- 1基于深度学习的音乐合成算法实例
- 2C++文件依存关系_people(const std::string &n) : name(n) {}
- 3python报错:’module’object is not callable_module' object is not callable datetime
- 4深度学习与大数据分析: 数据挖掘与知识发现_深度学习数据挖掘项目
- 5Go 延迟调用机制
- 6unity Hub怎么知道人家源工程版本?_unity导入时候怎么看版本
- 7Mac 苹果笔记本 自动化测试Selenium遇到报错:This version of ChromeDriver only supports Chrome version
- 8OLP光路保护,主备路由切换业务不终断_olp保护场景
- 97 款顶级开源 BI(商务智能)软件和报表工具_bi报表设计器 免费版开源
- 10C/C++面试基础知识
手把手教你在Github上建立自己的个人博客网站_博客的构建
赞
踩
概述
之前闲着没事,就利用Github建了一个个人博客网站,效果还不错,今天就来分享一下.
建立自己个人博客网站的好处:
1.面试装逼,这个不必多说…
2.把平时积累的知识和项目记录下来,方便日后查看使用
3.不受其他博客平台的限制
准备工作
开始之前,先大致介绍一下用到的技术和相关概念
Github是什么:
GitHub是一个利用Git进行版本控制、专门用于存放软件代码与内容的共享虚拟主机服务,很多人都把它称作程序员的同性交友网站,具体为啥这么叫我也不知道
GitHub Pages是什么?
Github Pages设计的初衷是为托管在GitHub上的项目提供介绍页面,开发者们可以通过GitHub Pages为他们的每一个项目创建一个用于介绍该项目的静态网站,不过由于他的空间免费而且稳定,因此用它搭建一个个人博客网站是再好不过了.
Git是什么?
Git是一个开源的分布式版本控制系统,可以有效、高速的处理从很小到非常大的项目版本管理.它的作用
和Svn类似,就是一个版本控制的工具,用它可以将我们写的代码提交到Github上.
Jekyll是什么?
jekyll是一个简单的免费的Blog生成工具,将纯文本转化为静态网站和博客;由于咱们的GitHub Pages生成的是静态页面,每次更新博客都需要手动更改HTML,这就使得每次写博客都变得很麻烦,而用了这个工具以后,它会根据预先设置好的格式来生成博客内容,你就无需关心html代码,只需要把重心放在博客的写作上.
Liquid是什么?
Liquid是一种模板语言,可以在HTML页面中使用它;而他的作用就是使用标记、对象和过滤器的组合来加载一些动态内容.
废话不多说,下面来讲讲大致流程
1.登陆你的个Github账号(注册的话这里就不讲了…)
2.新建一个仓库用来保存个人网站项目
3.把做好的个人网站上传到Github上
4.上传成功后,根据域名来访问你的主页
入门案例-Hello Github
创建仓库
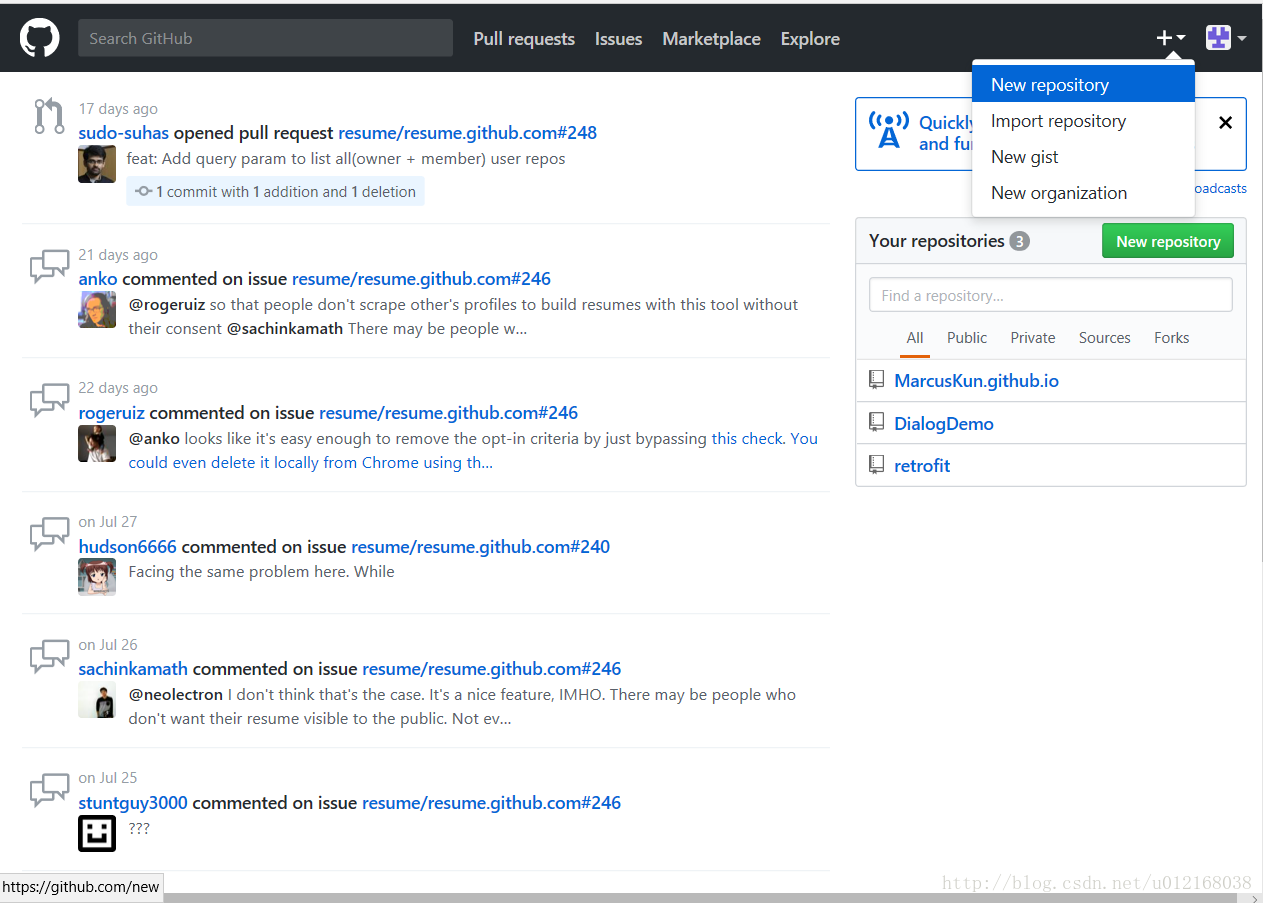
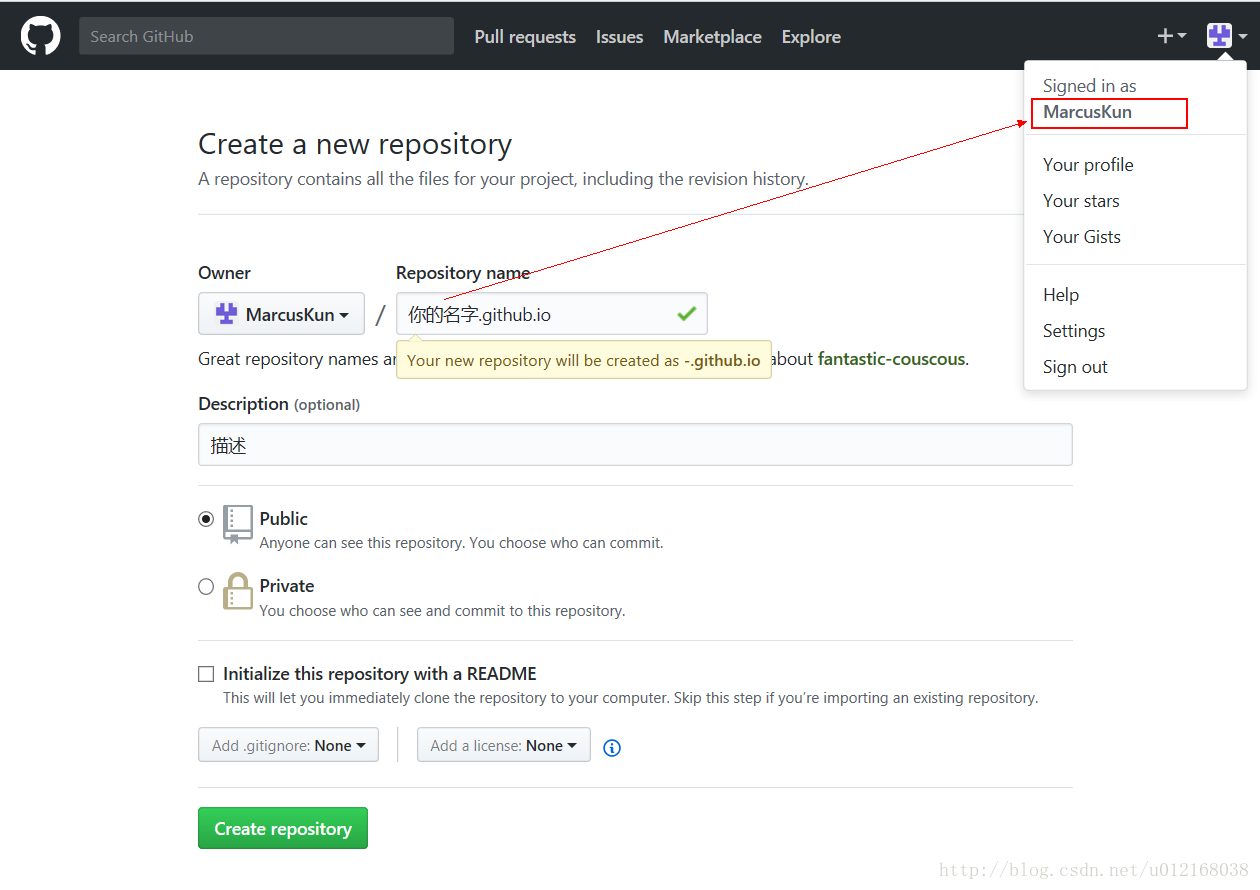
先登陆你的Github账号,没有账号的自己去注册一个(注册过程这里就不讲了),如下图新建一个仓库


Repository name就是你的仓库名,这个仓库名必须按图中的格式来写,到时候访问的地址就是这个了,至于下面的Initialize this repository with a README这里,想搞就搞一下,我这里由于是演示就不弄了
配置
好了,经过上面的步骤咱们的Github仓库就算是建好了,下面要来讲讲本地怎么配置了;需要用到Git这个工具,请提前准备好.
一.创建一个本地仓库
1.找一个目录来作为你本地的仓库,比如我的是”F:\Cloud”,那么就在Cloud文件夹下


