- 1React入门:基本环境搭建
- 2基于python的携程旅游数据采集作业,通过selenium爬取指定经典用户评论信息,将用户评论信息保存在本地数据库和excel文件。_python 爬取携程中某一酒店的用户评价并存储下来
- 3浅谈安数云智能安全运营管理平台:DCS-SOAR
- 4图神经网络实战(16)——经典图生成算法_图神经网络生成图
- 5自动创建XFRM虚拟接口的net2net形式的IPSEC_strongswan xfrm
- 6建筑设备【3】_用户终端是指共用天线电视的接线器,又称为?
- 7快速排序基于分治法的思想
- 8阿里云天池大赛赛题解析——机器学习篇 | 留言赠书
- 9【免费赠送源码】基于Hadoop平台的个性化图书推荐系统的研究
- 10Gitee码云 remote: Incorrect username or password ( access token )_gitee incorrect username or password (access token
1、用JavaScript来写安卓自动化脚本(来接丝活儿)_android自动化脚本
赞
踩
重要通告:精通JavaScript和Autox.js框架可以找我(+\_/:c35353)来接活了,人才需求量大, 偏前端方向。
这篇文章主要和你聊一聊Autox.js 这个框架,项目的地址在这里:AutoX.js
如今,各类手机端脚本产业已经非常成熟,而且形成了非常大的市场需求。我们已经形成了一条需求产业链,我们的上游需求对接了大量的需求方,他们提供项目需求,提供资金;下游,我们又对接了大量的编程人才,促成了形成供需的合作,实现资源的优化配置。因此,如上所述,如果你会JavaScript和autox.js,并且对自己的技术有信心,不妨考虑接点私活。
这个框架可以让你使用JavaScript来编写基于安卓系统的自动化脚本,因此,你可以快速开发很多有意思的工具,比如:编写手游的自动化脚本(玩游戏的都懂)、编写安卓群控系统、编写针对某款APP的自动化工具等等。
这个框架如何使用呢? 这篇文章,我们先来说说配置开发环境。
第一步、配置配置vscode开发环境。
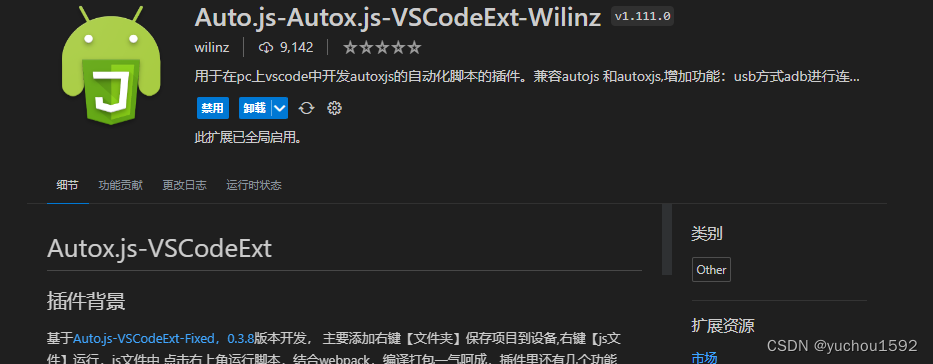
安装 Auto.js-Autox.js-VSCodeExt-Wilinz插件,如下图所示
第二步、配置配置vscode开发环境。
准备一台测试安卓手机(模拟器没有试过,自行测试), 安装autox APP,APP的下载地址
选择最新的版本安装就可以了。
安装完成如下图所示。
第三步、连通手机端和电脑端。
首先保证电脑和手机处在同一个网络中、其次保证电脑的相应的端口是开放的,可以考虑把电脑的防火墙暂时关闭,这样会省去很多不必要的麻烦。
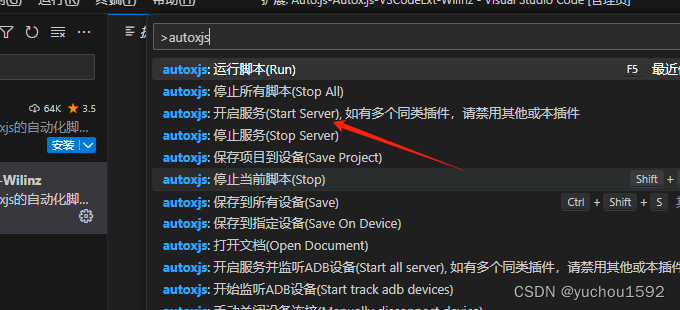
接下来,启动vscode上的刚刚安装的插件,启动方法:ctr + shift + p 唤醒指令窗口,并且找到autox的start server,如下图所示:
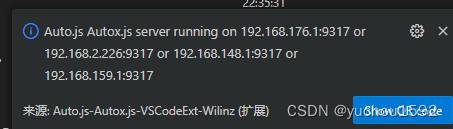
启动成功之后,会看到如下的弹窗:
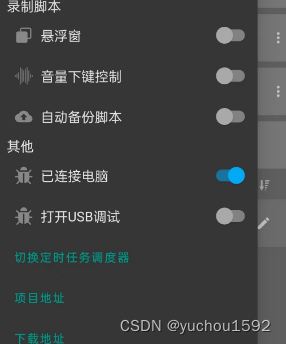
最后,进入手机端,点击“连接电脑”,并且根据提示输入ip连接上即可,如下图所示:
连接成功后,手机上的按钮呈现如下的状态:
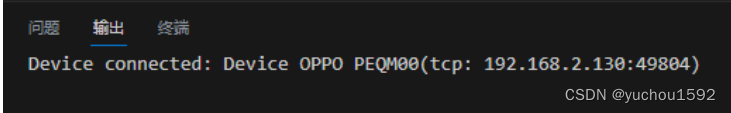
同样,电脑端的vscode上也会出现相应的日志:
至此,环境的准备已经结束,下一篇文章,我们继续来学习这个框架。
欢迎丝我交流技术,合适的话,可以给你顺点丝活。