- 1Named Pipes Provider, error: 40 - Could not open a connection to SQL Server
- 2NAT网络地址转换实验(思科)_思科网络地址转换
- 3【Docker】宝塔创建Docker容器配置nginx_宝塔 docker nginx
- 4基于单片机电饭煲电控系统设计_stm32电饭煲系统电路原理图
- 52024年最全Docker部署配置Gitlab_docker gitlab,帮你突破瓶颈_gitlab docker
- 6Tomcat 8 性能优化_tomcat8 protocol=
- 7从零开始:如何用Python建立你的第一个人工智能模型_python ai模型
- 8基于PHP+MYSQL的成绩查询系统(含源码)_录取成绩查询代码 php
- 9pnpm安装_安装pnpm
- 10路由器重温——OSPF路由(很重要的协议)-2_type area interarea
如何在vue3+vite中优雅的使用iconify图标_unplugin-icons
赞
踩
前言
从Vue2迁移到Vue3,在使用上有着很大的差别。本文的话主要是针对图标的使用差别上进行分析,同时给出基于iconify图标库中unplugin-icons的用法。这里特殊说明一下:其实element-plus中用到的图标也是基于iconify图标库的,在我们引入了unplugin-icons之后,进行下发一系列的配置之后,我们可以不单独引入element-plus的图标,同时还可以拥有海量的图标供你选中,这样一来,可以很舒服且优雅的使用图标~
unplugin-icons插件
unplugin-icons插件的可信就是用来做svg Icon按需解析并加在的,同时它基于iconify图标支持按需访问上万图标。iconify 这个图标库能够作为 unplugin-icons 插件的数据源,是因为它真的很好用,此库内部有100+个图标集,每个图标集合都有成千上万中图标,所以非常齐全。
图标集:可以理解为一个模块,每个模块(图标集)下才是对应的图标文件
传送门:Open Source Icon Sets - Iconify
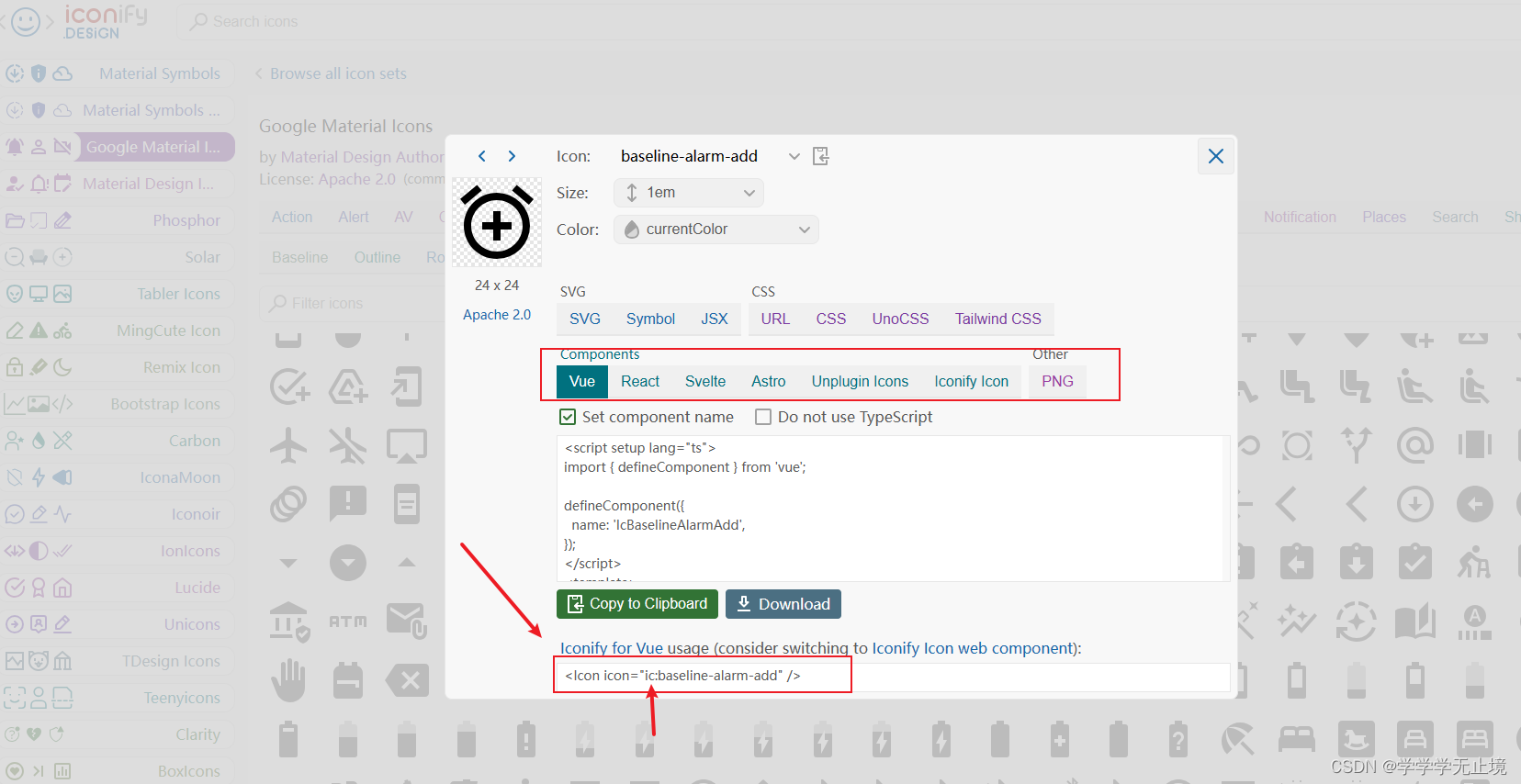
然后我们任意点开一个图标集下面的一个图标,我们主要关注点在下方圈起来的部分,其中冒号:之前的是图标集的名称,冒号:后面的是该图标的名称,下发会展开说明其具体用法

安装
npm i -D unplugin-icons如何使用该插件并引入图标,那么不得不考虑该怎么使用,是安装iconify整个库呢?还是单独安装需要用到的库下的图标集?还是自动引入?想当然,肯定是自动引入是最为方便的使用方式啦。但是下面也会举例说明这几种使用方式
说明:不管是全局引入还是单个图标集引入,在生产环境打包的时候只会打包你使用到的图标
手动安装所有图标集
npm i -D @iconify/json注意:这个库大约在120mb左右,安装过程肯定会有点慢的...(所以不推荐这种方式)
手动安装指定图标集
