- 1最好用的国内镜像!Claude3国内镜像站,亲测完全超越GPT-4(可用Claude Opus,官网价值20刀)_claude国内镜像
- 2ElementUI实现el-table列的显示与隐藏和列拖拽(RuoYi分离版)_right-toolbar
- 3手动下载安装iOS模拟器_xcode ios17.4
- 4Spring Cloud Alibaba Sentinel_springcloudalibaba sentinel
- 5最前端|手把手教你打造前端规范工程
- 6win10 自带病毒防护显示 “你的病毒和威胁防护由你的组织管理”_windows安全中心由你的组织管理
- 7可以拍照搜题的大学生软件?7个公众号和软件推荐清单! #学习方法#媒体#知识分享_和考拉搜题类似的公众号
- 8鸿蒙应用开发之调用C++开发代码库2_纯血鸿蒙arkts开发调用c++ so
- 9android中RadioButton的setChecked(true)无效或点击状态无反应问题_android radiobutton 设置check无效
- 10Soc系统级芯片_soc称为系统级芯片
Android Studio实现贪吃蛇小游戏_android studio小游戏
赞
踩
一、项目概述
贪吃蛇是一款经典的街机游戏,不仅在电子游戏史上占有一席之地,也在很多人的童年回忆中留下了深刻的印象。在游戏中,玩家需要操纵一条蛇通过吃食物来增加自己的长度,同时要避免撞到墙或自己的身体。随着蛇不断吃食物,它的身体会越来越长,游戏的难度也会随之增加。贪吃蛇的游戏机制很简单,但是它具有很高的可玩性和挑战性,深受玩家喜爱。在现代计算机上,贪吃蛇已经经过了许多改进和升级,增加了更多的游戏元素和特性,例如多种模式,不同的难度级别,多人游戏等等。
本次实现的贪吃蛇小游戏在游戏机制中去除了墙壁和自己身体的碰撞限制,玩家操控贪吃蛇不断地在吃食物使自己变得强大。
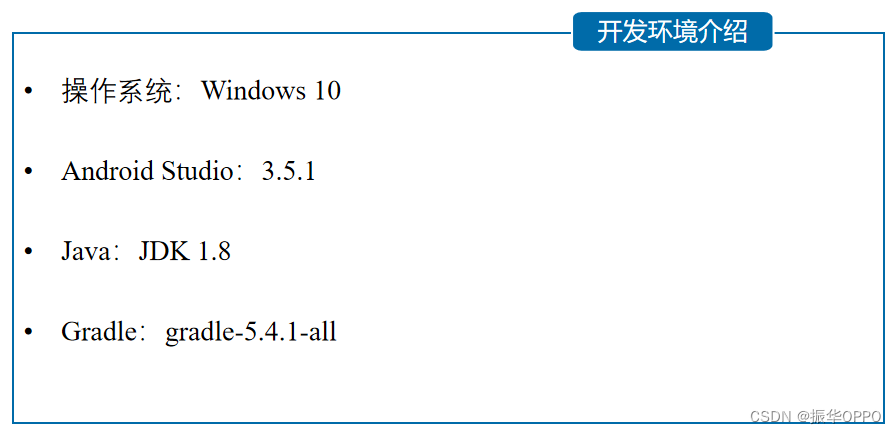
二、开发环境

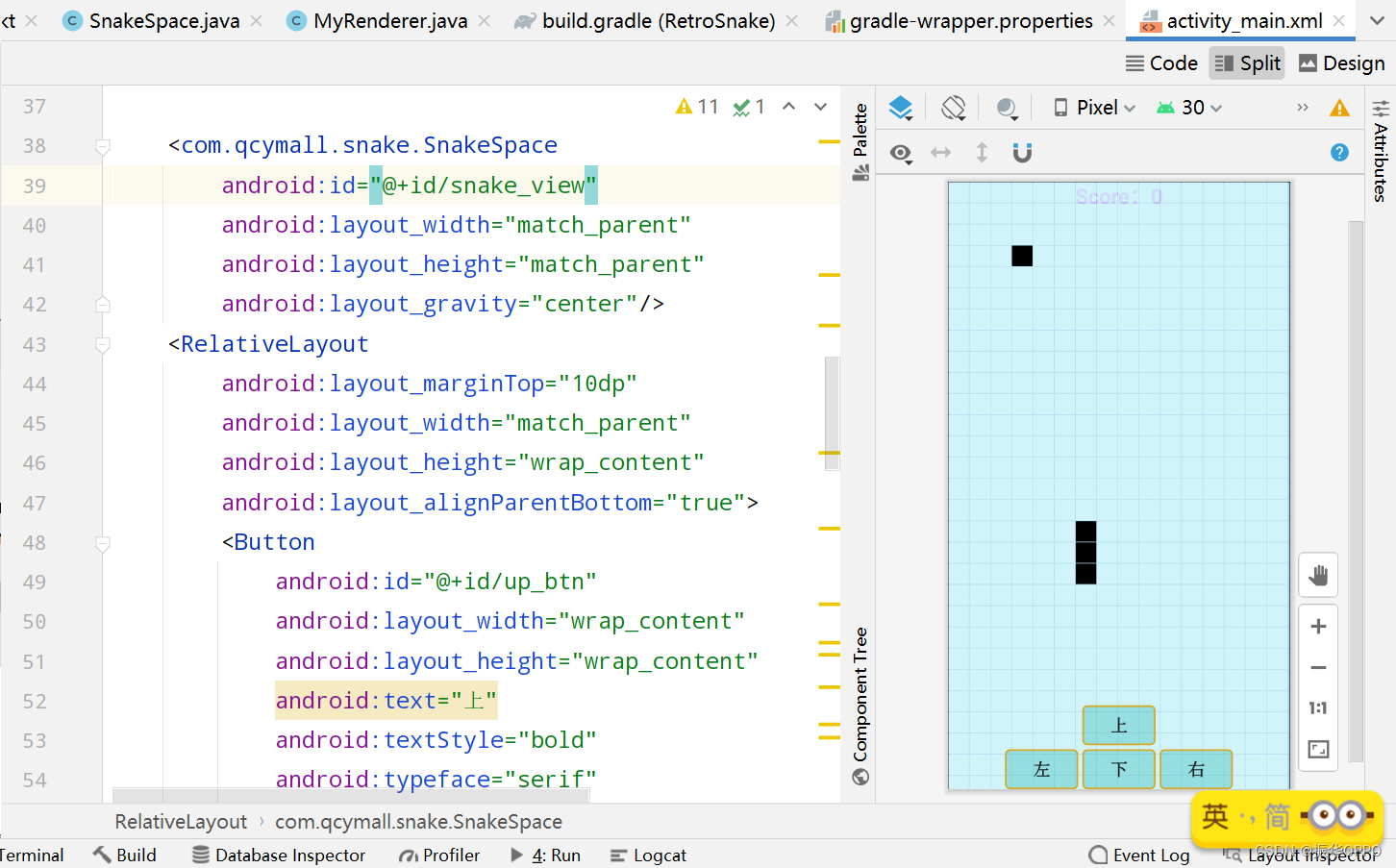
三、详细设计
定义的SnakeSpace类,继承父类View,定义了很多数学,在构造方法中initView(),方向默认向上,创建个snakeArray链表,存储当前的方块位置,我们将二维数组映射到一维数组,所以每个(x, y)变为x * width + y,showFood()是显示食物的小方块。
private void initView(){
direction = DIRECTION_UP;
snakeArray = new LinkedList<Integer>();
snakeArray.add(6*100+16);
snakeArray.add(6*100+17);
snakeArray.add(6*100+18);
showFood();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
Math.random()返回[0, 1)的随机数,我们乘以8,就是[0, 8),Math.round()函数返回一个数字四舍五入后最接近的整数。比如10.5返回11,10.4返回10这样。所以先生成一个食物坐标,如果链表中包含了这个食物坐标,则继续随机生成,最后将坐标再进行映射为snakeFood。
private void showFood(){
