热门标签
热门文章
- 1Promise面试题汇总
- 2【模块化与包管理】:解锁【Python】编程的高效之道
- 3保姆级手把手图文并茂教你配置MAC系统Flutter环境_mac配置flutter环境变量
- 402-用户画像-技术架构+业务划分
- 5Navicat数据库软件免费了!推出Navicat Premium Lite
- 6Flink 之时间语义与Wartermark_flink1.15设置时间语义
- 7java文件上传判重姿势浅谈_com.twmacinta.util.md5
- 8大模型+小模型协同处理跨文档理解任务,成本更低,性能更高_大小模型协同
- 9FreeCAD傻瓜式教程之入门初级使用方法-移动图形、坐标系、视角切换、工作台介绍、Blender导航模式、约束,导出dxf格式
- 10vue3 嵌入unity 3D模型入门教程_unity3d vue
当前位置: article > 正文
CSS的继承性和选择器优先级_css 父元素设置样式所以子元素生效
作者:码创造者 | 2024-07-15 08:37:42
赞
踩
css 父元素设置样式所以子元素生效
1. 继承性
子元素可以继承父元素中以text- 、font- 、line- 开头和color样式
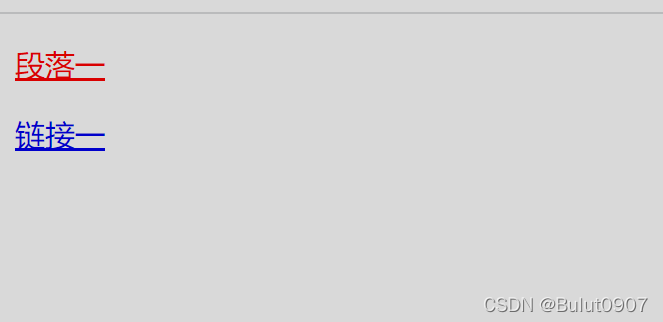
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>test title</title> <style> div { text-decoration: underline; color: red; } </style> </head> <body> <div> <P>段落一</P> <a href="#">链接一</a> </div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 浏览器默认给所有a标签指定了文字颜色为蓝色、文字带下划线的样式,比继承的优先级要高
- 如果父元素的line-height的值为文字大小的倍数,则子元素继承的line-height也是文字大小的倍数
显示效果如下:

2. 优先级
各选择器的权重如下:
| 选择器 | 权重 |
|---|---|
| 继承 或者 * | 0, 0, 0, 0 |
| 元素选择器 | 0, 0, 0, 1 |
| 类选择器、伪类选择器 | 0, 0, 1, 0 |
| id选择器 | 0, 1, 0, 0 |
| 行内样式 style = “” | 1, 0, 0, 0 |
| important | 无穷大 |
- 权重的比较是从左往右比较,左边能比较出大小,就不再往右比较
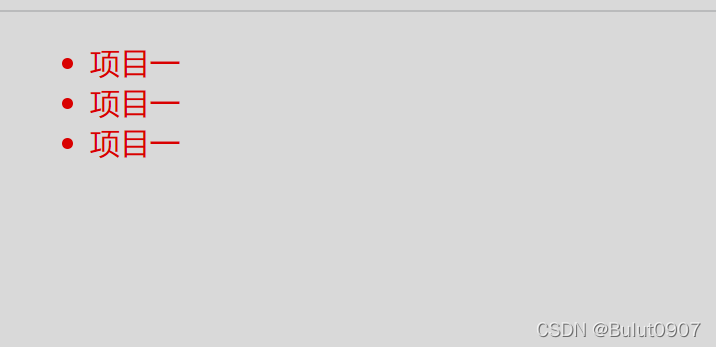
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>test title</title> <style> li { color: red !important; } .first-project { color: yellow; } </style> </head> <body> <ul> <li class="first-project">项目一</li> <li style="color: pink;">项目一</li> <li>项目一</li> </ul> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
显示效果如下:

2.1 复合选择器权重相加
对于复合选择器,权重是可以相加的,相加只能原位相加,不进位
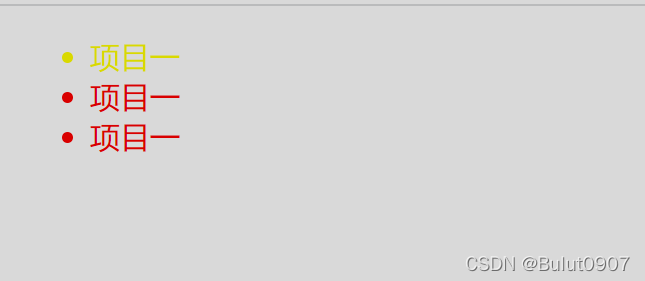
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>test title</title> <style> .first-project { color: yellow; } ul li { color: red; } </style> </head> <body> <ul> <li class="first-project">项目一</li> <li>项目一</li> <li>项目一</li> </ul> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- ul li权重相加为0, 0, 0, 2,比类选择器权重0, 0, 1, 0要小
显示效果如下:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/码创造者/article/detail/828495
推荐阅读
相关标签



