热门标签
热门文章
- 1Django使用mysql视图_django数据库视图
- 2nginx 变量使用_nginx set
- 3Docker容器:将带UI的程序直接转为Web应用,so easy_docker容器:将带ui的程序直接转为web应用,so easy
- 4企业远程控制如何保障安全?向日葵“全流程安全远控闭环”解析
- 52024年,值得收藏!推荐一些好用的数据库管理工具合集!
- 6专业技能篇---计算机网络
- 7爬虫实例--菜鸟教程_爬虫菜鸟教程
- 8【yolov5小技巧(2)】---将yolov5中的特征图以热力图的方式进行可视化_yolov5热力图
- 9云星数据---Apache Flink实战系列(精品版)】:Flink流处理API详解与编程实战003-Flink基于流的window操作001
- 10在html中播放链接视频,如何在我的python脚本中使用HTML5在网站链接中播放视频?...
当前位置: article > 正文
JavaScript的学习之图片的切换_网页图片切换
作者:知新_RL | 2024-07-02 03:16:27
赞
踩
网页图片切换
目录
一、寻找素材
随便去网上找几张图片素材

二、编写简单的静态html页面
代码示例
- <!doctype html>
- <html>
-
- <head>
- <meta charset="utf-8">
- <title></title>
- </head>
-
- <body>
- <style>
- * {
- margin: 0;
- padding: 0;
- }
-
- #box {
- width: 500px;
- margin: 50px auto;
- padding: 10px;
- background-color: greenyellow;
- /* 设置文本居中 */
- text-align: center;
- }
- </style>
- <script type="text/javascript">
- // 带年纪按钮切换图片
- </script>
- <div id="box">
- <img src="img/1.jpg" alt="猫咪" />
- <button id="prev">上一张</button>
- <button id="next">下一张</button>
- </div>
- </body>
-
- </html>

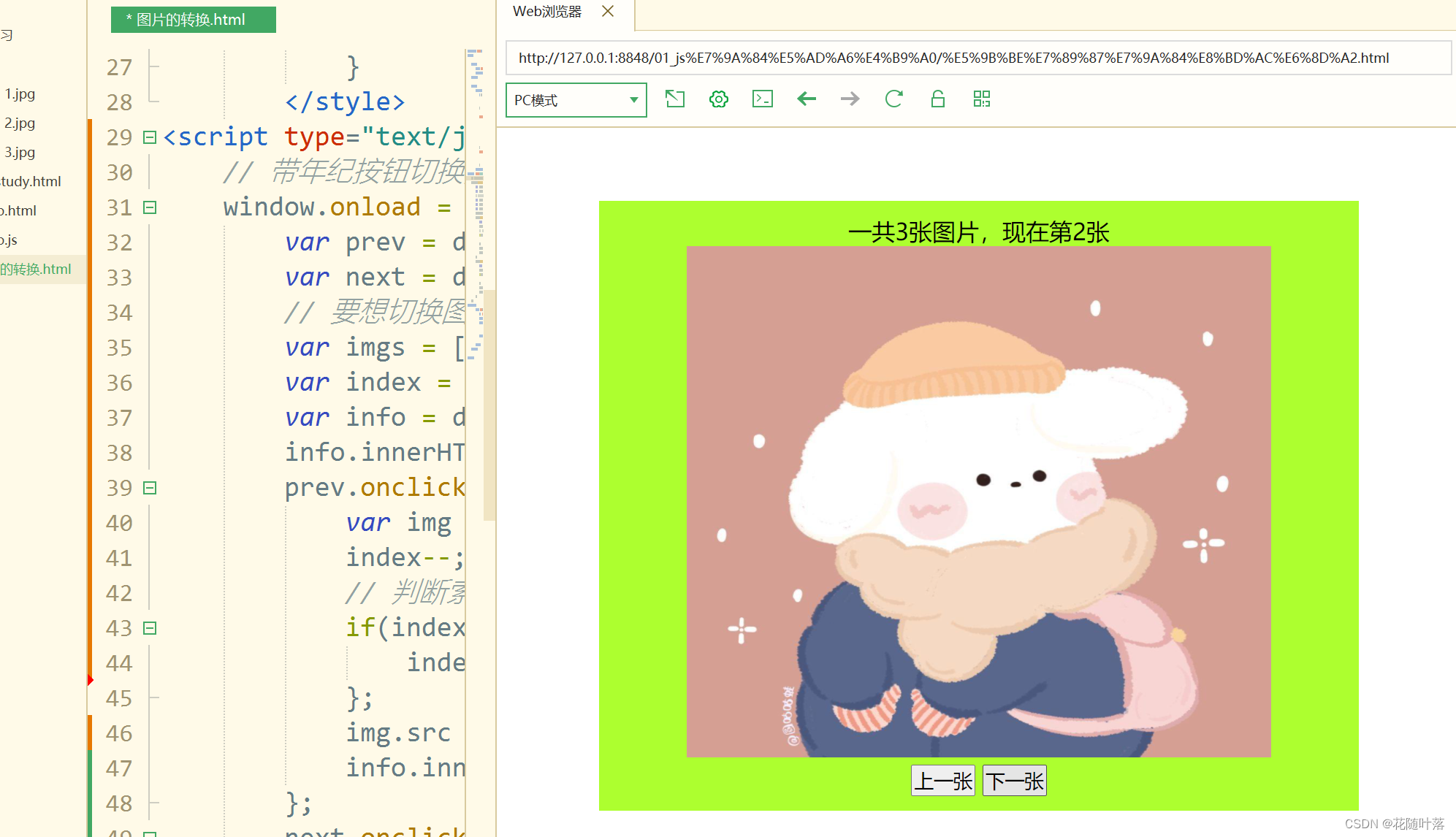
效果展示

三、JS功能的实现
添加JS代码,让它实现图片切换的功能
JS代码
- <script type="text/javascript">
- // 带年纪按钮切换图片
- window.onload = function() {
- var prev = document.getElementById('prev');
- var next = document.getElementById('next');
- // 要想切换图片就要修改img标签的src属性
- var imgs = ['img/1.jpg','img/2.jpg','img/3.jpg',];
- var index = 0;
- var info = document.getElementById('info');
- info.innerHTML = '一共'+imgs.length+'张图片,现在第'+(index+1)+'张';
- prev.onclick = function(){
- var img = document.getElementsByTagName('img')[0];
- index--;
- // 判断索引是否超出图片数范围
- if(index<0){
- index = imgs.length-1;
- };
- img.src = imgs[index];
- info.innerHTML = '一共'+imgs.length+'张图片,现在第'+(index+1)+'张';
- };
- next.onclick = function(){
- var img = document.getElementsByTagName('img')[0];
- index++;
- if(index>imgs.length-1){
- index = 0;
- };
- img.src = imgs[index];
- info.innerHTML = '一共'+imgs.length+'张图片,现在第'+(index+1)+'张';
- };
- };
- </script>

完整代码
- <!doctype html>
- <html>
-
- <head>
- <meta charset="utf-8">
- <title></title>
- </head>
-
- <body>
- <style>
- * {
- margin: 0;
- padding: 0;
- }
-
- #box {
- width: 500px;
- margin: 50px auto;
- padding: 10px;
- background-color: greenyellow;
- /* 设置文本居中 */
- text-align: center;
- }
- #img{
- width: 400px;
- height: 350px;
- }
- </style>
- <script type="text/javascript">
- // 带年纪按钮切换图片
- window.onload = function() {
- var prev = document.getElementById('prev');
- var next = document.getElementById('next');
- // 要想切换图片就要修改img标签的src属性
- var imgs = ['img/1.jpg','img/2.jpg','img/3.jpg',];
- var index = 0;
- var info = document.getElementById('info');
- info.innerHTML = '一共'+imgs.length+'张图片,现在第'+(index+1)+'张';
- prev.onclick = function(){
- var img = document.getElementsByTagName('img')[0];
- index--;
- // 判断索引是否超出图片数范围
- if(index<0){
- index = imgs.length-1;
- };
- img.src = imgs[index];
- info.innerHTML = '一共'+imgs.length+'张图片,现在第'+(index+1)+'张';
- };
- next.onclick = function(){
- var img = document.getElementsByTagName('img')[0];
- index++;
- if(index>imgs.length-1){
- index = 0;
- };
- img.src = imgs[index];
- info.innerHTML = '一共'+imgs.length+'张图片,现在第'+(index+1)+'张';
- };
- };
- </script>
- <div id="box">
- <p id="info"></p>
- <img id="img" src="img/1.jpg" alt="猫咪" />
- <div>
- <button id="prev">上一张</button>
- <button id="next">下一张</button>
- </div>
-
- </div>
- </body>
-
- </html>

效果展示
点击按钮可以切换上一张和下一张
这节的JS图片切换的学习就告一段落!!!
上节学习内容链接:
感谢各位关注,一起加油!!!!
本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/778437
推荐阅读
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。