int x = (int) Math.round(Math.random() * 8);
int y = (int) Math.round(Math.random() * 16);
while (snakeArray.contains(x * 100 + y)){
x = (int) Math.round(Math.random() * 8);
y = (int) Math.round(Math.random() * 16);
}
Log.e("SnakeSpace", "food pos = " + snakeFood);
snakeFood = x*100 + y;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
onDraw(Canvas canvas)函数非常核心,先获取到屏幕的宽和高,也就是分辨率。定义画笔对象paint,设置画笔粗细为4。画布对象canvas使用本画笔drawLine()绘制网格线。然后定义新的画笔paint2,设置画笔颜色为淡青色,使用双层for循环遍历网格,如果是贪吃蛇身体或者食物就画黑色的矩形, 如果是空闲块就画淡青色的矩形。
@Override protected void onDraw(Canvas canvas) { int width = getWidth(); int height = getHeight(); int dx = width / 16; Paint paint = new Paint(); paint.setStrokeWidth(4); canvas.drawColor(0xaa87CEEB); canvas.drawLine(0, 0, width, 0, paint); canvas.drawLine(width, 0, width, height, paint); canvas.drawLine(width, height, 0, height, paint); canvas.drawLine(0, height, 0, 0, paint); Paint paint2 = new Paint(); paint2.setColor(0xaaE1FFFF); for (int i = 0; i < 16; i++){ for (int j = 0; j < 32; j++) { // 如果是贪吃蛇身体或者食物就画黑色的矩形 if (snakeArray.contains(i*100+j) || snakeFood == (i*100+j)){ canvas.drawRect((dx * i) + 1, (dx * j) + 1, (dx * i) + dx - 1, (dx * j) + dx - 1, paint); }else{ // 如果是空闲块就画淡青色的矩形 canvas.drawRect((dx * i) + 1, (dx * j) + 1, (dx * i) + dx - 1, (dx * j) + dx - 1, paint2); } } } super.onDraw(canvas); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29

在MainActivity中执行 startTimer()方法,定义定时任务对象mTimerTask,控制snake进行move(),并且显示score,延迟1s后开始每0.5s执行上述方法。
