- 1Flink 环境的搭建、独立集群、Flink on Yarn、访问Flink web界面、Flink提交任务的三种方式、Flink读取HDFS上的数据Flink 运行方式_flink 集群
- 2系统级基础信号知识【Linux】【信号产生,捕捉,原理】_linux 信号捕获原理
- 3淘宝双十一数据的分析与预测_淘宝双11数据分析与预测实验报告
- 4MyBatisPlus与MyBatis的对比与联系
- 5IntelliJ IDEA 2023.3 最新版如何如何配置?IntelliJ IDEA 2023.3 最新版试用方法_zhile.io idea 2023.3
- 6使用Python Flask构建Web应用程序_python中的flask架构开发web程序方法
- 7Webpack: 构建 NPM Library
- 8计算机毕业设计项目选题推荐(免费领源码)java+SSM+mysaql大学生社团信息管理系统APP 99953_大学生毕业设计可以做哪些项目
- 92023基于微信小程序的音乐播放器+后台管理系统(SSM+mysql)-JAVA.VUE毕业设计源码论文(论文+开题报告+运行)_基于小程序的音乐播放器的设计与实现论文
- 10借助海尔平台打造智能家居的一点想法_物联网和海尔智能家居的平板上如何加强功能
网上订餐系统设计与实现(JSP+SSM+MySQL)
赞
踩
目 录
摘 要 I
ABSTRACT II
第一章 概述 1
1.1 课题背景 1
1.2 目的和意义 1
1.3总体设计原则 1
1.4 本章小结 2
第二章 系统开发技术 3
2.1 SQL SERVER 2005简介 3
2.2 TOMCAT简介 3
2.3 JAVA 简介 3
2.4 ECLIPSE简介 4
2.5 JSP简介 4
2.6 本章小结 4
第三章 系统规划与分析 5
3.1 系统的需求分析 5
3.2 业务流程分析 6
3.3 数据流程分析 9
3.4 数据字典 11
3.5 本章小结 12
第4章 系统设计 13
4.1 系统体系结构设计 13
4.2 系统的子模块功能介绍 13
4.3 数据库设计 16
4.4 系统开发工具与开发模式的选择 19
4.5本章小结 20
第 5 章 系统的实现 21
5.1 系统首页 21
5.2 用户注册登录模块 21
5.3 系统后台登录模块 22
5.4 用户管理模块 23
5.5 菜品类别管理模块 25
5.6 菜品管理模块 25
5.7 订单管理模块 26
5.8 本章小结 28
第 6 章 系统测试与维护 29
6.1 系统测试 29
6.2 系统维护 30
6.3 本章小结 31
总结 32
参考文献 33
致谢 34
附录 35
第三章 系统规划与分析
3.1 系统的需求分析
网上订餐系统主要是想建立一个简单,快捷,功能完善的用户订餐体验系统,这个系统主要分为两个模块:系统管理员模块和注册用户模块。
系统管理员模块:这一模块是只有系统管理员才有使用的权限。主要是分为系统管理,会员管理,菜品分类,菜品管理,用户订单管理,留言管理,网站公告这7大模块。该模块主要是针对用户的后台管理,我们可以通过这一系统来发布公司的最新菜品,公司最新的活动和优惠信息,我们可以管理用户的注册信息,来处理客户的订单,查看一下客户对我们的评价和留言,这样我们可以及时的处理客户的反馈信息,来完善自身的不足,我们可以通过这一模块来及时的发布公司最新的活动,来吸引更过的用户。
注册用户模块:这一模块是针对用户设计的,客户如果想在我们的订餐系统进行点餐,要现在网站上面注册个人的一个会员,,否者就只能有浏览的权限。这个模块分为会员登陆,浏览菜品,订餐车管理,订单管理,留言发布,修改个人资料6大模块。用户可以看到网站的所有菜品的信息,来选购自己所喜欢的菜品,然后把自己喜欢的菜加入到订餐车里,生成一个订餐的订单信息。用户在体验我们的整个订餐服务后,可以在留言里写下自己的体会心得以及对我们的一些建议,而且还可以浏览我们最新的活动信息。
3.2 业务流程分析
业务流程的分析主要是分为系统管理员业务流程分析和注册会员业务流程分析。1.系统管理员业务流程分析
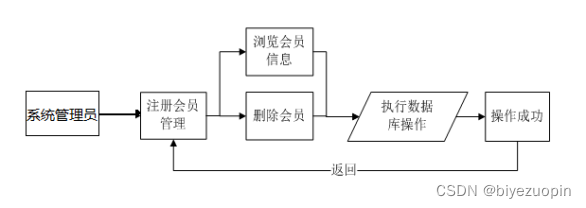
系统管理员在登入到用户界面后,要先输入系统管理员的登录信息,然后就会直接登陆到我们的管理员系统界面。在这个界面我们可以管理我们的用户信息,对管理员的信息进行反馈和处理,例如我们可以对报废的用户信息进行删除,对一些用户的信息进行修改,而且我们还可以对我们的菜单系统进行管理,可以添加新的菜品,删除菜品,对菜品进行详细的描述等:可以查看订单的信息,对会员的订单信息进行处理;可以查看会员的留言,还有公司一些活动的公布等。等我们结束各项操作后退出,就可以回到系统的主窗体。图3-3;图3-4;图3-5和图3-6分别是对注册会员管理,菜品管理,系统管理员信息管理和订单管理做了一个流程描绘。

图3-3 注册会员管理流程图
