- 1Golang中读写锁的底层实现
- 2在 Linux 上使用 lspci 命令查看 PCI 总线硬件设备信息_怎样查看pci设备的设备功能号
- 3sequoiadb java使用_Java开发基础_Java驱动_开发_JSON实例_文档中心_SequoiaDB巨杉数据库...
- 4python安装缺失_python: 自动安装缺失库文件的方法
- 5【边缘检测】基于matlab八方向sobel图像边缘检测【含Matlab源码 1865期】_matlab sobel
- 6OpenAI回应马斯克诉讼:其因个人恩怨而起诉;苹果硬件工程灵魂人物Dan Riccio将退休;AI网络蠕虫被曝光| 极客头条...
- 7助力制造企业降本增效,生成式AI技术大有可为
- 8MYSQL数据库第七次作业---视图_数据库视图的创建含分组和排序
- 9完美解决 studio sdk tools 缺失下载选项问题_mac android-sdk 缺少 tools
- 10windows下编译tensorflow Faster RCNN的lib/Makefile
PHP实现登录和注册(附源码)_php实现简单登录和注册功能
赞
踩
前言
本博客主要讲述利用php环境实现一个简单的前后端结合的用户登录和注册功能。phpstudy是PHP调试环境的集成包,该程序包集成了 Apache+PHP+MySQL+phpMyAdmin 等多个工具,是很好用的调试环境的程序集成包。
目录
1. 准备工作
1.1 工具
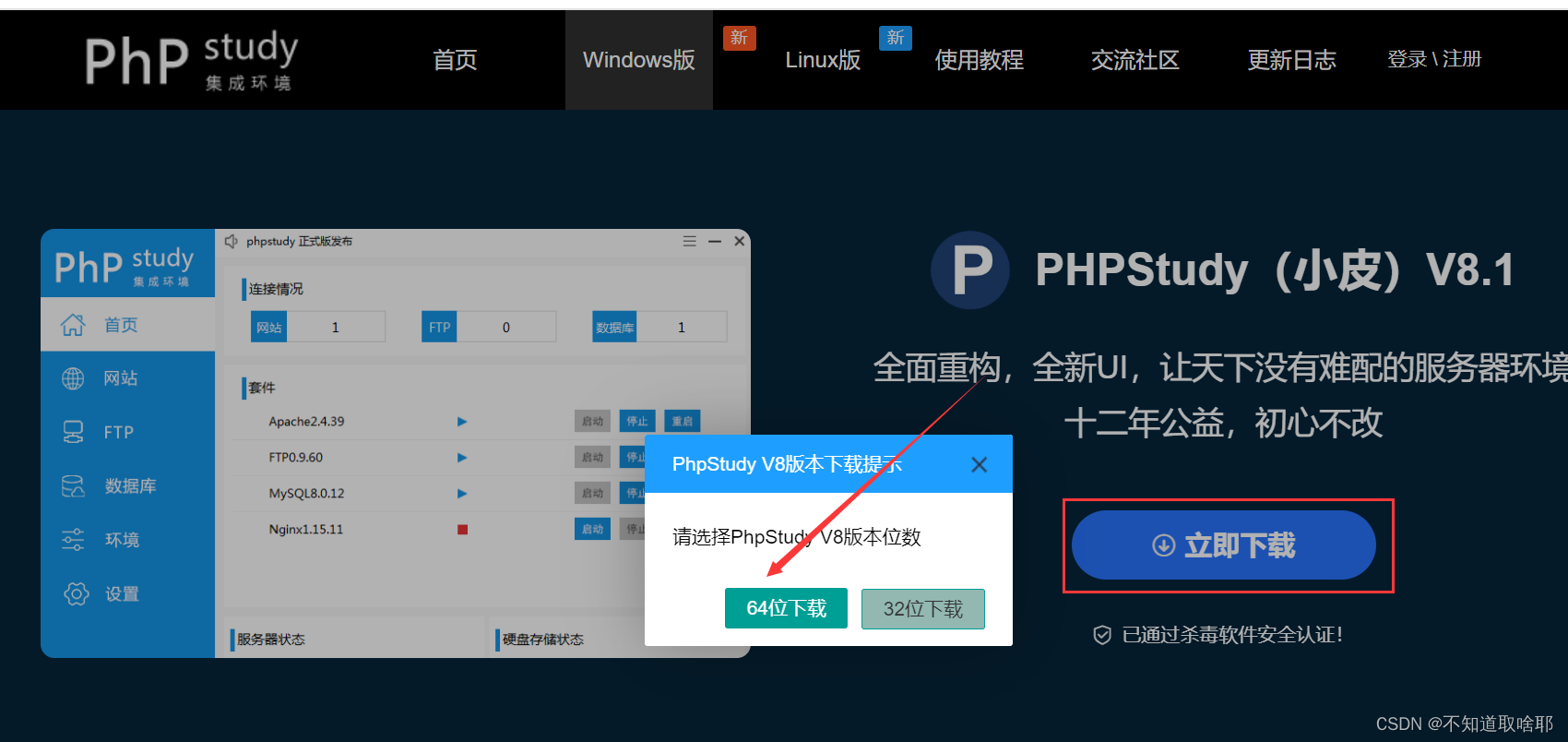
在phpstudy官网中下载即可,选择对应的电脑位数
链接:Windows版phpstudy下载 - 小皮面板(phpstudy)

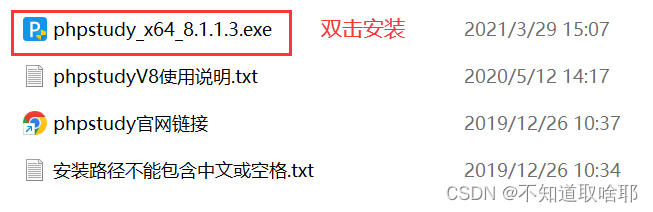
下载好压缩包后,新建一个文件夹用来解压压缩包里面的文件。解压之后找打该文件夹,里面有如下文件,接着我们进行安装。选择自定义安装路径安装到你想安装的位置即可,这里不展开来说。

安装好以后就可以在桌面看到该软件了
1.2 phpstudy 介绍
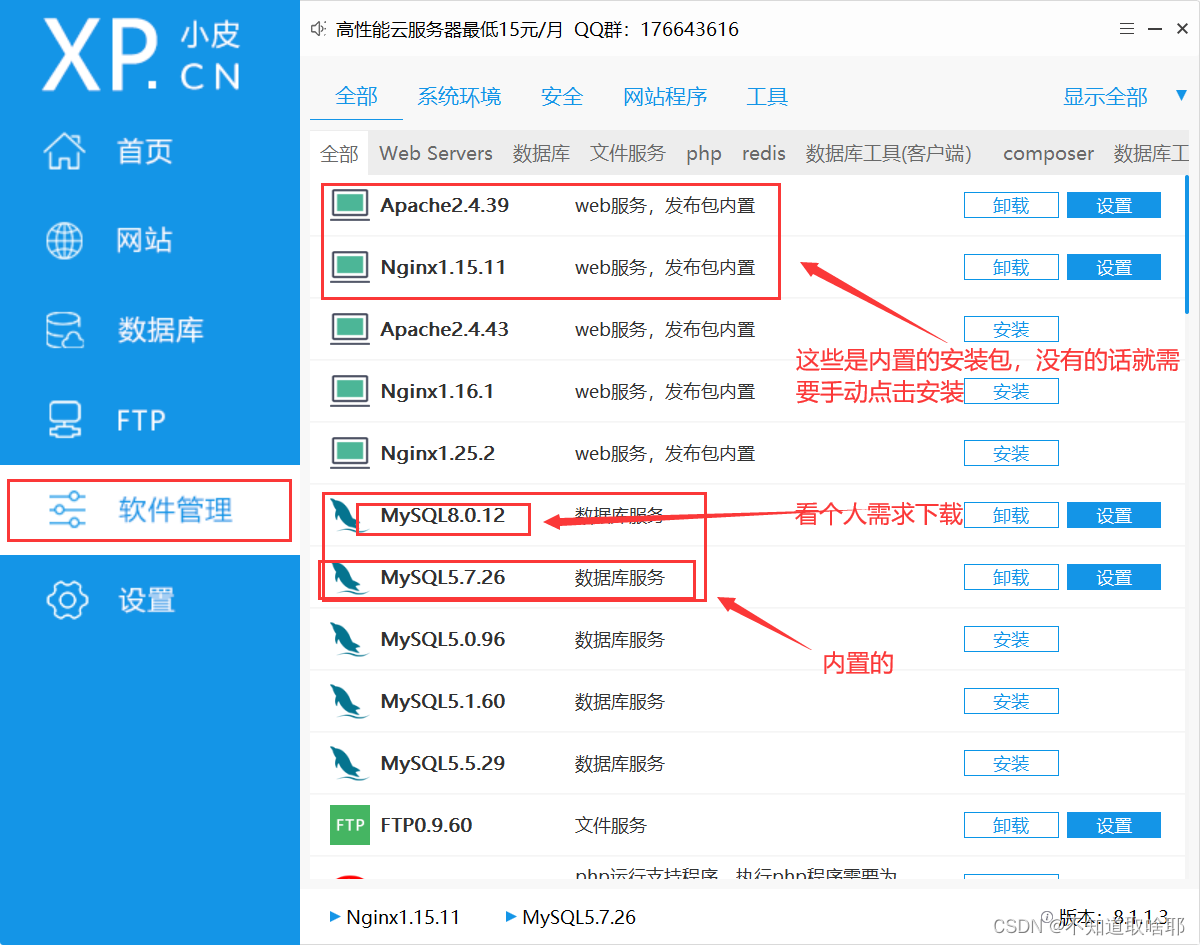
在桌面找到该软件后双击打开它,就可以看到如下页面,然后我们需要在该集成包中下载一些软件


