- 1Linux 服务器下非root用户安装CUDA完整流程(多次踩雷经验总结)_linux cuda安装
- 2用react搞定一个大模型对话效果_react框架 实现大模型对话
- 3大模型微调七步法:让模型更懂你_模型微调流程
- 4Asp.Net期末课程设计——学生成绩管理系统(C#)(mysql或sqlserver)_aspnet期末作业设计
- 5three.js实现3D地图+地名_threejs 3d地图
- 6linux 网卡配置参数详解
- 7Ubuntu系统(linux)下opendr安装方法_ubuntu安装opendr
- 8轻技术员的日常办公软件选择
- 9IntelliJ IDEA 2020.3使用教程:源代码导航
- 10Eureka实现灰度发布(功能优雅下线)_eureka gateway 优雅上下线
对于angular 中MVC 和 MVVM 的一些个人理解_angular mvc mvvm
赞
踩
首先我们先从字面上理解一下 MVC :
M----> model 模型层(一般用于数据存储,存储一些业务逻辑),也就是我们说的数据模型。
V-----> view 视图层(界面),用来展示数据。
C-----> controller 控制层(管理),调度业务逻辑,联系数据和模板之间工作的逻辑代码。
MVC 是一种设计思想:
要了解这种思想,我们先来了解一下web 开发经历的几个阶段:
web 开发经服务器只读文件发送的时代, 然后经历了在服务器端拼接字符串生成html发送的时代,接着经历了分布式任务交给浏览器执行的时代,需求会不断的变化, 自然引入了模板, 也就有了分离的思想.
所以我们很自觉的将数据分离出来, 模板就是试图, 中间的逻辑代码就是控制器.
接下来我们可以这样理解MVC:
所谓的MVC就是 我们把网页代码按照视图 ,数据模型 和 控制器的方式进行分离;视图控制网页格式,数据模型控制数据,控制器就是联系数据和模板之间如何工作的逻辑代码。
MVC的处理过程:首先控制器接受用户的请求,调用相应的模型来进行业务处理,并返回数据给控制器。控制器调用相应的视图来显示处理的结果。并通过视图呈现给用户。
view发送指令到controller--->controller完成逻辑之后,要求model改变状态--->model将新的数据发送到view,用户得到反馈。
MVC所有的通信都是单向的;
MVVM是MVC的变种和进阶,我们从字面上了解一下MVVM :
M----> model 模型层(一般用于数据存储,存储一些业务逻辑),也就是我们说的数据模型。
V-----> view 视图层(界面),用来展示数据。
VM--> ViewModel(视图模型) 也就是$scope。
在实际应用中,更多的是进行页面交互,而最后一次性向服务器提交处理(弱化了MVC中控制器的功能),增强了视图与模型的使用,因此将此称之为MVVM.
以前有人说过一句话:任何一个不能做的事情只要在中间加一层就可以实现了--我们在model 和 view 中间添加了一层ViewModel。
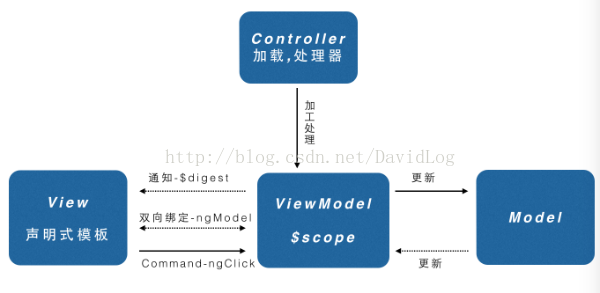
看图理解MVVM: