- 1【云服务器 ECS 实战】云服务器新手指南(配置+使用详解)_第一次云服务器esc配置
- 2html动漫网页设计分享 紫罗兰永恒花园网页作业成品带视频,注册登录,表格,表单_网页设计与制作紫罗兰的永恒花园
- 3python+人脸识别+opencv实现真实人脸驱动的阿凡达(上)_opencv数字人
- 4一些资源整理_d1ezng1oppe03v.cloudfront.net
- 5OpenCV3 6.2 低通滤波器的使用_cv::gaussianblur一维
- 6数字图像处理【4】图像空间滤波-锐化_锐化滤波
- 7Vue3使用vite配置前端服务IP、端口、跨域代理、访问资源路径前缀_vit配置代理能配不同ip地址吗
- 8Docker镜像的创建_docker创建镜像
- 9优达学城计算机视觉之CNN笔记_优达学城 计算机视觉学习课程 免费
- 10虚拟化系统(XenServer,ESXi)-ESXi_esxi essentials是什么版本
1 Web概述_web是一个全球性的信息系统其体系结构采用了什么模式信息资源以网页的形式存
赞
踩
目录
一、Web的基本概念
Web是World Wide Web的简称,又称万维网或WWW,是一个全球性的信息系统,它使计算机能够在Internet上传送基于超媒体的数据信息。Web也可以用来建立Internet(企业内部网)的信息系统。
Web本意是蜘蛛网,现常指Internet的Web技术。
1.组织机构:
在Web技术发展的过程中,对其发展影响较大的组织机构主要有以下3个。
(1)W3C:万维网联盟(外语缩写:W3C)标准不是某一个标准,而是一系列标准的集合。CERN和MIT共同建立了Web联盟,该组织致力于开发与Web相关的技术和协议的标准化等工作。w3cschool-菜鸟教程 (99lb.net)![]() http://booksky.99lb.net/ (2)WHATWG:WHATWG(Web Hypertxt Application Technology Working Group,Web超文本应用技术工作组)是浏览器生产厂商和一些相关团体形成的一个松散的、非正式的协作组织,由Apple、Mozilla、Opera、Google等公司发起成立。WHATWG为HTML5标准的制定做出了巨大的贡献。
http://booksky.99lb.net/ (2)WHATWG:WHATWG(Web Hypertxt Application Technology Working Group,Web超文本应用技术工作组)是浏览器生产厂商和一些相关团体形成的一个松散的、非正式的协作组织,由Apple、Mozilla、Opera、Google等公司发起成立。WHATWG为HTML5标准的制定做出了巨大的贡献。
(3)ECMA:ECMA(European Computer Manufacturers Association,欧洲计算机制造商协会)由主流计算机厂商组成,主要任务是研究计算和通信技术方面的标准并发布有关技术报告。其中,ECMA发布了ECMA-262规范化脚本(Script)语言标准。目前在Web上广泛应用的Javascript脚本语言就是ECMA-262标准的实现和扩展。
二、Web的体系结构
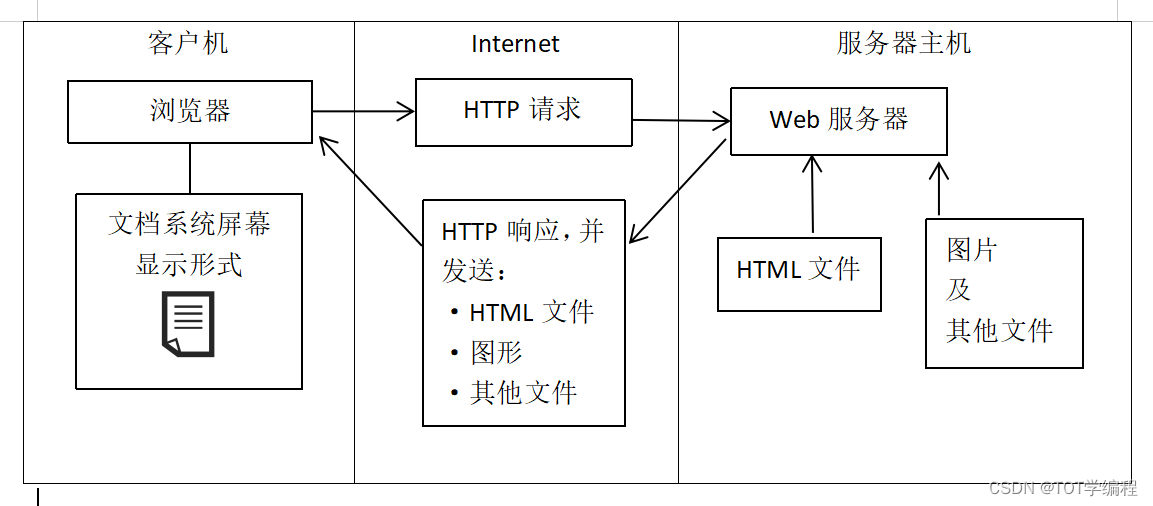
