- 1TDEngine环境安装、配置及使用经验总结
- 2开源要正式写进法律了?_保护开源软件法案
- 3android studio 怎么下载 buildTool_build-tools android
- 4C语言函数_c中fac
- 5昇思25天学习打卡营第20天|xkd007|LLM原理和实践(3)MindNLP ChatGLM-6B StreamChat
- 6超详细的前后端实战项目(Spring系列加上vue3)前端篇(一)(一步步实现+源码)_vue+spring
- 7【Hadoop】DataNode 详解
- 8SQL server创建数据库_1. 在sqlserver管理平台中创建数据库。 (1) 运行sql server管理平台,在“对象
- 9GloVe模型理解
- 10【Altium】AD-IPC-7351标准介绍
Vue基础(一):指令概念(内容、属性、事件、双向绑定、条件、列表)_vue点击事件中的e.target.dataoptions
赞
踩
学了vue的指令内容,六种指令的分类概念,筛选一些关于指令的内容记录一下
目录
一、vue指令的概念
指令 是vue为开发者提供的 模板语法,用于 辅助开发者渲染页面的基本结构
vue中的指令 按照不同的用途 分为 6大类
-
内容渲染指令
-
属性绑定指令
-
事件绑定指令
-
双向绑定指令
-
条件渲染指令
-
列表渲染指令
(简单列一个表格出来)
| 语法 | 作用 | 举例 |
|---|---|---|
| v-text | 新内容覆盖旧内容 | p v-text="gender">性别</p> |
| {{ 数据源变量 }} | 把数据内容插入到指定位置(类似参数占位符) | <p>姓名:{{username}}</p> |
| v-html | 可用识别到标签与样式(如 innetHTML) | <p v-html="info"></p> |
| 指令 | 语法 | 作用 | 举例 |
|---|---|---|---|
| v-bind | v-bind: 元素属性名 =' data对象属性名' | 元素的属性 动态绑定 属性值 | <input type="text" v-bind:placeholder="tips"> |
| : | :属性="值" | v-bind的简写 | <input type="text" :placeholder="tips"> |
| 指令 | 语法 | 作用 | 举例 |
|---|---|---|---|
| v-on | v-on:事件名字 = "事件处理函数" | 完成DOM元素的绑定事件监听 | <button v-on:click="addCount">绑定点击</button> |
| @ | @事件名 = "fn" | v-on的简写 | <button @click="addCount">简写v-on</button |
事件修饰符与事件绑定指令配合使用: @事件名.修饰符 = "调用函数"
| 事件修饰符 | 说明 |
|---|---|
| .prevent | 阻止默认行为(例如:a链接跳转、表单的提交等) |
| .stop | 阻止事件冒泡 |
| .capture | 以捕获的模式触发当前的事件处理函数 |
| .once | 绑定的事件只触发一次 |
| .self | 只有在 e.target 是当前元素自身时候触发处理函数 |
| 指令 | 语法 | 作用 | 举例 |
|---|---|---|---|
| v-model | v-model="数据源属性名" | 快速的获取表单的数据 | <input type="text" v-model="username"> |
| 修饰符 | 作用 | 示例 |
|---|---|---|
| .number | 自动将用户输入的值转为数值类型 | <input v-model.number="age"/> |
| .trim | 自动过滤用户输入的首尾空白字母 | <input v-model.trim="name"/> |
| .lazy | 在"change"时而非"input"时刷新 | <input v-model.lazy="msg"/> |
| 指令 | 语法 | 作用 | 示例 |
|---|---|---|---|
| v-if | v-if=" " | 操控DOM的显示与隐藏 | <p v-if="flag">这是被v-if控制的元素</p> |
| v-show | v-show=" " | 操控DOM的显示与隐藏 | <p v-show="flag">这是被v-show控制的元素</p> |
| v-else | 配合v-if,在不同条件的情况下渲染理想的结果 | ||
| 区别: v-show:使用display:none的style样式来隐藏显示的 v-if :控制的DOM被动态的给移除/创建元素 | |||
| 指令 | 语法 | 作用 | 举例 |
|---|---|---|---|
| v-for | v-for = "当前元素(item) in 循环的数组(items)" | 基于一个数组来循环渲染一个列表结构 | <li v-for="item in list">id是:{{item.id}},姓名是:{{item.name}}</li> |
二、内容渲染指令
内容渲染指令 用来辅助开发者 渲染DOM元素的文本内容,常用的内容渲染指令有如下3个:
-
v-text
-
{{ }}
-
v-html
1、v-text (新覆旧)
语法:
把 v-text 用在开始标签的属性位置
例如:
JS中的vue实例化长这样
在标签中用 v-text进行渲染
但是,在第二个P中,我们常用的需求的:让JS的性别添加在原有默认值的后面,如,性别:男
但是 v-text 让文本覆盖掉了
特性: v-text 指令,会覆盖掉文本原有的内容

