热门标签
热门文章
- 1Xamarin.Forms实现Android开机启动_xamarin android 开机启动
- 2如何用Postman对WebService接口进行测试_postman webservice
- 3Linux权限的概念和权限管理_普通用户删除超级管理员逻辑
- 4yolov5运行报错问题汇总_yolov5 common.py报错
- 5一篇文章教会你搭建Hive分布式集群_hive集群搭建
- 6Kafka之集群搭建_kafka集群搭建
- 7ByteTrack流程剖析(C++版本)_bytetrack c++
- 8【HarmonyOS】ArkUI - 自定义组件_arkui 自定义组件
- 9神经网络辐射场NeRF、实时NeRF Baking、有向距离场SDF、占用网络Occupancy、NeRF 自动驾驶_nerf神经网络
- 10浅谈非内存对抗类和AI自瞄类FPS作弊程序原理及常用反反作弊措施与反作弊应对手段(中)_fps外挂源码
当前位置: article > 正文
uniapp 开发多端项目如何配置环境变量以及区分环境打包_uniapp 环境变量
作者:知新_RL | 2024-06-30 22:53:41
赞
踩
uniapp 环境变量
前言
这边博文的前提是uniapp 是基于 vue3.0 + vite + HbuilderX 3.4.15.20220610 版本的背景下
- 1,使用uniapp开发跨端项目时,我使用的是HbuilderX开发的,由于HbuilderX发布项目啥的都是点击菜单栏的发布,发布只能发布一个环境的,每次都得改代码切换环境变量,非常麻烦,也有可能漏掉,所以就研究了一下如何区分环境打包上线。
- 2, 这时候就会有人问,为什么不用vue-cli开发打包项目啊,直接用.env文件或者`cross-env 区分环境变量,注意这里我的项目是要生成app的,所以不方便使用vue-cli,来开发。
疑惑解答
看到有粉丝朋友问如何获取地址变量,以及有缺陷之类的这里统一解答一下
有缺陷呢,我文章开头就说了只能用于小程序和网页,正在研究如何再app上使用,请耐心等待
如何获取地址变量?在你的页面中使用,例如下边的index.vue
<script setup>
import {
ref,
toRefs,
reactive,
defineComponent,
onMounted,
watch,
computed,
} from 'vue';
const baseURL = ref(process.env.VUE_APP_BASE_URL);
这个baseURL就是获取到的地址变量。
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
解决方案
我在官方文档中看到了package.json扩展配置用法,这篇文章,可以很好的解决这个问题
- 1, 这个方法也有缺陷,那就是不能在app上使用,只能用于网页和小程序。
- 2, 我在网上看到有人提出使用appid区分环境,但是我自己试了一遍,发现每个环境的appid都是相同的,没有办法区分环境,这个方法也就被我废弃掉了。
- 3,后来我自己想到,能不能像H5一样,我在app内做个切换环境的功能,虽然只能打一个包,但是包内可以切换环境,这样是不是就可以解决这个问题
- 4,经过实践,我的想法得到了证实,可以采用。
第一步:安装package.json文件
如果你的项目中有这个文件,就忽略这一步,如果没有,就往下看。
使用npm init -y创建package.json文件,创建好后再项目根目录下就能找到这个文件
第二步:配置package.json文件
注意:官方文档中有说道,该文件中不能有注释,所以复制代码要把注释删掉。上边有文档传送门