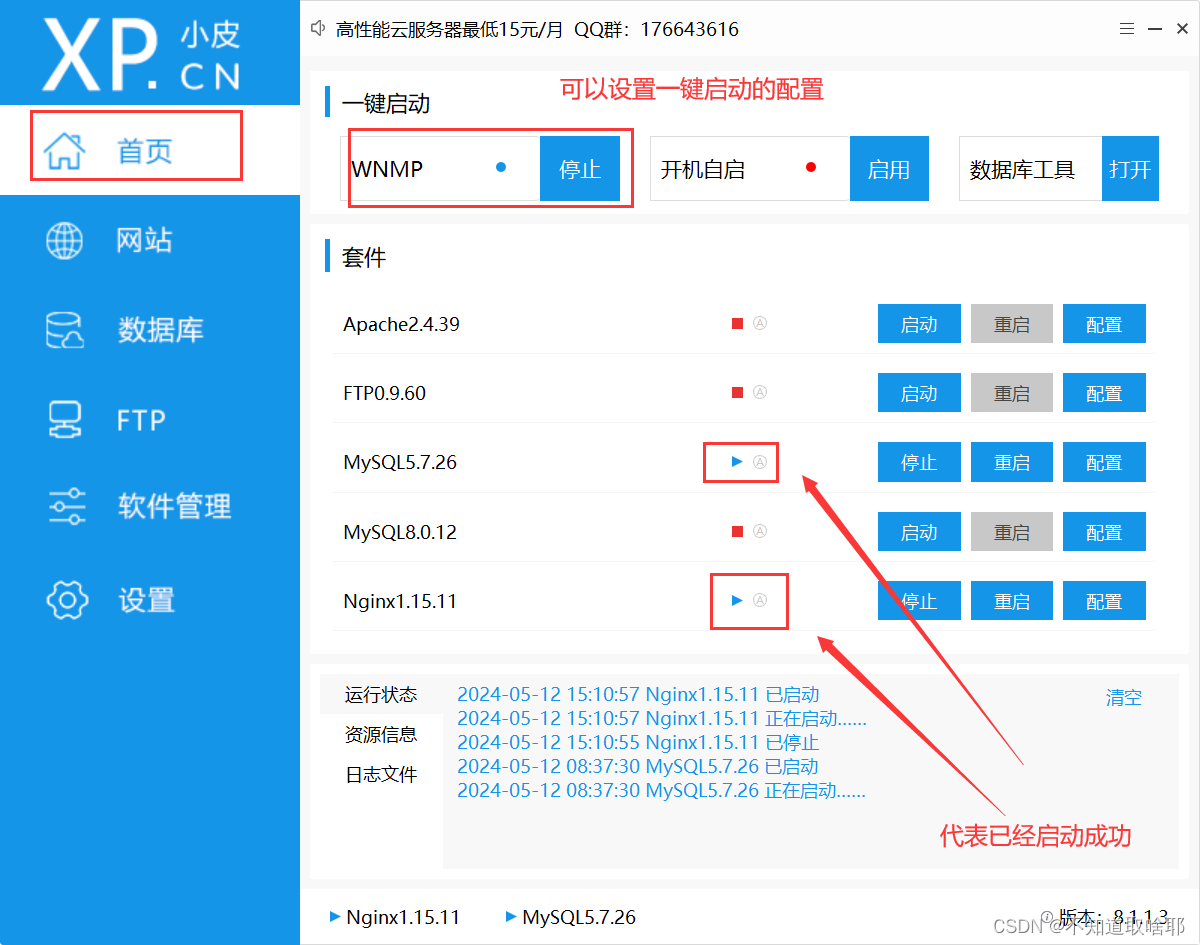
下载之后就回到主页去看,本次的案例我使用 Nginx 来启动 Web 服务,(这里选择可以多样)

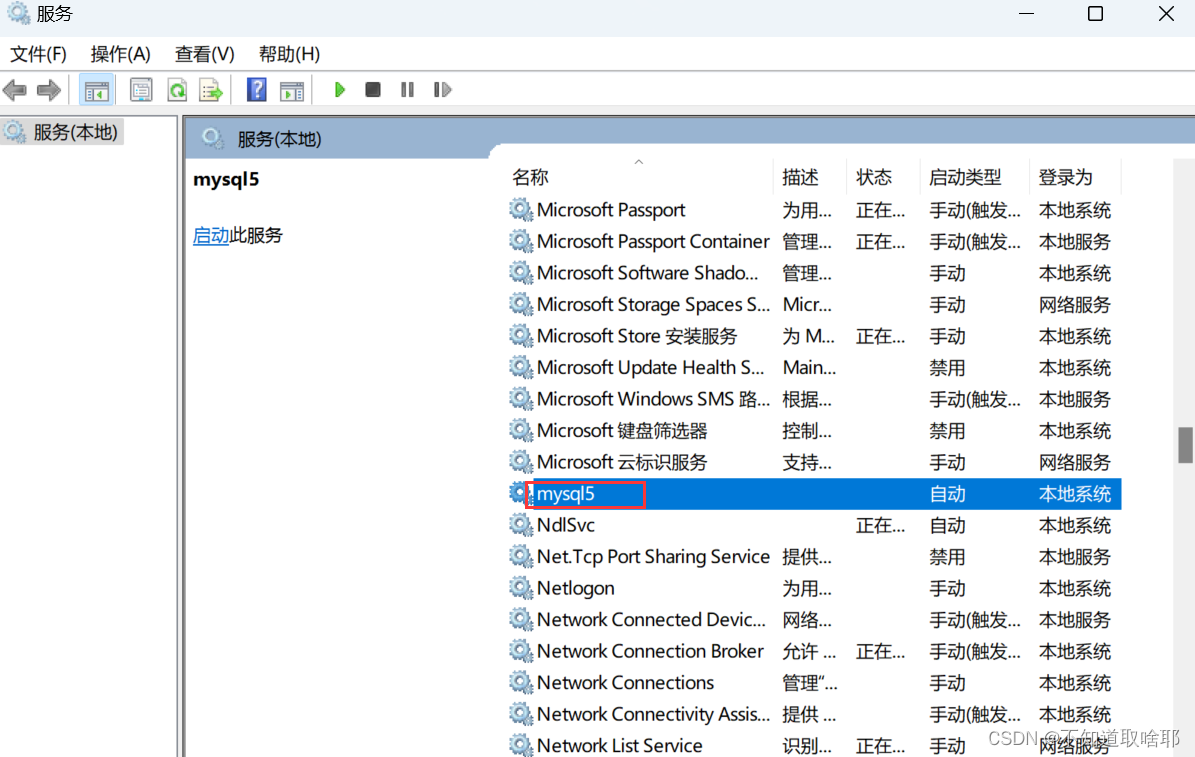
启动MySQL时会出现启动不了的情况 (能正常启动则跳到 "2.创建网站")
解决: window键 + R 输入 SERVICES.MSC 回车 ,找到 mysql服务 后右键停止服务,再重新启动即可
SERVICES.MSC
还有一种情况可能是端口被占用的情况
这边推荐博客:使用phpStudy显示3306端口被占用,该怎么办?_phpstudy3306端口被占用怎么办-CSDN博客
2. 创建网站
2.1 搭建PHP环境
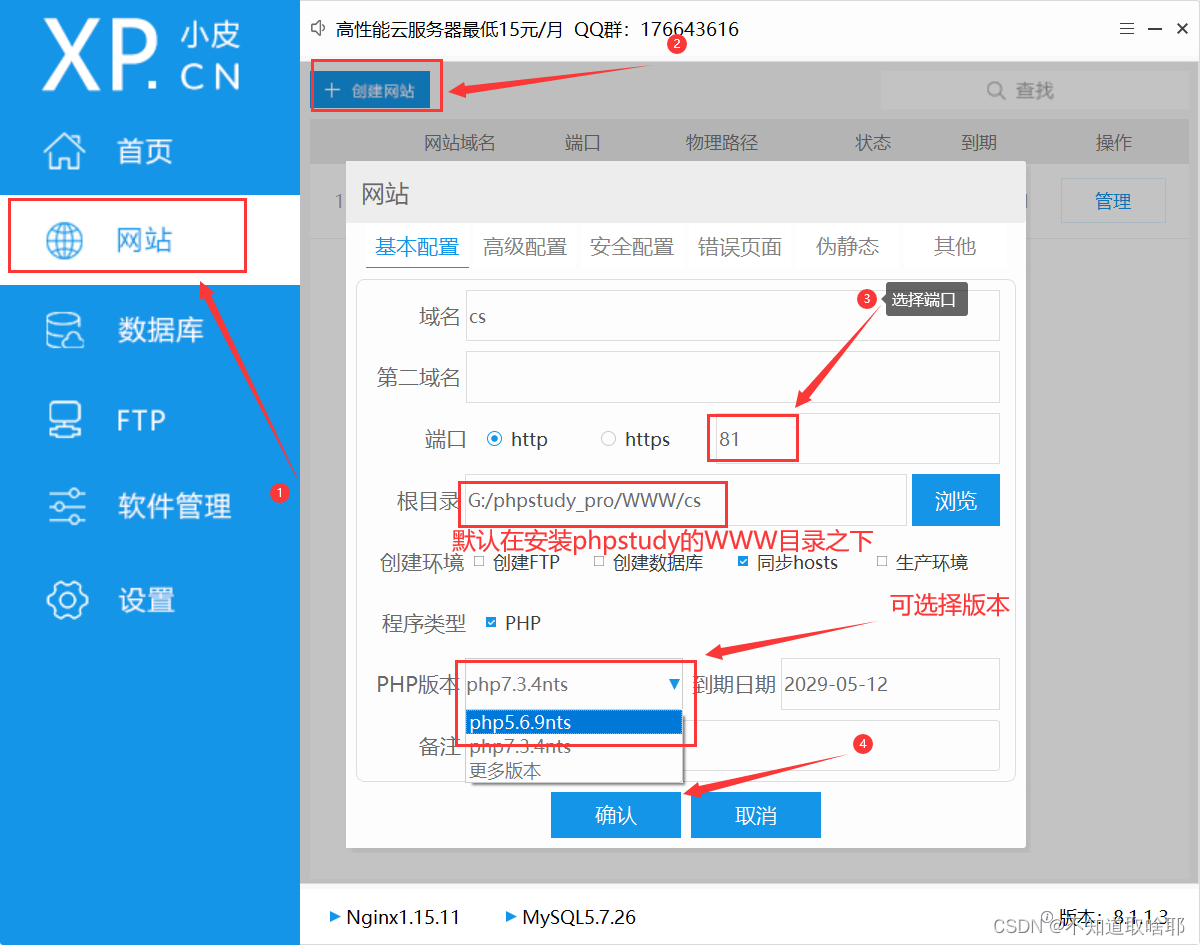
点击创建网站,开始初始化配置


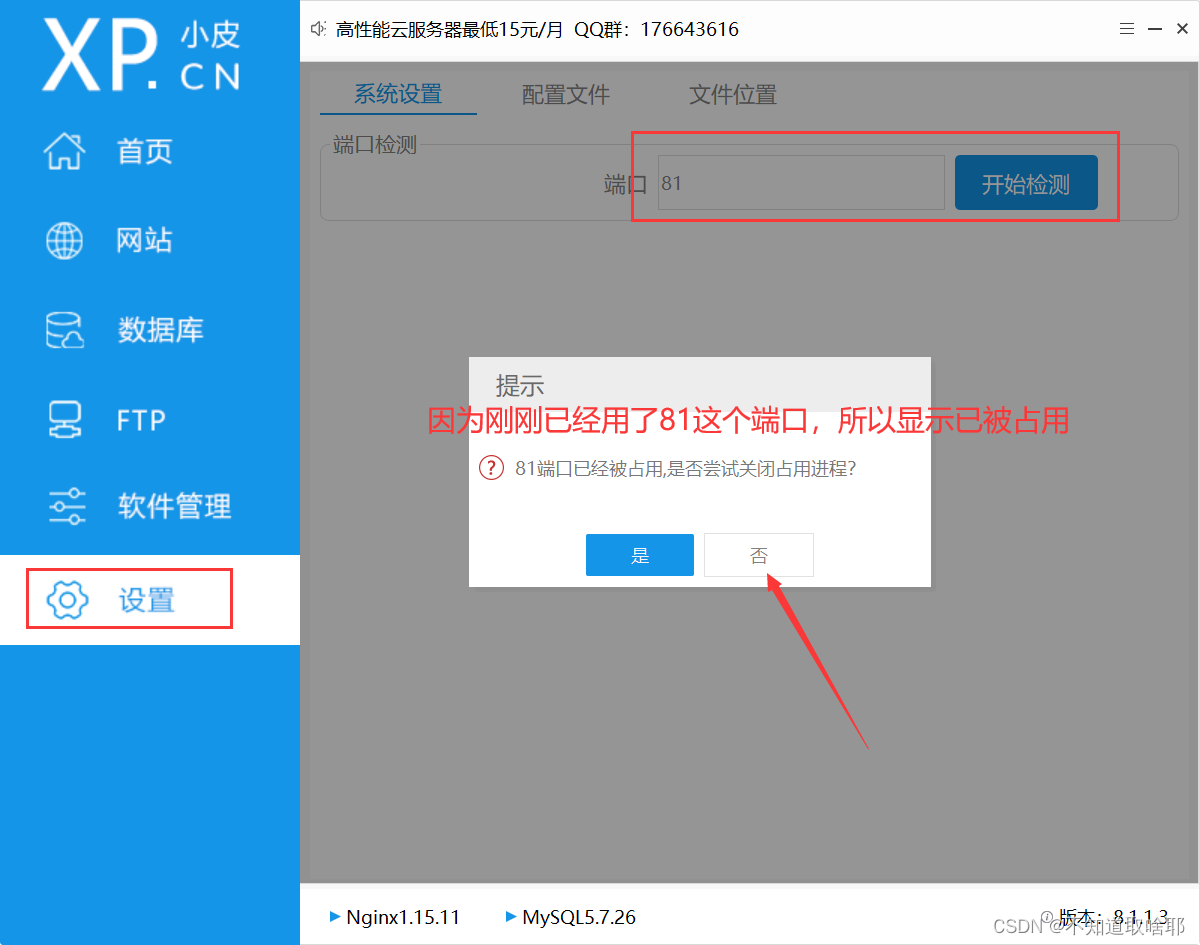
注:端口可能存在被占用的情况,这时我们可以在设置中查看没有被占用的端口号,然后在创建网站时选择该端口即可