2、{ { } } 语法
vue提供的 {{ }} 语法,专门用来解决掉 v-text会覆盖默认文档内容的问题,这种 双花括号的专业名称是: 插值表达式 (Mustache)
- 效果
- 查找表达式{{}} :用得多,
3、v-html指令
如果遇到,VM实例化里面有一种,带有着 标签结构、Style样式的属性值 要怎么渲染
- data: {
- info: '<h4 style:"color:pink">Hello Vue.js</h4>'
- }
此时用 v-text 和 插值表达式 去渲染这个 带有标签样式的属性,是识别不到标签的
就好像JavaScript中的innerText和innerHTML的差别
- <!-- v-text渲染 -->
- <p v-text = "info"></p>
- <!-- 插值表达式渲染 -->
- <p>{{info}}</p>
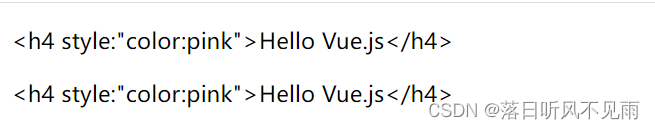
效果

于是,第三个内容渲染指令: v-html
作用:把包含 HTML标签的字符串渲染为页面的HTML元素
语法与 v-text相同:
写在标签的开头样式: v-html = "属性名"
<p v-html="info"></p>
4、内容渲染小结
1、v-text会把渲染的值覆盖默认的值
2、{{ }} 插值表达式:不会覆盖原有内容,是内容的占位符,在占位符处渲染数据
3、v-html:可以识别到标签,渲染成HTML内容
三、属性绑定指令
先提一个示例:
- <div class="app">
- <input type="text" placeholder="xxx">
- </div>
- <script>
- const vm = new Vue({
- el: '.app',
- data: {
- tips: '请输入用户名'
- }
- })
- </script>
需求:把tips属性的值,渲染到input文本框中的placeholder属性值中
可能会想到插值,但是这样子是识别不出来的,而且会报错,提示:插值表达式只能用在内容节点,不能用在属性节点
那么,怎么样去渲染input中的placeholder属性?
内容渲染指令满足不了这个条件,就引出了 属性绑定指令
1、v-bind
如果需要为 元素的属性 动态绑定 属性值,则需要用到 v-bind 属性绑定指令。
完整写法: v-bind: 元素属性名 =' data对象属性名'
例如:
<input type="text" v-bind:placeholder="tips">
也可以去修改图片
把src的值赋为对象名就可以,对象名里面存放图片路径即可
跟JavaScript元素的 DOM对象.属性 = 值 差不多
2、v-bind 简写 :
vue规定:v-bind 可以 简写 为一个 : 就可以使用
例如:
<input type="text" :placeholder="tips">四、事件绑定指令
假设一个需求:把数据渲染到标签中,然后点击按钮,要让里面的数据+1