{
"name": "uniuiTemplate",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
// 下边就是所有的你可以配置的不同平台的各个环境变量的配置
"uni-app": {
"scripts": {
"h5dev":{
"title":"h5开发版",
"browser":"chrome",
"env": {
"UNI_PLATFORM": "h5", //基准平台,必须写平台准许的值
"VUE_APP_BASE_URL":"http://127.0.0.1:h5dev/" //自定义环境变量
},
"define":{
"H5-DEV":true
}
},
"h5test":{
"title":"h5测试版",
"browser":"chrome",
"env": {
"UNI_PLATFORM": "h5",
"VUE_APP_BASE_URL":"http://127.0.0.1:h5test/",
"MY_TEST":"test-variable"
},
"define":{
"H5-TEST":true
}
},
"h5prod":{
"title":"h5生产版",
"browser":"chrome",
"env": {
"UNI_PLATFORM": "h5",
"VUE_APP_BASE_URL":"http://127.0.0.1:h5prod/"
},
"define":{
"H5-PROD":true
}
},
"mp-weixin-dev":{
"title":"微信开发版",
"env": {
"UNI_PLATFORM": "mp-weixin",
"VUE_APP_BASE_URL":"http://127.0.0.1:mp-weixin-dev/"
},
"define":{
"MP-WEIXIN-DEV":true
}
},
"mp-weixin-test":{
"title":"微信测试版",
"env": {
"UNI_PLATFORM": "mp-weixin",
"VUE_APP_BASE_URL":"http://127.0.0.1:mp-weixin-test/"
},
"define":{
"MP-WEIXIN-TEST":true
}
},
"mp-weixin-prod":{
"title":"微信生产版",
"env": {
"UNI_PLATFORM": "mp-weixin",
"VUE_APP_BASE_URL":"http://127.0.0.1:mp-weixin-prod/"
},
"define":{
"MP-WEIXIN-PROD":true
}
}
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
第三步:配置package.json文件完成后的变化以及操作
配置完成后你就会发现HbuilderX编辑器多了一下环境变量,具体如下
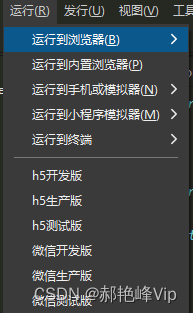
运行
点击
运行你会发现多了几个选项,如下图:然后你可以选择你想运行的环境进行开发。
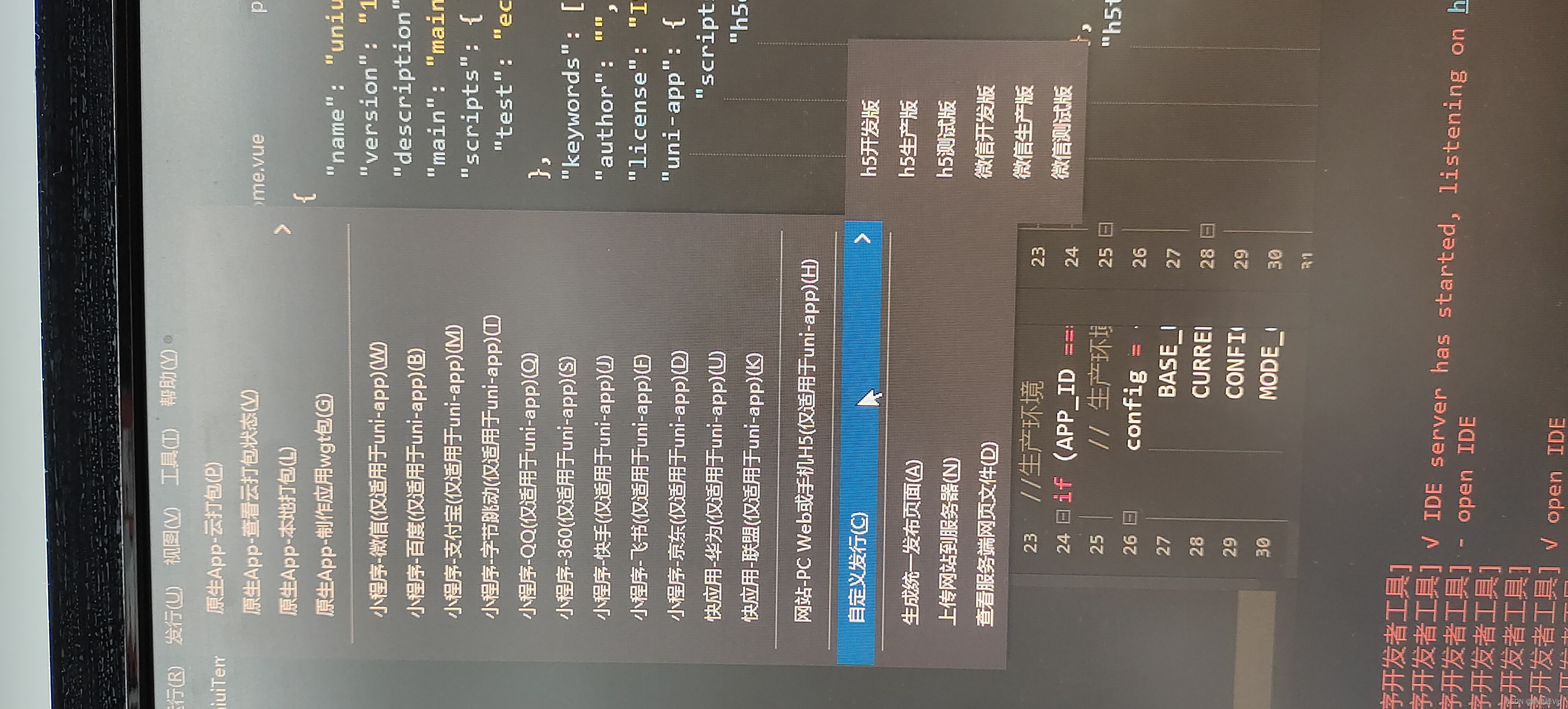
发行
点击
发行你会发现多了几个选项,如下图:然后你可以选择你想发行的环境进行部署或者上传代码。
结束语
到此,就可以使用hbuilderx开发或者发布不同的环境和平台,从此告别手动切换环境变量。
Tips: 这个配置使用vue-cli也是可以的。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/774265
推荐阅读
相关标签