- 1人工智能大模型即服务时代:大模型和小模型的对比_大模型 小模型
- 2Python中object类的特殊方法
- 3使用pytorch构建基于VGG16的网络实现Cifar10分类_基于pytorch实现vgg16模型进行cifar10数据集的分析预测
- 4Burp Suite 2022.9.4 最新版本下载教程_burpsuite下载
- 5KEPServerEX6 及补丁程序_kepserverex 补丁
- 6一个工作一年半的程序员的自述(四)_一年经验程序员要会部署吗
- 7[云框架]KONG API Gateway v1.5 -框架说明、快速部署、插件开发_kong 1.5.1 什么时候发布的
- 8云计算运维工程师好学吗?_云计算全栈工程师好学不
- 9mac安装 Docker_docker desktop for macos 10.14.6
- 10谷歌最新人工智能研究:仅利用稀疏轮廓位置「重构」图像
鸿蒙开发常用自定义组件:TextPicker_鸿蒙textpicker,HarmonyOS鸿蒙个人信息界面设计_鸿蒙开发 textpicker
赞
踩
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文

自定义组件
组件的成员变量可以通过两种方式初始化。
本地初始化,例如:
@State counter: Counter = new Counter()
在构造组件时通过构造参数初始化,例如:
MyComponent({counter: $myCounter})
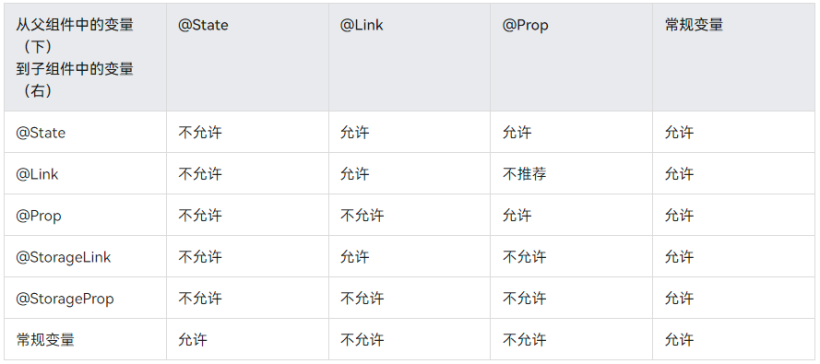
具体允许哪种方式取决于状态变量的装饰器:

通过构造函数方法初始化成员变量,需要遵循如下规则:

TextPicker 组件
参数:

事件:

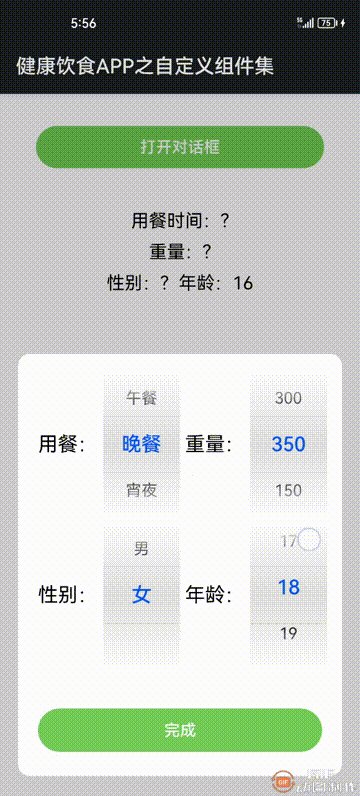
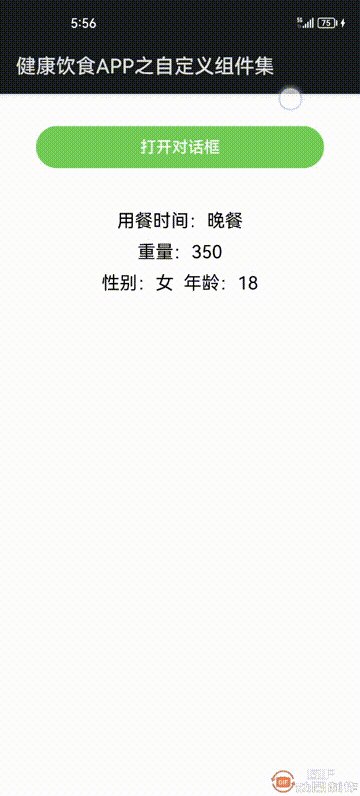
Demo 介绍
创建一个新的 eTS 文件,用来编写自定义 TextPicker 组件,代码如下:
@Component
export struct CustomTextPicker {
@State select: number = 0
@State ranges: string[] | Resource = undefined
private changeCallback: (value: string, index: number) => void
build() {
TextPicker({ range: this.ranges, selected: this.select })
.layoutWeight(1)
.linearGradient({
angle: 0,
direction: GradientDirection.Top,
colors: [[0xfdfdfd, 0.0], [0xe0e0e0, 0.5], [0xfdfdfd, 1]],
})
.onChange((value: string, index: number) => {
this.changeCallback(value, index)
})
}
}
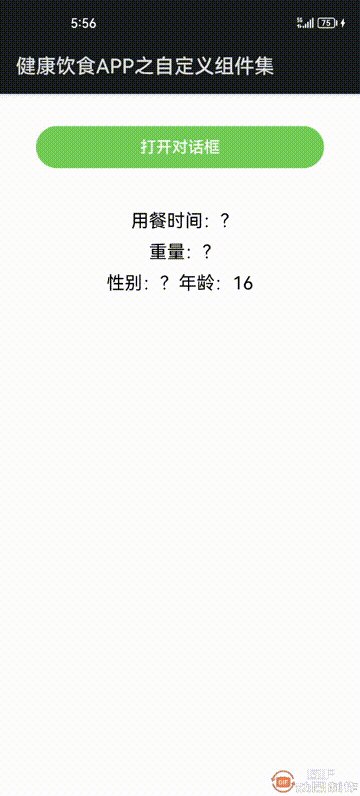
通过 import 引用自定义 TextPicker 组件到要使用的页面,创建 Sample 页面,里面显示一个按钮和一个文本,按钮点击打开一个对话框。
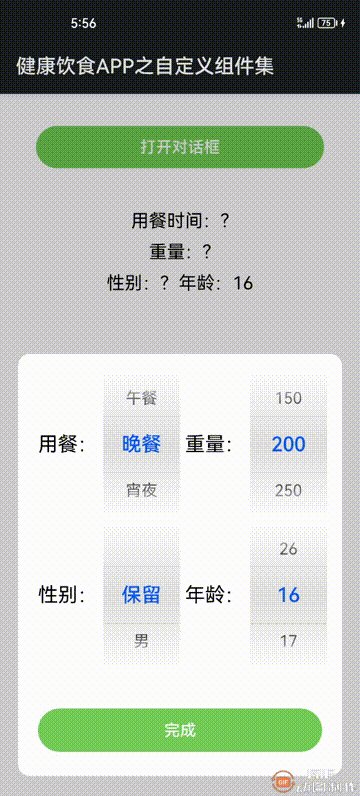
对话框里面有四个自定义 TextPicker 组件,用餐数据源是通过资源文件引用,其它数据源是通过定义变量或直接给出。
TextPicker 组件 rang 参数支持字符串数组和 Resource 资源文件,Sample 代码如下:
首先引用自定义组件:
import { CustomTextPicker } from ‘…/components/CustomTextPicker’
在自定义对话框使用:
@CustomDialog
struct Record {
private controller: CustomDialogController
private mileTimeLabels:Resource = $r(‘app.strarray.mealTime_labels’)
private foodWeights: string[] = [‘150’, ‘200’, ‘250’, ‘300’, ‘350’]
@Link mileTime: string
@Link foodWeight: string
@Link gender: string
@Link age: number
onChangeMileTimeCallback(value: string, index: number) {
console.log('xx '+value + " index: " + index)
AppStorage.SetOrCreate(“mileTime”, value)
}
onChangeFoodWeightCallback(value: string, index: number) {
console.log('xx '+value + " index: " + index)
AppStorage.SetOrCreate(“foodWeight”, value)
}
onChangeGenderCallback(value: string, index: number) {
console.log('xx '+value + " index: " + index)
AppStorage.SetOrCreate(“gender”, value)
}
onChangeAgeCallback(value: string, index: number) {
console.log('xx '+value + " index: " + index)
AppStorage.SetOrCreate(“age”, value)
}
build() {
Column({space: 10}) {
Row({space: 5}) {
Text(‘用餐:’).fontSize(20)
CustomTextPicker({select: 0, ranges: this.mileTimeLabels,
changeCallback: this.onChangeMileTimeCallback})
Text(‘重量:’).fontSize(20)
CustomTextPicker({select: 1, ranges: this.foodWeights,
changeCallback: this.onChangeFoodWeightCallback})
}.height(140)
Row({space: 5}) {
Text(‘性别:’).fontSize(20)
CustomTextPicker({
select: 0, ranges: [‘保留’,‘男’, ‘女’],
changeCallback: this.onChangeGenderCallback
})
Text(‘年龄:’).fontSize(20)
CustomTextPicker({
select: 0, ranges: [‘16’,‘17’, ‘18’,‘19’, ‘20’,‘21’, ‘22’,‘23’, ‘24’,‘25’, ‘26’],
changeCallback: this.onChangeAgeCallback
})
}.height(140)
Button(‘完成’, { type: ButtonType.Capsule, stateEffect: true })
.height(43)
.width(‘100%’)
.margin({ top: 33, left: 72, right: 72 })
.backgroundColor(‘#73CD57’)
.onClick(() => {
this.mileTime = AppStorage.Get(“mileTime”)
this.foodWeight = AppStorage.Get(“foodWeight”)
this.gender = AppStorage.Get(“gender”)
this.age = AppStorage.Get(“age”)
this.controller.close()
})
}
.cardStyle()
.height(420)
.width(‘90%’)
}
}
@Styles function cardStyle() {
.height(‘100%’)
.padding({ top: 20, right: 20, left: 20 })
.backgroundColor(Color.White)
.borderRadius(12)
}
Sample 页面完整代码如下:
import { CustomTextPicker } from ‘…/components/CustomTextPicker’
@Entry
@Component
struct SampleCustomTextPicker {
@State mileTime: string = ‘?’
@State foodWeight: string = ‘?’
@State gender: string = ‘?’
@State age: number = 16
dialogController: CustomDialogController = new CustomDialogController({
builder: Record({mileTime:
m
i
l
e
T
i
m
e
,
f
o
o
d
W
e
i
g
h
t
:
mileTime, foodWeight:
mileTime, foodWeight: foodWeight, gender:
g
e
n
d
e
r
,
a
g
e
:
gender, age:
gender, age: age}),
autoCancel: true,
alignment: DialogAlignment.Bottom,
offset: { dx: 0, dy: -20 },
customStyle: true
})
build() {
Column({ space: 10 }) {
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
[外链图片转存中…(img-d5kv4XRO-1713221205089)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!


