热门标签
热门文章
- 1C++之智能指针std::shared_ptr简单总结_c++ 指针转std::shared_ptr
- 2【微服务】springboot整合kafka-stream使用详解
- 3K8S面试题(史上最全 + 持续更新)
- 4git用法总结
- 5Docker CentOS 安装要求_docker-1.20.17
- 6【2023华为杯F题】强对流降水临近预报(Python&Matlab代码分享)
- 7微信小程序详细登录流程(图解+代码流程)_小程序登录
- 8华为Could API人工智能系列——文本相似度(基础与高级)
- 9纯C语言实现简单封装继承机制_c继承
- 10Java-Spark系列10-Spark性能调优概述_spark.sql.files.minpartitionnum
当前位置: article > 正文
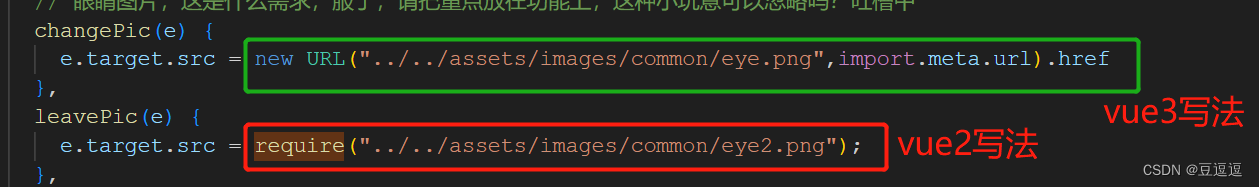
vue3+vite引入图片不能再用require,要使用new Url(完整方法步骤)_vite new url
