- 1android自定义view之---组合view_android 自定义组合view
- 2新手入门:大语言模型训练指南_大语言模型 专业词汇训练
- 3Dockerfile——ENTRYPOINT详解
- 4【机器学习】我们该如何评价GPT-4o?GPT-4o的技术能力分析以及前言探索_gpt4o的评估指标
- 5Github贡献PR六部曲_github 如何 pr
- 6前端下载包命令_下载前端环境指令
- 7SpringBoot与shardingsphere分库分表实战_springboot集成shardingsphere 实战
- 8Spring的JdbcTemplate自动关闭连接_jdbctemplate 关闭连接
- 9git clone 用户名密码_解决git每次推送仓库都要输入用户名密码的解决方案
- 10智能电饭煲设计(文档+仿真源文件)_基于51单片机多功能电饭锅控制系统的设计与实现的方框图
鸿蒙Harmony应用开发—ArkTS声明式开发(基础手势:Gauge)_鸿蒙arkts sweepgradient切圆环
赞
踩
数据量规图表组件,用于将数据展示为环形图表。
说明:
该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
可以包含单个子组件。
说明:
建议使用文本组件构建当前数值文本和辅助文本。
若子组件宽高为百分比形式,则基准范围为以外圆环做为内切圆的矩形。
接口
Gauge(options:{value: number, min?: number, max?: number})
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| value | number | 是 | 量规图的当前数据值,即图中指针指向位置。用于组件创建时量规图初始值的预置。 说明: value不在min和max范围内时使用min作为默认值。 |
| min | number | 否 | 当前数据段最小值。 默认值:0 |
| max | number | 否 | 当前数据段最大值。 默认值:100 说明: max小于min时使用默认值0和100。 max和min支持负数。 |
属性
除支持通用属性外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
|---|---|---|
| value | number | 设置量规图的数据值,可用于动态修改量规图的数据值。 默认值:0 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| startAngle | number | 设置起始角度位置,时钟0点为0度,顺时针方向为正角度。 默认值:0 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| endAngle | number | 设置终止角度位置,时钟0点为0度,顺时针方向为正角度。 默认值:360 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| colors | ResourceColor11+ | LinearGradient11+ | Array<ColorStop> | 设置量规图的颜色,支持分段颜色设置。 API version 9 默认值:Color.Black 从API version 9开始,该接口支持在ArkTS卡片中使用。 从API version 11开始,该接口使用以下规则: 参数类型为ResourceColor,则圆环类型为单色环。 参数类型为LinearGradient,则圆环类型为渐变环。 参数类型为数组,则圆环类型为分段渐变环。 分段渐变环最大显示段数为9段,若多于9段,则多于部分不显示。 API version 11默认值: 若不传颜色,或者数组为空,无法确定圆环类型及颜色,则圆环颜色为"0xFF64BB5C"、"0xFFF7CE00"、"0xFFE84026"的渐变环。 若传入颜色,但颜色值有误,则该颜色为"0xFFE84026"。 |
| strokeWidth | Length | 设置环形量规图的环形厚度。 默认值:4 单位:vp 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 设置小于0的值时,按默认值显示。 不支持百分比。 |
| description11+ | CustomBuilder | 设置说明文本。 说明: @Builder中的内容由开发者自定义,建议使用文本或者图片。 若自定义部分的宽高为百分比形式,则基准范围为圆环直径的44.4%*25.4%的矩形(图片为28.6%*28.6%),距离圆环底部0vp,左右居中。 设置null则不显示内容。 不设置则依赖是否设置数据最大最小值。 若设置最大最小值或者只设置其中一个,则显示最大最小值。 若未设置最大最小值,则不显示内容。 最大最小值显示在圆环底部,位置不可移动,若圆环开口角度设置不恰当,存在圆环遮挡文字的情况。 |
| trackShadow11+ | GaugeShadowOptions | 设置阴影样式。 说明: 阴影颜色与圆环颜色一致。 设置null为不开启投影。 |
| indicator11+ | GaugeIndicatorOptions | 设置指针样式。 说明: 设置null则不显示指针。 |
ColorStop
颜色断点类型,用于描述渐进色颜色断点。
从API version 9开始,该接口支持在ArkTS卡片中使用。
| 名称 | 类型定义 | 描述 |
|---|---|---|