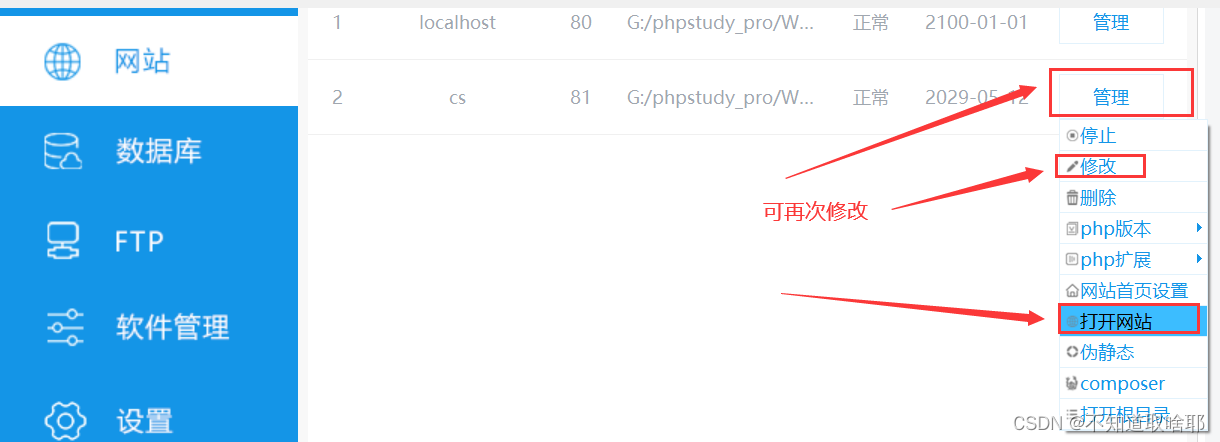
然后我们打开网站


也可以直接在网页中输入cs:81 也可以启动
cs ----> 网站域名
81 ---> 端口号
这时在WWW下的cs文件就生成了官方默认给我们的文件

可以把这些删除掉,放入我们写的网页(建议不删,因为容易因未知原因报错)
接下来我们来测试,放入我之前练习html+css时写的静态网页文件

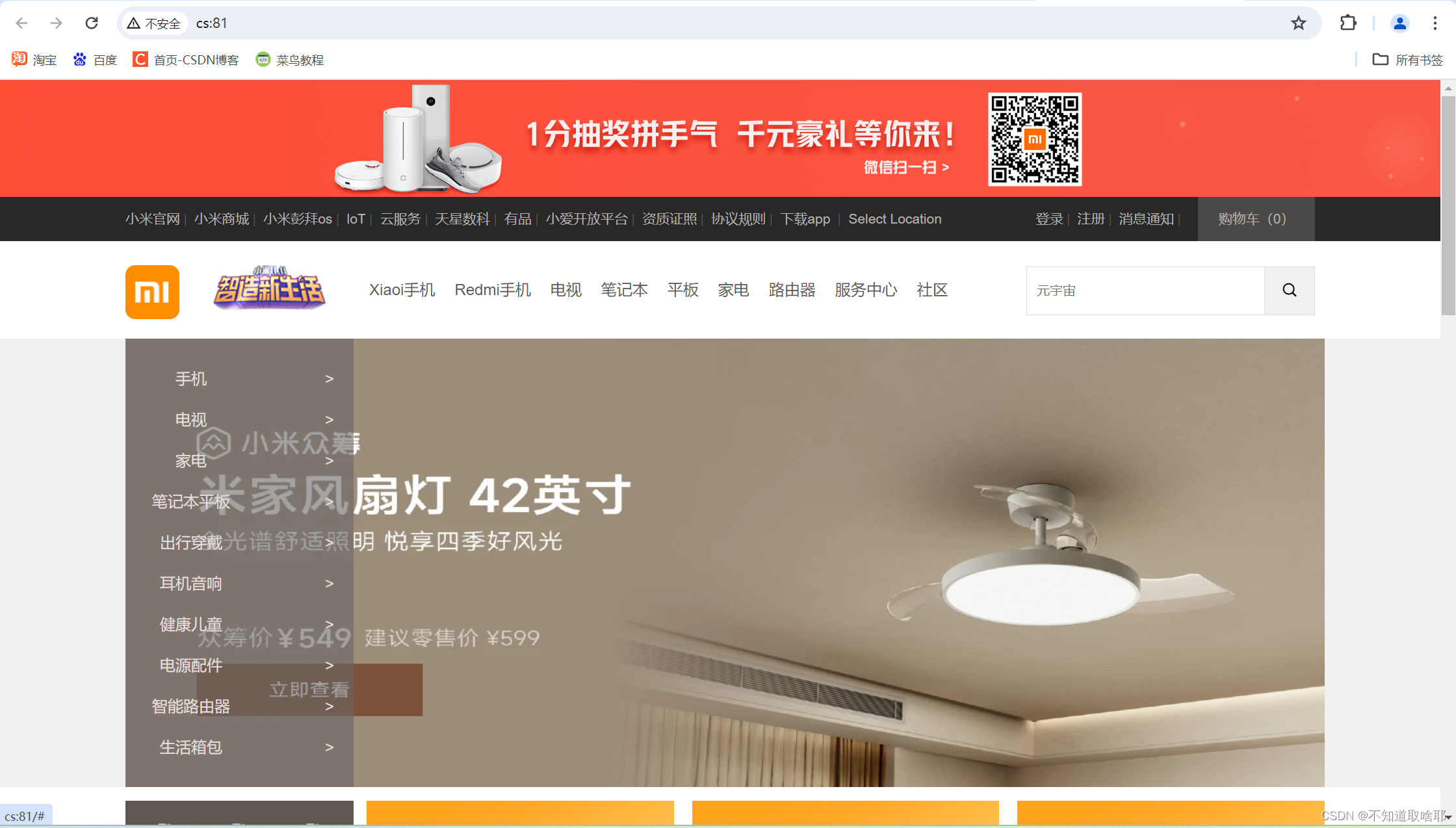
然后返回创建的网页,也就是cs:81该网站域名,点击左上角的刷新,就可以看到测试成功了

到这里,我们PHP环境就配置成功了,接下来就基于该环境下来编写一个简单的用户登录和注册的功能,涉及到前端和后端以及数据库的数据交互。
3. 用户登录和注册功能
3.1 思路
在写这个功能时,我们来理清一下大致思路
- 新用户需要注册,把注册时的数据如用户名,密码和邮箱存放在数据库中
- 已经注册过的用户可以直接登录,登录这里的用户名和密码需要和数据库中的数据进行验证,可以在php文件中写验证规则
- 验证用户名的唯一性,若用户名不存在,则不允许登录
- 用户名正确,若密码错误也不允许登录,密码存在后端的数据库中
接下来一步一步来实现具体的功能
3.2 准备阶段
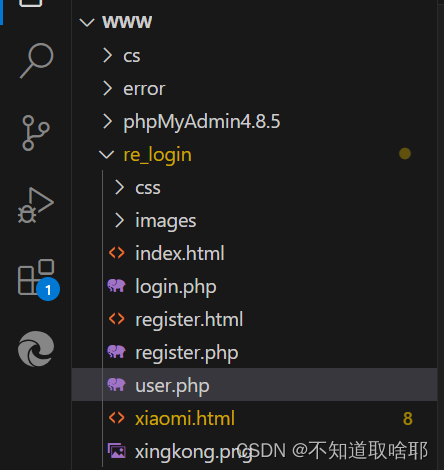
在phpstudy中新建一个网站,这里我建立了一个网站域名为 localhost ,端口号为 80 的网站,在该文件夹中新建一个名叫 re_login 的文件,然后拖动该文件在 VSCode 中打开,建立几个必要的文件,如下图:

index.html 为入口文件,这里主要编写前端登录页面
register.html 为跳转页面,是注册的前端的页面
login.php 用于验证用户登录时的数据验证,结合数据库的验证
register.php 对注册信息的验证,及操作数据库,把成功注册的数据保存到数据库中
xiaomi.html 为用户成功登录后显示的网页
3.3 前端部分
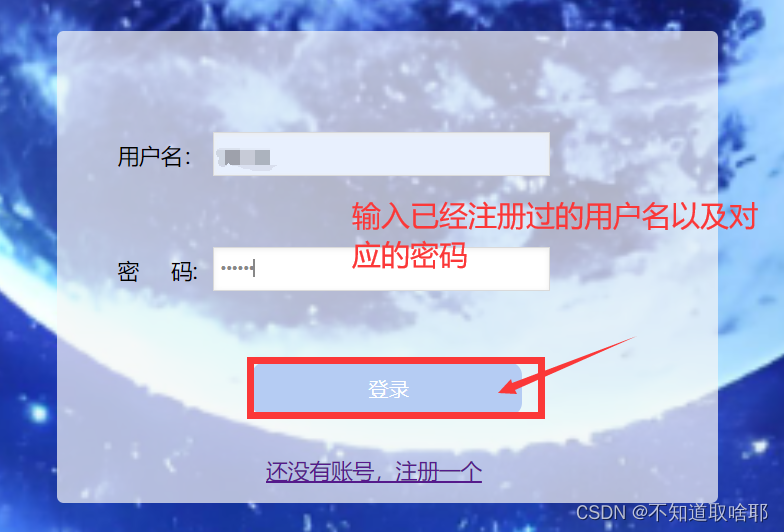
3.3.1 登录的前端页面
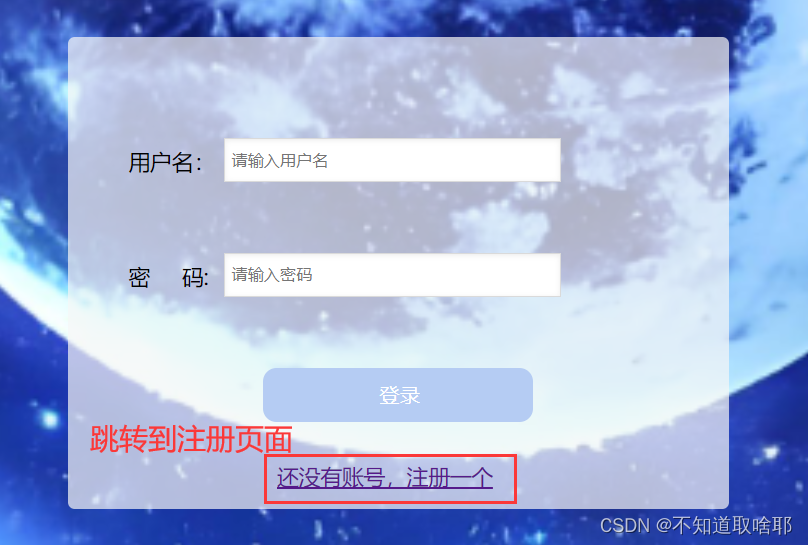
效果图如下:

代码如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>登录</title>
- <style>
- form{
- max-width: 400px;
- height: 300px;
- background-color: rgba(247, 247, 247, 0.7);
- border: 1 solid #E4E4E4;
- margin: 100px auto;
- color: black;
- border-radius: 5px;
- padding: 25px 45px;
- }
- body{
- background-repeat: no-repeat;
- background-image: url(xingkong.png);
- background-size: 100%;
- }
- div{
- width: 100%;
- height: 35px;
- line-height: 35px;
- margin-top: 50px;
- position: relative;
- }
- input{
- position: absolute;
- right: 80px;
- width: 60%;
- height: 25px;
- line-height: 25px;
- border: 1px solid #DADADA;
- color: #888;
- outline: none;
- font-size: 12px;
- padding: 3px 3px 3px 5px;
- box-shadow: inset 0 1px 4px #ECECEC;
- }
- input[type="submit"]{
- width: 50%;
- height: 40px;
- line-height: 15px;
- font-size: 15px;
- background-color: #b5ccf3;
- border: none;
- box-shadow: none;
- border-radius: 10px;
- color: #FFF;
- position: relative;
- top: 50px;
- left: 50%;
- transform: translateX(-50%);
- }
- input[type="submit"]:hover{
- cursor: pointer; /*手型*/
- background-color: rgb(139, 205, 246);
- }
- a{
- width: 180px;
- display: block;
- margin: 80px auto;
- }
- </style>
- </head>
- <body>
- <form action="./login.php" method="post">
- <div>
- <label for="name">用户名:</label>
- <input type="text" id="name" name="name" placeholder="请输入用户名" required>
- </div>
- <div>
- <label for="pass">密 码:</label>
- <input type="password" name="pass" id="pass" placeholder="请输入密码" required>
- </div>
- <input type="submit" name="login" value="登录">
- <a href="register.html">还没有账号,注册一个</a>
- </form>
- </body>
- </html>

代码解释:
- 因为实现的简单的页面,直接在当前头文件编写CSS代码就好了
- 建立一个form表单,用于提交数据进行验证
- action 提交的地址,提交到 login.php 中进行登录的验证,以 post 的方式发送数据
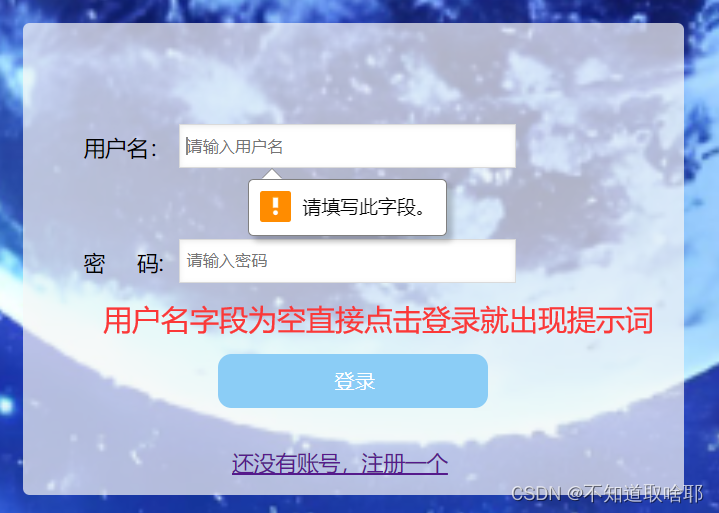
- 用户名和密码输入框中都添加了 required 属性,设置该字段不能为空(如下图)
- 给登录按钮设置标识“login”,方便后面获取

写完登录的前端代码之后,在网页中输入如下代码即可进入该页面(如上图登录页面)
http://localhost/re_login/register.html3.3.2 注册的前端页面
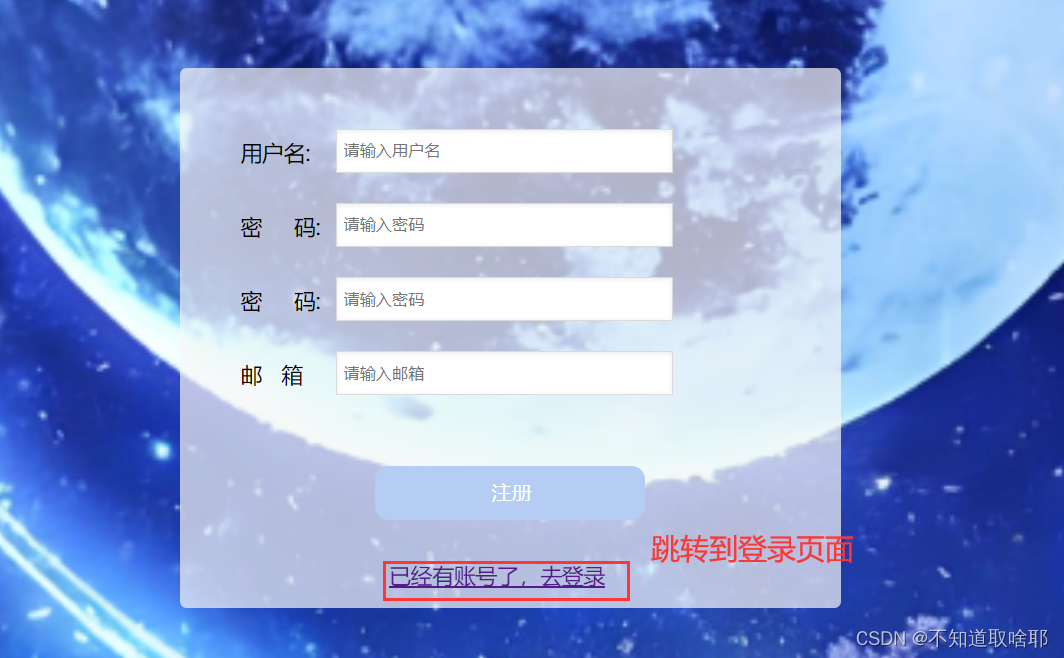
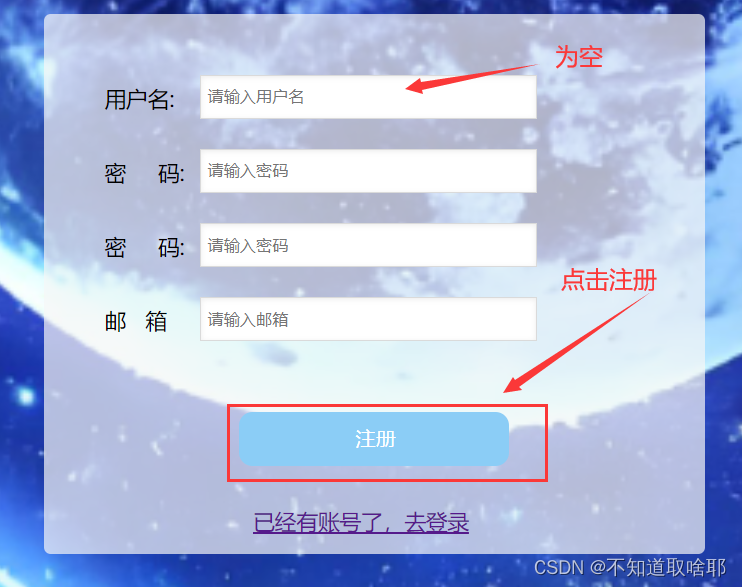
效果图如下:

代码如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>注册</title>
- <style>
- form{
- max-width: 400px;
- height: 350px;
- background-color: rgba(247, 247, 247, 0.7);
- border: 1 solid #E4E4E4;
- margin: 100px auto;
- color: black;
- border-radius: 5px;
- padding: 25px 45px;
- }
- body{
- background-repeat: no-repeat;
- background-image: url(xingkong.png);
- background-size: 100%;
- }
- div{
- width: 100%;
- height: 35px;
- line-height: 35px;
- margin-top: 20px;
- position: relative;
- }
- input{
- position: absolute;
- right: 80px;
- width: 60%;
- height: 25px;
- line-height: 25px;
- border: 1px solid #DADADA;
- color: #888;
- outline: none;
- font-size: 12px;
- padding: 3px 3px 3px 5px;
- box-shadow: inset 0 1px 4px #ECECEC;
- }
- input[type="submit"]{
- width: 50%;
- height: 40px;
- line-height: 15px;
- font-size: 15px;
- background-color: #b5ccf3;
- border: none;
- box-shadow: none;
- border-radius: 10px;
- color: #FFF;
- position: relative;
- top: 50px;
- left: 50%;
- transform: translateX(-50%);
- }
- input[type="submit"]:hover{
- cursor: pointer; /*手型*/
- background-color: rgb(139, 205, 246);
- }
- a{
- width: 180px;
- display: block;
- margin: 80px auto;
- }
- </style>
- </head>
- <body>
- <form action="register.php" method="post" novalidate>
- <div>
- <label for="name">用户名:</label>
- <input type="text" id="name" name="name" placeholder="请输入用户名" required>
- </div>
- <div>
- <label for="pass">密 码:</label>
- <input type="password" name="pass" id="pass" placeholder="请输入密码" required>
- </div>
- <div>
- <label for="qpass">密 码:</label>
- <input type="password" name="qpass" id="qpass" placeholder="请输入密码" required>
- </div>
- <div>
- <label for="email">邮 箱</label>
- <input type="email" id="email" name="email" placeholder="请输入邮箱" pattern="[^@]*@[^@]*[\.com$]" required>
- </div>
- <input type="submit" name="reg" value="注册">
- <a href="./index.html">已经有账号了,去登录</a>
- </form>
- </body>
- </html>

代码解释:
和登录页面差不多,就是多了确认密码和邮箱这两个输入框以及一些其他区别
- 与登录页面不同的是,在注册的 from 表单中,加了 novalidate 属性,该属性是去掉 from 表单自带的验证功能,防止数据卡在前端到不了后端进行验证
- 表单提交的地址是 register.php ,在该文件中编写代码对注册的数据进一步验证,以及把能正确注册的用户数据保存到数据库中,方便在登录时进行数据验证
- 其他基本与登录的代码含义大差不差
pattern 是自己写的验证规则,中括号中写正则表达式。pattern="[^@]*@[^@]*[\.com$]" 对邮箱的验证写规则,@符号的前后不能再出现@符号,而且必须以.com 为后缀,当然验证规则可以自己写,改一下正则表达式即可。
写完登录的前端代码之后,在网页中输入如下代码即可进入该页面(如上图登录页面)
http://localhost/re_login/register.html也可以点击 “还没有账号,注册一个” 这个超链接实现注册页面的跳转。
3.4 验证注册的数据
3.4.1 设置验证规则
到这里,我们就开始编写 php 代码了。在register.php 中编写 php 代码。
首先,我们把注册时传动过来的数据进行验证,注册时有用户名、密码、确认密码、邮箱这四个数据,可以使用 if 来进行规则验证。
(1)、注册时的用户名不能为空,可使用函数 empty()来检验数据是否为空。如果为空,则函数返回为真,if 语句成立,代表着用户名为空,则输入提示信息并且让程序结束掉、
$_POST 是预定义的变量,用于收集来自 method="post" 的表单中的值。
-
- if(empty($_POST["name"])){
- die("用户名不能为空!");
- }

跳转到register.php 文件去执行,输入提示信息

(2)、注册时的密码不能为小于6位数(可自行设定)。
- if(strlen($_POST["pass"]) < 6){
- die("密码不能小于6位!!");
- }
验证和用户名基本一致
(3)、验证两次密码输入是否一样。把 post 过来的数据进行 逻辑判断
- if($_POST["pass"] !== $_POST["qpass"]){
- die("两次输入的密码不一致!");
- }
(4)、验证邮箱的有效性
- if(!filter_var($_POST["email"],FILTER_VALIDATE_EMAIL)){
- die("请输入有效的邮箱格式!");
- }
filter_var() 函数通过指定的过滤器过滤一个变量。第一个参数是规定要过滤的变量,第二个参数是规定要使用的过滤器的 ID。FILTER_VALIDATE_EMAIL是把值作为 e-mail 地址来验证。如果函数返回真则是有效的email地址,验证通过
(5)、保护密码
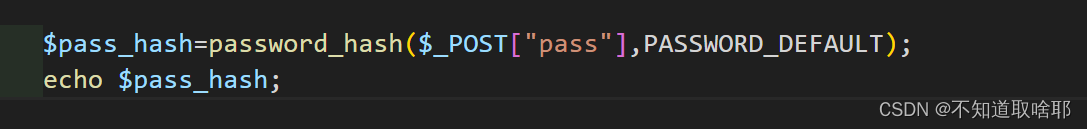
$pass_hash=password_hash($_POST["pass"],PASSWORD_DEFAULT);password_hash 函数是对密码进行加密的函数,形成一串没有规律、杂乱的字符串,保证了用户信息的安全性。PASSWORD_DEFAULT是一种加密规则。返回来的字符串用一个变量保存起来,方便后面传到数据库中
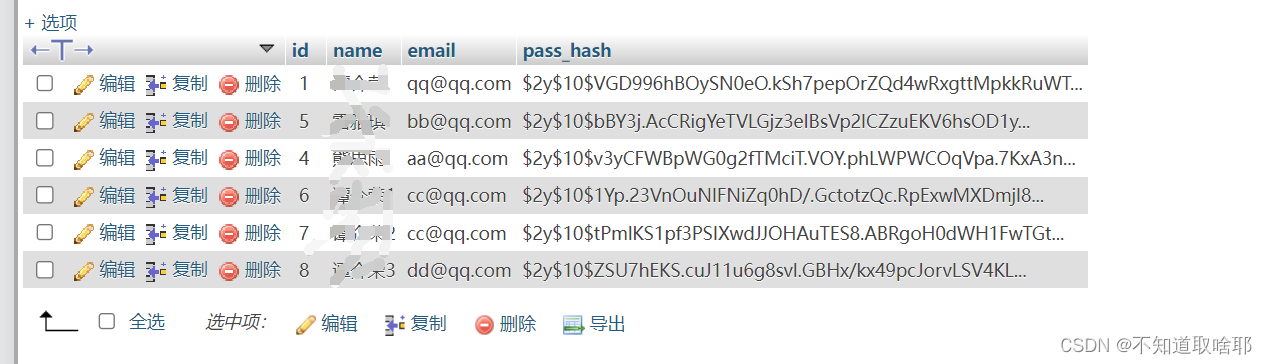
下图就是注册后,密码加密后显示的字符串


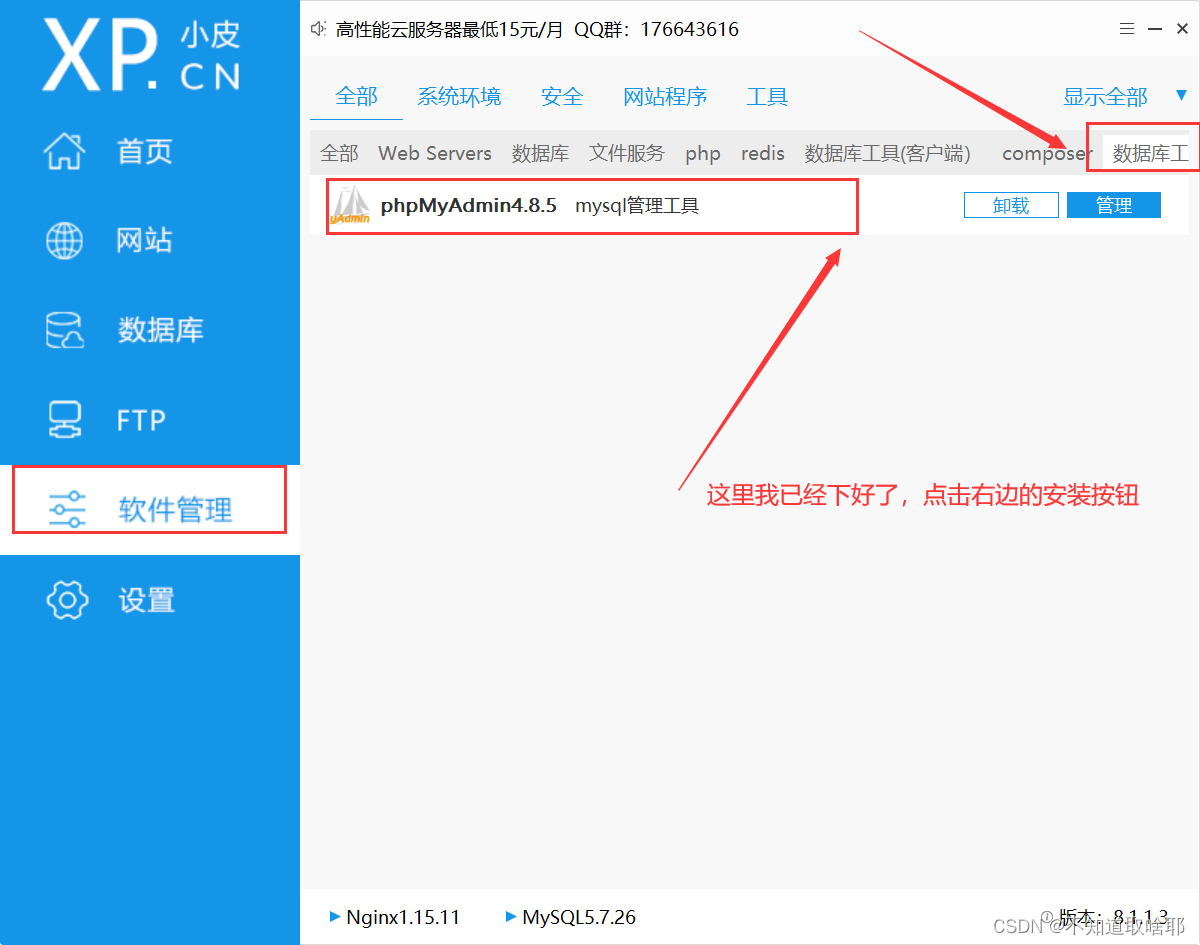
3.4.2 phpMyAdmin 管理数据库
使用数据库管理工具 phpMyAdmin 工具管理数据库。首先在 PHP 集成包中下载 phpMyAdmin 工具

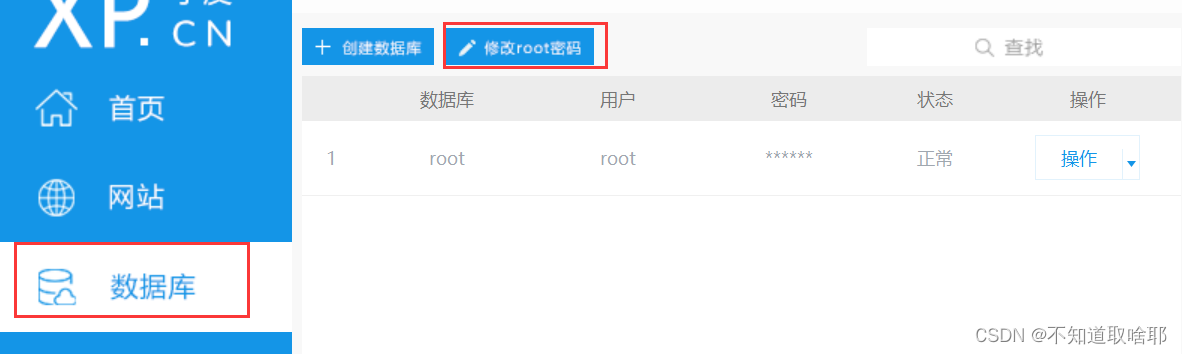
安装位置一般选择在 WWW 文件下。然后点击管理,就会跳出要登录的页面,用户名和密码默认是 root 就可以直接登录了。当然也可以修改密码,在数据库一栏中,点击修改密码再输入新密码即可

进入到数据库管理页面后,新建一个数据库,名字自拟,然后在该数据中新建一张表,用来存放用户注册的信息。然后点击右下角的保存即可

3.4.3 PHP 连接数据库
编写 PHP 代码来连接数据库
- $mysqli = new mysqli("localhost","root","root","lo_db");
- if($mysqli->connect_error){
- die("数据库连接错误:". $mysqli->connect_error);
- }
实例化一个数据库对象;localhost 为本地服务器上的数据库,第一个 root 是用户名,第二个 root 是密码,lo_db 是要连接的数据库名
mysqli->connect_error 是一个在 PHP 中使用对象范式的方式来检查 MySQLi 数据库连接时是否发生错误的函数。使用 if 语句来判断,返回值为假的话说明连接数据库失败,打印连接失败的原因(保证用户名和密码以及数据库名的正确性)
数据库连接成功后,还不能把信息往数据表里面存放。
3.4.4 保存注册的数据到数据库中
- $name = $_POST["name"];
- $mail = $_POST["email"];
-
- if(isset($_POST["reg"])){
- $sql = "INSERT INTO tuser (name,email,pass_hash) VALUES ('$name','$mail','$pass_hash')";
- $mysqli->query($sql);
- if($mysqli->affected_rows > 0){
- echo "<script>alert('注册成功!');history.go(-1);</script>";
- }
- }
- 声明两个变量用来保存用户名和密码,接着检测用户是否点击了注册这个按钮,如果点击的话就把能成功注册的数据传到数据表中。
- isset() 函数用于检测变量是否已设置并且非 NULL。
- sql 变量用来保存用户的信息,接着是 SQL 语句,向指定表(tuser)中添加对应的值
- $mysqli->query($sql) 执行 SQL 语句
- 用 affected_row 来判断是否新增了数据行,新增的话则表示注册成功,数据也成功存放到数据表中,并打印提示信息。
如下图是已经注册过的用户:

自此,注册的功能就实现好了。下面是注册功能 register.php 的完整代码
- <?php
- /* 判断用户名是否为空*/
- if(empty($_POST["name"])){
- die("用户名不能为空!");
- }
- /* 对密码进行规则验证*/
- if(strlen($_POST["pass"]) < 6){
- die("密码不能小于6位!!");
- }
- /* 判断输入的两次密码是否一致*/
- if($_POST["pass"] !== $_POST["qpass"]){
- die("两次输入的密码不一致!");
- }
- /* 验证邮箱的有效性*/
- if(!filter_var($_POST["email"],FILTER_VALIDATE_EMAIL)){
- die("请输入有效的邮箱格式!");
- }
- /* 对密码加密,保证数据的安全*/
- $pass_hash=password_hash($_POST["pass"],PASSWORD_DEFAULT);
- /* 保存用户的数据*/
- $name = $_POST["name"];
- $mail = $_POST["email"];
- /* 连接数据库*/
- $mysqli = new mysqli("localhost","root","root","lo_db");
- if($mysqli->connect_error){
- die("数据库连接错误:". $mysqli->connect_error);
- }
- /* 向数据表中传入用户的数据,方便后面对登录进行验证*/
- if(isset($_POST["reg"])){
- $sql = "INSERT INTO tuser (name,email,pass_hash) VALUES ('$name','$mail','$pass_hash')";
- $mysqli->query($sql);
- if($mysqli->affected_rows > 0){
- echo "<script>alert('注册成功!');history.go(-1);</script>";
- }
- }
-
-
-