作者:知新_RL | 2024-02-15 19:41:14
赞
踩
vite new url

由于vite里面没有require(), 所以需要封装个工具
export const getAssetURL = (image) => {
// 参数一: 相对路径
// 参数二: 当前路径的URL
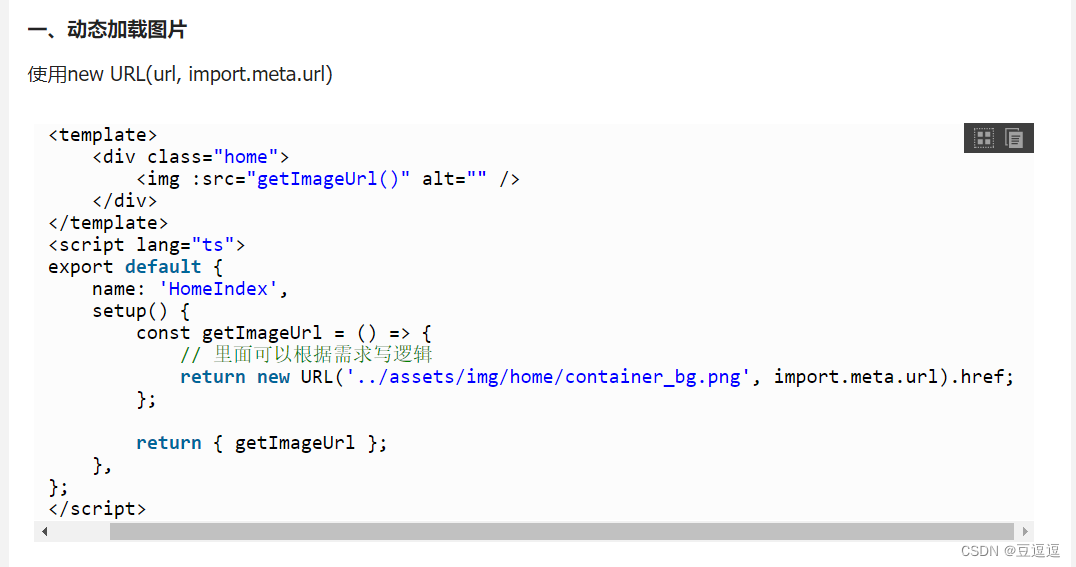
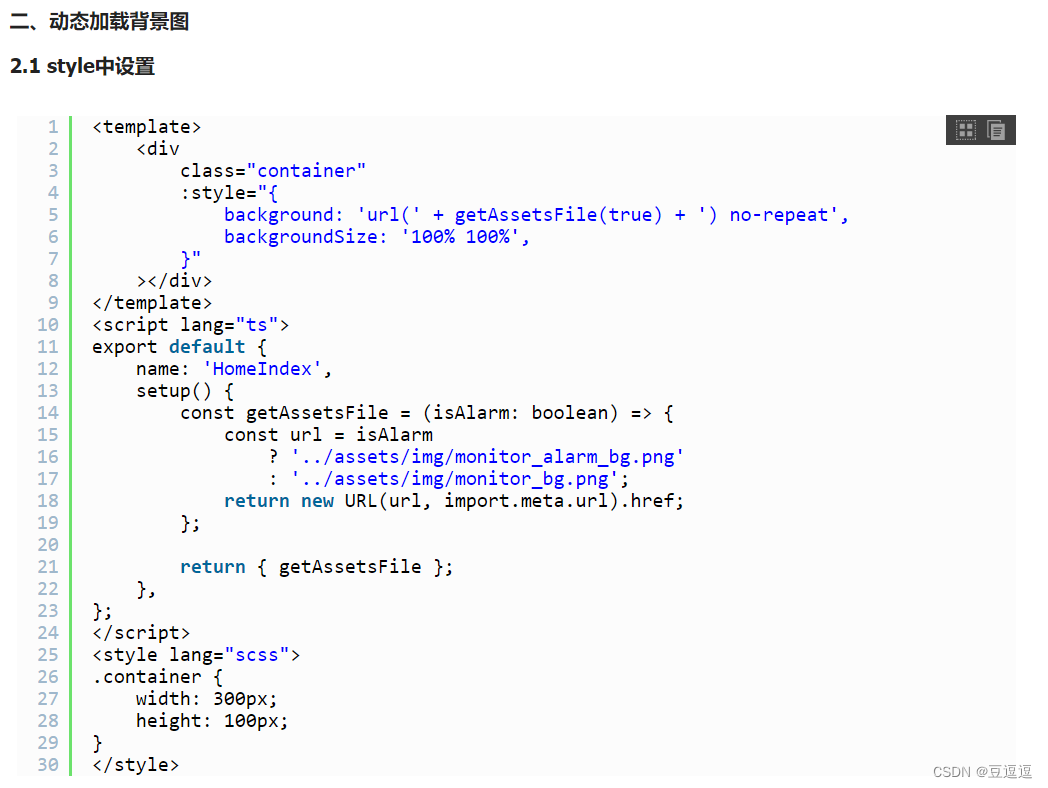
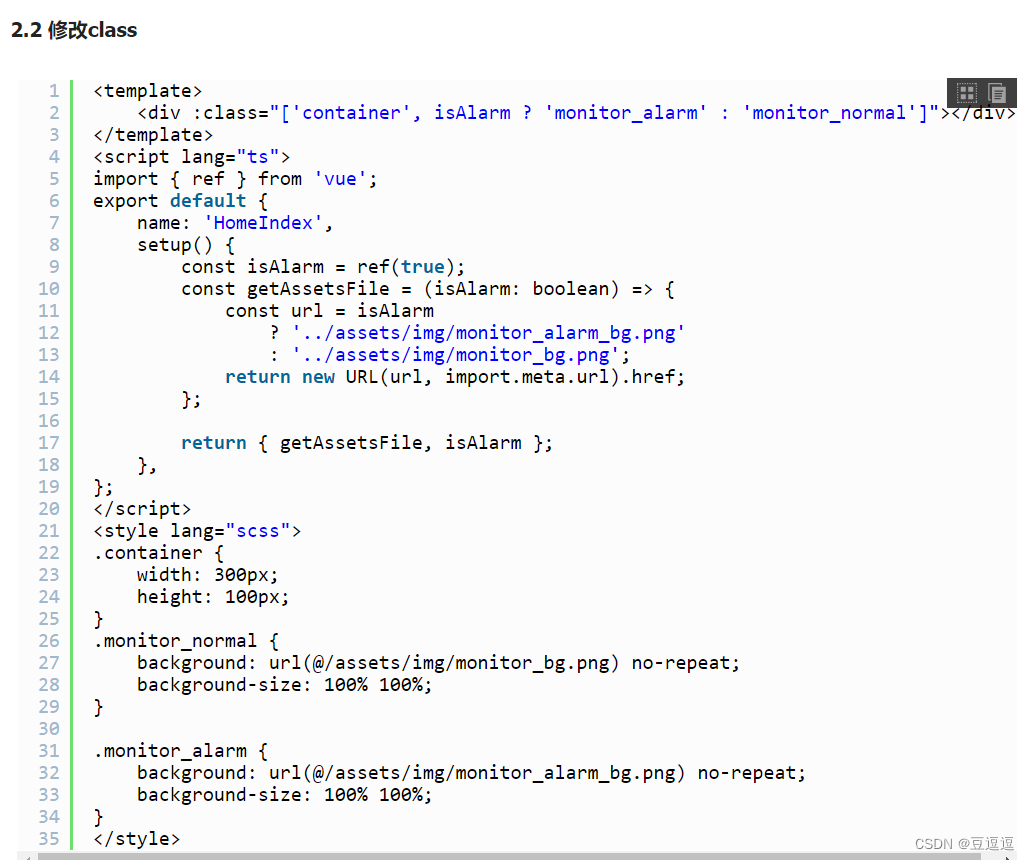
return new URL(`../assets/img/${image}`, import.meta.url).href
}
- 1
- 2
- 3
- 4
- 5
- 6



声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/86383
推荐阅读
相关标签