| ColorStop | [ResourceColor | LinearGradient11+, number] | 描述渐进色颜色断点类型,第一个参数为颜色值,若设置为非颜色类型,则置为"0xFFE84026"。第二个参数为颜色所占比重,若设置为负数或是非数值类型,则将比重置为0。 |
GaugeShadowOptions11+对象说明
| 名称 | 参数类型 | 必填 | 描述 |
|---|---|---|---|
| radius | number | Resource | 否 | 投影模糊半径。 默认值:20 单位:vp 说明: 设置小于等于0的值时,按默认值显示。 |
| offsetX | number | Resource | 否 | X轴的偏移量。 默认值:5 单位:vp |
| offsetY | number | Resource | 否 | Y轴的偏移量。 默认值:5 单位:vp |
GaugeIndicatorOptions11+对象说明
| 名称 | 参数类型 | 必填 | 描述 |
|---|---|---|---|
| icon | Resource | 否 | 图标资源路径。 说明: 不配置则使用默认的三角形样式指针。 支持使用svg格式的图标,若使用其他格式,则使用默认的三角形样式指针。 |
| space | Dimension | 否 | 指针距离圆环外边的间距。(不支持百分比) 默认值:8 单位:vp 说明: 对于默认的三角形样式指针,间距为黑色三角形到圆环外边的间距。 若设置值小于0,则使用默认值。 若设置值大于圆环半径,则使用默认值。 |
示例
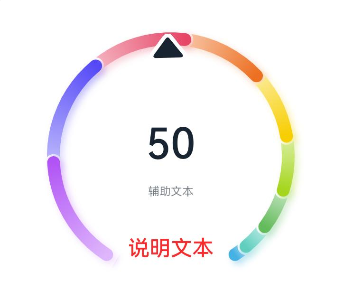
示例1
示例使用当前数值、说明文本、辅助文本。
- @Entry
- @Component
- struct Gauge1 {
- @Builder descriptionBuilder() {
- Text('说明文本')
- .maxFontSize('30sp')
- .minFontSize("10.0vp")
- .fontColor("#fffa2a2d")
- .fontWeight(FontWeight.Medium)
- .width('100%')
- .height("100%")
- .textAlign(TextAlign.Center)
- }
-
- build() {
- Column() {
- Gauge({ value: 50, min: 1, max: 100 }) {
- Column() {
- Text('50')
- .fontWeight(FontWeight.Medium)
- .width('62%')
- .fontColor("#ff182431")
- .maxFontSize("60.0vp")
- .minFontSize("30.0vp")
- .textAlign(TextAlign.Center)
- .margin({ top: '35%' })
- .textOverflow({ overflow: TextOverflow.Ellipsis })
- .maxLines(1)
- Text('辅助文本')
- .maxFontSize("16.0fp")
- .minFontSize("10.0vp")
- .fontColor($r('sys.color.ohos_id_color_text_secondary'))
- .fontColor($r('sys.color.ohos_id_color_text_secondary'))
- .fontWeight(FontWeight.Regular)
- .width('67.4%')
- .height('9.5%')
- .textAlign(TextAlign.Center)
- }.width('100%').height('100%')
- }
- .value(50)
- .startAngle(210)
- .endAngle(150)
- .colors([[new LinearGradient([{ color: "#deb6fb", offset: 0 }, { color: "#ac49f5", offset: 1 }]), 9],
- [new LinearGradient([{ color: "#bbb7fc", offset: 0 }, { color: "#564af7", offset: 1 }]), 8],
- [new LinearGradient([{ color: "#f5b5c2", offset: 0 }, { color: "#e64566", offset: 1 }]), 7],
- [new LinearGradient([{ color: "#f8c5a6", offset: 0 }, { color: "#ed6f21", offset: 1 }]), 6],
- [new LinearGradient([{ color: "#fceb99", offset: 0 }, { color: "#f7ce00", offset: 1 }]), 5],
- [new LinearGradient([{ color: "#dbefa5", offset: 0 }, { color: "#a5d61d", offset: 1 }]), 4],
- [new LinearGradient([{ color: "#c1e4be", offset: 0 }, { color: "#64bb5c", offset: 1 }]), 3],