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %> <%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %> <!DOCTYPE html> <html> <head> <meta charset="utf-8"/> </head> <body> <!--header--> <div class="header"> <div class="container"> <nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <h1 class="navbar-brand"><a href="index">美味订餐</a></h1> </div> <!--navbar-header--> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li><a href="index" <c:if test="${flag==1}">class="active"</c:if>>首页</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle <c:if test="${flag==2}">active</c:if>" data-toggle="dropdown">商品分类<b class="caret"></b></a> <ul class="dropdown-menu multi-column columns-2"> <li> <div class="row"> <div class="col-sm-12"> <h4>商品分类</h4> <ul class="multi-column-dropdown"> <c:forEach var="type" items="${typeList}"> <li><a class="list" href="goods?typeid=${type.id}">${type.name}</a></li> </c:forEach> </ul> </div> </div> </li> </ul> </li> <li><a href="top?typeid=2" <c:if test="${flag==7}">class="active"</c:if>>热销</a></li> <li><a href="top?typeid=3" <c:if test="${flag==8}">class="active"</c:if>>新品</a></li> <c:if test="${sessionScope.user==null}"> <li><a href="register?flag=-1" <c:if test="${flag==5}">class="active"</c:if>>注册</a></li> <li><a href="login?flag=-1" <c:if test="${flag==6}">class="active"</c:if>>登录</a></li> </c:if> <c:if test="${sessionScope.user!=null}"> <li><a href="order" <c:if test="${flag==3}">class="active"</c:if>>我的订单</a></li> <li><a href="my" <c:if test="${flag==4}">class="active"</c:if>>个人中心</a></li> <li><a href="logout">退出</a></li> </c:if> <li><a href="../admin.jsp" target="_blank">后台管理</a></li> </ul> <!--/.navbar-collapse--> </div> <!--//navbar-header--> </nav> <div class="header-info"> <div class="header-right search-box"> <a href="javascript:;"><span class="glyphicon glyphicon-search" aria-hidden="true"></span></a> <div class="search"> <form class="navbar-form" action="search"> <input type="text" class="form-control" name="name"> <button type="submit" class="btn btn-default" aria-label="Left Align">搜索</button> </form> </div> </div> <div class="header-right cart"> <a href="cart"> <span class="glyphicon glyphicon-shopping-cart" aria-hidden="true"><span class="card_num">${order.amount==null ? '' :order.amount}</span></span> </a> </div> <div class="header-right login"> <a href="my"><span class="glyphicon glyphicon-user" aria-hidden="true">${sessionScope.user.username}</span></a> </div> <div class="clearfix"> </div> </div> <div class="clearfix"> </div> </div> </div> <!--//header--> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89






















