热门标签
热门文章
- 1Anaconda 中更新当前环境的 Python 版本_anaconda怎么更新python
- 2sentinel 入门详解_sonetel教程
- 3Django 解决No URL to redirect to.
- 4关于鸿蒙的笔记整理_builderparam没看懂有什么用
- 5支持向量机(SVM)详细介绍_svm支持向量机简介
- 6ICLR‘24 大语言模型智能体最新研究进展丨智能体应用篇_llava-plus
- 7网络安全:Web 安全 面试题.(SQL注入)
- 8STM32 RTC学习笔记_stm32 取消 备份域 写保护
- 9Ubuntu22.04 安装 docker_ubuntu22.04安装docker
- 10手把手教数据结构与算法:优先级队列(银行排队问题)_银行排队系统数据结构课程设计
当前位置: article > 正文
引入vue3依赖库三种的方式_vue3安装依赖
作者:知新_RL | 2024-07-03 23:23:49
赞
踩
vue3安装依赖
背景: 写了一个vue3 html 样例,但是打开显示超级慢
原因: 使用cdn远程vue依赖库,因为网络和其他原因,加载不出来。
这里实践总结了,三种vue3依赖方式
方式一、 引用cdn远程vue依赖
cdn属于远程库,远程引用依赖, 以下是三个cdn库
<!-- 方式一 cdn-->
<!-- 引入 Vue 3 的 CDN 资源网络加载不了 加载慢-->
<!-- <script src="https://unpkg.com/vue@next"></script> -->
<!-- 引入 Vue 3 的 CDN 资源 公司网络加载不了 无用-->
<!--<script src="https://cdn.jsdelivr.net/npm/vue@3"></script>-->
<!-- 引入 Vue 3 的 CDN 资源 公司网络能加载 有用 推荐-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/3.2.12/vue.global.min.js"></script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
方式二 、使用本地vue.js依赖 - 推荐
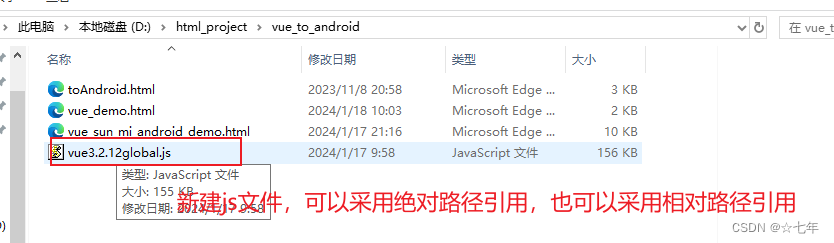
把远程的vue.global.min.js拷贝到本地,新建js文件我这里命名为vue3.2.12global.js,然后再代码中引用


