- 1Nand Flash详解_nand flash的接口电流一般多大
- 2Pycharm的安装与激活(超详细,教育版)_pycharm: the python ide for professional developer
- 3Linux操作系统下,彻底删除MySQL_linux下卸载mysql8.0
- 4Endnote导出GB/T 7714-2015 格式参考文献_ieee导出gb格式
- 5【学习python】re 正则表达式匹配特定词性的conll,提取句子主干(主谓宾)_re正则表达式匹配特定词性
- 62020C证(安全员)考试题及C证(安全员)模拟考试题_木工机器应安装闸刀开关
- 7Mac 安装gevent
- 8【MySQL 系列】MySQL 架构篇_mysql架构
- 9【单例模式】java设计模式之——单例模式(通俗易懂!!最强详解)_单例模式java
- 10IDEA将本地源代码工程纳入SVN管理_idea项目加入svn管理
开发人员必备的工具!一个 Vue 表单的终极解决方案,低代码,高效率【带私活源码】_variant form
赞
踩
我们在做项目过程中,要制作各种各样的表单,尤其是做后台管理系统,有大量的重复工作,今天给大家推荐一款高效的 Vue 低代码表单工具 -- Variant Form。

项目简介
Variant Form 是一个基于 Vue 和 Element UI 的高级表单组件,定位为前端开发人员提供快速搭建表单、实现表单交互和数据收集的功能。
功能介绍
-
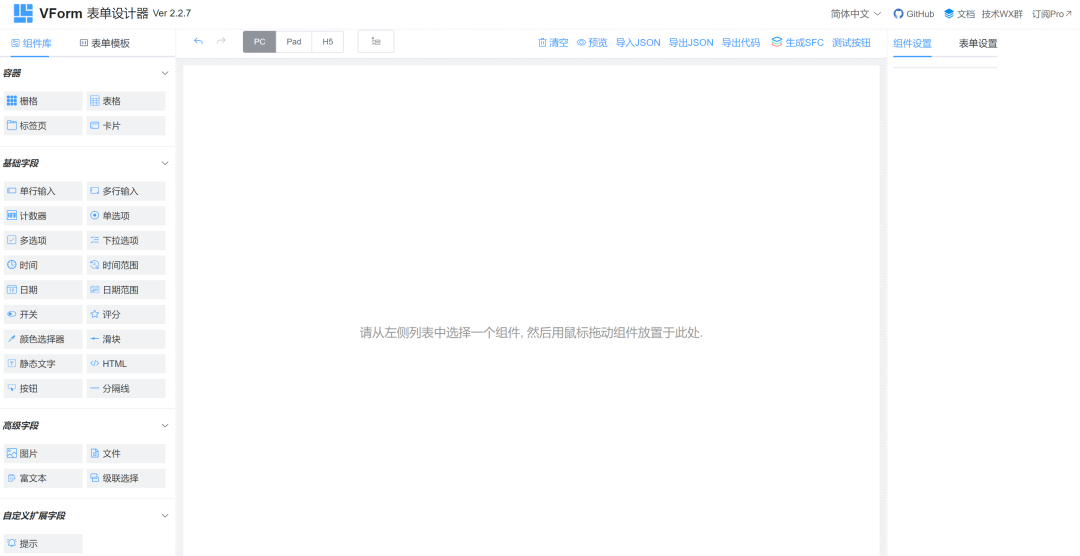
拖拽式可视化表单设计,所见即所得
-
支持丰富的表单组件,包含20多种表单基础组件和高级组件,可以自定义表单组件
-
支持PC、Pad、H5三种页面布局
-
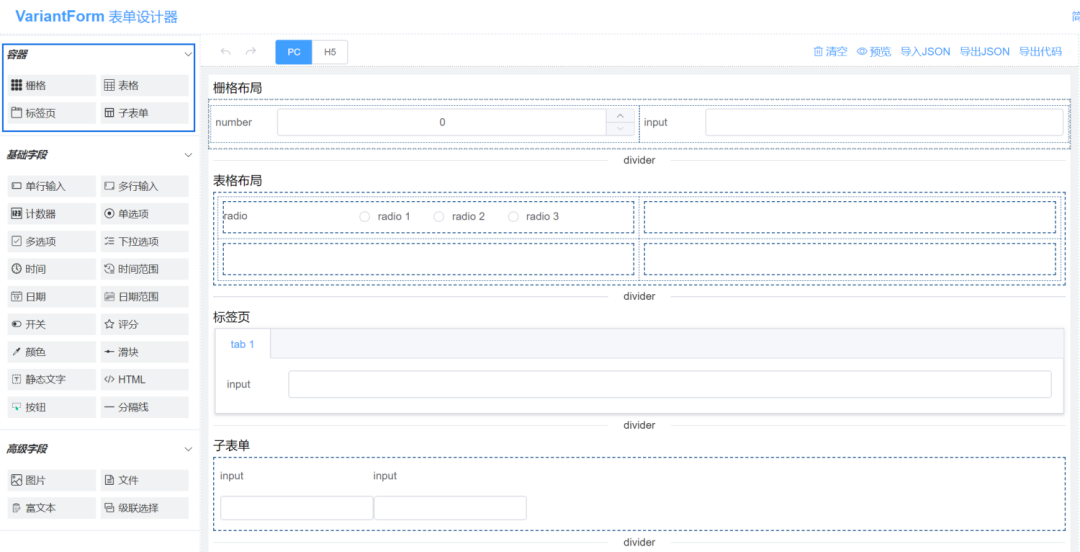
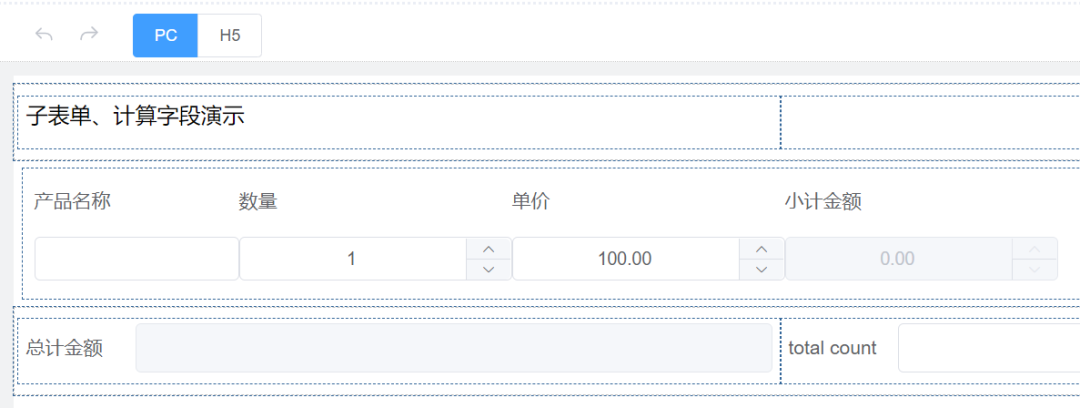