npm i -D @iconify-json/xxxxxx:图标基的名称,安装时进行相应的替换即可(如何查看图标集的名称?忘记的小伙伴可以动动小指头向上拉,会有你想要的结果~)
自动安装图标集
如果觉得上述两种方式使用都不够优雅。没关系,插件还支持自动安装图标集,非常简单,只需要进行如下配置即可:(这里以vue3+vite为例)
- // icon 插件
- import Icons from "unplugin-icons/vite"
-
- export default defineConfig({
- plugins:[
- Icons({
- compiler: 'vue3',// 指定编译器
- autoInstall: true,// 自动安装
- })
- ]
- )}
如上,只要我们在配置中传入 autoInstall 属性为 true 就 ok 了,插件就会在检测到我们引入一个图标时自动去下载该图标集,这样就省事多了。
自动安装图标集使用方式
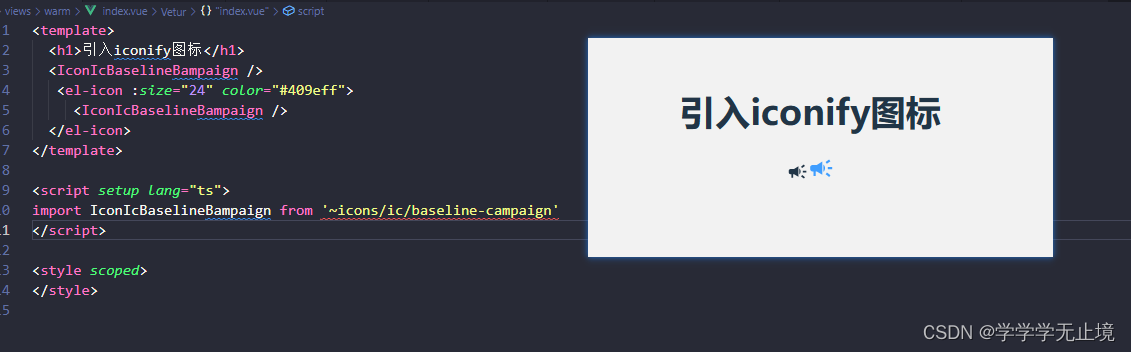
- <template>
- <h1>引入iconify图标</h1>
- <IconIcBaselineBampaign />
- <el-icon :size="24" color="#409eff">
- <IconIcBaselineBampaign />
- </el-icon>
- </template>
- <script setup lang="ts">
- import IconIcBaselineBampaign from '~icons/ic/baseline-campaign'
- </script>
-
- <style scoped>
- </style>

当我们配置了自动安装之后,在写完代码保存时,插件就会检测到并同个包管理工具自动安装ic图标集了。同时,观察仔细地小伙伴也可以发现,上述示例了两种用法,其一是也可以搭配ElementPlus中地Icon使用,这样一来,修改图标样式也非常方便,不需要另外定义class名进行更改。
咋一看,上面的自动安装方式引入图标,也算挺方便。但是!接下来要介绍的是,终极的使用方式,那就是自动引入,即我们在使用的时候,不在需要import这个动作,而是根据自己配置的一定的规则,直接在模板上进行使用。
自动引入
在这里,需要另外一个插件的配合, unplugin-vue-components ,该插件的作用是给Vue提供自动引入组件的功能,支持Vue2和Vue3开箱即用,同时支持组件和指令,也支持 Vite、Webpack、VueCLI、Rollup、ESbuild。最重要的是,它和 unplugin-icons 完美契合。
安装
npm i unplugin-vue-components -D对于自动引入插件,对于我们内部定义的组件,只需要将进行如下配置,则在引入我们自定义的组件时则不需要import,直接使用即可
- const Components = require('unplugin-vue-components/webpack')
-
- ....
- plugins[
- // 使用自动引入插件
- Components({ /** options **/ }),
- ]
但是对于我们上述所说的Icon组件,由于时外部引入的组件,我们就需要配置它独有的解析器。其中,unplugin-icons为我们提供了一个unplugin-icons/resolver 包,这个包的作用时处理Iconi相关的自动引入解析的,即Icon自动引入解析器。具体配置如下:
- // vite.config.ts
- import { ElementPlusResolver,VueUseComponentsResolver,VueUseDirectiveResolver } from 'unplugin-vue-components/resolvers'
- import Components from 'unplugin-vue-components/vite'
- import Icons from "unplugin-icons/vite"
- // icon 自动引入解析器
- import IconsResolver from "unplugin-icons/resolver"
- // icon 加载 loader
- import { FileSystemIconLoader } from "unplugin-icons/loaders"
-
- export default defineConfig({
- plugins: [
- vue(),
- Components({
- //imports指定组件所在目录,默认为src/components
- dirs: ['src/components', 'src/views'],
- //需要去解析的文件
- include: [/\.vue$/, /\.vue\?vue/, /\.md$/],
- resolvers: [
- ElementPlusResolver(),
- VueUseComponentsResolver(),
- VueUseComponentsResolver(),
- VueUseDirectiveResolver(),
- IconsResolver({
- // 自动引入的Icon组件统一前缀,默认为icon,设置false为不需要前缀
- prefix: 'icon',
- // 当图标集名字过长时,可使用集合别名
- alias: {
- system: 'system-uicons'
- },
- })
- ]
- }),
- Icons({
- compiler: 'vue3',
- autoInstall: true,
- })
- ]
- })

启动项目,我们就可以直接使用图标组件无需引入了.
注意:使用图标组件解析器时,必须遵循名称转换才能正确推断图标,也就是说想要自动引入 Icon 组件,我们必须按照下面格式书写组件名:
- // prefix - 前缀,默认为 i,上面我们配置成了 icon,即组件名以 icon 开头
- // collection - 图标集名
- // icon - 图标名
- {prefix}-{collection}-{icon}
-
- // 当然大驼峰也可以,下面是用的就是大驼峰,因为看着顺眼
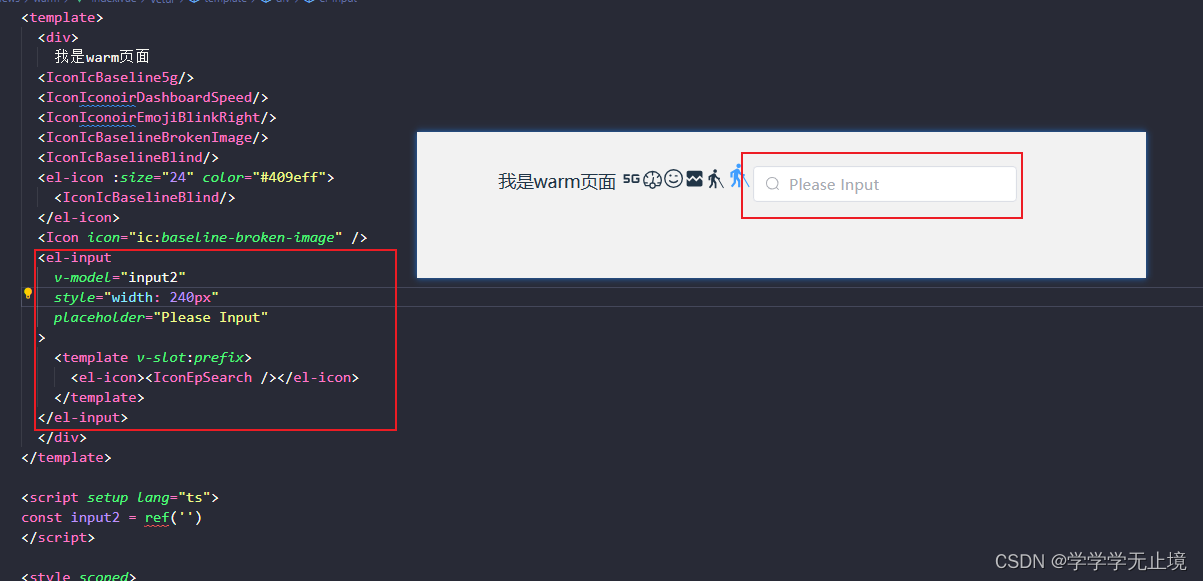
使用

注意:上面使用方式中微小的差异,即向输入框中插槽的方式使用icon,则需要单独同个插槽的方式使用。
嘿嘿,经过上面配置,已经可以很舒服的使用图标了。但是针对有时候UI设计不按套路走,一定要使用其设计的图标,这个时候我们就需要引入自定义图标了,同个保存在本地,导入使用的方式呈现。其中,自定义的图标引入也是支持自动引入的,我们进行如下配置
自定义图标自动引入
准备工作:
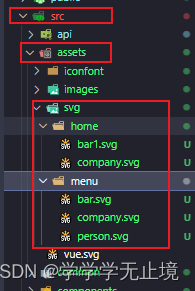
1.在src/assets目录下新增svg/目录(这步可以按照自身习惯),我们可以按照iconify的方式,按照模块在svg/下建不同的文件夹,这些文件夹用来存放我们自定义的svg图标文件。

上面是我建立的几个目录,接下来我们来配置自定义图标的加载。
配置
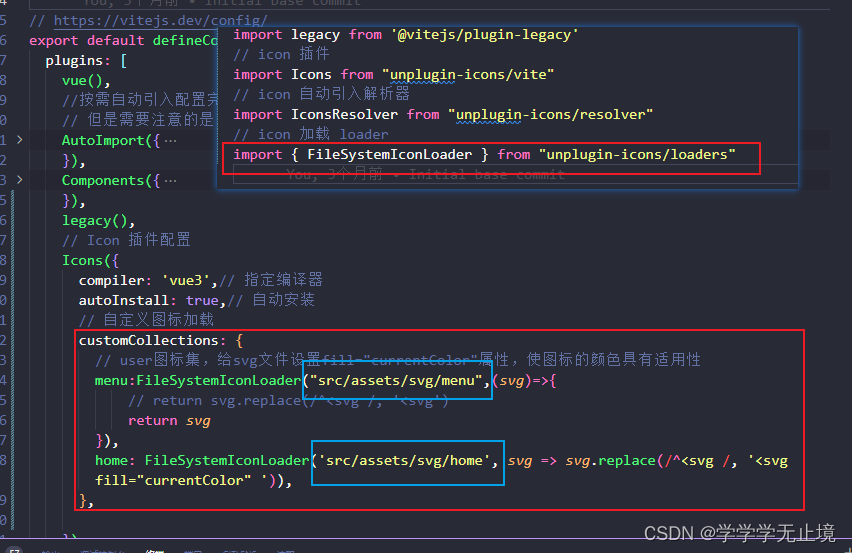
unplugin-icons插件中有一个customCollections的属性,用来自定义图标的加载。但是由于我们需要引入svg文件,所以还需要一个svg文件的解析的loader,这点插件也为我们考虑到了,unplugin-icons插件包下就有这个loader,我们直接引入使用接口,如下:

上面这个配置使得我们可以引入自定义svg并进行使用。插件帮我们进行识别从而进行加载。当然,我们肯定是想要一步到位的配置,即跟引入iconify图标一样,使用自动引入的方式,即不需要import的这个步骤,而是直接在页面上使用。那么就需要继续进行如下配置:
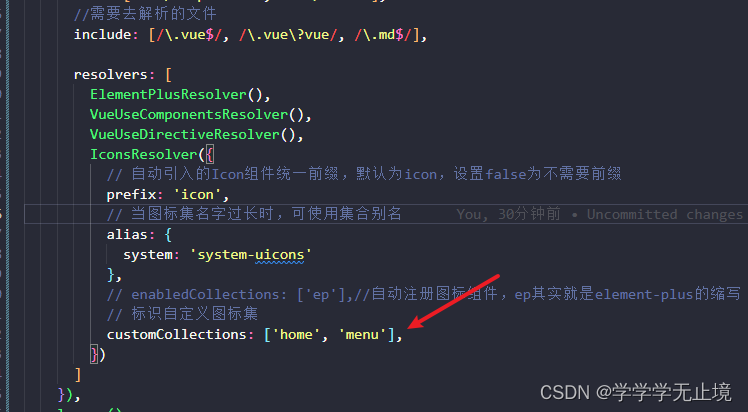
自定义的图标集想要自动引入,需要在Icon自动引入解析器( IconsResolver )的配置中使用customCollections 属性标记出自定义的图标集模块名
上面我定义了两个目录(模块),且想要使用这两个目录下的图标是,我们需要将这两自定义的图标集的名字传进去,让自动引入插件可以识别并解析即可:
- // vite.config.ts
- import { ElementPlusResolver,VueUseComponentsResolver,VueUseDirectiveResolver } from 'unplugin-vue-components/resolvers'
