- 1vitest 单元测试应用与配置
- 2python中使用cv2读取显示保存图片(转,绝对的好文)_cv2保存jpg
- 3自编码器python实现_gru自编码器python
- 4手把手教你用7行代码实现微信聊天机器人 -- Python wxpy
- 5如何查看docker配置的镜像仓库_查看docker仓库地址
- 6es 创建索引_es的基本原理和操作文档
- 7MarkDown学习之路——录入python代码_markdown转换为可执行代码
- 8微软Azure、谷歌GAE、亚马逊AWS比较_aws vs google cloud vs azure csdn
- 9python3ide手机安卓版下载,python3下载手机安卓版_python3ide安卓版
- 10绘唐3:一键生成漫画与推文视频的利器_绘唐科技
unity知识点 专项一 localPosition与anchoredPosition(3D)的区别_unity anchoredposition
赞
踩
一 、RectTransform 概念
1、RectTransform继承自Transform,用于描述矩形的坐标(Position),尺寸(Size),锚点(anchor)和中心点(pivot)等信息,每个2D布局下的元素都会自动生成该组件。
2、当我们在处理UI组件时,往往容易混淆localPosition与anchoredPosition(3D)的概念和用法,以下对上述两个概念做一些解析和说明。
注:只在2D布局下进行说明,即只体现x轴与y轴的坐标,z轴坐标忽略。
二、轴心点(Pivot)和锚点(Anchors)的概念
2.1、轴心点(Pivot)
是矩形旋转的轴心点的位置,Pivot值可(0,0)到(1,1)进行调整,(0,0)表示矩形自身左下角位置,(1,1)右上角位置。中心点描述的是矩形自身内部的属性;

2.2 锚点(Anchors)
在场景视图中表现为4个三角图形,4个锚分别对应矩形的4个顶点。矩形自身不变的情况下,当锚点定位确定后,每个锚与矩形顶点之间的相对位置是不变的(锚与顶点之间的连线可以想象成一根固定的木棍),这样即确定了对应矩形顶点与其父节点的相对位置关系。Anchors值X和Y的值范围Min和Max,分别表示左下锚点和右上锚点的位置。锚点描述的是矩形与父节点的关系属性。

三 进行测试
第一步
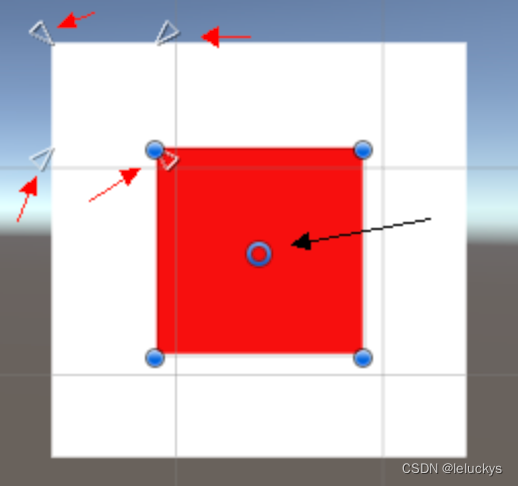
先确定两个矩形。父亲:白底矩形,大小200x200。孩子:红底矩形,大小100x100。当前两个矩形中心点(Pivot)都是(0.5,0.5),锚点(Anchors)重合(0.5,0.5)
此时的子矩形的localPosition与anchoredPosition值(以下简称为测试目标值)为localPosition:(0.0, 0.0, 0.0) anchoredPosition:(0.0, 0.0)