- [new LinearGradient([{ color: "#c0ece5", offset: 0 }, { color: "#61cfbe", offset: 1 }]), 2],
- [new LinearGradient([{ color: "#b5e0f4", offset: 0 }, { color: "#46b1e3", offset: 1 }]), 1]])
- .width('80%')
- .height('80%')
- .strokeWidth(18)
- .trackShadow({ radius: 7, offsetX: 7, offsetY: 7 })
- .description(this.descriptionBuilder)
- .padding(18)
- }.margin({ top: 40 }).width('100%').height('100%')
- }
- }


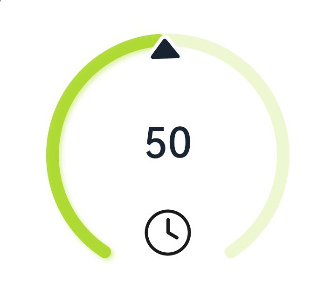
示例2
示例使用当前数值、图标。
- @Entry
- @Component
- struct Gauge2 {
- @Builder descriptionBuilderImage() {
- Image($r('sys.media.ohos_ic_public_clock')).width(72).height(72)
- }
-
- build() {
- Column() {
- Gauge({ value: 50, min: 1, max: 100 }) {
- Column() {
- Text('50')
- .fontWeight(FontWeight.Medium)
- .width('62%')
- .fontColor("#ff182431")
- .maxFontSize("60.0vp")
- .minFontSize("30.0vp")
- .textAlign(TextAlign.Center)
- .margin({ top: '35%' })
- .textOverflow({ overflow: TextOverflow.Ellipsis })
- .maxLines(1)
- }.width('100%').height('100%')
- }
- .startAngle(210)
- .endAngle(150)
- .colors('#cca5d61d')
- .width('80%')
- .height('80%')
- .strokeWidth(18)
- .description(this.descriptionBuilderImage)
- .padding(18)
- }.margin({ top: 40 }).width('100%').height('100%')
- }
- }


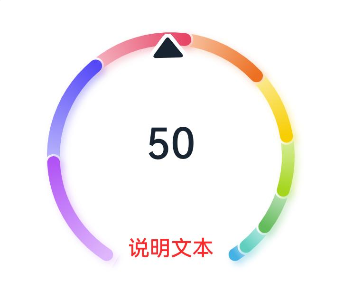
示例3
示例使用当前数值、说明文本。
- @Entry
- @Component
- struct Gauge3 {
- @Builder descriptionBuilder() {
- Text('说明文本')
- .maxFontSize('30sp')
- .minFontSize("10.0vp")
- .fontColor("#fffa2a2d")
- .fontWeight(FontWeight.Medium)
- .width('100%')
- .height("100%")
- .textAlign(TextAlign.Center)
- }
-
- build() {
- Column() {
- Column() {
- Gauge({ value: 50, min: 1, max: 100 }) {
- Column() {
- Text('50')
- .fontWeight(FontWeight.Medium)
- .width('62%')
- .fontColor("#ff182431")
- .maxFontSize("60.0vp")
- .minFontSize("30.0vp")
- .textAlign(TextAlign.Center)
- .margin({ top: '35%' })
- .textOverflow({ overflow: TextOverflow.Ellipsis })
- .maxLines(1)
- }.width('100%').height('100%')
- }
- .startAngle(210)
- .endAngle(150)
- .colors([[new LinearGradient([{ color: "#deb6fb", offset: 0 }, { color: "#ac49f5", offset: 1 }]), 9],
- [new LinearGradient([{ color: "#bbb7fc", offset: 0 }, { color: "#564af7", offset: 1 }]), 8],
- [new LinearGradient([{ color: "#f5b5c2", offset: 0 }, { color: "#e64566", offset: 1 }]), 7],
- [new LinearGradient([{ color: "#f8c5a6", offset: 0 }, { color: "#ed6f21", offset: 1 }]), 6],
- [new LinearGradient([{ color: "#fceb99", offset: 0 }, { color: "#f7ce00", offset: 1 }]), 5],
- [new LinearGradient([{ color: "#dbefa5", offset: 0 }, { color: "#a5d61d", offset: 1 }]), 4],
- [new LinearGradient([{ color: "#c1e4be", offset: 0 }, { color: "#64bb5c", offset: 1 }]), 3],
- [new LinearGradient([{ color: "#c0ece5", offset: 0 }, { color: "#61cfbe", offset: 1 }]), 2],
- [new LinearGradient([{ color: "#b5e0f4", offset: 0 }, { color: "#46b1e3", offset: 1 }]), 1]])
- .width('80%')
- .height('80%')
- .strokeWidth(18)
- .description(this.descriptionBuilder)
- .trackShadow({ radius: 7, offsetX: 7, offsetY: 7 })
- .padding(18)
- }.margin({ top: 40 }).width('100%').height('100%')
- }
- }
- }


示例4
示例使用当前数值、辅助文本。
- @Entry
- @Component
- struct Gauge4 {
- build() {
- Column() {
- Gauge({ value: 50, min: 1, max: 100 }) {
- Column() {
- Text('50')
- .maxFontSize("72.0vp")
- .minFontSize("10.0vp")
- .fontColor("#ff182431")
- .width('40%')
- .textAlign(TextAlign.Center)
- .margin({ top: '35%' })
- .textOverflow({ overflow: TextOverflow.Ellipsis })
- .maxLines(1)
- Text('辅助文本')
- .maxFontSize("30.0vp")
- .minFontSize("18.0vp")
- .fontWeight(FontWeight.Medium)
- .fontColor($r('sys.color.ohos_id_color_text_secondary'))
- .width('62%')
- .height('15.9%')
- .textAlign(TextAlign.Center)
- }.width('100%').height('100%')
- }
- .startAngle(210)
- .endAngle(150)
- .colors([[new LinearGradient([{ color: "#deb6fb", offset: 0 }, { color: "#ac49f5", offset: 1 }]), 9],
- [new LinearGradient([{ color: "#bbb7fc", offset: 0 }, { color: "#564af7", offset: 1 }]), 8],
- [new LinearGradient([{ color: "#f5b5c2", offset: 0 }, { color: "#e64566", offset: 1 }]), 7],
- [new LinearGradient([{ color: "#f8c5a6", offset: 0 }, { color: "#ed6f21", offset: 1 }]), 6],
- [new LinearGradient([{ color: "#fceb99", offset: 0 }, { color: "#f7ce00", offset: 1 }]), 5],
- [new LinearGradient([{ color: "#dbefa5", offset: 0 }, { color: "#a5d61d", offset: 1 }]), 4],
- [new LinearGradient([{ color: "#c1e4be", offset: 0 }, { color: "#64bb5c", offset: 1 }]), 3],
- [new LinearGradient([{ color: "#c0ece5", offset: 0 }, { color: "#61cfbe", offset: 1 }]), 2],
- [new LinearGradient([{ color: "#b5e0f4", offset: 0 }, { color: "#46b1e3", offset: 1 }]), 1]])
- .width('80%')
- .height('80%')
- .strokeWidth(18)
- .description(null)
- .trackShadow({ radius: 7, offsetX: 7, offsetY: 7 })
- .padding(18)
- }.margin({ top: 40 }).width('100%').height('100%')
- }
- }


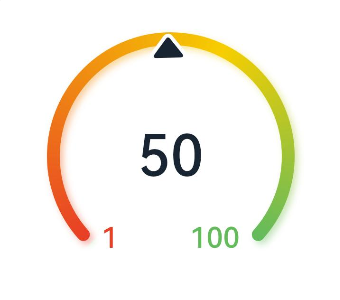
示例5
示例使用当前数值、最大最小数值。
- @Entry
- @Component
- struct Gauge5 {
- build() {
- Column() {