支持多种布局容器,包含栅格、表格、标签页、卡片
-
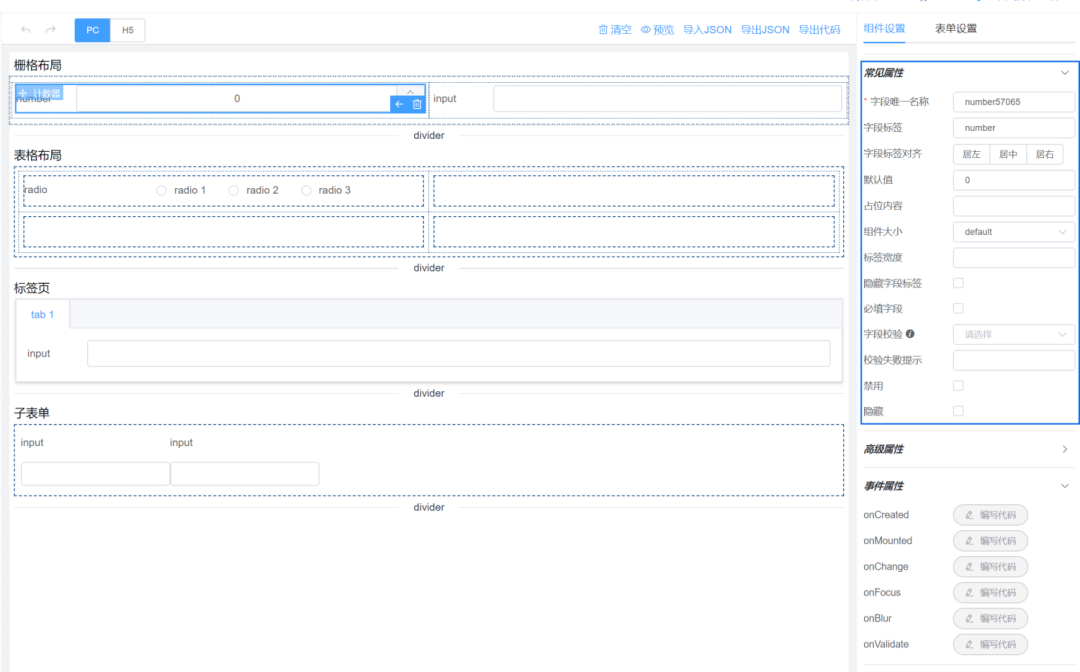
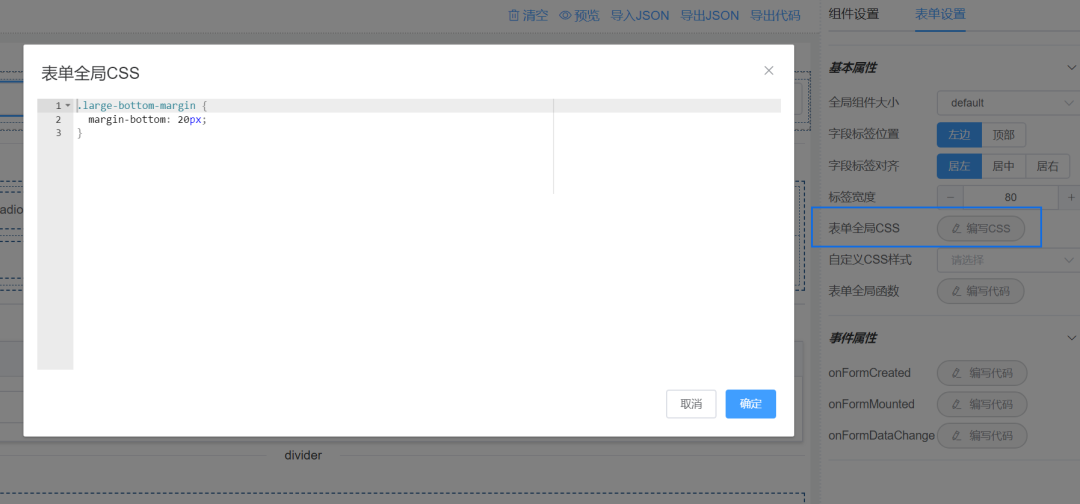
支持自定义 CSS 样式,自定义表单和组件属性
-
支持自定义字段校验规则
-
支持Chrome、FireFox、Safari、Edge等流行浏览器,兼容IE 11浏览器
-
支持响应式自适应布局
-
内置多场景表单模板
-
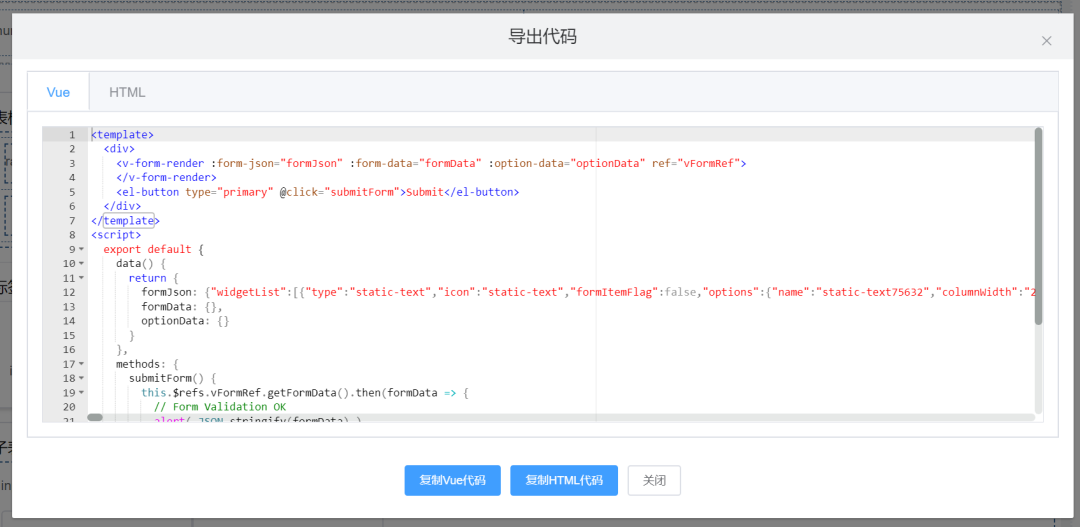
支持代码生成,一键导出 Vue2、Vue3 表单代码
安装使用
安装依赖
npm install --registry=https://registry.npm.taobao.org
启动项目
npm run serve
表单设计流程
确定表单布局
选择合适的容器进行组合:栅格Grid、表格Table、标签页Tab、子表单SubForm