private fun startTimer(){ // 先停止计时 stopTimer() // 计时器对象 mTimer = Timer() // 定时任务对象 mTimerTask = object : TimerTask(){ override fun run() { snake.move() score?.post({ score?.setText("" + (snake.snakeArray.size - 3)) }) } } // 延迟1s后开始每0.5s执行一次任务 mTimer!!.schedule(mTimerTask, 1000, 500) }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
move()方法主要是首先获取贪吃蛇的头部坐标,这里我们提到的坐标都是映射后的一维坐标。根据方向进行选择。向左如果没出界每次移动100,向上没出界移动1,向右是100,向下是1,移动后的坐标为firstIndex,我们将它加入链表头部,如果firstIndex等于snakeFood,说明移动的位置刚好吃掉食物,直接showFood()显示新的食物位置,否则removeLast()删除链表尾部元素,因为你头部前进一格,尾部必然减少一格。
public void move(){ int firstIndex = snakeArray.getFirst(); switch (direction){ case DIRECTION_LEFT: if (firstIndex >= 100){ firstIndex -= 100; }else{ return; } break; case DIRECTION_UP: if (firstIndex%100 > 0){ firstIndex -= 1; }else{ return; } break; case DIRECTION_RIGHT: if (firstIndex < 1500){ firstIndex += 100; }else{ return; } break; case DIRECTION_DOWN: if (firstIndex%100 < 31){ firstIndex += 1; }else{ return; } break; } snakeArray.addFirst(firstIndex); if (firstIndex == snakeFood){ showFood(); }else{ snakeArray.removeLast(); } postInvalidate(); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
四、运行演示
Android Studio实现贪吃蛇小游戏
五、项目总结
贪吃蛇是一款广受欢迎的编程练习项目。许多编程语言和平台都提供了贪吃蛇的编程实现教程,通过编写贪吃蛇游戏,学习者可以掌握很多计算机科学的基础知识,例如数据结构、算法、图形界面设计等。总之,贪吃蛇是一款非常经典和有趣的游戏,它不仅提供了娱乐,也可以作为一个教育工具来帮助人们学习计算机科学和编程。
六、源码获取
关注公众号《萌新加油站》,后台回复:贪吃蛇
点此直接下载源码:声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/725956
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