那么应该怎么做?
分析:给button做点击事件,传统写法是获取DOM,但是vue不需要程序员去获取到DOM
- <div class="box">
- <p>count的值是 : {{count}}</p>
- <button>点击加1</button>
- </div>
- <script>
- const vm = new Vue({
- el: '.box',
- data: {
- count: 0
- }
- })
- </script>
1、 绑定事件语法
vue提供了 v-on 事件绑定 的指令,用来辅助完成DOM元素的绑定事件监听
语法:
v-on:事件名字 = "事件处理函数"
<button v-on:click="addCount">点击加1</button>那如何声明事件处理函数
2、 事件处理函数
前面提过,el是用来控制vue在DOM中的控制范围,现在有一个新的属性,用来声明调用的事件函数
在Vue的实例化对象中,用
methods:{
函数名:function(){ },
}
声明事件处理函数
编写测试一下
触发此时点击button按钮,就可以触发到这个事件
那么,就可以满足点击按钮触发相应事件了
实际使用中,这种写法不是很常用
我们可以把 :function忽略掉
3、 优化处理函数
忽略掉 :function 就变成:
- methods: {
- 函数名() {
- //函数体
- }
- }
只需要记得,以后在methods中声明函数,不用写 :function就可以了
直接: 函数名 () { }
4、通过this访问数据
通过刚才那个函数,实现了通过v-oh:事件名="函数名" 触发到函数
但是里面的数据如何获取到呢?
即:如何在函数体中获取到data中的数据
因为实例化了一个Vue的对象,调用数据只需要:对象名.属性名就可以调用了
- addCount() {
- vm.count++
- }
vm这个对象名固然可以修改实例化对象里面的数据,但并不推荐使用
更倾向于使用 this
this 即等于 vm这个实例化对象
this === vm = true
那么,可以改成
- addCount() {
- this.count++
- }
5、 绑定事件并传参
声明形参
在声明的函数中,我们可以在小括号添加形参
比如:不指定按钮触发+1了,指定按钮触发+n
可以在函数小括号中传入一个形参n,并让数据 +=n
- addCount(n) {
- this.count += n
- }
传递实参
哪个DOM在调用函数,只需要在函数名后面加上: 小括号,括号内传实参
<button v-on:click="addCount(5)">点击加n</button>那么我们发现:
绑定事件可以加小括号也可以不加
添加小括号则可以传参
不添加就是无参调用函数
6、 v-on: 指令简写 @
v-on可以简写为 @
比如:v-on:click="函数名"
可以简写为: @click = "函数名"
7、 v-on绑定其他事件
注意:原生的DOM对象有:clike、mouseenter、mouserlaver、keyup、keydown、input等原生事件
替换为vue的事件绑定形式后,分别为: v-on:click 、 v-on:mouseenter 、 @input 、 @keyup ....
8、事件对象 - $event
先提一个需求,基于刚才写出的按钮点击加值
再补充一个要求:如果当 count 是偶数的时候,背景色变为 粉色,否则取消背景颜色
分析:
1、在事件的函数内判断count是否为偶数
- addCount(n) {
- this.count += n
- //判断,是否为偶数
- if (this.count % 2 === 0) {
- //偶数
- } else {
- //奇数
- }
- }
那么,怎么加背景颜色?
2、用vue中的事件对象 e.target 属性
当调用函数的时候,没有传参,就有一个事件对象e
- addCount(e) {
- console.log(e);
- }
那么我们可以这么添加背景颜色
- addCount(e) {
