热门标签
热门文章
- 1听我的,看完这30道MySQL基础题再去面试_如果某列的数据长度变化较大,可以使用char类型
- 2Kafka篇——Kafka实战线上问题优化之防止消息丢失和消息重复消费,提供真实解决方案_kafka怎么保证消息不丢失和不重复消费
- 3谈谈Java语言的垃圾收集器_java技术提供了一个系统级的线程,即垃圾收集器线程,来跟踪每一块分配出去的内存空
- 4微型计算机技术及应用_8253a有3个完全相同的16位减法计数器,每个包括cr、ce、ol。并且在片选有效时,
- 5键盘打字指法规范(附图解)
- 6数字钟——数字逻辑实验_60进制计数器
- 7计算机视觉竞赛技巧总结(二):图像分割基础篇
- 8vue-codemirror6+vue3的基础使用(行高、json字符串、黑暗主题、自定义主题)
- 9spring-cache集成redis_springcache集成redis
- 10git: 如何编辑已经提交记录的作者_git提交记录修改提交人
当前位置: article > 正文
基于Spring Ai 快速创建一个AI会话_spring ai教程
作者:知新_RL | 2024-06-15 22:42:00
赞
踩
spring ai教程
前期准备
在OpenAI 注册页面创建帐户并在API 密钥页面生成令牌。 Spring AI 项目定义了一个配置属性,您应该将其设置为从 openai.com 获取的spring.ai.openai.api-key值
1、创建SpringBoot项目
注意,SpringAi要求JDK17~


2、引入依赖
首先,添加仓库配置
<repositories> <repository> <id>spring-milestones</id> <name>Spring Milestones</name> <url>https://repo.spring.io/milestone</url> <snapshots> <enabled>false</enabled> </snapshots> </repository> <repository> <id>spring-snapshots</id> <name>Spring Snapshots</name> <url>https://repo.spring.io/snapshot</url> <releases> <enabled>false</enabled> </releases> </repository> </repositories>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
其次,集中管理依赖版本
<dependencyManagement>
<dependencies>
<dependency>
<groupId>org.springframework.ai</groupId>
<artifactId>spring-ai-bom</artifactId>
<version>0.8.1-SNAPSHOT</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
引入需要的依赖项
<dependency>
<groupId>org.springframework.ai</groupId>
<artifactId>spring-ai-openai-spring-boot-starter</artifactId>
</dependency>
- 1
- 2
- 3
- 4
3、修改配置文件
在OpenAI 注册页面创建帐户并在API 密钥页面生成令牌。这里小编是开了灰机,大家可以通过国内的三方,比如:https://api.mnzdna.xyz
spring:
ai:
openai:
# Api密钥
api-key: sk-XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
# 要连接的URL
base-url: https://api.openai.com
- 1
- 2
- 3
- 4
- 5
- 6
- 7
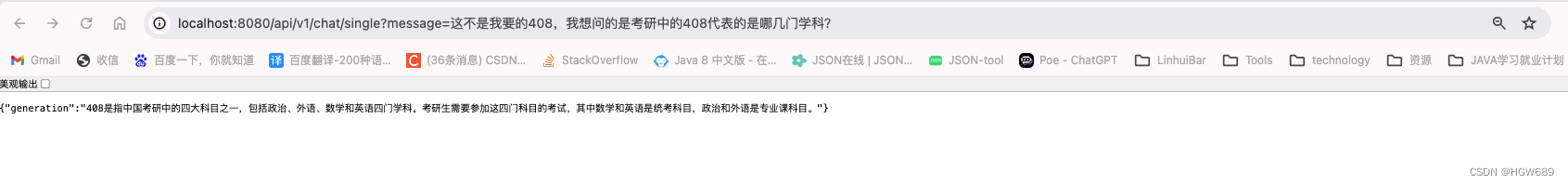
4、一个简单的会话
实现一个简单的对话~
package com.gw.ai.easyai.controller; import org.springframework.ai.openai.OpenAiChatClient; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestParam; import org.springframework.web.bind.annotation.RestController; import java.util.Map; /** * Description: 聊天 * * @author LinHuiBa-YanAn * @date 2024/5/7 20:58 */ @RestController @RequestMapping("/api/v1/chat") public class ChatController { private final OpenAiChatClient chatClient; @Autowired public ChatController(OpenAiChatClient chatClient) { this.chatClient = chatClient; } @GetMapping("/single") public Map<String, String> generate(@RequestParam(value = "message", defaultValue = "给我打个招呼") String message) { return Map.of("generation", chatClient.call(message)); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33


本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/724125
推荐阅读
相关标签



