- 1首届eBay全国跨境电商创新创业大赛启动!计划三年再培养上万名专业人才_历代ebay全国跨境电商大赛
- 2如何备考PMP考试?
- 3富唯智能&复合机器人
- 4Python 中的 iter() 函数:迭代器的生成工具_python iter
- 5C语言课程设计——学生考勤管理系统_c语言学生考勤管理系统流程图
- 6如何使用Python和大模型进行数据分析和文本生成?_大模型python编译
- 7图书管理系统设计文档汇总_图书馆管理系统文档
- 8TF-IDF算法介绍及实现_idf频率转换
- 9ORA-00257:archiver error.Connect internal only,until freed._ora-00257: archiver error. connect internal only,
- 10SpringBoot整合ShardingSphere-JDBC实现分库分表(根据年分库,根据月分表)_shardingsphere-jdbc 5.3.0根据年份自动分表
h5页面唤起微信小程序(vue)_h5打开小程序指定页面
赞
踩
先看效果

- 前提
- 请确保小程序是已认证的非个人主体的小程序,或者已认证的服务号 ·
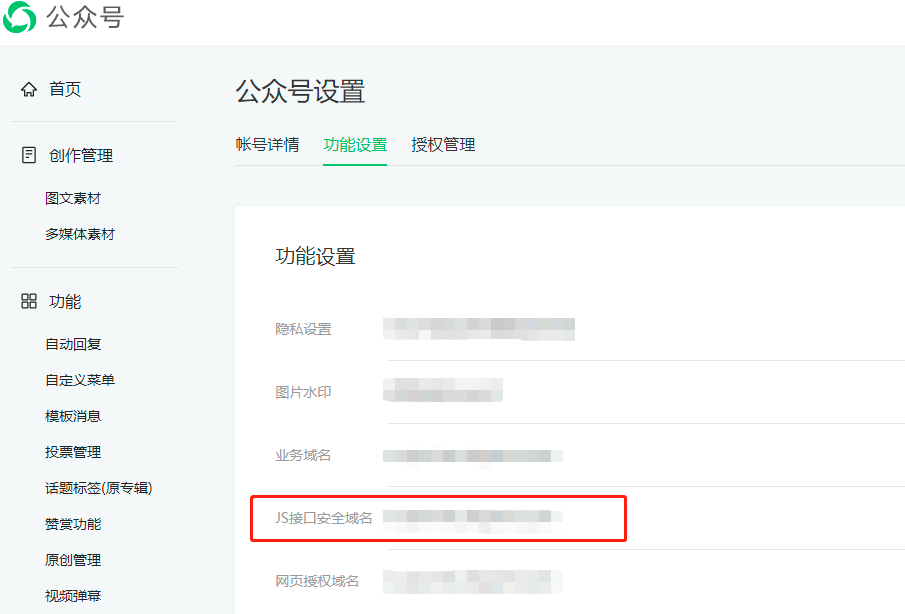
- “JS接口安全域名” 已经绑定(登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”)

1、安装weixin-js-sdk 版本要求1.6.0
- npm install weixin-js-sdk
-
- 或
-
- <script src="https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
-
- http://res2.wx.qq.com/open/js/jweixin-1.6.0.js (支持https)
2、在main.js文件中添加
Vue.config.ignoredElements = ['wx-open-launch-weapp']3、vue 代码如下
- // div
- <div id="launch-btn">
- <wx-open-launch-weapp
- id="launch-btn"
- username="gh_XXX"
- :path="mpPath"
- @error="handleErrorFn"
- @launch="handleLaunchFn"
- >
- <script type="text/wxtag-template">
- <button class="test-btn">去支付</button>
- <style>
- .test-btn{
- width:100%;
- background: #f24f45;
- border-radius: 20px;
- padding:0 10px;
- color:#fff;
- font-size:16px;
- border:none;
- }
- </style>
- </script>
- </wx-open-launch-weapp>
- </div>
-
- async mounted() {
- this.mpPath = 'page2/pages/gasStation/wxCodePay/wxCodePay.html?token=' + this.$cookieOption.getCookie("boToken");
- await this.wxmini();
- },
-
-
- // 方法
- wxmini() {
- // 获取密钥
- let url = location.href.split('#')[0]; // vue的hash模式带#,要去掉,此处是个坑,要注意
- this.$api.get(
- WECHAT_JS_SDK + "?url=" + location.href.split('#')[0],
- null,
- (res) => {
- if (res.status == 10000) {
- wx.config({
- debug: true,
- appId: res.data.appId, // 公众号appId,非小程序appId,此处是个坑,要注意
- timestamp: res.data.timestamp,
- nonceStr: res.data.nonceStr,
- signature: res.data.signature,