<!-- 方式二 本地-->
<!-- 引入 Vue 3 的本地js 有用 -->
<!-- 把cdn远程vue.global.min.js文件复制到本地,命名,接着真实路径引用-->
<!-- 相对路径 -->
<!-- <script src="vue3.2.12global.js"></script> -->
<!-- 绝对路径 -->
<script src="D:\html_project\vue_to_android\vue3.2.12global.js"></script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
方法三、安装vue.js到电脑全局依赖 -(可能不怎么有效)
电脑全局vue.js引入 不需要再文件引用,就可以打开了
<!-- 方式三 电脑全局vue.js引入 不需要再文件引用,就可以打开了 -->
<!-- 下载安装node.js,使用node命令 `npm install vue -g`下载安装vue.js 到电脑全局,检查是否安装成功 `npm list vue` 有用 -->
- 1
- 2
这种方式的前提就是,你需要安装node.js,以及调用npm install vue -g,下面列举相关步骤
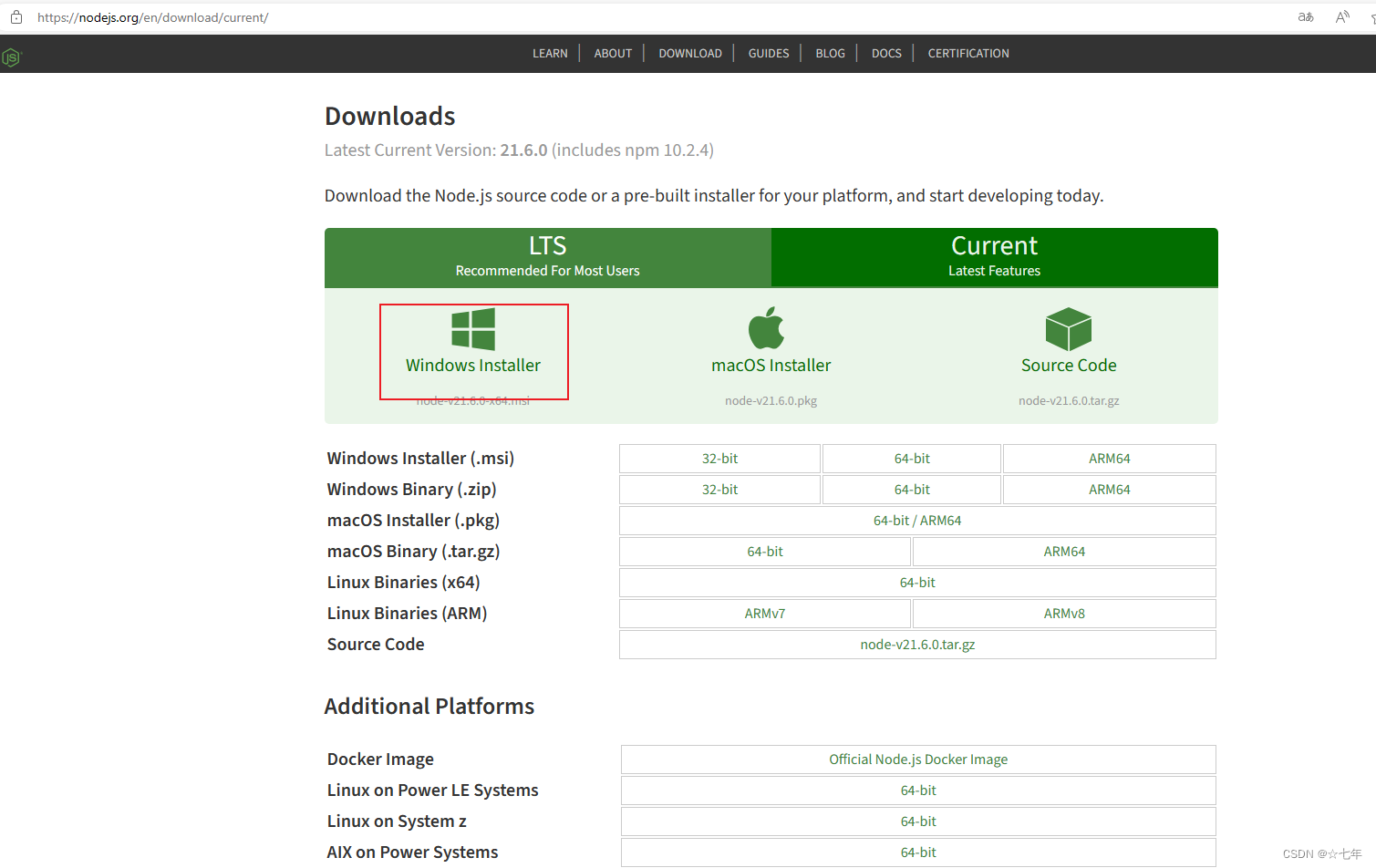
1.下载安装node.js
官网下载最新版本:https://nodejs.org/en/download/current/