测试一
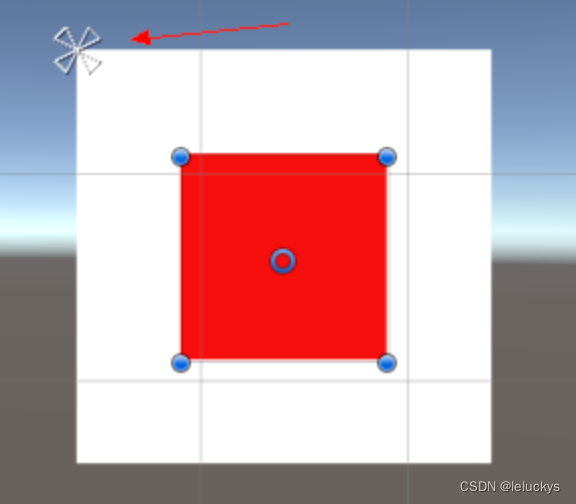
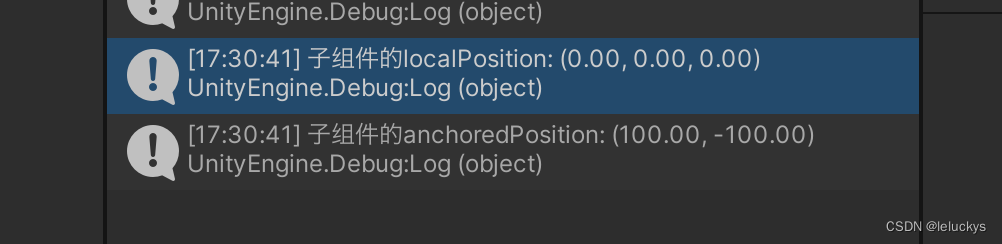
父亲不变,孩子锚点(Anchors)设置为父亲矩形左上角。此时测试目标值为localPosition:(0.0, 0.0, 0.0) anchoredPosition:(100.0, -100.0)


测试二
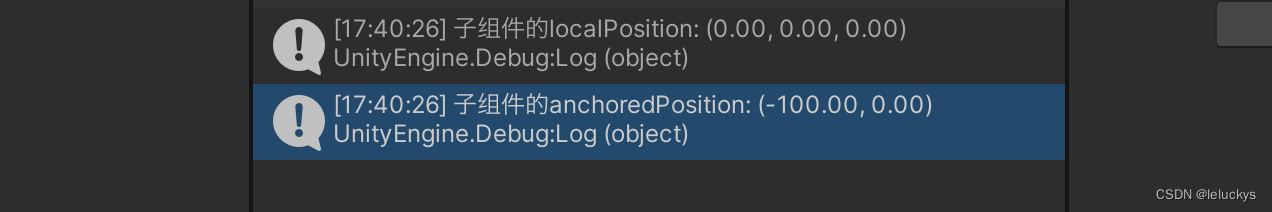
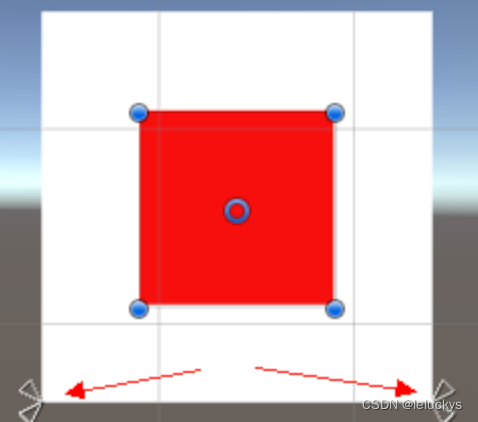
父亲不变,孩子锚点(Anchors)设置为父亲矩形边右中心。此时测试目标值为localPosition:(0.0, 0.0, 0.0) anchoredPosition:(-100.0, 0.0)

测试三
父亲不变,孩子锚点(Anchors)设置为父亲矩形左下顶点和右下顶点。此时测试目标值为localPosition:(0.0, 0.0, 0.0) anchoredPosition:(0.0, 100.0)

