- 1Python 打包配置文件 setup.py 详解_python 中setup.py在哪
- 2【云原生 | 从零开始学istio】二、Istio核心特性与架构
- 3unity karting导入时的编译问题_all compiler errors have to be
- 4小程序实现无限级树形菜单_小程序 树菜单
- 5“IT小百科”之“Windows自带的服务和系统进程详解”_windows服务 打开exef进程
- 6DRF学习之权限验证(十五)_permission_classes=[isauthenticated]
- 7分布式事务概念及理论
- 8#每日一题# 25. K 个一组翻转链表 - 20191021_给你一个链表,每 k 个节点一组进行翻转,请你返回翻转后的链表。 k 是一个正整数,
- 9开源大型语言模型概览:多语种支持与中文专注
- 10Unity pc端内嵌网页插件Embedded Browser基本使用流程(转载)
Vue+Element-UI的后台管理系统项目(一)_vue+element个人中心
赞
踩
前言
这个夏天依旧喧闹,窗外蝉鸣不止,燥热的微风拂起了年少的热情,从此,我们与夏日长存,夏日与我们永在。
项目分述

项目预览

由于该项目我还在学习和完善当中,自己是第一次做vue项目,所以在写这篇博客时还在继续敲,这里就不一一展示。我将按照分述的版块来写下这个项目的细节和具体实现步骤,以此来促进自己的学习和知识的回顾。
1.项目概述
1.1基本业务概述
根据不同的应用场景,电商系统一般都提供了PC端,移动端app,web,小程序等多种终端访问方式。

