热门标签
热门文章
- 12024年最全2024暑期实习面试总结(一),2024年最新BAT等大厂必问技术面试题_2024大厂实习
- 2c语言知道坐标求圆面积,用C语言编程推算圆的面积公式
- 3# 开发人员好用的 ChatGPT 工具推荐_chartgpt编程软件
- 4利用python编写手机脚本_手机脚本用什么写
- 5ros工控机在foxy安装雷达 速度控制 摄像头 orb_slam3_ros安装雷达
- 6xiaomi 小米 红米redmi 秒解锁BL锁,不用等,在线秒解锁BL工具介绍_小米强解bl 无视账户锁
- 7Sequoia(基于JDBC的数据库集群中间件)用户手册
- 8Seata入门学习笔记_seata reg.conf
- 9jenkins持续集成(一.环境搭建)_error: unable to access jarfile jenkins.war
- 10Docker高级——DockerFile详解_dockfsi
当前位置: article > 正文
阿里巴巴矢量图标库使用_在线链接服务仅供平台体验和调试使用
作者:码创造者 | 2024-07-13 01:53:00
赞
踩
在线链接服务仅供平台体验和调试使用
添加图标到购物车
悬浮到图标上面会有个购物车icon,点击一下就可以添加购物车了

添加图标到项目
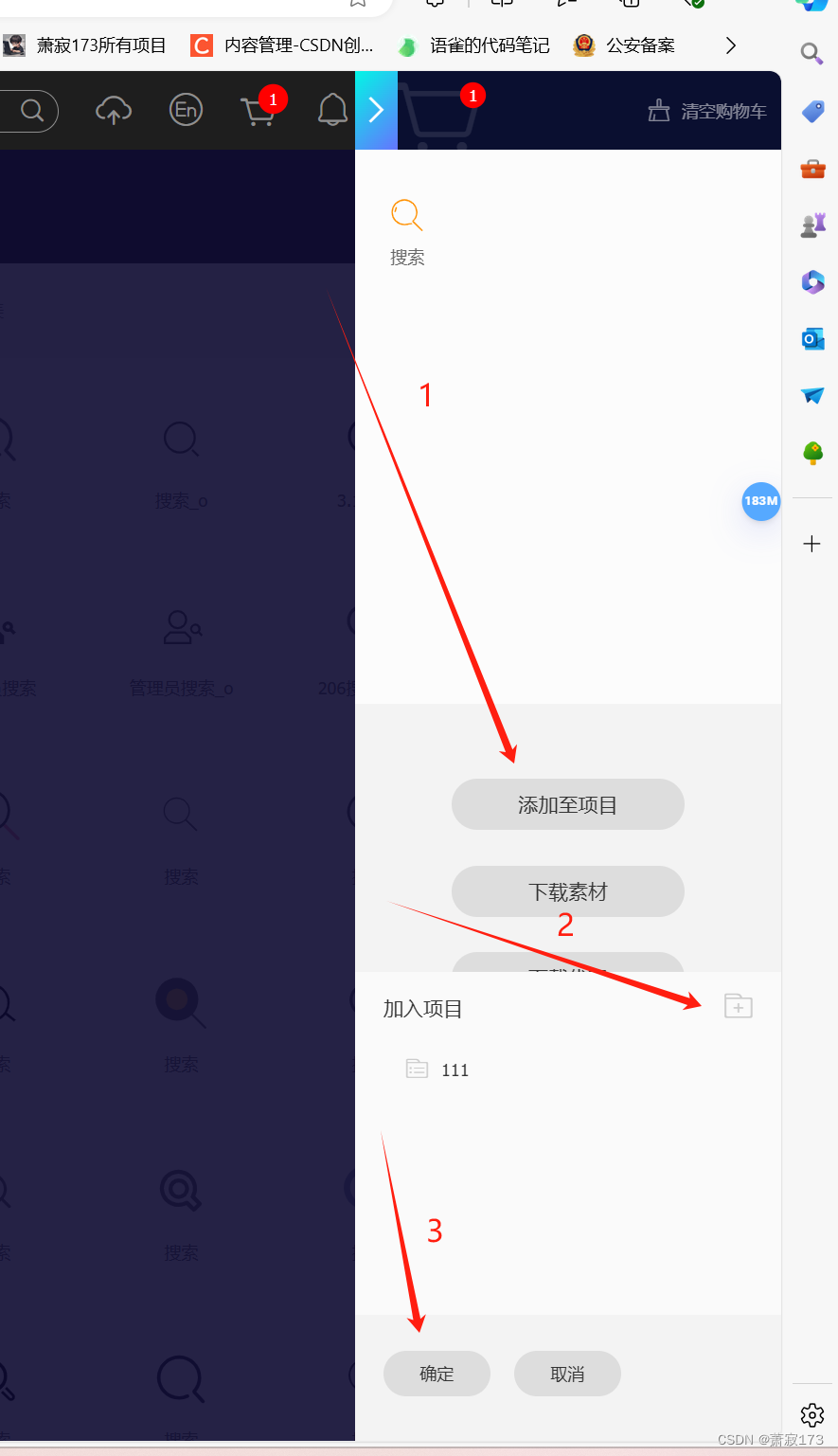
添加完购物车后,右上角会有当前在购物车的数量,点击右上角购物车icon,在新弹窗内点击添加至项目,选择添加到哪个项目(没有项目就创建一个),点击完成,就可以把全部图标添加到项目里面了

