热门标签
热门文章
- 1MongoDb可视化管理工具nosqlbooster4mongo的使用_nosqlbooster怎么用账号密码登录mango
- 2# Jedis、Redission、Lettuce 操作Redis、常用Redis操作方法_redission lettuce
- 3【免费题库】华为OD机试 - 模拟数据序列化传输(Java & JS & Python & C & C++)_java 模拟数据序列化传输
- 4IT专业入门,高考假期预习指南
- 5计算机启动一下就停机,电脑主机亮一下就灭了,电脑开机3秒就循环重启怎么办...
- 6springboot创建及使用多线程的几种方式_springboot创建线程
- 7了解大型语言模型中的思维链(Thought Chain)_大模型思维链
- 8python(Django之html模板继承)_{% block title %}主页{% endblock %} {% block css %}
- 9Ai-321’发现Ai工具eSheep 这个平台完全免费,跑图超级快_widget `esheep-midjourney-prompt` not found:esheep
- 10git commit 规范_git commit -m 规范
当前位置: article > 正文
vscode导入STM32CubeIDE工程文件夹未定义警告清除方法_用vscode查看代码有很多未定义标识符怎么解决
作者:知新_RL | 2024-06-30 00:08:30
赞
踩
用vscode查看代码有很多未定义标识符怎么解决
0 前言
在我们使用vscode去编辑STM32CubeIDE的工程文件时,经常会出现一些类型未定义、头文件路径无效的问题,无法正常使用且非常影响观感。本文介绍如何设置vscode导入的STM32CubeIDE配置文件,解决这一问题。
1 vscode导入STM32CubeIDE工程文件夹未定义警告清除方法
1.1 将STM32CubeIDE工程文件夹导入到vscode

依次点击vscode左侧的“资源管理器”图标->打开文件夹,选择STM32CubeIDE工程文件夹。
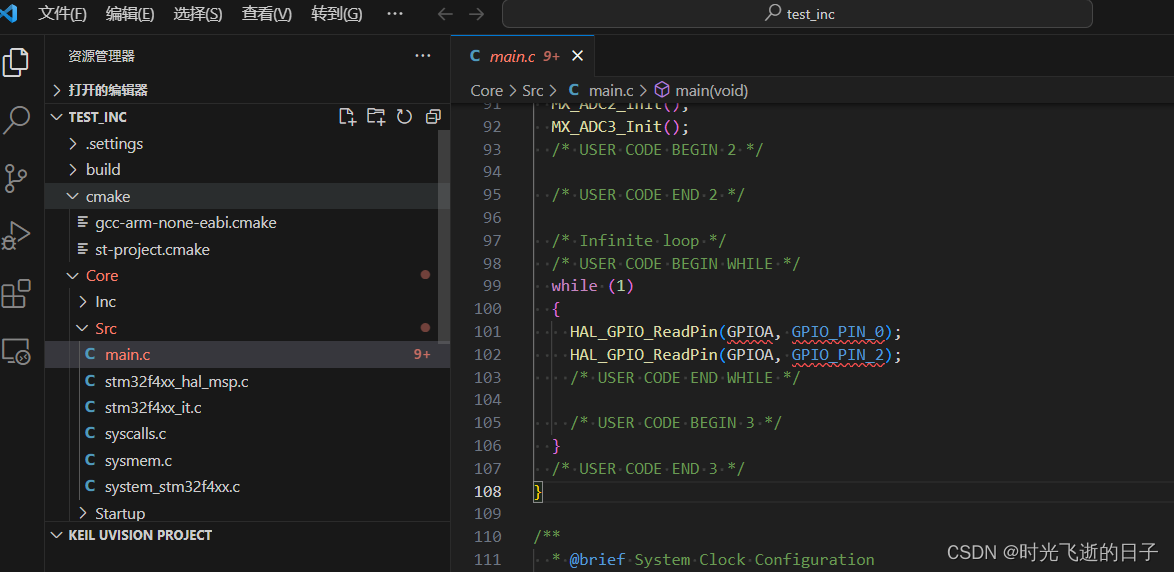
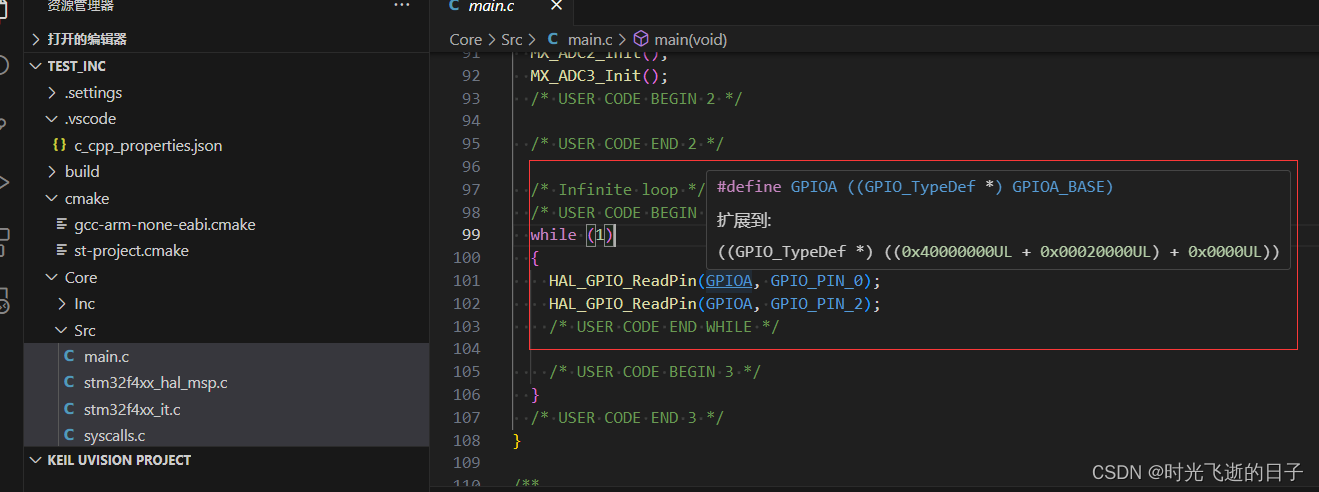
打开后如图所示:

可以看到,main.c文中已经出现了大量的未定义标识符警告。
1.2 编辑配置JSON

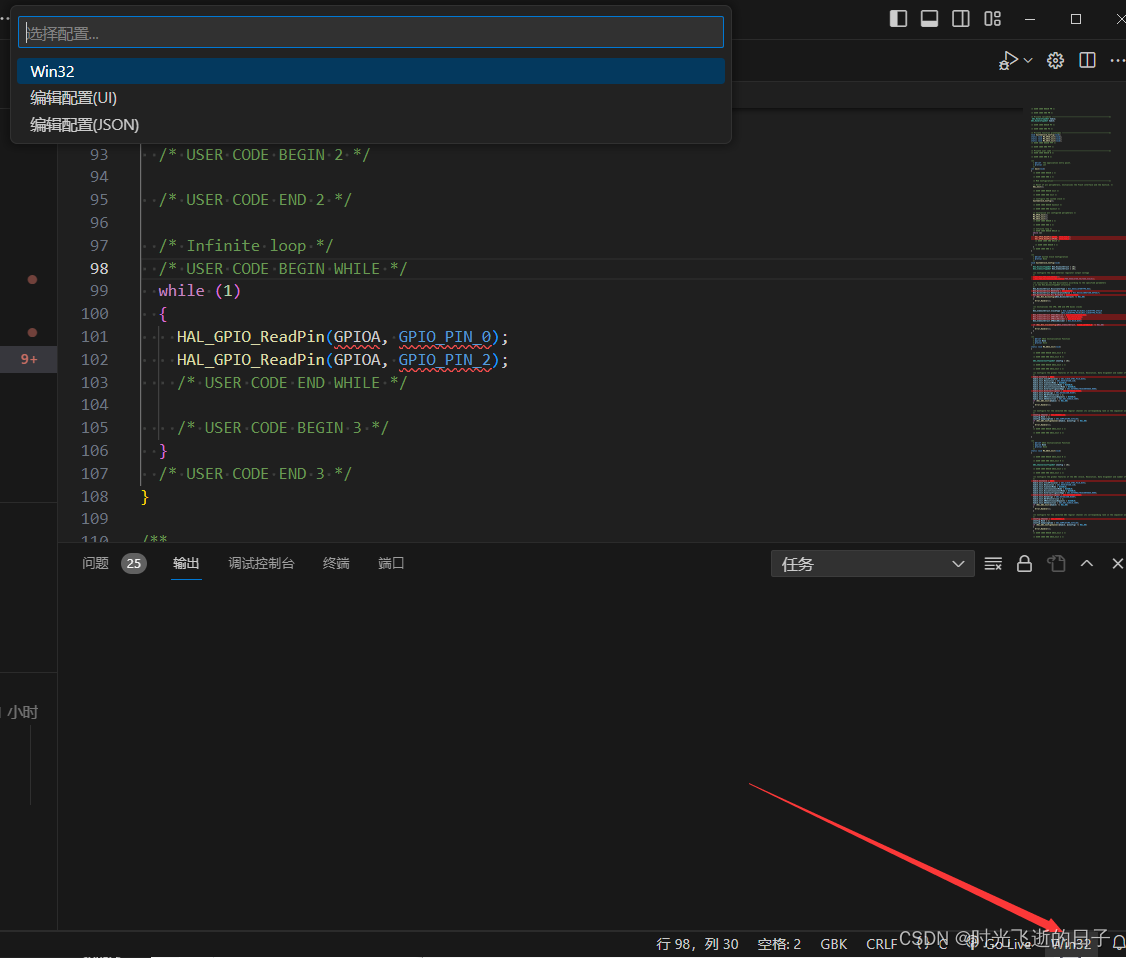
点击vscode右下角的Win32,随后选择编辑配置JSON。
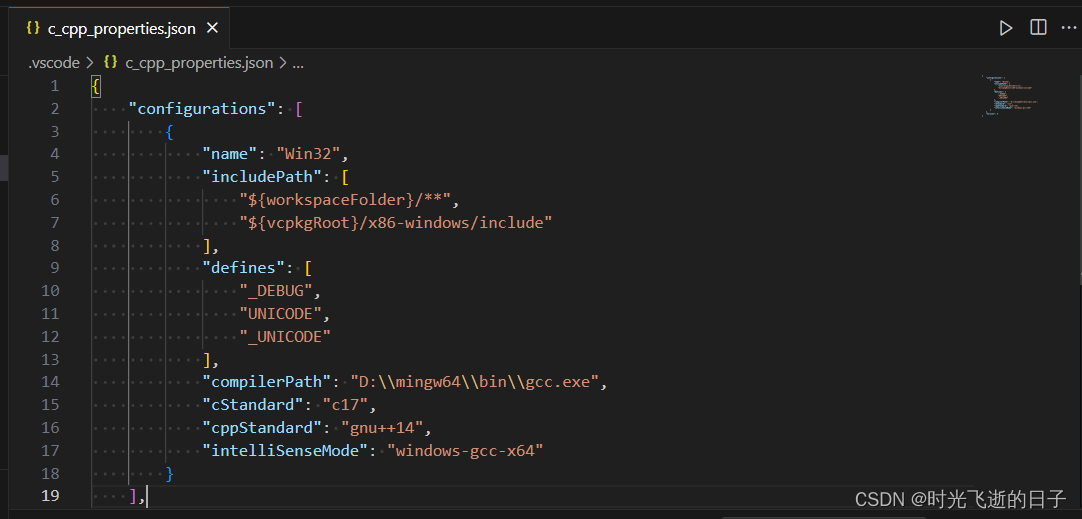
打开后的JSON配置文件如下:

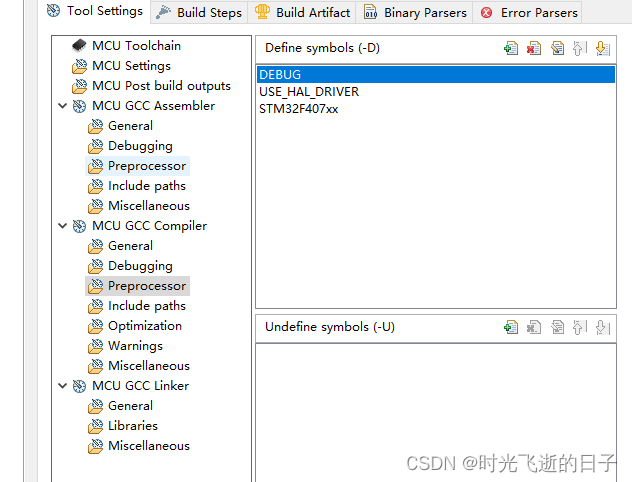
我们主要修改的是defines(预编译符号),打开STM32CubeIDE,依次点击Project->Properties->C/C++ Build->Settings,找到MCU GCC Compiler条目下的Preprocessor:

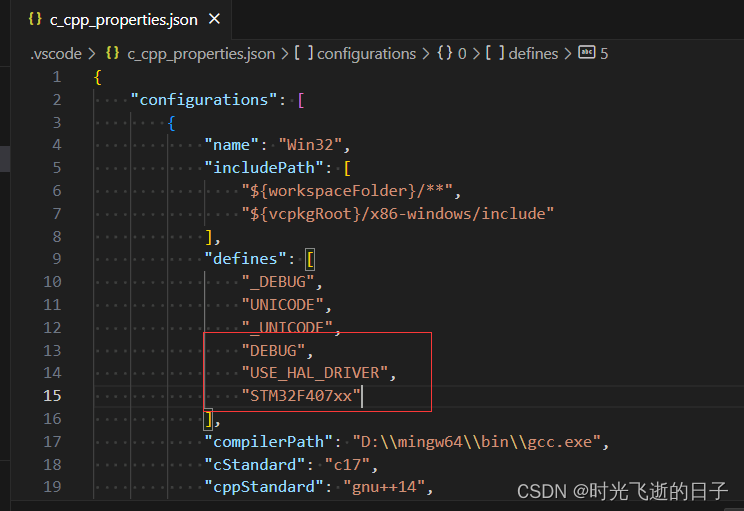
将上面这些预编译符号全部添加到JSON配置文件中即可:

添加的内容如上图红框标记所示。
随后再打开STM32CubeIDE工程文件中的源文件,可以看到警告消除,可以正常跳转到类型定义位置。

2 总结
(1)一般来说如果STM32CubeIDE工程导入vscode出现未定义都是由于没有添加预编译符号到JSON配置文件所致。
(2)如果出现了头文件找不到的情况,通常也是因为没有添加预编译符号的原因。因为默认的JSON配置文件包含了工程文件下的各级目录(如下图),一般不会出现找不到头文件的情况。

推荐阅读
相关标签