Web体系结构采用了客户/服务器(Client/Server)模式,它的工作原理如图1-1所示。信息资源以网页(HTML文件)形式存储在Web服务器中,用户通过客户端程序(浏览器)向Web服务器发出请求;Web服务器根据客户端请求的内容,将保存在WWW服务器中的某个页面发送给客户端;客户端程序在接收到该页面后对其进行解释,最终以图文生声并茂的画面呈现给用户。

Web体系结构主要由以下3个部分构成:;
1.Web服务器:
(1)含义:Web服务器是可以向发出请求的客户端提供文档响应的程序。当Web服务器接受到一个HTTP请求(Request)时会返回一个HTTP响应(Response)。
(2)两种请求方式:
| 请求方式 | 客户端 | 返回 |
| 静态请求 | 所需的页面不需要进行任何处理 | 直接作为HTTP响应返回 |
| 动态请求 | 所需的页面需要在服务器委托给一些服务器程序进行处理 | 将处理结果形成的界面作为HTTP响应返回 |
(3)安装:搭建一个Web服务器需要有一台安装网络操作系统的计算机,在系统上安装Web服务器软件,并将网站内容存储在服务器上。
| 操作系统 | Web服务器软件 |
| UNIX、Linux | Apache |
| WIndows | Microsoft IIS |
2.客户端:Web客户端在Internet上被称为浏览器,它是一种用来浏览Web页面的软件。通过浏览器向Web服务器发送各种请求,并对服务器返回的页面和各种多媒体数据进行解释,显示和播放。
浏览器:其主要功能是解析网页文件内容并正确显示。通常,人们将对那些Web标准提供完全支持的浏览器成为标准浏览器。
3.通信协议:HTTP协议(客户端和服务器通信的基础)。
三、Web的相关概念
1.统一资源定位器(URL):规定了网络中各个资源的地址。
(1)标准组成:通信协议类型+主机名+(路径+文件名)=1+2+3;
一般语法格式:
协议名称://机器地址(或域名):端口号/路径名/文件名
1 : 2 : 3
1:访问指定的信息文件要使用的通信协议类型
2:要访问的信息文件所在的文件名
3:在主机上存放信息文件的网站目录以及文件名
(2)常用的通信协议类型:
| 通信协议类型 | 用途 |
| http | 超文本传输协议 |
| https | 用安全套接字层传送的超文本传输协议 |
| ftp | 文件传输协议 |
| mailto | 电子邮件地址 |
| file | 当地计算机上分享的文件 |
| news | Usenet新闻组 |
| gopher | Gopher协议 |
| telnet | Telnet协议 |
2.多用途Internet邮件拓展(MIME):为满足用户在不同的软件平台和硬件平台的信息交换而规定,规定了不同数据类型的名称。
(1)头格式:type/subtype
| 头格式 | 概念 |
| type | 表示数据类型, 主要有text、image、audio、video、application、multipart、message; |
| subtype | 指定所用格式的特定信息; |
(2)常用类型:
| 属性 | 属性含义 |
| application/pdf | |
| application/msword | doc |
| application/x-javascript | js |
| application/zip | zip |
| application/x-shockwava-flash | swf |
| audio/mpeg | mp3 |
| image/gif | gif |