- console.log(e);
- this.count += 1
- //判断,是否为偶数
- if (this.count % 2 === 0) {
- //偶数
- e.target.style.backgroundColor = 'hotpink'
- } else {
- //奇数
- e.target.style.backgroundColor = '' //奇数重置为空
- }
- }
因为e.target这个属性指向的是触发的DOM元素,所以当btn按钮满足这个时候就可以变色了
上面说了,如果调用函数的时候没有传参,函数形参中有一个e,这个e就是事件对象
那么,如果在调用函数的时候传了实参呢
<button @click="addCount(1)">点击加1</button>这个时候的e,就不是事件对象e,而是一个参数变量e了
这样子,事件对象就会被覆盖掉!
解决这个事件对象被覆盖的问题
vue提供了一个内置的变量,名字是固定的,叫做:$event ,它就是原生DOM的事件对象
所以:
调用函数的时候这么写
<button @click="addCount(1,$event)">点击加1</button>然后:
在事件函数中的形参这么写:
- addCount(n, e) {
- console.log(n)
- this.count += n
- }
n是对应传递的参数值,而e和$event是表示事件对象
如果在绑定事件的时候:
即要传参,又要事件对象,就可以用到 $event
9、事件修饰符
假设:有一个超链接a标签,我们点击a标签,控制台打印提示:a标签被点击了
- <div class="box">
- <a href="http://www.baidu.com" @click="show">跳转到百度</a>
- </div>
- <script>
- const vm = new Vue({
- el: '.box',
- data: {},
- methods: {
- show() {
- console.log('点击了a链接');
- }
- }
- })
- </script>
但是,当我们点击标签的时候,就会自动的跳转到a标签中href绑定的路径
可是,我们并不希望让标签跳转
可以像原生一样,使用事件对象阻止浏览器的默认行为
- show(e) {
- e.preventDefault()
- console.log('点击了a链接')
- }
但是,这个方法太长了,不好写
vue提供了一个简写的方式,叫做:事件修饰符
只需要在:注册事件后面.修饰符
比如:阻止默认行为
<a href="http://www.baidu.com" @click.prevent="show">跳转到百度</a>在事件处理函数中调用 e.preventDefault() 或者 e.stopPropagation() 是非常常见的请求。
因此,vue提供了 事件修饰符 的概念,来辅助开发者 更方便的 对事件的触发进行控制,常用五个事件修饰符如下
| 事件修饰符 | 说明 |
|---|---|
| .prevent | 阻止默认行为(例如:a链接跳转、表单的提交等) |
| .stop | 阻止事件冒泡 |
| .capture | 以捕获的模式触发当前的事件处理函数 |
| .once | 绑定的事件只触发一次 |
| .self | 只有在 e.target 是当前元素自身时候触发处理函数 |
举例:阻止事件冒泡
- <div class="box">
- <div style="height: 100px;background-color:hotpink;" @click="div">
- <button @click="btn">按钮</button>
- </div>
- </div>
- <script>
- const vm = new Vue({
- el: '.box',
- methods: {
- div() {
- console.log('div被触发了');
- },
- btn() {
- console.log('按钮被点击了');
- }
- }
- })
- </script>

