热门标签
热门文章
当前位置: article > 正文
微信小程序自定义tab-bar遇到的问题及解决方案_component is disabled in ho
作者:知新_RL | 2024-02-16 02:39:21
赞
踩
component is disabled in host "sdk", and will be rep
小程序自定义tab-bar
第一次接触微信小程序,因为业务需求要修改tab-bar,结果修改了很久也不尽人意,所以就想到了自定义。根据官方的文档写了一部分,结果就遇到了问题。下面先给大家介绍一下 我遇到的问题和解决方案
问题一:需要点击两次才能变成选中装填
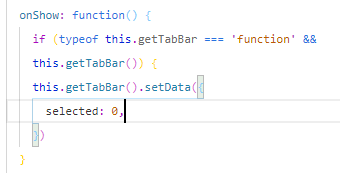
官方的文档是这样写的

解决方案:
这个判断必须放进tab子页面的js的onShow方法里面(比如首页,就放进首页的js文件里面,我的,就放在我的页面的js文件里)

2.
问题二:真机查看的时候,切换页面的时候会从上到下

当页面没有加载出来的时候,tab-bar会在页面的中下位置,而不是在底部,当页面加载完成的时候才会在页面底部。
解决方案:
需要把官方提供的组件改写掉,只需要把‘cover-’去掉。

这里需要注意一下,去掉之后需要修改‘index.wxss’中的代码,不然会有样式问题

- 到目前为止,遇到的问题就解决了,如果哪里写的不对,欢迎指正,后续会更正这篇文章。
- 附上官方链接
自定义tabbar组件链接 微信小程序官方链接.
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
- es6基本语法及使用 [详细] -->
赞
踩
相关标签


