热门标签
热门文章
- 1[TensorRT] TensorRT官方例程SampleOnnxMNIST代码完全解读!
- 2AES加密原理分部详解及c语言代码实现思路_用c语言实现分组加密算法aes
- 3C++二进制转十进制_c++二进制转化为十进制
- 4蓝桥杯基础练习 龟兔赛跑预测(简单循环)_输入文件formation.in只有一行,有5个用空格隔开的整数,为n,x,y,r,m,依次分别表示
- 5开发工具 之七 Visual Studio Code 中 C/C++ 调试配置详解_vscode调试c++代码
- 6Idea Git Review插件
- 7使用 Node 编写简单的 API 接口_nodejs 调用第三方接口
- 8产品经理校招20道常见面试题:问题拆解与回答思路
- 9分享63个最常见的前端面试题及其答案
- 10用c语言多种实现快速排序(有完整代码带注释)_c语言写一个函数快速排序并调用
当前位置: article > 正文
vue3 安装使用scss_vue3安装scss
作者:知新_RL | 2024-02-14 23:17:04
赞
踩
vue3安装scss
1、安装相关依赖
css-loader
style-loader
2、声明 lang="scss" 或者 scss文件中就可以直接使用
3、重点:安装依赖的过程中出现的各种问题
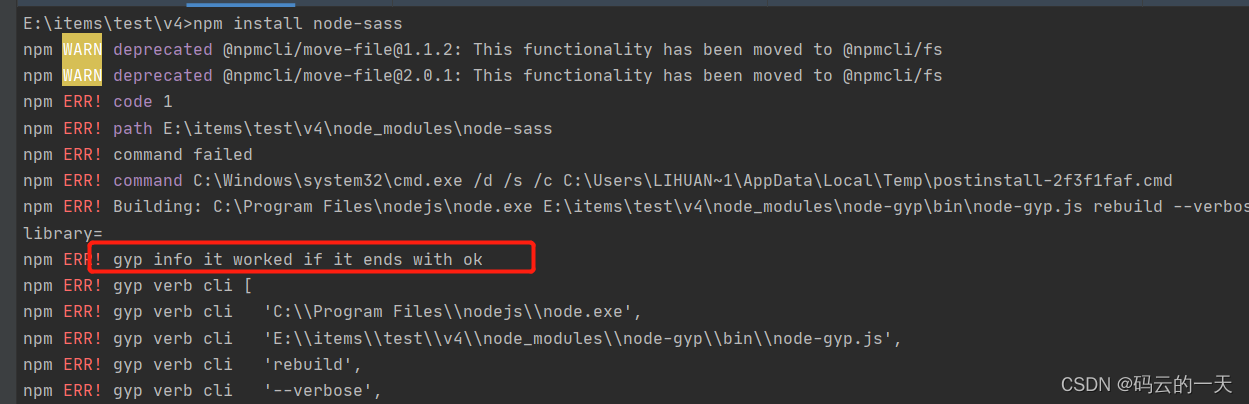
3.1、安装node-sass 报错

如果没有安装python,就去下个安装包装一下记得配置环境变量。
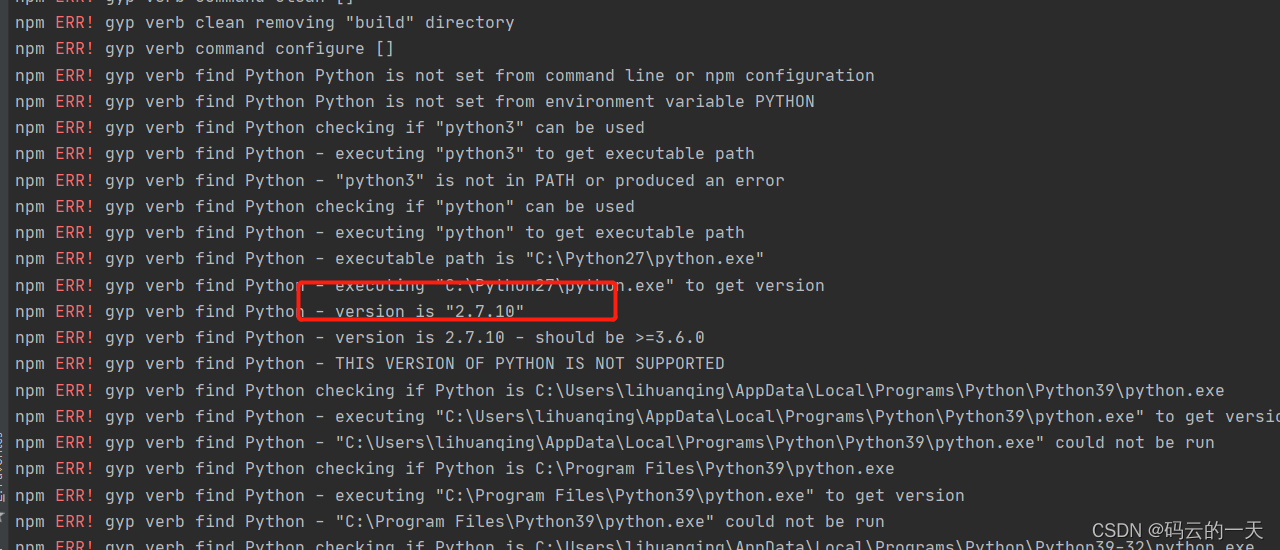
3.2 如果还报 gyp相关错误,看下报错信息此时python应该是有了

版本太低,这个先不用管(本人也没测试高版本),查看下node版本,其和node-sass是有对应关系的 本人是 node16 对应的 node-sass 是6+, 此时 npm install node-sass@6 安装重启 应该可以了。
备注:如果还有问题,就装下node-gyp,升级下python版本(亲测和python没啥关系,报错信息总是产生误导,直接安装对应版本就行)。对于vue.config.js 则不需要单独配置,cli内部已经实现
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/82548
推荐阅读
相关标签