 第一步测试小结1:
第一步测试小结1:
localPosition与自身锚点无关。anchoredPosition会随锚点的设置不同而改变。
第二步
测试四
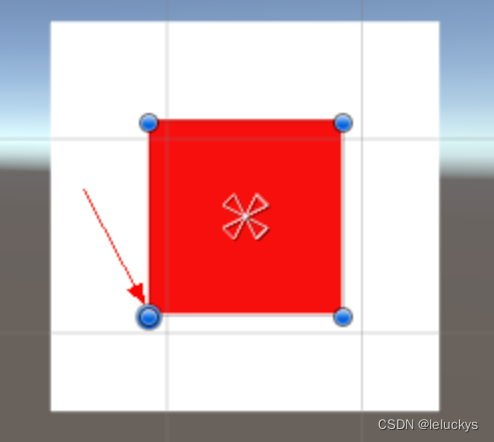
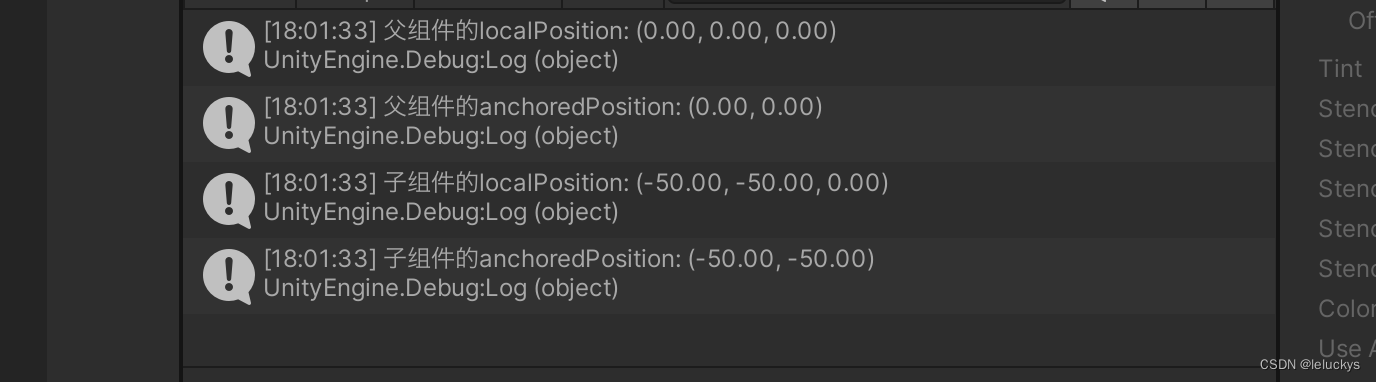
父亲不变,孩子锚点不变(以最开始锚点在矩形中央为基准,后省略),孩子中心点设置为左下角位置(0,0)。测试目标值为localPosition:(-50.0, -50.0, 0.0) anchoredPosition:(-50.0, -50.0) 。注:图中孩子中心点已与孩子矩形左下顶点重合。


测试五
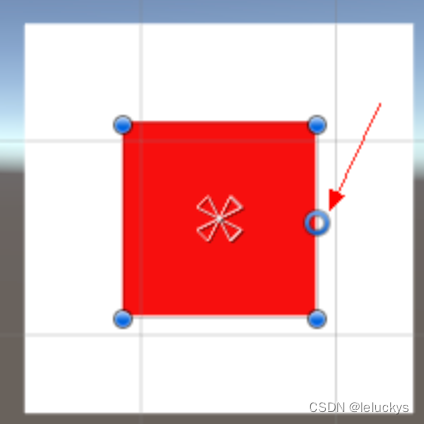
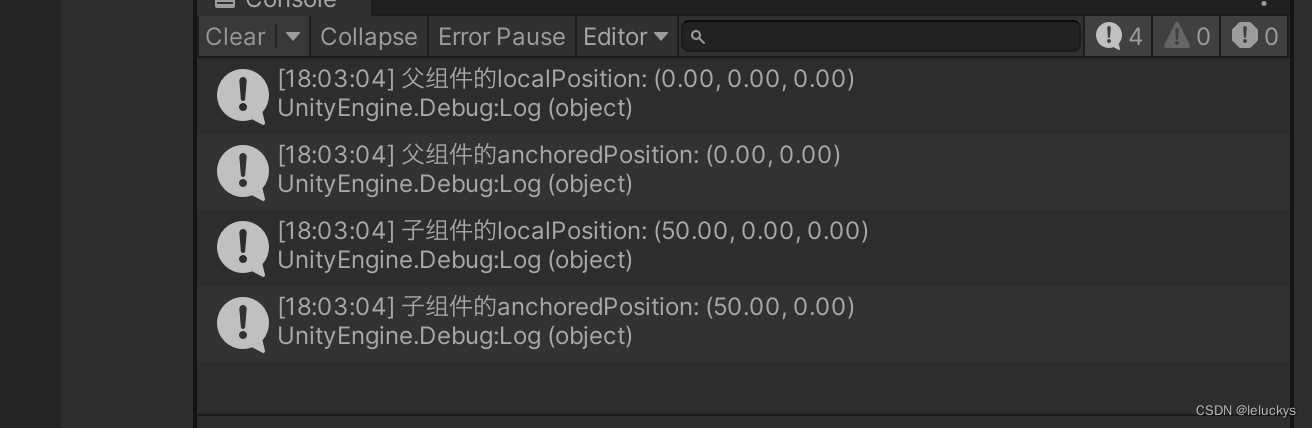
父亲不变,孩子中心点设置为矩形右边中心位置(1,0.5)。测试目标值为localPosition:(50.0, 0.0, 0.0) anchoredPosition:(50.0, 0.0) 。


第二步测试小结2
localPosition与自身中心点应该有关系。anchoredPosition也会随中心点改变而变化。
第三步
测试六
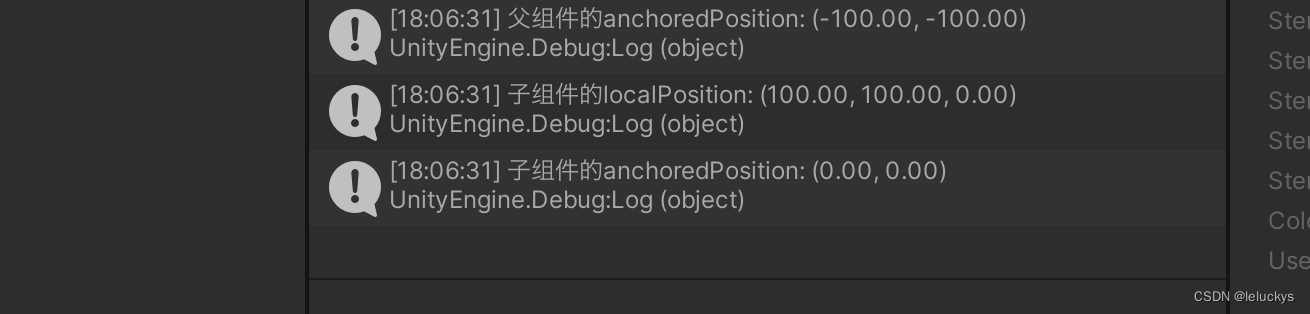
父亲中心点设置为左下角位置(0,0),孩子不变。测试目标值为localPosition:(100.0, 100.0, 0.0) anchoredPosition:(0.0, 0.0) 。


测试七
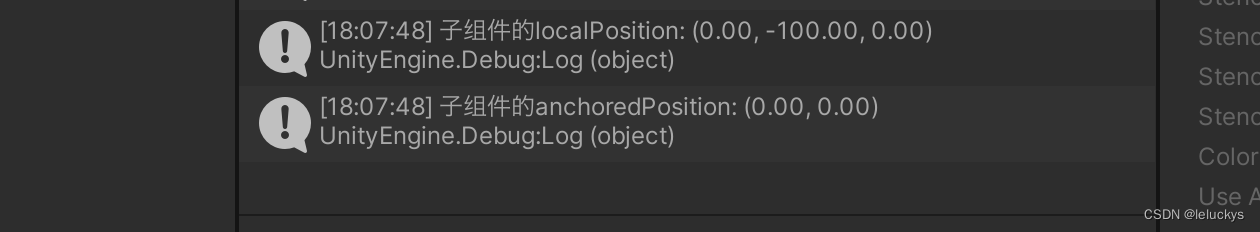
父亲中心点设置为矩形上边中心位置(0.5,1),孩子不变。测试目标值为localPosition:(0.0, -100.0, 0.0) anchoredPosition:(0.0, 0.0) 。