- Gauge({ value: 50, min: 1, max: 100 }) {
- Column() {
- Text('50')
- .maxFontSize("80sp")
- .minFontSize("60.0vp")
- .fontWeight(FontWeight.Medium)
- .fontColor("#ff182431")
- .width('40%')
- .height('30%')
- .textAlign(TextAlign.Center)
- .margin({ top: '22.2%' })
- .textOverflow({ overflow: TextOverflow.Ellipsis })
- .maxLines(1)
- }.width('100%').height('100%')
- }
- .startAngle(225)
- .endAngle(135)
- .colors(new LinearGradient([{ color: "#e84026", offset: 0 },
- { color: "#f7ce00", offset: 0.6 },
- { color: "#64bb5c", offset: 1 }]))
- .width('80%')
- .height('80%')
- .strokeWidth(18)
- .trackShadow({ radius: 7, offsetX: 7, offsetY: 7 })
- .padding(18)
- }.margin({ top: 40 }).width('100%').height('100%')
- }
- }


示例6
示例使用当前数值、最大最小数值、辅助文本。
- @Entry
- @Component
- struct Gauge6 {
- build() {
- Column() {
- Gauge({ value: 50, min: 1, max: 100 }) {
- Column() {
- Text('50')
- .maxFontSize('60sp')
- .minFontSize('30.0vp')
- .fontWeight(FontWeight.Medium)
- .fontColor("#ff182431")
- .width('62%')
- .textAlign(TextAlign.Center)
- .margin({ top: '35%' })
- .textOverflow({ overflow: TextOverflow.Ellipsis })
- .maxLines(1)
- Text('辅助文本')
- .maxFontSize('16sp')
- .minFontSize("10.0vp")
- .fontColor($r('sys.color.ohos_id_color_text_secondary'))
- .fontWeight(FontWeight.Regular)
- .width('67.4%')
- .height('9.5%')
- .textAlign(TextAlign.Center)
- }.width('100%').height('100%')
- }
- .startAngle(225)
- .endAngle(135)
- .colors(Color.Red)
- .width('80%')
- .height('80%')
- .indicator(null)
- .strokeWidth(18)
- .trackShadow({ radius: 7, offsetX: 7, offsetY: 7 })
- .padding(18)
- }.margin({ top: 40 }).width('100%').height('100%')
- }
- }


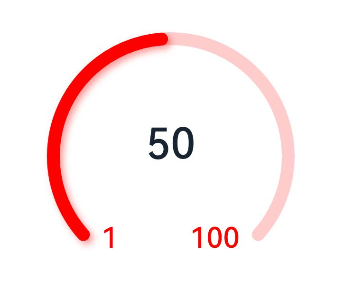
示例7
示例使用当前数值、最大最小数值。
- @Entry
- @Component
- struct Gauge7 {
- build() {
- Column() {
- Gauge({ value: 50, min: 1, max: 100 }) {
- Column() {
- Text('50')
- .maxFontSize('60sp')
- .minFontSize('30.0vp')
- .fontWeight(FontWeight.Medium)
- .fontColor("#ff182431")
- .width('62%')
- .textAlign(TextAlign.Center)
- .margin({ top: '35%' })
- .textOverflow({ overflow: TextOverflow.Ellipsis })
- .maxLines(1)
- }.width('100%').height('100%')
- }
- .startAngle(225)
- .endAngle(135)
- .colors(Color.Red)
- .width('80%')
- .height('80%')
- .indicator(null)
- .strokeWidth(18)
- .trackShadow({ radius: 7, offsetX: 7, offsetY: 7 })
- .padding(18)
- }.margin({ top: 40 }).width('100%').height('100%')
- }
- }


最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。