1.2功能

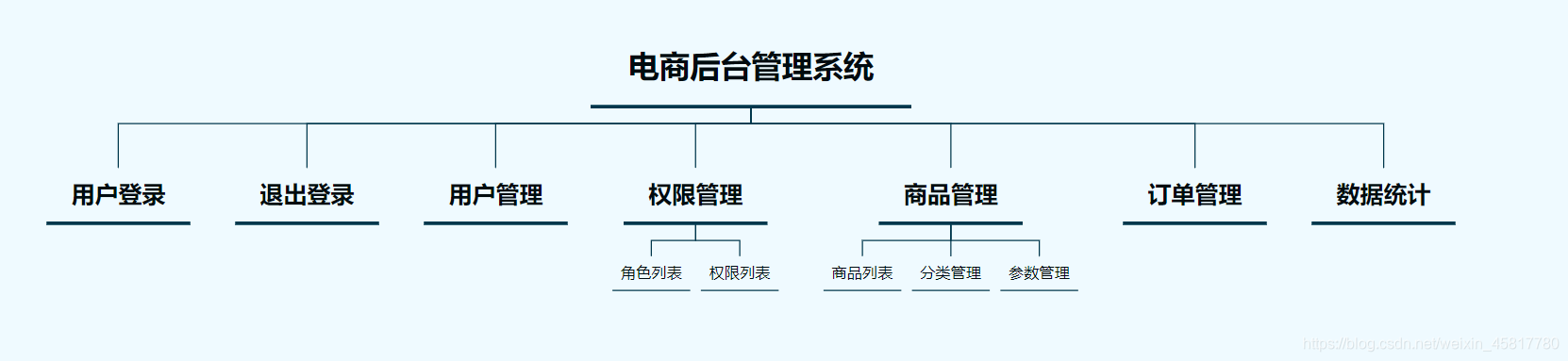
如图所示,大体分为这几类了。
登录界面

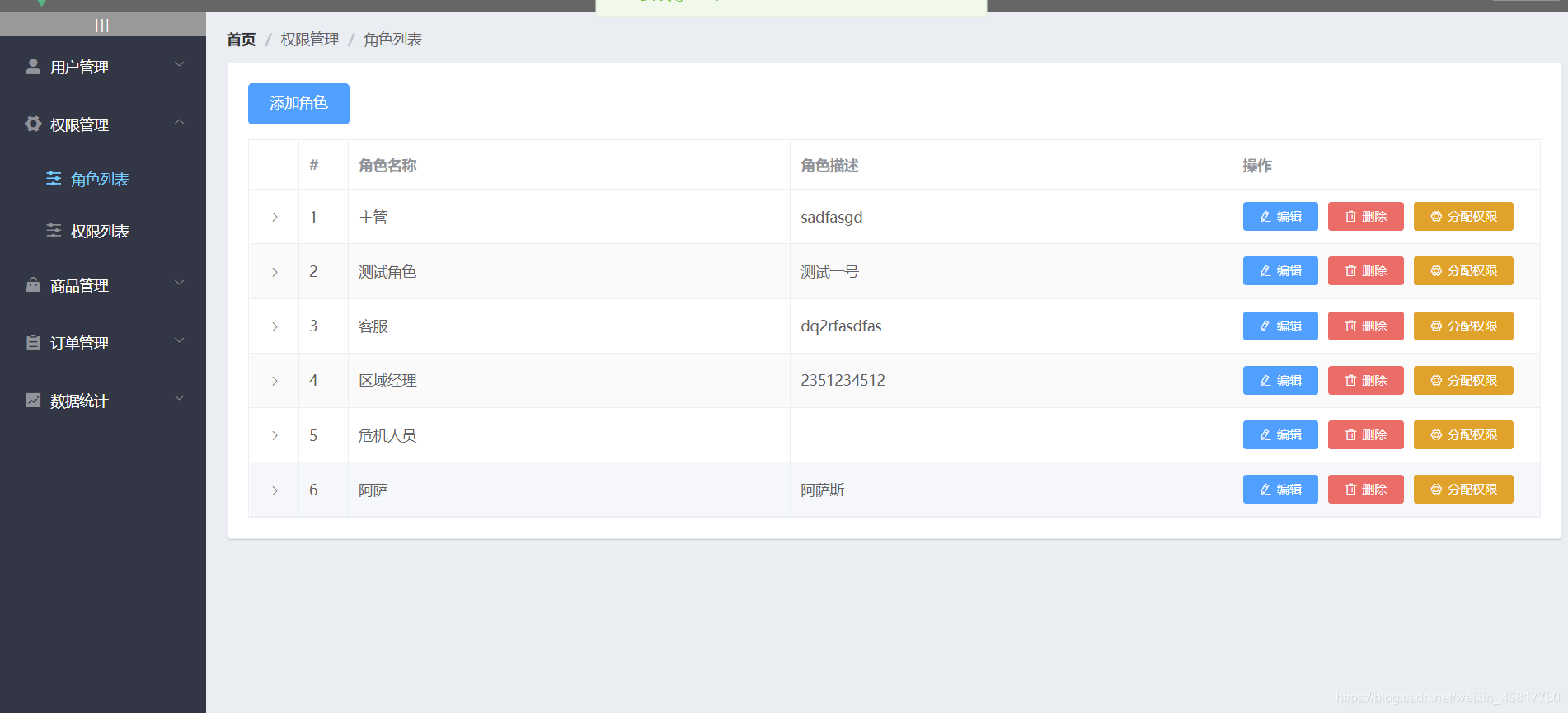
角色列表

权限列表

数据报表

其他模块就不一一展示了,后面的博客我会更新并复盘,一点一点手敲一遍。
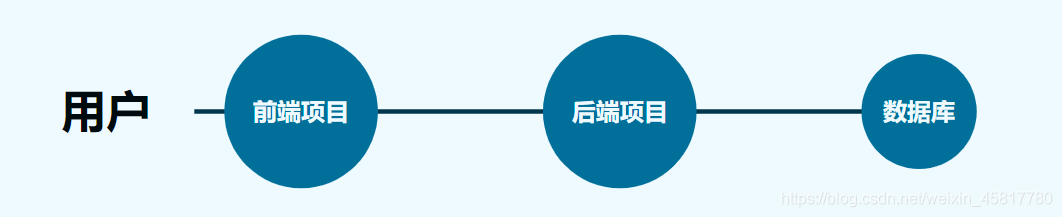
1.3开发模式(前后端分离)
其中,前端项目是*“基于vue技术栈的SPA项目”