事件冒泡概念:当一个元素的事件被触发时候,同样的事件将会在该元素的祖先元素中依次被触发。这一过程称为“事件冒泡”
如果用原生,就要在对应的函数中去阻止
- methods: {
- div(e) {
- console.log('div被触发了');
- },
- btn(e) {
- e.stopPropagation();
- console.log('按钮被点击了');
- }
- }
e.stopPropagation(); 这是原生的阻止冒泡
我们使用 vue提供的阻止冒泡 .stop
- div(e) {
- console.log('div被触发了');
- },
- btn(e) {
- console.log('按钮被点击了');
- }
事件修饰符不需要在函数内使用事件对象来阻止默认行为
在声明事件的同时,声明阻止哪种类型的默认行为即可
<button @click.stop="btn">按钮</button>六、双向绑定指令
1、v-model 双向绑定
vue提供了 v-model 双向数据绑定指令,用来辅助开发者在 不操作DOM 的情况下,快速的获取表单的数据
比如:有一个表单input,获取了数据
- <div class="app">
- <input type="text" v-model="username">
- </div>
- <script>
- const vm = new Vue({
- el: '.app',
- data: {
- username: '小周'
- }
- })
- </script>
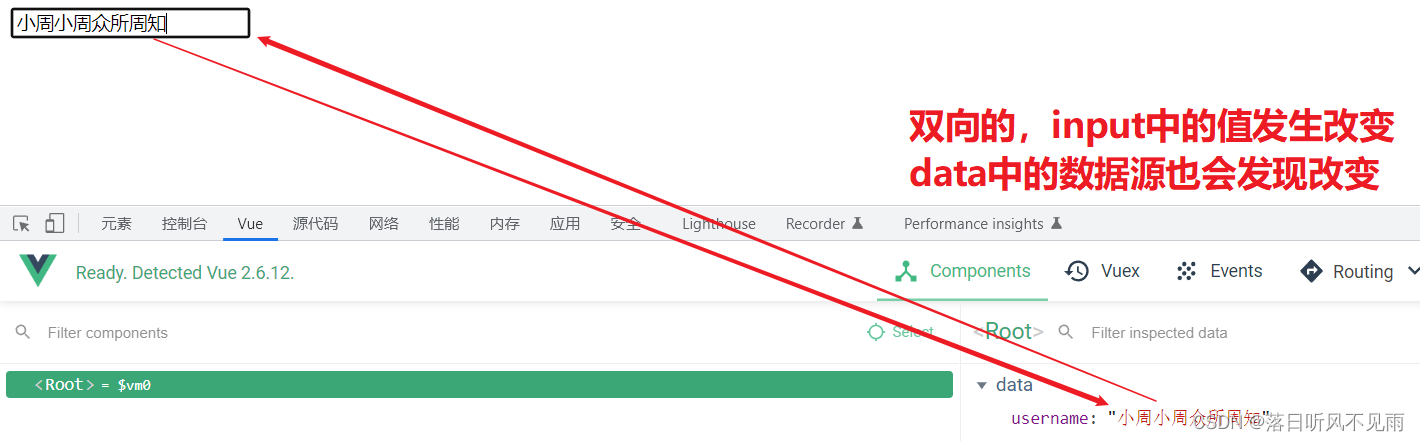
此时给input表单绑定了 v-model双向绑定指令
这个时候:
修改input表单中的内容,data中username属性的值也会跟着发生改变
同样,修改username中的值,input中的value也会改变