选择表单组件
拖放合适的字段组件放置于容器中,并对字段组件命名,确保组件名称在当前表单中唯一

设置组件属性
设置字段组件属性或表单全局属性

设置组件样式
添加表单自定义样式,并在组件中应用自定义样式

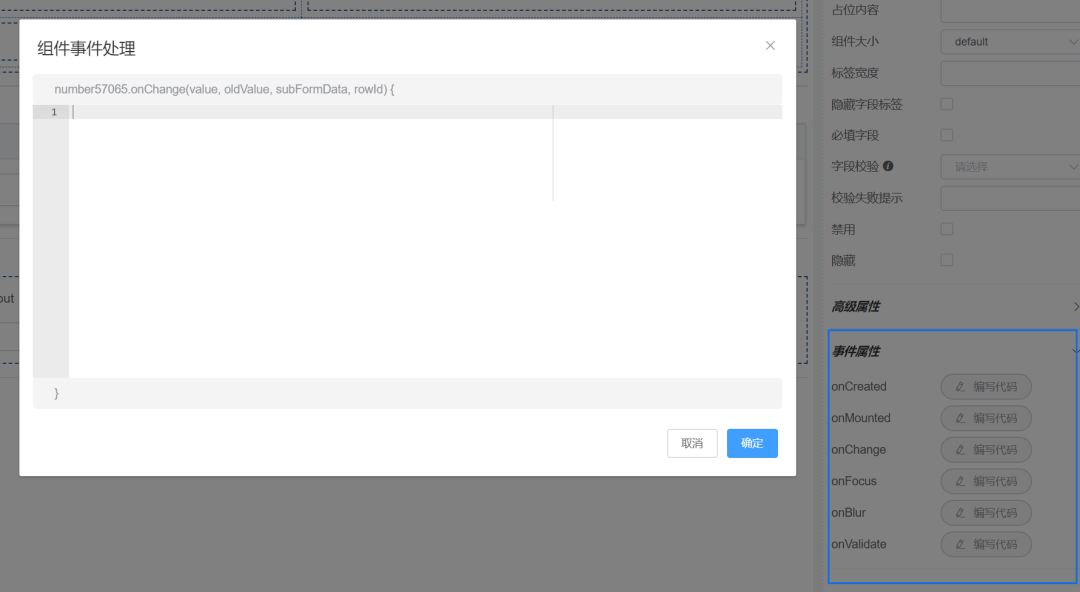
处理组件交互逻辑
选择合适的组件事件,编写交互处理逻辑代码

导出表单代码
导出表单代码应用于VFormRender组件,也可直接导出 Vue 代码。

项目地址
https://gitee.com/vdpadmin/variant-form
总结
Variant Form是一款基于Vue 2/Vue 3的低代码表单,提供了丰富的表单组件、表单交互事件和API方法,可视化设计开发,快速生成代码,节省开发时间,有兴趣的伙伴赶快试试吧~
写在最后(私活源码)
今天还给大家分享一套基于Springboot+Vue的仓库管理系统源码,在实际项目中可以直接复用。(免费提供,文末自取)
一、系统运行图(设计报告和接口文档)
1、登陆页面

2、物品信息管理

3、设计报告包含接口文档


二、系统搭建视频教程(部分截图)

源码免费领取方式
扫码关注本号,后台回复 仓库

扫码关注本号,后台回复 仓库
持续关注本号,分享更多项目源码
分享一些关于学习Java编程方面的经验
在当今的软件开发领域,Java是一种非常流行和广泛使用的编程语言。无论是大型企业级应用程序还是小型个人项目,Java都是一个强大而可靠的选择。本文将为您提供一份关于如何开发Java项目的指南,帮助您顺利进行项目开发。
1. 确定项目需求:在开始开发之前,首先要明确项目的需求和目标。这包括功能需求、性能需求、用户体验等方面。通过与项目相关人员的沟通和讨论,确保对项目的理解一致。
2. 设计项目架构:在开始编码之前,需要设计项目的架构。这包括确定项目的模块划分、数据库设计、接口定义等。良好的架构设计可以提高代码的可维护性和扩展性。
3. 选择合适的开发工具和框架:Java生态系统中有许多优秀的开发工具和框架可供选择。根据项目需求和团队经验,选择合适的工具和框架可以提高开发效率和代码质量。
4. 编写清晰的代码:编写清晰、可读性强的代码是良好的编程实践。使用有意义的变量名、注释和代码结构,可以提高代码的可维护性和可理解性。
5. 进行单元测试:单元测试是保证代码质量的重要手段。编写单元测试用例,并使用合适的测试框架进行测试,可以及早发现和修复潜在的问题。
6. 版本控制和团队协作:使用版本控制工具(如Git)来管理代码的版本和变更记录。同时,与团队成员保持良好的沟通和协作,确保项目进展顺利。
7. 完善文档和注释:良好的文档和注释可以帮助他人理解和使用您的代码。在开发过程中,及时更新文档和注释,以便后续维护和扩展。
8. 进行集成测试和部署:在开发完成后,进行集成测试,确保各个模块之间的协同工作正常。然后,将项目部署到生产环境,并进行性能测试和安全测试。
9. 持续改进和优化:软件开发是一个不断迭代和改进的过程。通过收集用户反馈和监控系统性能,不断优化和改进项目,以提供更好的用户体验和性能。
Java项目开发需要一系列的步骤和技巧,但最重要的是保持代码质量和团队协作。通过遵循上述指南,您可以更好地规划和管理Java项目开发过程,从而提高项目的成功率和质量。祝您在Java项目开发中取得优秀的成果!