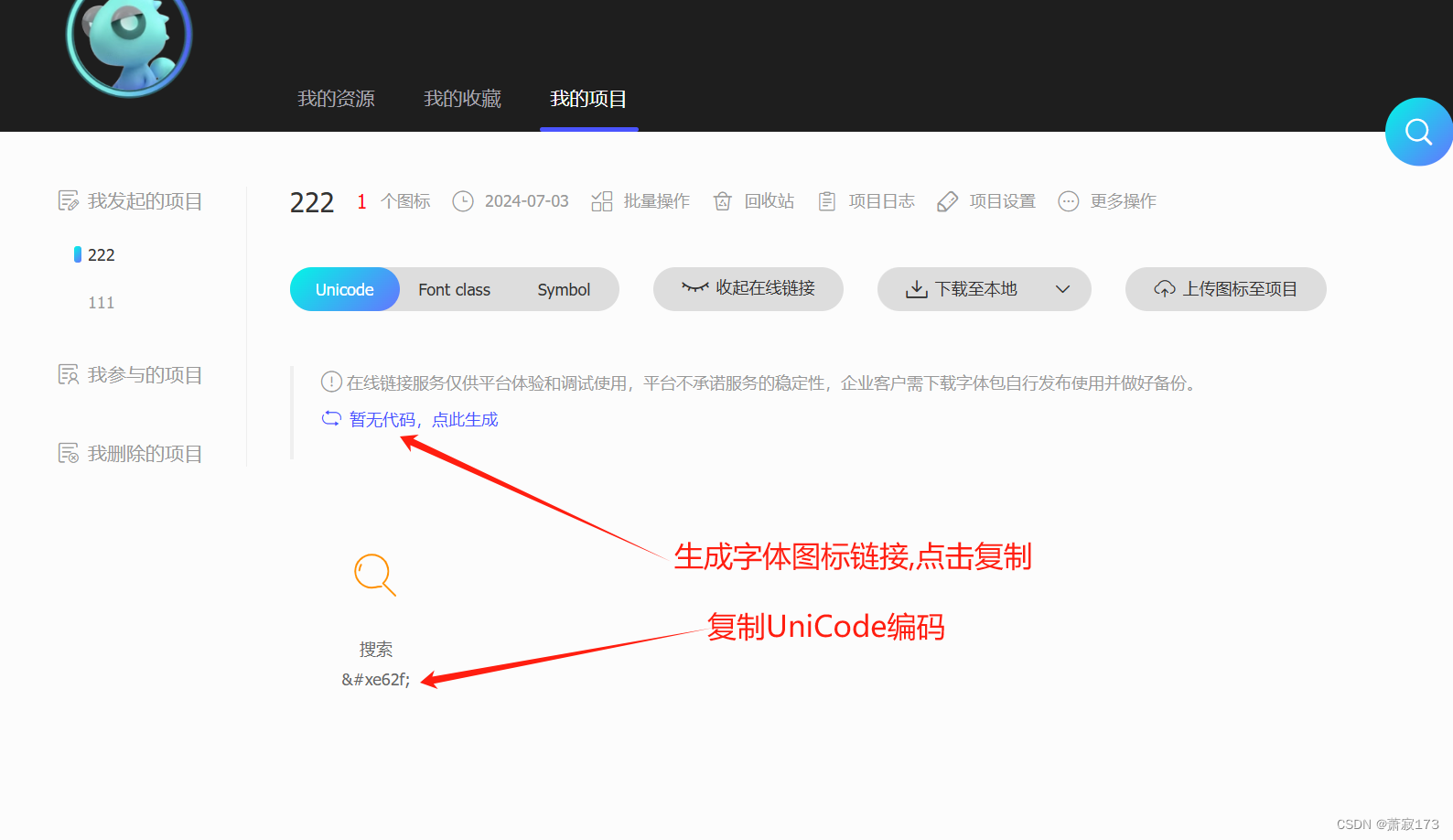
添加项目完成后会跳转新页面,也就是添加的项目的页面,点击当前页面的暂无代码,点击生成(如果当前项目已经有文件了,则会有点击更新代码提示,点击一下即可生成)就会生成带有在线字体图标链接的css代码,点击复制,然后我们添加的字体图标下面都会有一个UniCode编码,点击复制编码,就是当前的图标
字体图标css代码大概如下
/* 在线链接服务仅供平台体验和调试使用,平台不承诺服务的稳定性,企业客户需下载字体包自行发布使用并做好备份。 */
@font-face {
font-family: 'iconfont'; /* Project id 4607808 */
src: url('//at.alicdn.com/t/c/font_4607808_rrlua6l10l.woff2?t=1719979376928') format('woff2'),
url('//at.alicdn.com/t/c/font_4607808_rrlua6l10l.woff?t=1719979376928') format('woff'),
url('//at.alicdn.com/t/c/font_4607808_rrlua6l10l.ttf?t=1719979376928') format('truetype');
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

新建项目
新建空文件夹即可
创建/font/iconfont.
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/码创造者/article/detail/817074
推荐阅读
相关标签


