热门标签
热门文章
- 1ROS2安装ORB—SLAM3并用电脑摄像头运行_orbslam3_ros2一键安装
- 2如何使用Navicat连接宝塔面板上安装的mysql数据库?_navicat连接宝塔mysql
- 3安全技术系列之Java一句话木马_java一句话马
- 4UI基础:UIActionSheet和UIAlterView_swift uialterview
- 5家中的电视 java,家里面的卧室到底适不适合安装电视机?
- 6移动端实时目标检测网络Mobilenet_v2-ssdlite及其keras实现(附代码地址)_ssdlite_mobilenetv2
- 7MathType2024永久激活码(包括免费注册机)_mathtype最新注册码下载
- 8HBase 性能优化:规避热点区间_hbase 性能优化:规避热点区间
- 9Web3Js订阅Log示例_web3js 监听转账事件
- 10ubuntu云服务器配置SFTP服务_ubuntu sftp
当前位置: article > 正文
HarmonyOS4.0应用开发-学习笔记_harmonyos4+next 教程
作者:知新_RL | 2024-04-20 15:57:20
赞
踩
harmonyos4+next 教程
HarmonyOS4.0应用开发-学习笔记
整理自B站黑马程序员的HarmonyOS4.0教程
黑马程序员HarmonyOS4+NEXT星河版入门到企业级实战教程,一套精通鸿蒙应用开发
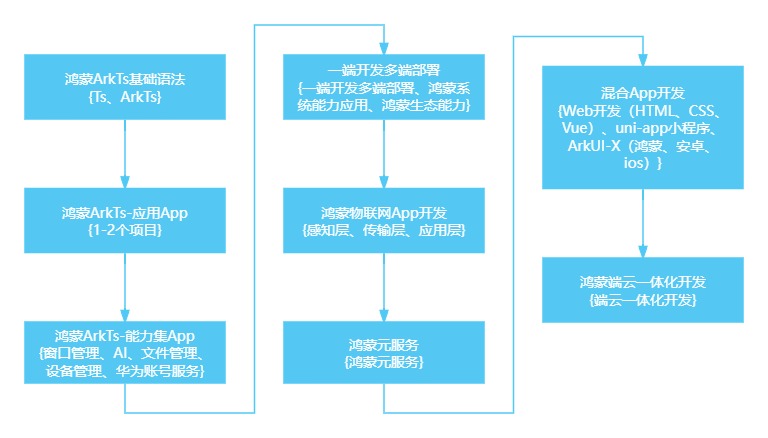
零、学习路线
一、了解ArkTS语言
ArkTS语言的特点
-
开发效率高、开发体验好
-
性能优越
-
有多系统适配,接入能力
声明式UI前端
-
方舟编译器:统一字节码、AOT、GC机制
-
UI后端引擎:布局,动效,事件、内存管理、渲染总线
-
高效渲染引擎
-
平台适配层&平台桥阶层
操作系统
-
声明式UI:我需要什么,直接去声明(创建)
-
方舟编译器(将js编译成字节码运行,把编译动作,从运行期->编译期(AOT技术),统一的UI后端引擎,将不同的页面渲染提交到渲染总线,给到操作系统底层高效的渲染引擎,进行优化,提高页面渲染的效率)
-
平台适配层和平台桥接层,进行多系统适配,接入能力
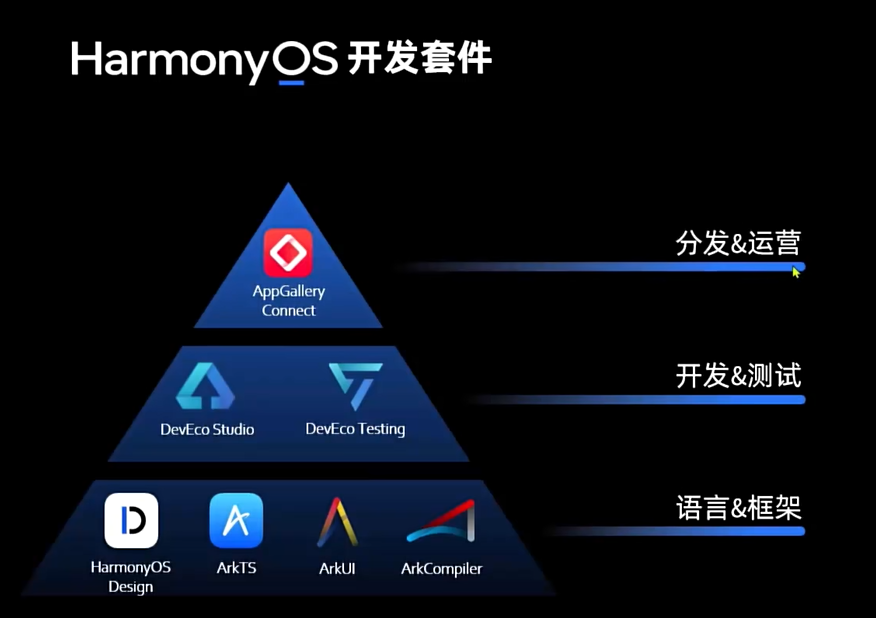
HarmonyOS开发套件
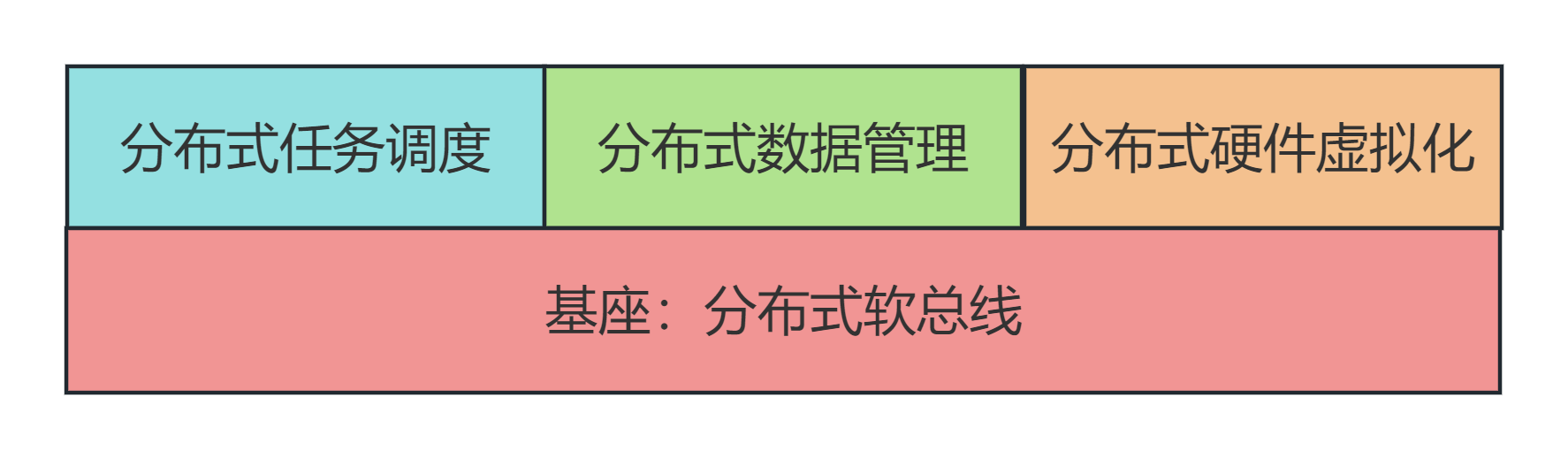
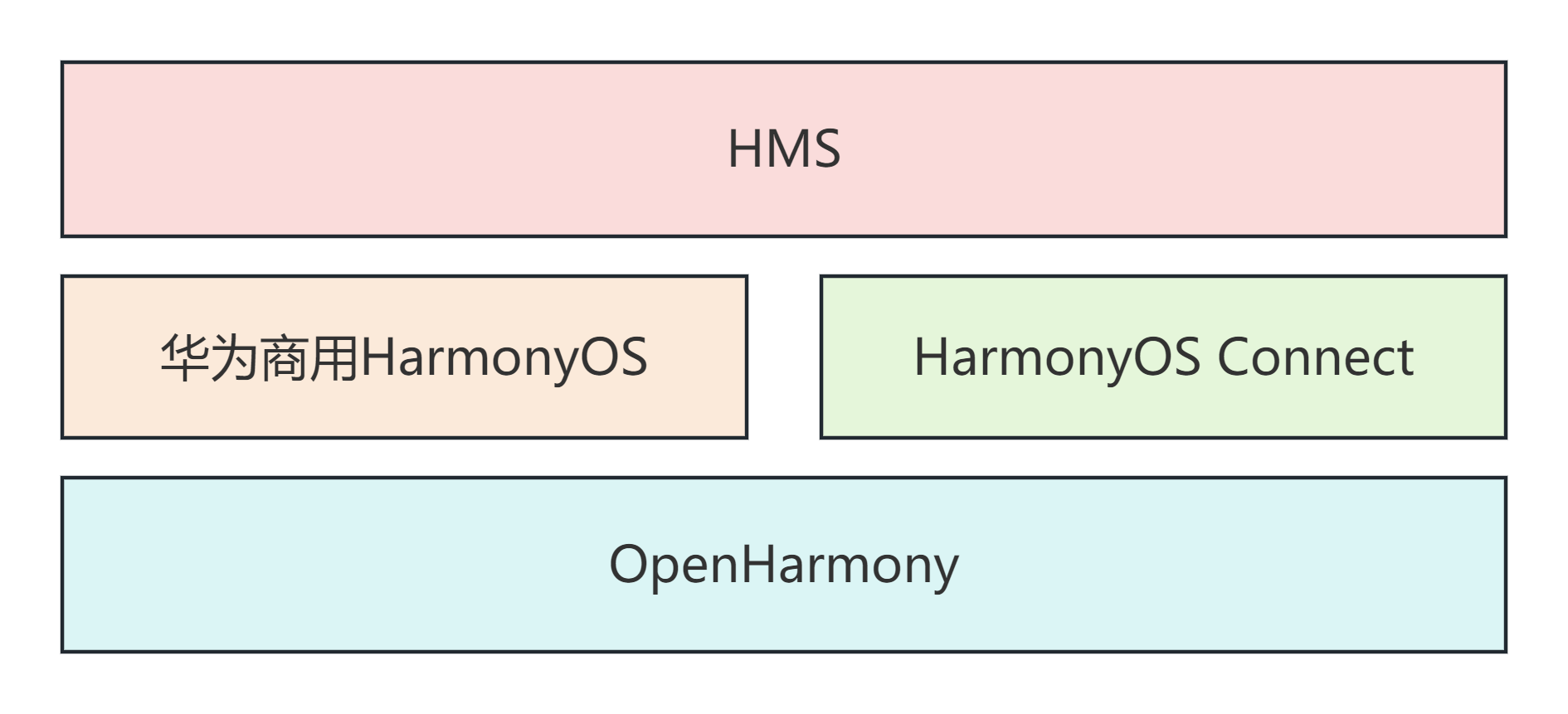