| image/jpeg | jpg、jpeg、jpe |
| text/css | css |
| text/html | htm、html、stm |
| text/plain | bas、c、h、txt |
| video/mpeg | mp2、mpa、mpe、mpeg、mpg、mpv2 |
| video/x-sgi-movie | movie |
3.概念对比
(1)网站 VS 网页 VS 主页
Web是成千上万个网站连接而成的网络信息系统。
| 网站 (互联网信息服务类企业的代名词) | 网页(超文本文档) | 主页(首页) |
| 1.一组位于Web服务器上的网页,这些网页拥有相同或相似的属性并通过各种链接相关联。 2.根据存放位置的不同分: 本地站点、远程站点 | 1.浏览器中现实的页面 2.按照网页规范编写的一个或多个文件 | 1.浏览者进入一个网站时第一眼看到的网页 2.网站默认的首页, 默认文件名:index.html或default.html |
(2)静态页面 VS 动态页面
| 静态页面 | 动态页面 | ||
| 服务器动态页面 | 客户端动态页面 | ||
| 概念 | 指不包含程序代码而直接或间接制作HTML | 服务器动态技术:需要与客户端共同参与,客户通过浏览器发出页面请求后,服务器根据URL携带的参数运行服务器端程序,产生的结果页面再返回客户端。 典型:ASP、PHP、JSP | 客户端动态技术:不需要与服务器交互,实现动态功能的代码往往采用脚本语言形式直接嵌入到网页中。 常见:JavaScript、VBScript |
| 最大区别 | 固定内容 | 可在线更新内容 | |
| 特色 | 1.交互性:网页会根据用户的要求和选择二动态改变和响应。 2.自动更新:无需动手操作,便会自动生成新的页面,可以大大节省工作量。 3.随机性:即当不同时间、不同人访问统一网站时会产生不同的页面效果。 | ||
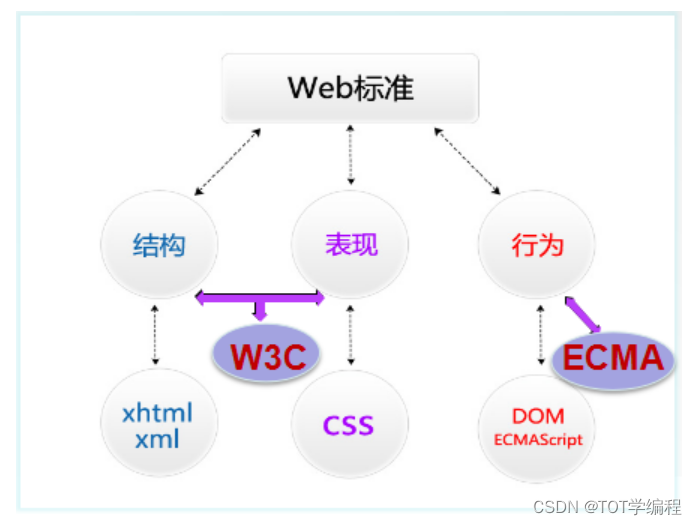
四、网页编程的3类标准

1.结构标准语言(XML+HTML):结构是文档中的主体部分,由语义化、结构化的标记组成。
(1)XML(可拓展标记语言):一种可以用来创建和使用自己的标记的标记语言。
(2)HTML(超文本标记语言):用来描述网页文档的一种标记语言。

2.表现标准语言(CSS):赋予内容的一种形式,在大多数情况下,表现就是文档看起来的样子。
CSS(层叠样式表):W3C创建CSS标准的目的是以CSS取代HTML表格式布局、框架和其他表现的语言。纯CSS布局与结构式HTML5相结合能帮助设计师分离表现与结构,使站点的访问与维护更加容易。
3.行为标准语言(DOM+ECMAScript)
(1)DOM(文档对象模型):一种独立于浏览器、平台、语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。
定义了XML和HTML文档的标准。W3C DOM 被分为3个不同的部分,即核心DOM、XML DOM和HTML DOM。
(2)ECMAScript:ECMA指定的浏览器脚本语言标准,是宿主环境中脚本语言的国际Web标准。
ECMAScript规范定义了一种脚本语言应该包含的内容,是可扩充的、开放的、不唯一的。
五、网站开发的工作流程


六、常用的网页制作软件
Adobe Dreamweaver
WebStrorm
Visual Studio Code