但是,如果是用 v-bind去绑定,是不能修改表单value的时候同步数据源变化的,它(v-bind)是单项的绑定
小结:
v-mode指令,能和 :
input 输入框
type = "radio"
type = "checkbox"
type = "xxx"
这些都是表单元素
textarea 文本域
select 下拉框
等配合使用
举例:v=model 配合下拉菜单的使用
1、有一个表单,还有一个数据源
- <div class="app">
- <select>
- <option value="">请选择城市</option>
- <option value="1">广西</option>
- <option value="2">广东</option>
- <option value="3">北京</option>
- <option value="4">上海</option>
- </select>
- </div>
- <script>
- const vm = new Vue({
- el: '.app',
- data: {
- city: ''
- }
- })
- </script>

把我们选中的值,同步到数据源 city中
那么,我们应该把 v-model 放到谁的身上
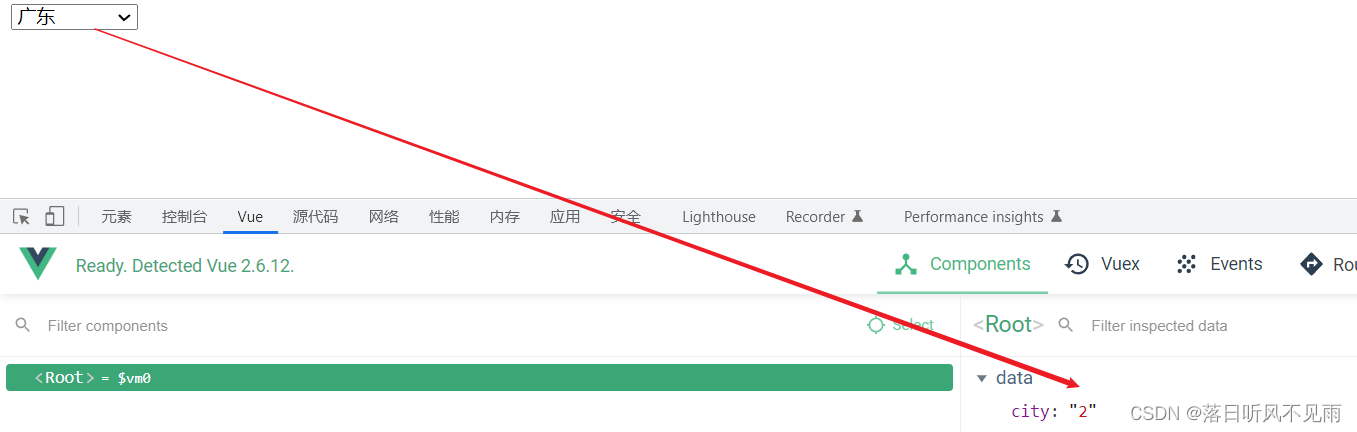
把 v-model 指令绑定到 select 身上
<select v-model="city">这样子就可以在选择城市以后,把value的值同步到数据源的city中了

当然,我们还可以控制city的值,默认下拉框选中某个城市
- data: {
- city: '1'
- }
设置为1,广西的value为1,所以下拉框默认为广西
2、v-model 修饰符
为了方便对用户输入的内容进行处理,vue为 v-model 指令提供了 3个修饰符,分别为:
| 修饰符 | 作用 | 示例 |
|---|---|---|
| .number | 自动将用户输入的值转为数值类型 | <input v-model.number="age"/> |
| .trim | 自动过滤用户输入的首尾空白字母 | <input v-model.trim="name"/> |
| .lazy | 在"change"时而非"input"时刷新 | <input v-model.lazy="msg"/> |
修饰符使用举例
.number的使用
举例:做一个动态的求和
- <div class="box">
- <input type="text" v-model="n1"> + <input type="text" v-model="n2"> = <span>{{ n1+n2 }}</span>
- </div>
- <script>
- const vm = new Vue({
- el: '.box',
- data: {
- n1: 0,
- n2: 0
- }
- })
- </script>
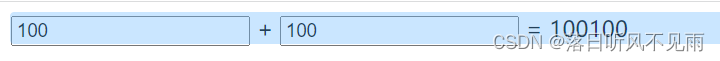
输出两个input值的和,且两个和可以跟数据源双向绑定
效果:

因为输入的字符串,所以我们可以添加 .number 来转换为数字型
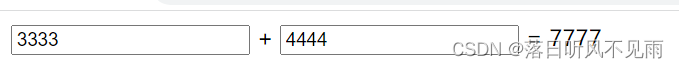
<input type="text" v-model.number="n1"> + <input type="text" v-model.number="n2"> = <span>{{ n1+n2 }}</span>效果

这样子就可以加起来啦
.trim的使用:去除首尾空格
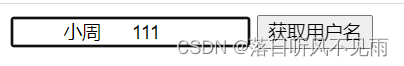
举例:在对象的data中,username是有空格的: " 小周 "
- <div class="box">
- <input type="text" v-model="username">
- <button @click="showName">获取用户名</button>
- </div>
- <script>
- //2、创建vue的实例对象
- const vm = new Vue({
- el: '.box',
- data: {
- username: ' 小周 '
- },
- methods: {
- showName() {
- console.log(`获取用户名:${this.username}`);
- }
- }
- })
- </script>

