热门标签
热门文章
- 1GPT-5即将登场,AI赋能未来:我们该如何迎接这场技术变革?
- 2题解 | #E- Red and Blue and Green#
- 3c++中const 修饰函数_c++ const修饰函数
- 4AI漫画赛道,10分钟快速赚钱秘诀!_comicai 是免费的吗?
- 5讲师专访丨21CN成思敏:优秀DBA必备的技能和素养和云数据库运维
- 6星舆科技:打造智能网联汽车中的下一代定位技术_定位在网联汽车中的意义是什么
- 7开启创意之旅:探索Google Generative AI SDK for Dart
- 8入门科普:一文看懂机器学习3种类型的概念、根本差别及应用
- 9深度剖析ConcurrentHashMap_concurrenthashmap 多个key 计数累加
- 10Python数据分析入门(十):数据清洗和准备_数据分析:python爬虫、数据清洗和数据可视化 第十章
当前位置: article > 正文
element el-table 设置fixed导致行错乱问题_el-table错行
作者:知新_RL | 2024-07-19 10:22:23
赞
踩
el-table错行
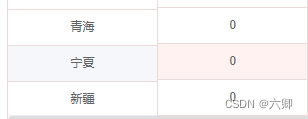
首先看有问题的样式:

解决:
// 解决左右 对不齐 的情况 // el-table 左右有列固定时,fixed为left和right时,行未对齐解决办法 // * 产生原因: el-table底部有滚动条,固定列底部没有滚动条 // * 解决办法: 在el-table的表格中设置padding-bottom的内边距跟滚动条等高 /deep/.el-table__fixed, /deep/.el-table__fixed-left, /deep/.el-table__fixed-right { // 10 是我这里全局定义的滚动条的高度 height: calc(100% - 10px) !important; } /deep/.el-table__fixed-body-wrapper { height: 100% !important; } /deep/.el-table__fixed-body-wrapper .el-table__body { /*滚动条高度*/ // 10 是我这里全局定义的滚动条的高度 padding-bottom: 10px !important; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
el-table 左右有列固定时,fixed为left和right时,行未对齐解决办法
- 产生原因: el-table底部有滚动条,固定列底部没有滚动条
- 解决办法: 在el-table的表格中设置padding-bottom的内边距跟滚动条等高
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/850925
推荐阅读
相关标签



