热门标签
热门文章
- 1设计模式之单例模式_new random()有必要单列吗
- 2消息中间件RabbitMQ
- 3ArcGIS镶嵌影像数据集 掩膜显示_arcgis图像掩膜镶嵌
- 4YOLO系列算法精讲:从yolov1至yolov8的进阶之路(2万字超全整理)_yolov9
- 5快速上手!LLaMa-Factory最新微调实践,轻松实现专属大模型_demo.launch(server_name="0.0.0.0", share=false, in
- 6OS总结!_在处理器调度中,决定处理器执行哪个可运行程序
- 7chatgpt不好使?那是你不会问,github上收集的100多种问法,让你快速玩转chatgpt_awesome chatgpt 截图和屏幕录制正在共享您的屏幕。
- 8Arch/Manjaro换源+安装常用的软件+安装显卡驱动
- 9Qt开发笔记——动画_qanimationtimer
- 10uniapp实战仿写网易云音乐(二)—promise接口请求的封装和主页功能的实现,组件封装,配置下拉刷新_uniapp仿网易云音乐播放页面代码
当前位置: article > 正文
Vite2+Vue3 动态渲染本地图片(跳坑)_vite new url
作者:知新_RL | 2024-02-15 19:46:07
赞
踩
vite new url
Vite+Vue3 动态渲染本地图片
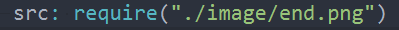
问题:在vite中如何动态渲染本地图片?以前在vue2+webpack中我们可以使用require函数,如下图所示动态渲染本地图片,但新版的vite2换环境中不支持该方法,所以提供以下两种方法动态渲染本地图片

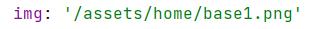
1. 使用绝对路径

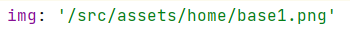
上图是原本的图片路径,这样编写肯定无法动态渲染;根据官方提供的方法,我们只要在路径前加/src,如下图所示,就可以正常访问

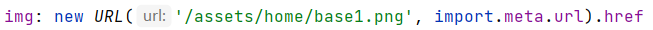
2. 使用new URL(url, import.meta.url)

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/86422
推荐阅读
相关标签


