热门标签
热门文章
- 1乐理100级的AI音乐大师工具M2UGen,文生音乐、图生音乐、视频生音乐全都懂!
- 2Springboot 基于EasyPoi的excel导入导出_springboot easypoi
- 3matplotlib如何在同一张图上显示多个子图_python 把多张图放在一张图上显示
- 4JavaScript(JS) ESlint报错Error: Must use import to load ES Module解决方法
- 5触发HTTP preflight预检及跨域的处理方法
- 6推荐开源项目:Vant Weapp - 高效、易用的微信小程序组件库
- 7金字塔原理_金字塔原理 情境
- 8Github 持续化集成 工作流 Npm包自动化发布_npm-publish.yml
- 9浏览器Edge下载文件显示不安全下载不了_无法安全下载 edge
- 10Linux上git clone失败报错:fatal: unable to access..failed: The TLS connection was non-properly terminated.
当前位置: article > 正文
vue elementui 动态追加下拉框、输入框
作者:知新_RL | 2024-05-06 05:01:52
赞
踩
vue elementui 动态追加下拉框、输入框
vue elementui 动态追加下拉框、输入框
上代码:
<template> <div> <el-dialog append-to-body :close-on-click-modal="false" :close-on-press-escape="false" width="65%" @close="onClose" :modal-append-to-body="true" title="新建" custom-class="dialogBox" :visible.sync="dialogVisible" :lock-scroll="true" :destroy-on-close="true"> <el-form :model="combinationInfo" label-width="90px" ref="combinationForm" :rules="rules" :inline="true" size="small"> <el-row> <el-col :span="12"> <el-form-item prop="benchMarks" label="名称"> <div style="color: #fb6b3f;width: 230px;">比例之和需为100%(当前 <span>{{benchmarkTotal}}</span> <span></span>%) </div> <div v-for="(item,index) in combinationInfo.benchMarks" :key="index"> <el-select style="margin-bottom: 10px;" clearable filterable collapse-tags placeholder="请选择" class="benchmarkSelectWidth" @change="changeBenchmark" v-model="item.code" > <el-option v-for="(item1, idx) in list" :key="idx" :label="item1.name" :value="item1.code" > </el-option> </el-select> <el-input v-model="item.percentage" @input="changePercentage" placeholder="请输入" class="benchmarkInputWidth"></el-input> <span style="padding-left: 2px;">%</span> <i v-if="index !== 0" style="font-size: 18px;cursor: pointer;padding: 0 0 0 10px;color: #F56C6C;" @click="deleteIndex(index)" class="el-icon-remove-outline"></i> </div> <div v-if="benchmarkRule" style="color: #F56C6C;font-size: 12px;margin-top: -17px">请选择名称</div> <el-button @click="addIndex" size="mini" type="primary" icon="el-icon-plus">添加</el-button> </el-form-item> </el-col> <el-col :span="12"> </el-col> </el-row> </el-form> <div style="text-align: right;margin-top: 20px;"> <el-button size="mini" @click="onClose()">取 消</el-button> <el-button size="mini" type="primary" @click="onConfirm()" >提 交</el-button > </div> </el-dialog> </div> </template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
data() { return { dialogVisible: false, combinationInfo: { benchMarks: [ { code: '', name: '', percentage: '', } ] }, rules: { benchMarks: [{ required: true }], }, benchmarkRule: false, benchmarkTotal: 0, list: [ { name: 'aaa', code: '111', }, { name: 'bbb', code: '222', }, { name: 'ccc', code: '333', }, ], } }, methods: { // 添加 addIndex () { this.combinationInfo.benchMarks.push({ code: '', percentage: '', }) }, // 删除 deleteIndex (index) { this.combinationInfo.benchMarks.splice(index,1) this.changePercentage() }, changeBenchmark (val) { if (this.combinationInfo.benchMarks.length && this.combinationInfo.benchMarks.length > 1) { if (!this.isRepeat(this.combinationInfo.benchMarks,'code')) { this.$message.warning('所选名称不能重复!') return } } }, // 判断数组中是否有重复数据(true 不存在;false 存在重复) isRepeat(arr, key) { var obj = {}; for (let i = 0; i < arr.length; i ++) { if (obj[arr[i][key]]) { return false; // 存在 } else { obj[arr[i][key]] = arr[i]; } } return true; }, // 名称值变化时 changePercentage (val) { this.benchmarkTotal = 0 if (this.combinationInfo.benchMarks.length && this.combinationInfo.benchMarks.length > 0) { for(let i = 0; i < this.combinationInfo.benchMarks.length; i++) { if (this.combinationInfo.benchMarks[i].percentage === '') { break } this.benchmarkTotal+=parseFloat(this.combinationInfo.benchMarks[i].percentage) } } }, // 提交 onConfirm() { if (this.combinationInfo.benchMarks) { for(let i = 0; i< this.combinationInfo.benchMarks.length; i++) { if (this.combinationInfo.benchMarks[i].code) { this.benchmarkRule = false } else { this.benchmarkRule = true return } } } if (this.benchmarkTotal !== 100) { this.$message.warning('名称比例之和需为100%!') return } }, // 取消 onClose() { this.benchmarkRule = false this.dialogVisible = false }, },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
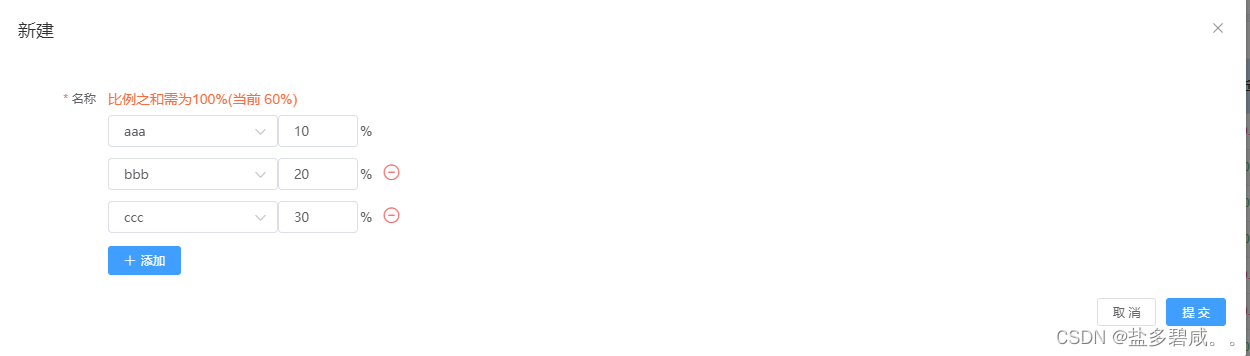
展示效果图:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/542589
推荐阅读
相关标签