- jsApiList: ['onMenuShareTimeline', 'onMenuShareAppMessage', 'checkJsApi', 'scanQRCode','chooseImage', 'previewImage'], // 必填,需要使用的JS接口列表
- openTagList: ['wx-open-launch-weapp'] // 可选,需要使用的开放标签列表
- })
- wx.ready(function () {
- console.log("ready")
- })
- wx.error(function (res) {
- console.log("err", res)
- })
- } else if (+success.status === 90000) {
- this.$toast(success.info);
- handleUnLoginRedirect();
- } else {
- this.$toast(success.info);
- }
- }
- );
- },
- handleErrorFn(e) {
- console.log("fail", e.detail)
- },
- handleLaunchFn(e) {
- console.log("success")
- },

期间遇到的问题:1、按照官网文档步骤下来后发现按钮无法显示;
2、按钮显示后,无法跳转微信小程序。
解决问题:
1、咱们先来看看微信的官方文档怎么说(目录 | 微信开放文档), 首先,与咱们的微信版本和手机版本有关系,标准如下,如果这个没有符合要求,就先升级一下吧。
- 微信版本要求为:7.0.12及以上
- 系统版本要求为:iOS 10.3及以上、Android 5.0及以上
2、按照文档的要求,在与微信小程序绑定的微信公众号里面去设置好“JS接口安全域名”。
这里需要注意的点是:a、与微信小程序绑定的微信公众号必须为已认证的服务号,服务号与订阅号最快的辨别方式是,服务号是直接出现在微信聊天窗口的(就像是我和爸爸的聊天一样),订阅号是由微信里面的一个订阅号进去里面有很多很多的微信公众号。这里官方有提供一个“接口测试号申请”(微信公众平台),这里的测试号是订阅号,也是导致我后面按钮没有出现的原因之一。
b、“JS接口安全域名”,这个让专门管理微信公众号的同仁帮忙设置,安全域名例如:home.cnblogs.com,而不是https://home.cnblogs.com/u/jiangdanan/;
3、在h5页面中通过config接口注入权限验证配置并申请所需开放标签,这有一个点后台唬我,说是“timestamp”,“nonceStr”,“signature”让我自己去请求接口都一样的,这里一定要后台请求接口返回给自己,就请求不到access_token等,我这里是等了服务端然后通过接口去请求,然后自己手动生成的签名测试的。权限签名算法可查看官网文档(概述 | 微信开放文档),如果和我一样是自己去手动请求要生成签名可以使用这个“微信JS接口签名校验工具”(微信 JS 接口签名校验工具),输入“时间戳”,“通过接口获得到的jsapi_ticket”,“随机字符串”,“需要跳转的链接”,就可以生成签名。
4、要在真机即手机中才能看到效果
相关报错
1、config:invalid signature签名报错的原因检测
第一点:确认签名算法正确,可用微信 JS 接口签名校验工具 页面工具进行校验;
第二点:确认config中nonceStr(js中驼峰标准大写S),timestamp与用与签名中的对应noncestr,timestamp一致;
第三点:确认url是页面完整的url(请在当前页面alert(location.href.split('#')[0])确认),包括'http(s)://'部分,以及'?'后面的GET参数部分,但不包括'#'hash后面的部分。
比如:如果是"http://x.com/jspay?oid=0&attr=1#wechat"的形式,那么应该保留的是"http://x.com/jspay?oid=0&attr=1"。
第四点:确保你获取用户来签名的url是动态获取的,动态页面可参见实例代码中PHP的实现方式,如果是html的静态页面在前端通过ajax讲url传到后台签名,前端需要js获取当前页面出去‘#’hash部分的链接(可用location.href.split('#')[0]获取,而且需要encodeURIComponent),因为页面一旦分享,微信客户端会在你的链接末尾加入其它参数,如果不是胴体啊获取当前链接,讲导致分享后的页面签名失败。
第五点:url在php中用$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]拼装,
第六点:确认config中的appid与用来获取jsapi_ticket的appid一致;
第七点:确保一定缓存access_token和jsapi_ticket;
2、errMsg:config:invalid url domain
公众号设置==》功能设置==》JS接口安全域名 中填写域名
ps 自己遇到的一个极其另类的问题,有的页面能显示按钮,有的页面不能显示
描述背景,项目使用vue微服务分包多页面,按钮未显示的页面是按钮放在组件里
分析过程:幸好一开始调试的页面是可以显示的,将可以显示的页面的代码复制到其他页面,发现其他页面不显示,说明不是页面代码的原因,在配置相同的情况下,说明参数配置正确的,最后将问题定位在html引用的js中,发现html中引入了百度的SDK导致的
处理结果:由于该包引用了微信的SDK,又引用了百度地图的SDK,如果先加载百度地图的后加载腾讯的就会出错,换了顺序就好了,这真是个大坑啊,花了两天的时间才发现

ps 又遇到了一个奇葩的问题,按钮所在的页面首次进来不显示按钮(因为我的是动态加载的),一定要手动刷新一次才出来,虽然不知道是什么原因,可能是微信SDK异步的原因,但是问题需要解决,于是做了两步操作
第一,使用v-show代替v-if
第二,首次进入重载页面,并记录缓存,下次就不用重刷了
- html 段代码
- <div id="launch-btn" class="manual-btn" v-show="isShowWxMpBtn">
- <wx-open-launch-weapp
- id="launch-btn"
- username="gh_9aa0f574d809"
- :path="mpPath"
- @error="handleErrorFn"
- @launch="handleLaunchFn"
- >
- <script type="text/wxtag-template">
- <button class="test-btn">去支付</button>
- <style>
- .test-btn{
- width: 345px;
- height: 50px;
- display: flex;
- align-items: center;
- justify-content: center;
- color: #fff;
- font-size: 18px;
- background-image: linear-gradient(138deg, #55bfd7, #148cfd 100%);
- box-shadow: 0 2px 8px 0 rgba(31,34,58,0.19);
- text-align: center;
- border-radius: 5px;
- border: none;
- }
- </style>
- </script>
- </wx-open-launch-weapp>
- </div>
- <div class="manual-btn" @click="nextStep" v-show="!isShowWxMpBtn">去支付</div>
-
-
- computed: {
- // 是否显示微信小程序付款按钮
- isShowWxMpBtn () {
- return this.isWechatBrowser && this.selectPayMethod && this.selectPayMethod == 'wechat' ? true : false;
- },
- },
-
- created () {
- var ua = window.navigator.userAgent.toLowerCase();
- // 微信浏览器环境 使用小程序付款码
- if(ua.match(/MicroMessenger/i) == 'micromessenger'){
- this.isWechatBrowser = true;
- this.mpPath = 'page2/pages/gasStation/wxCodePay/wxCodePay.html?token=' + this.$cookieOption.getCookie("boToken");
- // 针对首次进入用户刷新页面 解决按钮不出来的问题
- if(!localStorage.getItem('reload_wx_pay') || localStorage.getItem('reload_wx_pay') != 'Y'){
- localStorage.setItem('reload_wx_pay', 'Y');
- window.location.reload();
- }
- }
- },