HarmonyOS底层
二、TypeScript基础语法
// 基本数据类型
// 布尔值(boolean)、数字(number,浮点数)、字符串(str)、数组(类型[]、Array<类型>)
// 元组([类型,类型])、枚举(enum 枚举名{值,值,值..})、不确定类型(unknown)
// 空(null)、未定义(undefined)、联合类型(Union Types,类型|类型)
let a: number = 7;
console.log(a);
let b: boolean = true;
console.log(b);
let nums: number[] = [1,2,3,4];
let str: string = "钝子生";
console.log(str);
let array: Array<number> = [1,2,3,4,5,6];
let map: [string, number];
map = ["一",1];
map = ["二",2];
map = ["三",3];
map = ["四",4];
enum Color {Red, Green, Blue};
let c: Color = Color.Green;
console.log(c);
let un: unknown = 4;
console.log(un);
un = "我不知道我是什么类型";
console.log(un);
let u: undefined = undefined;
console.log(u);
let n: null = null;
console.log(n);
let myFavoriteNumber: string | number;
myFavoriteNumber = 'seven';
console.log(myFavoriteNumber);
myFavoriteNumber = 7;
console.log(myFavoriteNumber);
// 条件语句
var num:number = 5
if (num > 0) {
console.log('数字是正数')
}
if (num % 2 !== 0) {
console.log(num + "是奇数");
} else {
console.log(num + "是偶数");
}
if (num > 0) {
console.log(num + "大于0");
} else if (num < 0) {
console.log(num + "小于0");
} else {
console.log(num + "等于0");
}
let grade: string = 'A';
switch(grade){
case 'A': {
console.log("优");
break;
}
case 'B': {
console.log("良");
break;
}
case 'C': {
console.log("及格");
break;
}
case 'D': {
console.log("不及格");
break;
}
default : {
console.log('非法输入');
break;
}
}
// 函数
/**
* 有名函数
* @x 加数
* @y 加数
* @return x+y的和
*/
function add(x: number, y: number): number {
return x + y;
}
console.log("有名函数:" + add(7,8));
/**
* 匿名函数
* @x 加数
* @y 加数
* @return x+y的和
*/
let fun = function(x: number, y: number): number {
return x + y;
}
console.log("匿名函数:" + add(1,8));
/**
* 可选参数
* ?所持有的参数可填可不填
*/
function buildName(firstName: string, lastName?: string): void {
if (lastName === null) {
console.log("firstName: " + firstName);
} else {
console.log("firstName: " + firstName);
console.log("lastName: " + lastName);
}
}
buildName("钝");
buildName("钝","生");
/**
* 剩余参数(可变长参数)
*/
function getName(firstName: string, ...middleName: string[]): void {
console.log(firstName + " " + middleName);
}
getName("我", "你", "声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/458134推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。