- import Components from 'unplugin-vue-components/vite'
- import Icons from "unplugin-icons/vite"
- // icon 自动引入解析器
- import IconsResolver from "unplugin-icons/resolver"
- // icon 加载 loader
- import { FileSystemIconLoader } from "unplugin-icons/loaders"
-
- export default defineConfig({
- plugins: [
- vue(),
- Components({
- //imports指定组件所在目录,默认为src/components
- dirs: ['src/components', 'src/views'],
- //需要去解析的文件
- include: [/\.vue$/, /\.vue\?vue/, /\.md$/],
- resolvers: [
- ElementPlusResolver(),
- VueUseComponentsResolver(),
- VueUseComponentsResolver(),
- VueUseDirectiveResolver(),
- IconsResolver({
- // 自动引入的Icon组件统一前缀,默认为icon,设置false为不需要前缀
- prefix: 'icon',
- // 当图标集名字过长时,可使用集合别名
- alias: {
- system: 'system-uicons'
- },
- // 标识自定义图标集
- customCollections: ['home', 'menu'],
- })
- ]
- }),
- Icons({
- compiler: 'vue3',
- autoInstall: true,
- })
- ]
- })


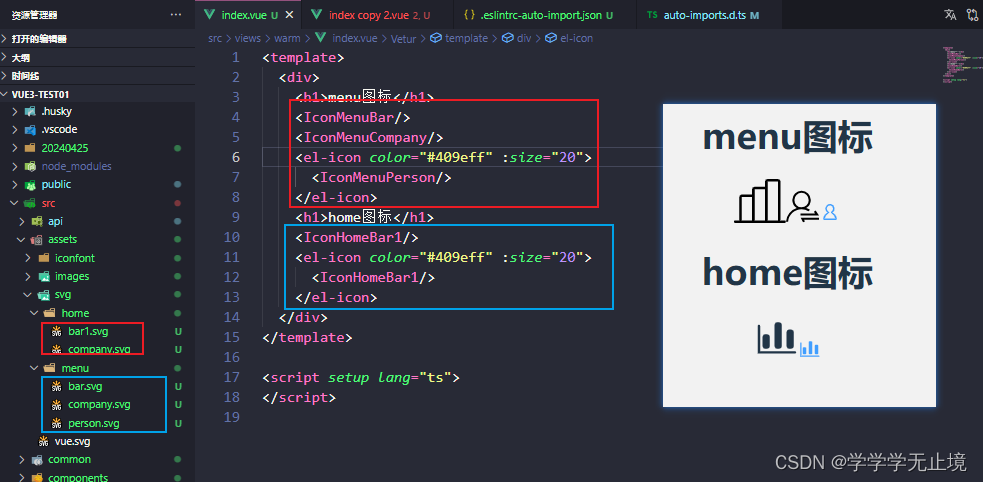
使用

注意:图标的命名方式也是和iconify一样,即我们在配置文件中配置的一样,使用icon-模块-图标名 ,其中使用驼峰命名或者-分隔命名都是可以的。<IconHomeBar1/>和<icon-home-bar1/>的表现效果是一样的
总结
优点:
1.配置简单,使用方便,大量的图标可供选中
2.使用的svg方式,体积小
缺点:
1.在.vue文件中可以很舒服的使用,但是在js、ts文件例如我们定义的路由菜单栏图标,不能实现自动引入,只能使用import的方式使用,目前我也还没想到比较好的的方式
如果有小伙伴也在用这个插件,如有不足的地方或者补充欢迎评论哈~撒花~完结~


