热门标签
热门文章
- 105无人机动态模型(姿态表示与控制理论)2020-08-15_无人机运动学模型
- 2简单邮件验证码html代码模板
- 3五年磨一剑,华为仓颉编程语言正式发布|附入门教程_仓颉 什么时候正式发布
- 4财务数据智能化:用AI工具高效制作财务分析PPT报告_根据数据生成ppt
- 5算法 - C语言实现插入排序(Insert_sort)_插入排序c
- 6RabbitMQ-业务的幂等性_ribbonmq 幂等性
- 7【系统架构设计师】三、数据库系统(事务并发|封锁协议|数据库安全|商业智能|SQL语句)
- 8RapidMiner如何利用Hugging Face中的模型实现更有趣的事
- 9React服务端渲染(前后端路由同构)
- 10HDFS 之 DataNode 核心知识点
当前位置: article > 正文
基于vue3 + TS项目中安装ESLint工具_eslint-plugin-vue 配置
作者:知新_RL | 2024-06-29 18:03:46
赞
踩
eslint-plugin-vue 配置
官方资料:
eslint-plugin-vue 官网
1. 安装eslint 和 vue中eslint插件
npm install --save-dev eslint eslint-plugin-vue
- 1
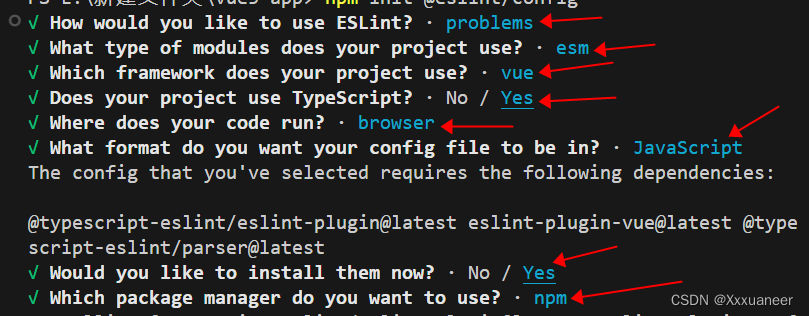
2. 初始化eslint配置文件
npm init @eslint/config
- 1
命令选项参考如下:

执行完命令后,根目录下生成.eslintrc.cjs文件
3. 终端中运行 npm run lint 命令来检测代码
在项目package.json中添加下面的脚本
"scripts": {
"lint": "eslint --ext .js,.vue src --fix"
}
- 1
- 2
- 3
在终端运行npm run link
npm run link
> vue3-app@0.0.0 lint
> eslint --ext .js,.vue src --fix "--fix"
E:\新建文件夹\vue3-app\src\App.vue
2:8 error 'HelloWorld' is defined but never used @typescript-eslint/no-unused-vars
4:1 error Unexpected console statement no-console
8:1 error The template requires child element vue/valid-template-root
✖ 3 problems (3 errors, 0 warnings)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
4. 添加.eslintignore文件
在根目录下添加.eslintignore 文件,内容参考如下:
*.sh
node_modules
*.md
*.woff
*.ttf
.vscode
.idea
dist
/public
/docs
.husky
.local
/bin
.eslintrc.*
/src/mock/*
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
5 解决eslint和prettier冲突
安装prettier、eslint-config-prettier、eslint-plugin-prettier
// 安装依赖
npm install --save-dev prettier eslint-config-prettier eslint-plugin-prettier
// 配置 .eslintrc.cjs
{
...
extends: [
"eslint:recommended",
"plugin:@typescript-eslint/recommended",
"plugin:vue/vue3-essential",
"plugin:prettier/recommended" // 添加该配置
]
...
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- eslint-config-prettier: 关闭eslint中与prettier相互冲突的规则
- eslint-plugin-prettier: 赋予eslint用prettier格式化代码的能力
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/769927
推荐阅读
相关标签


