- 1【软件测试】 1+X初级 功能测试试题
- 2【报错笔记】Windows下spacy en_core_web_sm安装解决方式_win spacy
- 3Android 原生项目集成 Flutter_android 原生集成flutter
- 4LLM应用开发与落地:调用自定义函数_llm从自然语言中判断用户的意图是否是要调用这个函数
- 5清华大学推荐人工智能A类B类期刊与会议汇总!!!发论文必备_iclr是a会吗
- 6电子元器件商城与数据手册下载网站汇总_datesheet 下载
- 7在Java中使用Redis_java 访问 redis
- 8【ctf.show-misc赛题】_ctfshow杂项签到
- 9SLAM中的块矩阵与schur补
- 10OpenFeign Could not extract response: no suitable HttpMessageConverter found for response type 问题解决_feign.codec.decodeexception: could not extract res
第一章 OpenGL ES 基础-屏幕、纹理、顶点坐标
赞
踩
第一章 OpenGL ES 基础-屏幕、纹理、顶点坐标
第一章 OpenGL ES 基础-屏幕、纹理、顶点坐标
第二章 OpenGL ES 基础-GLSL语法简单总结
第三章 OpenGL ES 基础-GLSL渲染纹理
第四章 OpenGL ES 基础-位移、缩放、旋转原理
第五章 OpenGL ES 基础-透视投影矩阵与正交投影矩阵
第六章 OpenGL ES 基础-FBO、VBO理解与运用
第七章 OpenGL ES 基础-输入输出框架思维
第八章 OpenGL ES 基础-MVP矩阵理解
第九章 OpenGL ES 基础-高斯模糊原理
第十章 OpenGL ES 基础-图像USM锐化
第十一章 OpenGL ES 基础-基础光照
第十二章 OpenGL ES 基础-色温、色调、亮度、对比度、饱和度、高光
第十三章 OpenGL ES-RGB、HSV、HSL模型介绍
第十四章 OpenGL ES-方框模糊(均值模糊)
第十五章 OpenGL ES-VR 全景模式原理
第十六章 OpenGL ES-桶形畸变算法-常用VR
坐标理解
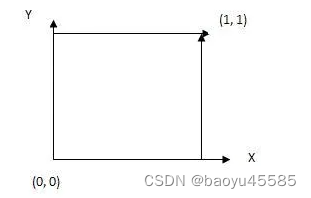
1.屏幕坐标系 \ 图像坐标系
- 坐标系 的 左下点(0, 1),右下角(1,1) , 左上角(0, 0) , 右上角(1 , 0)

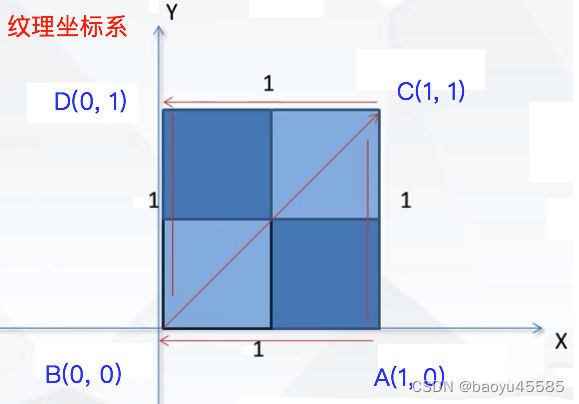
2.纹理坐标系
坐标系 的 左下点 (0, 0),右下角(1 , 0) , 左上角(0, 1 ), 右上角(1, 1)

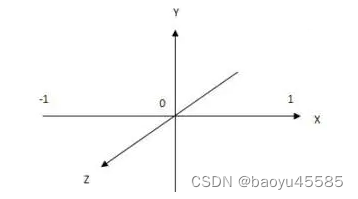
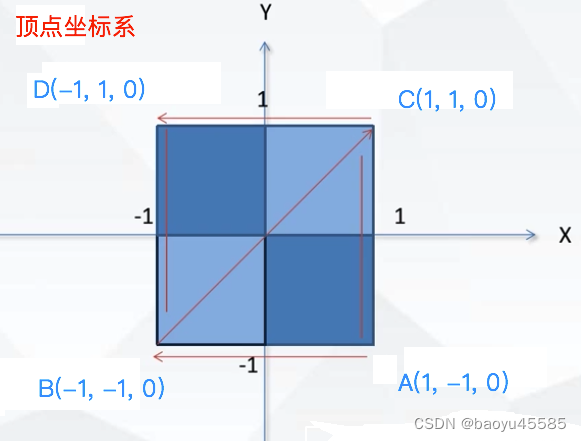
3.顶点坐标系
坐标系 的 左下点(-1, -1),右下角(1,-1) , 左上角(-1, 1) , 右上角(1 , 1)

二.OpenGL(ES)坐标系数据举例
在OpenGL中,顶点坐标和纹理坐标通常是分开传递给着色器的。顶点坐标用于定义几何形状的位置,而纹理坐标用于确定纹理贴图在几何形状上的映射关系。
顶点坐标(Vertex Coordinates)
- 作用:用来指定几何形状的顶点在三维空间中的位置。
- 传递方式:通常通过顶点数组传递给顶点着色器,可以是二维(2D)或三维(3D)坐标。
– 范围:通常在-1到1之间,与纹理图片的范围匹配。
纹理坐标(Texture Coordinates)(x,y,z)
- 作用:用来指定纹理贴图在几何形状上的映射关系,决定如何将纹理贴图映射到几何形状上。
- 传递方式:通常通过纹理坐标数组传递给顶点着色器,然后在片元着色器中进行采样。
- 范围:通常在0到1之间,与纹理图片的范围匹配。
顶点坐标和纹理坐标关系(x,y)
- 在渲染过程中,顶点着色器负责处理顶点坐标,而片元着色器则使用纹理坐标对纹理进行采样,从而在几何形状上显示纹理贴图。
- 通过将纹理坐标与顶点坐标一起传递并在着色器中合理处理,可以实现准确的纹理映射效果。
顶点坐标系和 纹理坐标系统一致,如下:


//顶点坐标(原点为显示区域中心店) GLfloat vertexVertices[8] = { -1.0f, -1.0f, //左下角 1.0f, -1.0f, //右下角 -1.0f, 1.0f, //左上角 1.0f, 1.0f, //右上角 }; //纹理坐标(原点为显示区域左下角) GLfloat textureVertices[8] = { 0.0f, 0.0f, //左下角 1.0f, 0.0f, //右下角 0.0f, 1.0f, //左上角 1.0f, 1.0f, //右上角 };
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
glDrawArrays(GL_TRIANGLE_STRIP, 0, 4); 是 OpenGL 中的一个绘制命令,用于绘制基本图元类型为三角形条带(Triangle Strip)的图形。下面是对这个命令的解释:
GL_TRIANGLE_STRIP:指定要绘制的基本图元类型为三角形条带,即每三个顶点定义一个三角形,但从第三个顶点开始,每个新顶点都与前两个顶点一起构成一个新的三角形。
0:指定了要渲染的顶点数组的起始索引,这里表示从顶点数组的第一个顶点开始。
4:指定了要渲染的顶点数量,这里表示要绘制包含四个顶点的三角形条带。
通过这个绘制命令,OpenGL 将使用提供的顶点数据数组中的前四个顶点按照三角形条带的方式绘制图形。具体过程如下:
使用第一个顶点作为三角形条带的第一个顶点。
使用第二个顶点作为三角形条带的第二个顶点。
使用第三个顶点和第二个顶点形成第一个三角形。
使用第四个顶点作为三角形条带的第三个顶点,并与第二个和第三个顶点形成第二个三角形。
这样依次继续,每个新顶点与前两个顶点结合形成一个新三角形。
通过上述操作,便可以使用 glDrawArrays(GL_TRIANGLE_STRIP, 0, 4); 绘制出由这四个顶点组成的矩形。