点击按钮获取到内容

但是获取数据是不需要空格的,使用 .trim修饰符 就可以了
<input type="text" v-model.trim="username">
获取用户名

去除掉了开头的空格,但是中间的空格是保留的
.lazy的使用:取消变化过程
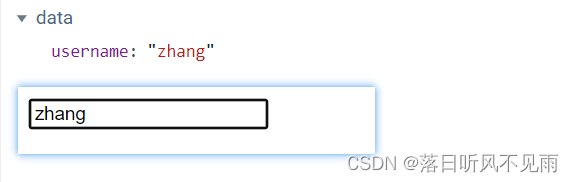
举例:在绑定了 v-model的情况下,表单中的值和属性值是同步的
- <div class="box">
- <input type="text" v-model="username">
- </div>
- <script>
- //2、创建vue的实例对象
- const vm = new Vue({
- el: '.box',
- data: {
- username: 'zhangsan'
- }
- })
- </script>

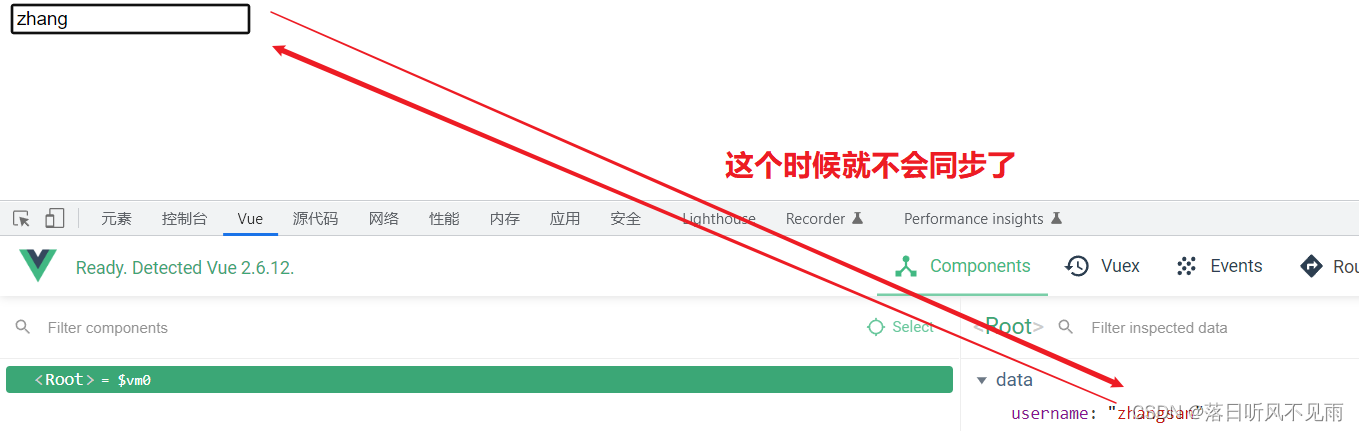
但是,我们需要的是:中间变化的过程不同步传过来,而是当输入结束以后才双向传递
那么,给 v-model后添加一个 .lazy 的修饰符
<input type="text" v-model.lazy="username">
这个时候,只有鼠标离开表单以后,它的数据才会变化
lazy可以不让中间变化的过程同步到数据源,只有最后一个结果才会同步到数据源
七、条件渲染指令
1、 两个条件渲染指令
条件渲染指令 是用来辅助开发者 按需操控DOM的显示与隐藏。
条件渲染指令有如下两个:分别是:
-
v-if
-
v-sohw
演示一下两者的用法
1、vue的实例中声明一个布尔变量,用该布尔变量去控制 v-if和v-show
2、由v-if和v-show控制两个标签
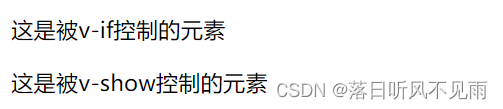
3、效果一:当布尔值flag为true的时候,两者都可以让控制的DOM元素显示在页面上
4、效果二:当修改flag的值为flase的时候,两者控制的DOM就消失在了页面上