前后端分离:
后端主要是操作数据库,暴露给前端一些API接口,前端负责渲染页面,对用户体验负责,利用ajax技术调用api接口。
1.4技术选型
1.前端技术栈
- vue
- vue-router
- element-ui
- axios
- echarts
2.后端技术栈
- node.js
- express
- jwt
- mysql
- sequelize
2.项目初始化
2.1前端项目初始化步骤
-
安装vue脚手架
一般来说,vue-cli全局只安装一次,你的电脑如果之前就安装过,就不用进行此步骤了,直接进入下一步。 -
通过vue脚手架创建项目并配置router
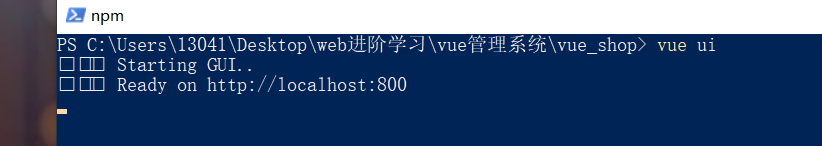
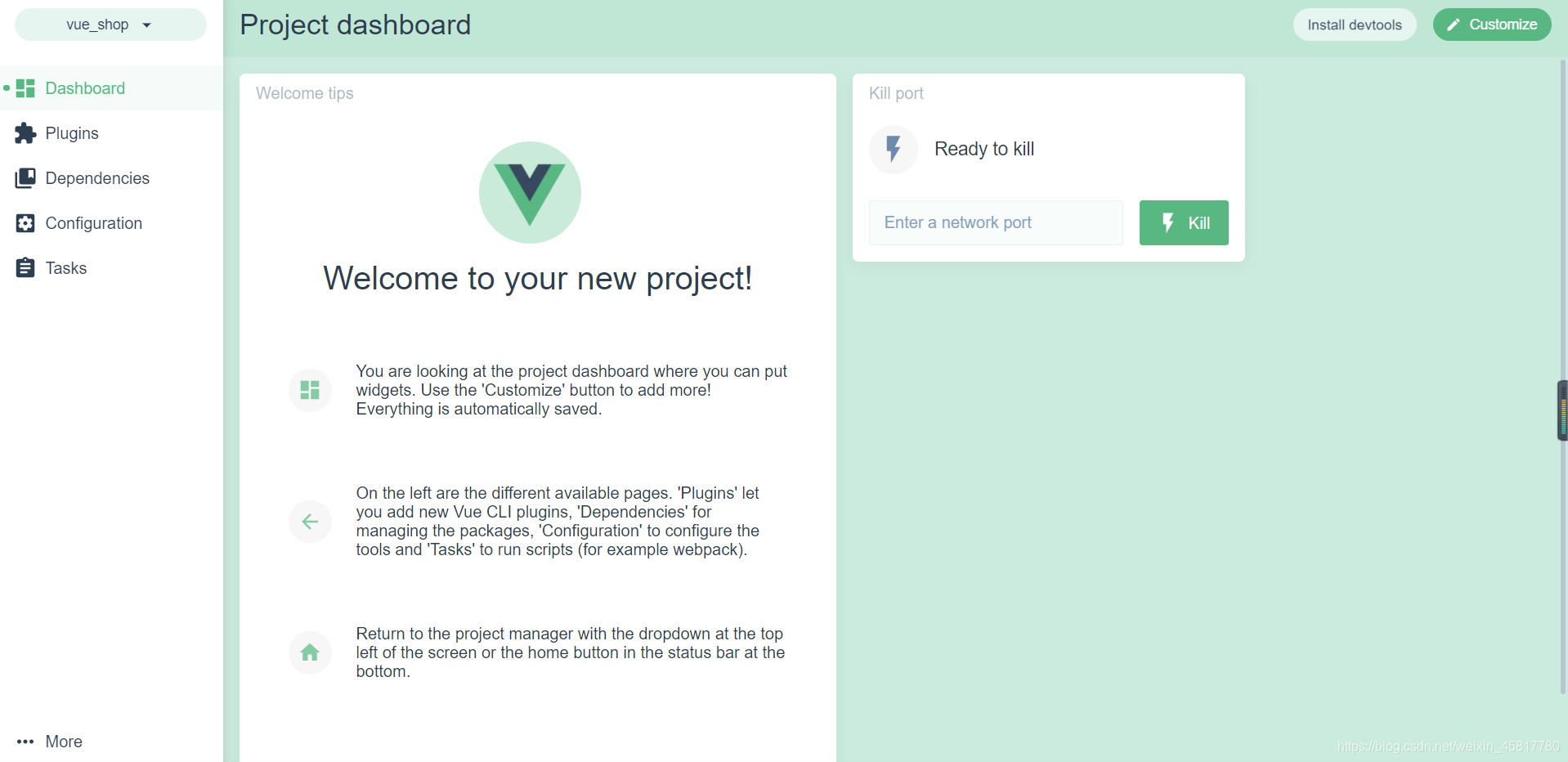
这里我们打开电脑的cmd命令行,输入vue ui ,就会得到如下界面。

此处的地址就是一个vue-cli的ui管理界面,在浏览器中输入该地址即可进入。如下图:

我们通过可视化的形式来创建项目,其他步骤和在命令行中创建类似,在此不做具体演示,取名为:vue_shop,使用的是vue2.x。

项目创建完成后就会出现如图所示,我们可以选择中文版本,接下来我们进行第四步操作。
-
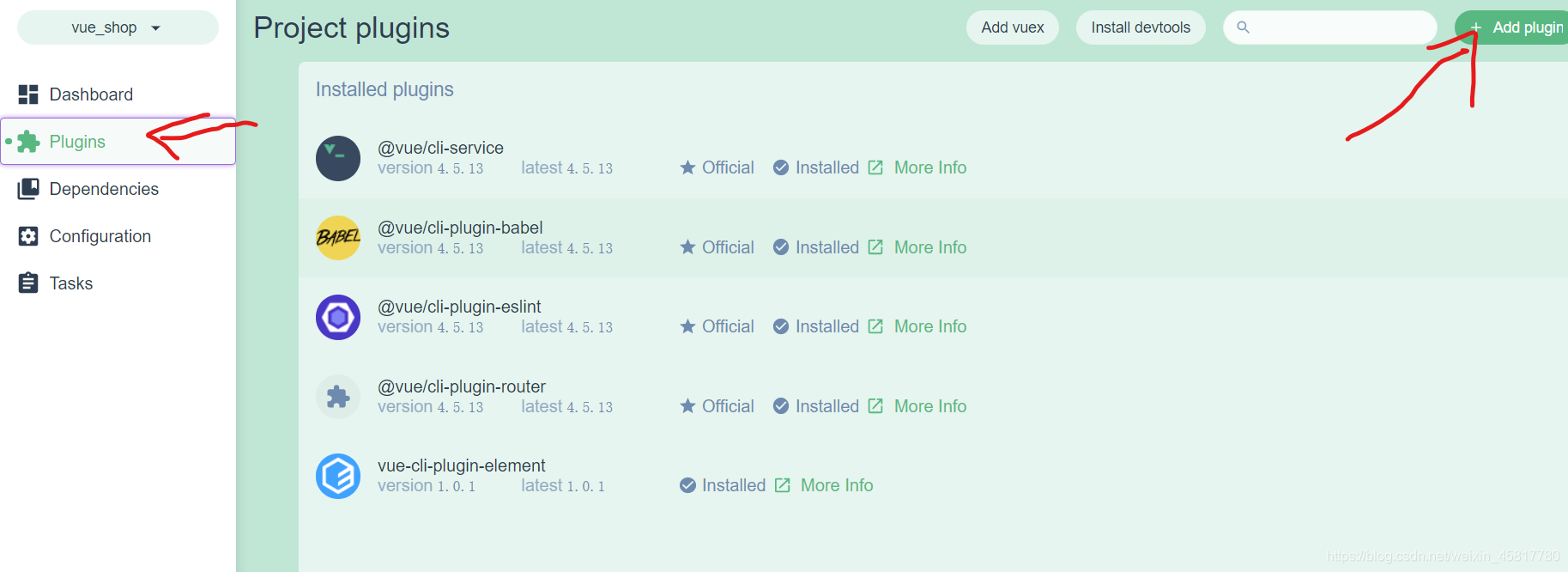
配置element-ui组件库

选择插件,并在右上角添加,进行搜索element,如下:

注意,导入ui组件库,我们为了防止代码臃肿,可以进行按需导入,将配置插件中的import改为import on demand:

深入学习的话参考element-ui的官网:https://element.eleme.cn/ -
安装axios依赖

在依赖选项中找到添加安装,axios的最新版本。 -
初始化git远程仓库并将本地项目托管到github中。
此步骤已无需赘述,这里我将代码放置我个人的github仓库中,还在完善当中,包括前后端的代码,如有需要,请自取。
github地址:https://github.com/Yun-mark/vue_shop
2.2后端项目环境安装配置
这个部分的内容可以学习一下,也是理应掌握的内容
-
安装mysql数据库
去官网下载,phpstudy.exe并安装。
官网链接:https://www.xp.cn/download.html -
安装node.js环境
我们在git下载来的源码中找到"vue_api_server"文件夹,在文件夹中运行命令行,先运行npm install ,安装后台运行依赖,这是安装后的截图。

安装完成后,使用node app.js命令

-
配置项目相关信息
我们打开api接口文档,查看整个项目为我们提供了哪些可用的接口。

注意接口基准地址:截至目前,文档中所给的地址正在维护不能使用,用这个:http://timemeetyou.com:8889/api/private/v1/
是b站里某位大佬的共享接口,注意:使用时不要随意删除数据。 -
启动项目
使用node app.js命令运行,前面已经写过。 -
使用postman测试后台项目接口是否正常
下载postman-win64/32-setup.exe,可以直接搜百度,安装后打开如图。

我们在URL中选择GET请求方式,测试登录接口,输入如下数据:
点击Send,就会得到请求结果:

返回的body中,ststus:400,表示请求失败,代表没有username:zs这个数据,也就是没有zs这个用户。 这边可以测试正常数据:username:admin password:123456 status就会返回200,表示请求成功。
总结
实践出真知,前端学习属于技术学习,实践中才能学到真正的知识,也才能从中复习到以前的点,并逐渐理解这个点在实战中是如何应用,何其重要。 希望复盘这个项目,能对自己的学习方法有所改善,和知识的巩固。