2.安装node.js下一步下一步就行,自己会添加到环境变量
3.同时按window+R键,输入cmd,打开命令提示符窗口

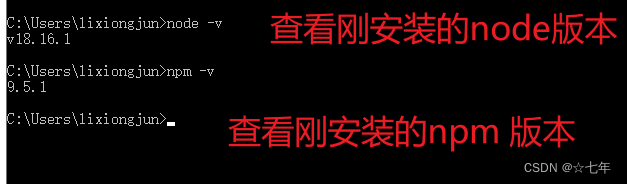
4.查看刚才所安装的node版本以及npm
输入: node –v(查看刚才所安装的node版本) npm –v (查看npm版本)

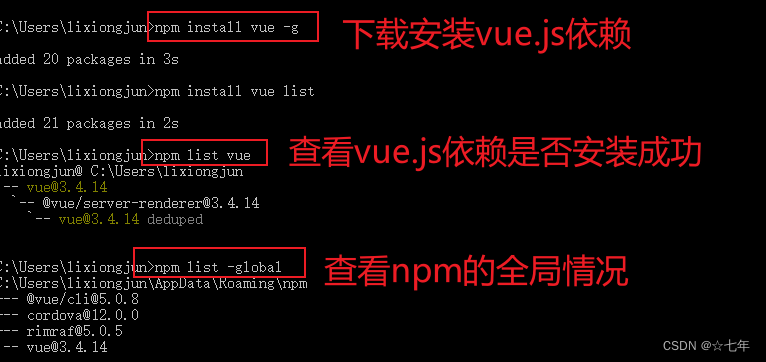
5.下载安装vue.js依赖到电脑全局
输入 npm install vue -g 安装,检查安装是否成功npm list vue

整体样例vue html代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <div id="app"> <h1>alllalalallalal 默认会被覆盖</h1> </div> <template id="why"> <div> <h2>{{message}}</h2> <h2>{{counter}}</h2> <button @click="increment">+1</button> <button @click="decrement">-1</button> </div> </template> <body> <!-- 以下是引入vue依赖库三种的方式 --> <!-- 方式一 cdn--> <!-- 引入 Vue 3 的 CDN 资源网络加载不了 加载慢--> <!-- <script src="https://unpkg.com/vue@next"></script> --> <!-- 引入 Vue 3 的 CDN 资源 公司网络加载不了 无用--> <!--<script src="https://cdn.jsdelivr.net/npm/vue@3"></script>--> <!-- 引入 Vue 3 的 CDN 资源 公司网络能加载 有用 --> <!-- <script src="https://cdnjs.cloudflare.com/ajax/libs/vue/3.2.12/vue.global.min.js"></script> --> <!-- 方式二 本地--> <!-- 引入 Vue 3 的本地js 有用 --> <!-- 把cdn远程vue.global.min.js文件复制到本地,命名,接着真实路径引用--> <!-- 相对路径 --> <!-- <script src="vue3.2.12global.js"></script> --> <!-- 绝对路径 --> <!-- <script src="D:\html_project\vue_to_android\vue3.2.12global.js"></script> --> <!-- 方式三 安装vue.js引入电脑全局 就不需要再文件引用,就可以打开了 --> <!-- 下载安装node.js,使用node命令 `npm install vue -g`下载安装vue.js 到电脑全局,检查是否安装成功 `npm list vue` 有用 --> <script> Vue.createApp({ template: '#why', data: function() { return { message: "hello world!", counter: 100 } }, methods: { increment() { this.counter++; console.log("点击了+1"); }, decrement() { this.counter--; consloe.log("点击了-1"); } } }).mount("#app") </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
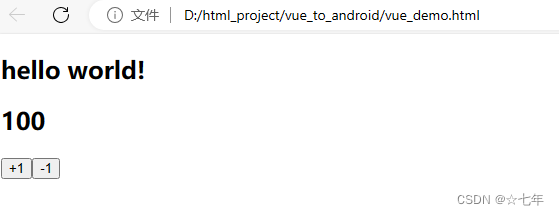
样例 实际效果:

创造价值,乐哉分享!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/784842
推荐阅读
相关标签