问题:v-if 和 v-show 的区别在哪里
答案:两者的显示效果不同!
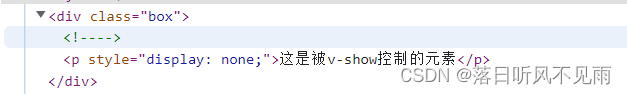
1、当布尔变量为false的时候,查看页面结构
可以发现,v-if 控制的DOM被动态的给移除/创建元素
可 v-show控制的DOM元素则是用 使用display:none的style样式来隐藏显示的
2、两者相比:
v-show的原理是:动态为元素添加或移除: dispaly:none 样式,来实现元素的显示和隐藏
如果要频繁的显示隐藏元素, v-show 的性能会更好
v-if的原理是:每次动态创建或移除元素,实现元素的显示和隐藏
初始状态为false,甚至今后很可能都不需要展示出来,就可以用 v-if 性能会更好
在开发中,可以直接用 v-if,不用去考虑性能问题
2 、v-if的配套指令else
v-if可以单独使用,或者配合 v-else指令 一起使用
举例两者如何配合使用:
v-if ... v-else-if ... v-else-if ... v-if
- const vue = new Vue({
- el: '.box',
- data: {
- type: 'A'
- }
- })
type代表成绩等级,根据成绩等级的不同输出:优秀、及格等
v-if配合v-else使用
- <div class="box">
- <p v-if="type === 'A'">优秀</p>
- <p v-else-if="type === 'B'">一般</p>
- <p v-else-if="type === 'C'">及格</p>
- <p v-if="type === 'D'">差</p>
- </div>
v-else必须和e-if一起使用,否则无法识别到
八、列表渲染指令
1、 v-for渲染列表指令
vue提供了 v-for列表渲染指令,用来辅助 基于一个数组来循环渲染一个列表结构
v-for指令需要用到 item in items 形式的特殊语法;其中
-
items 是 待循环的数组
-
item 是 被循环的某一项
举例:
1、data对象中有一个数组对象list,作为要渲染的列表数据
2、把里面的每一项循环出来,每循环一次,就在页面上渲染出一个<li>标签
语法: v-for = "当前元素(item) in 循环的数组(items)"
<ul> <li v-for="item in list">id是:{{item.id}},姓名是:{{item.name}}</li> </ul>3、这样子就渲染出来惹

2、 v-for的索引参数
v-for指令还支持一个 [可选] 的 第二参数,即 当前项(元素item)的索引。
语法格式为: (item,index) in items
- <ul>
- <li v-for="(item,index) in list">当前索引是:{{index}},id是:{{item.id}},姓名是:{{item.name}}</li>
- </ul>
index索引是从0开始的
注意: v-for指令中的 item项 和 index 都是形参,可以根据需求进行重命名,如:(user,i) in 数组名
如果用不到index,直接 item in 数组名 就可以了
3、 v-for指令绑定 :key属性
官方建议:只要用到了 v-for 指令,那么一定要绑定一个 :key 属性
而且,尽量把 id 作为 key 的值
官方对key的值类型是有要求的:必须是数字类型或者字符串类型
但是使用字符串的话,出现同值的情况,然后key重复就会被检测到,就会出现报错: Duplicate keys datected
<li v-for="(item,index) in list" :key="item.id">小结:key值的注意事项
key的值只能是 字符串/数字 类型
key的值 必须具有唯一性(即:key值不可以重复)
建议把 数据项id属性的值 作为key的值(因为id属性具有唯一性)
使用 index的值 当作 key 值 没有任何意义(因为index的值不具有唯一性)
建议使用 v-for 指令时 一定要指定key的值(既提升性能,又防止列表状态絮乱)