热门标签
热门文章
- 1华为的热机备份和流量限制
- 2前端7大常用布局方式_前端布局
- 3超简单,手把手教你在本地运行Llama 3大模型_ollama run llama3
- 4直播系统源码性能调优方案最全最详细
- 5【项目开发记录】微信小程序_colorui底部导航栏
- 6基于Hadoop2.7.2+ ICTCLAS2015的并行化中文分词
- 7HarmonyOS Next开发学习手册——UI开发 (兼容JS的类Web开发范式)
- 8信创基础软件之信创云介绍_信创软件
- 9英伟达A100、A800、H100、H800、V100以及RTX 4090的详细性能参数对比_a100 a800 h100 h800
- 10基于复旦微的 FMQL45T900 ARM+FPGA+AD全国产化解决方案,兼容XILINX的XC7Z045-2FFG900I (即ZYNQ7045)
当前位置: article > 正文
uniapp搭建vue2+微信小程序项目(兼容H5)初始化注意事项(unocss、vant3等)_uniapph5 vue2
作者:知新_RL | 2024-07-17 12:20:18
赞
踩
uniapph5 vue2
uniapp/unocss配置
只有这个方法没问题,按要求配置就行,其他的方法我找了2个多小时,试了多少次,都不行
windicss也考虑过,目前没找到实现方法,如果有运气好的或者大佬会搞windicss的兼容,请评论
能不用vant就别用vant 直接用 uview
uni-vue2中使用uview
- Hbuid -> 工具-> 插件安装 -> 前往插件市场安装 -> 下载到自己项目目录中的src

2.App.vue中引入样式

3. 在main中引入并注册

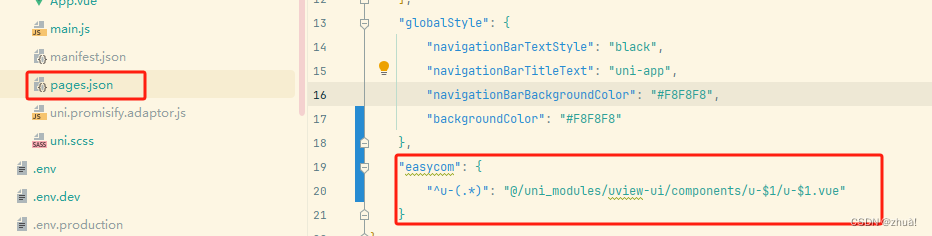
4. 在pages.json 中加这个,在每个页面中自动引入使用的组件

5. 在uni.scss 公共样式表中引入uview的样式

记得这个方法不需要npm i uview!!!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/839872
推荐阅读
相关标签