第三步测试小结3:
localPosition与父矩形轴心点也有关系。而anchoredPosition不随父节点轴心点变化而变化。综合小结1和2,localPosition与自身的轴心点(Pivot)和父节点矩形的中心点(Pivot)有关,通过上述值可以尝试得出,localPosition为自身轴心点(Pivot)到父节点矩形轴心点(Pivot)的相对位置。可以验证一下:
测试八
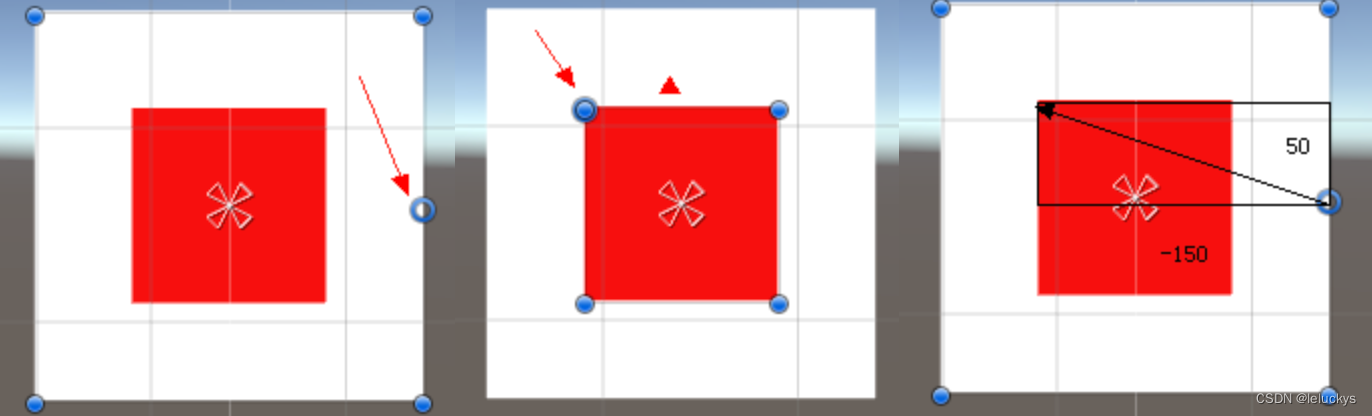
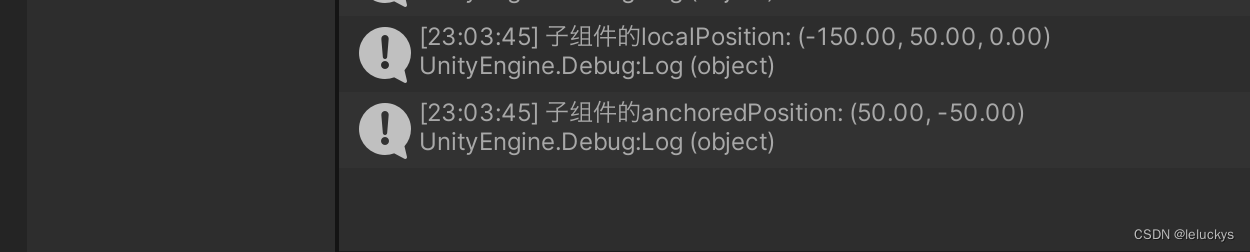
父亲中心点设置为矩形右边中心位置(1,0.5),孩子中心点设置为矩形左上位置(0,1)。测试目标值为localPosition:(-150.0, 50.0, 0.0) anchoredPosition:(-50.0, 50.0) 。完成测试小结3中的验证。


四 第四步
结论1:localPosition为自身矩形轴心点(Pivot)与其父节点矩形轴心点(Pivot)的相对位置坐标,与自身锚点(Anchors)无关
猜想:由测试小结1,2,3得出了anchoredPosition与自身中心点(Pivot)及锚点(Anchors)有关,而与父节点无关。那么anchoredPosition描述的会不会是中心点(Pivot)与锚点(Anchors)之间的位置关系?测试1和测试2的结果确实可以看出anchoredPosition为中心点到锚点的相对位置坐标,但上述测试锚点为重合情况。如测试3的中锚点不重合情况,又该如何理解呢?4个锚点可以构成一个矩形,那anchoredPosition会不会是矩形中心点与与锚点中心点之间的相对坐标?测试1,2,3符合anchoredPosition与中心点与左下锚点的猜想。我们继续测试验证;
测试九
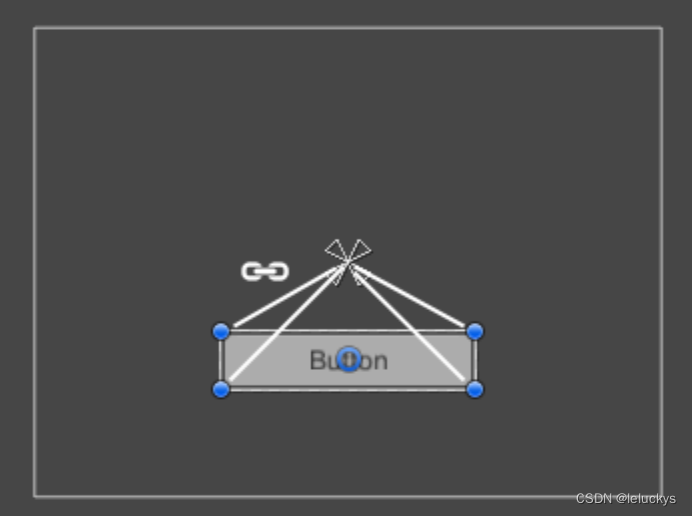
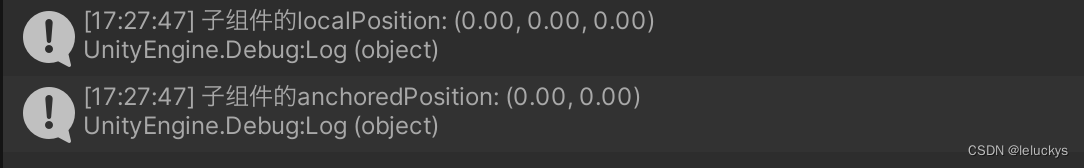
父亲不变,孩子中心点不变,4个锚点分别为父矩形4个顶点。测试目标值为localPosition:(0.0, 0.0, 0.0) anchoredPosition:(0.0, 0.0) 。

 测试十
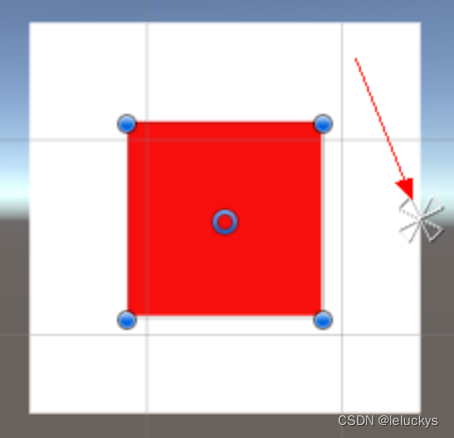
测试十
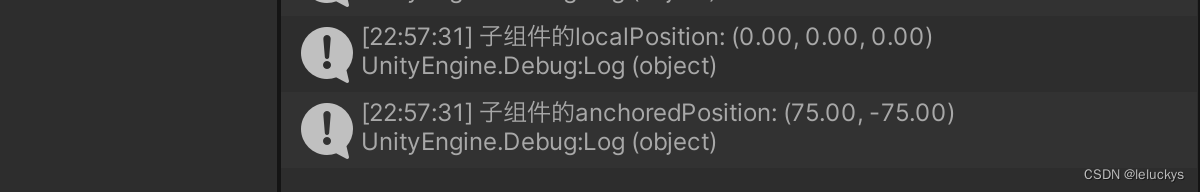
父亲不变,孩子轴心点不变,4个锚点调整为下图所示。测试目标值为localPosition:(0.0, 0.0, 0.0) anchoredPosition:(75.0, -75.0)

第四步测试小结4:
上述验证测试也符合anchoredPosition为矩形轴心点与与锚点轴心点之间的相对坐标猜想。
结论2:anchoredPosition为矩形轴心点与锚点轴心点之间的相对坐标。
四 结论
总结:localPosition为自身矩形轴心点(Pivot)与其父节点矩形中心点(Pivot)的相对位置坐标,与自身锚点(Anchors)无关。anchoredPosition为矩形轴心点(Pivot)与锚点轴心点之间的相对坐标,与父节点无关。