热门标签
热门文章
- 1三个月华为od工作感受:关于转正,身份和适合谁_华为od岗位有必要去吗
- 2图论之各种找环
- 311 插入排序和希尔排序
- 4【C语言】利用指针实现a,b数值交换(swap),指针程序易错改正(程序注释详细)_c语言指针交换变量a和b的值
- 5JS深拷贝、浅拷贝 和 使用场景 详解_js 深拷贝
- 6cloudflare入门之附加 cookie___cf_bm
- 7Pycharm配置PyQt5的三个External Tools—Qt Designer、pyUIC、pyRCC_linux下pycharm外部工具qt
- 8java输错重新输入_java程序在dos界面运行时输入错误后返回重新输入的方法
- 9字节跳动测试工程师面试总结2019.7.17_将m元钱,随机放入n个红包中
- 10virt-install工具创建虚拟机命令介绍(详细)_virtinstall创建虚拟机详细说明
当前位置: article > 正文
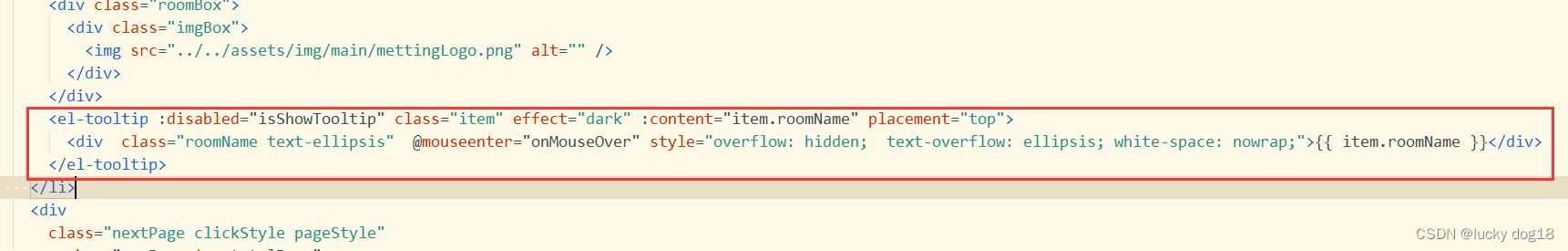
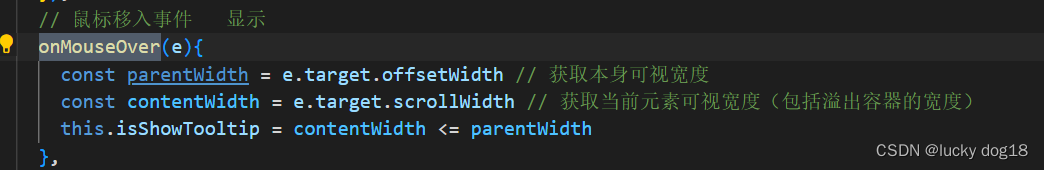
element-ui —— el-tooltip 超出部分显示省略号,鼠标悬浮显示详情_el-tooltip鼠标悬浮触发
作者:知新_RL | 2024-02-16 07:02:48
赞
踩
el-tooltip鼠标悬浮触发
给el-tooltip 绑定一个disabled属性值(elemenUI文档里有对这个属性说明),给对应的DOM绑定@mouseenter="onMouseOver"事件,事件里通过事件对象e获取到其本身的DOM,通过offsetWidth获取它的宽度,通过scrollWidth获取当前元素的总宽度(包括溢出的内容宽度),然后比较其两个值的大小,看显示还是隐藏。主要代码如下。


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/91663
推荐阅读
相关标签