3.5 登录验证
登录功能同样需要连接到数据库。我们直接把在写注册功能时连接数据库的代码拷贝过来即可
- $mysqli = new mysqli("localhost","root","root","lo_db");
- if($mysqli->connect_error){
- die("数据库连接错误:". $mysqli->connect_error);
- }
- $pass_hash=password_hash($_POST["pass"],PASSWORD_DEFAULT);
- $name = $_POST["name"];
这里只需要声明两个变量就行,一个用来保存用户名,一个用来保存登录的密码。接着来检查用户是否点击了登录这个按钮,和上面注册的代码差不多,用 if 来判断,如果用户点击了登录这个按钮,就写一个 sql 语句,然后用 query 函数发送数据到数据库中去执行,再用 fetch_assoc 函数返回一个结果集,用一个变量来保存这个结果集,代码如下:
- if(isset($_POST["login"])){
- $sql = "SELECT pass_hash FROM tuser WHERE name='$name'";
- $res =$mysqli->query($sql)->fetch_assoc();
- }
接着来判断返回的这个结果值是否为真,为真则在数据库中找到当前用户输入的用户名在数据库中是否存在,不存在则结束进程,并打印提示信息:“用户不存在”;若输入的用户名存在则进一步判断输入的密码是否正确。我们一下就可以想到可以用 if-else 来进行写
代码如下:
- if($res){
- if(password_verify($_POST["pass"],$res["pass_hash"])){
- echo "<script>alert('登录成功!') ;window.location.href='xiaomi.html';</script>";
- }else{
- echo "<script>alert('密码错误!');history.go(-1);</script>";
- }
- }else{
- echo "<script>alert('用户不存在!');history.go(-1);</script>";
- }
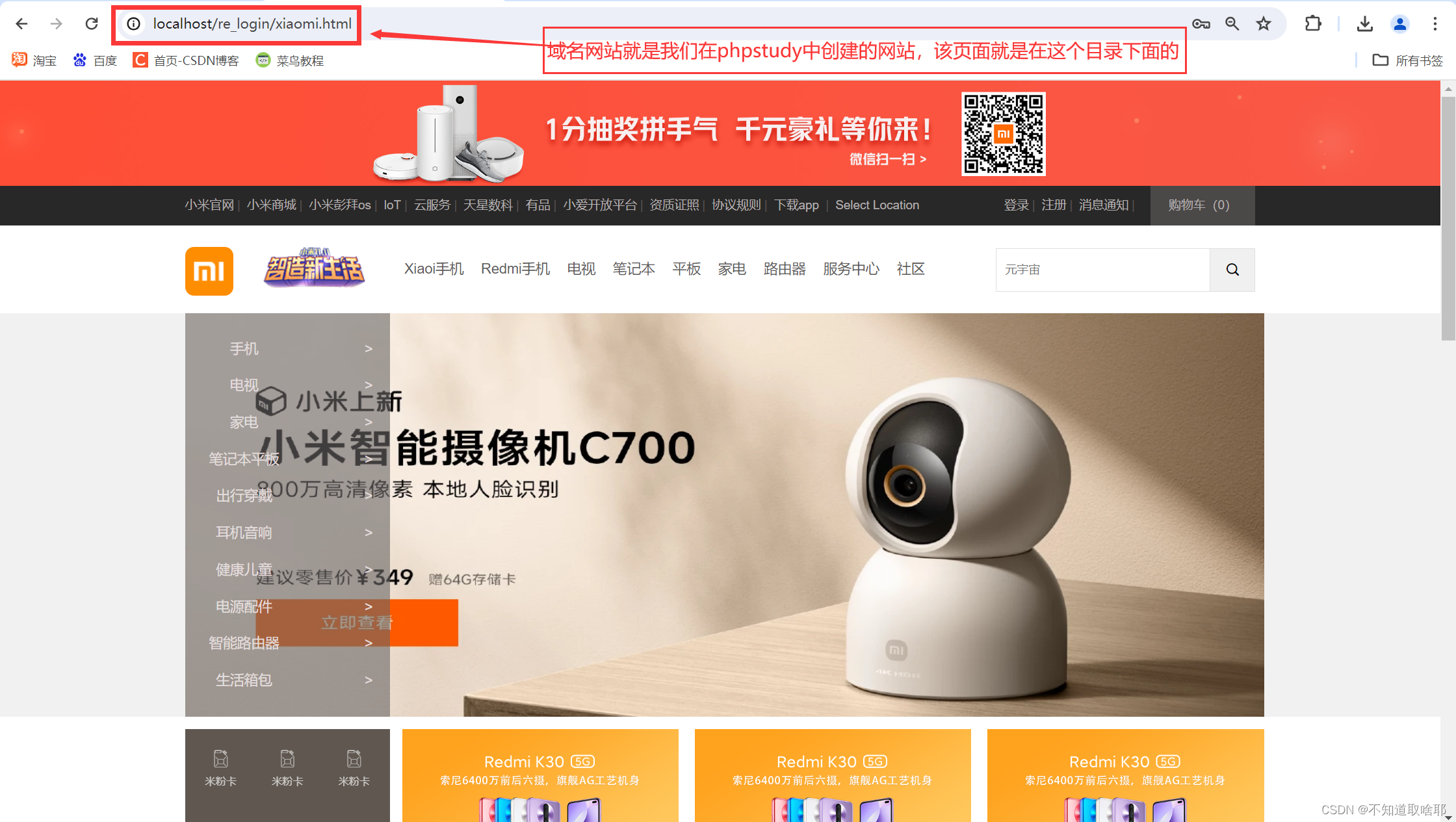
password_verify($_POST["pass"],$res["pass_hash")----password_verify() 函数用于验证密码是否和散列值匹配。pass_hash 是我们在注册时把密码变成一个散列值存放在数据库中,password_verify() 函数则用来验证本次输入的密码映射成的散列值和在数据库中密码的散列值是否相等,相同则表示登录成功,跳转到 xiaomi.html 页面(该页面是本人联系HTML+CSS 写的,用来测试登录成功的页面,大家可以放入其他自己写的网页来进行测试)
ps:上面这个 if 语句其实可以放在判断用户是否点击登录按钮的 if 语句中,意思就是要是用户连登录按钮都没点,也没必要验证其他的东西,$res 的值必然为空
下面是完整的登录验证 PHP 代码:
- <?php
- /* 连接数据库*/
- $mysqli = new mysqli("localhost","root","root","lo_db");
- if($mysqli->connect_error){
- die("数据库连接错误:". $mysqli->connect_error);
- }
- $pass_hash=password_hash($_POST["pass"],PASSWORD_DEFAULT);
- $name = $_POST["name"];
- /* 判断用户是否点击了登录按钮*/
- if(isset($_POST["login"])){
- $sql = "SELECT pass_hash FROM tuser WHERE name='$name'";
- $res =$mysqli->query($sql)->fetch_assoc();
- /**登录验证 */
- if($res){
- if(password_verify($_POST["pass"],$res["pass_hash"])){
- echo "<script>alert('登录成功!') ;window.location.href='xiaomi.html';</script>";
- }else{
- echo "<script>alert('密码错误!');history.go(-1);</script>";
- }
- }else{
- echo "<script>alert('用户不存在!');history.go(-1);</script>";
- }
- }




到这里,整个php环境下写登录注册功能的过程就已经结束了,我上传了本篇实例的一些资源包,如果能帮到和我一样的新手小白,我会非常开心!该案例非常适合新手练习,也欢迎大佬们看到错误或者不妥的地方能批评指正。
资源包链接:链接:https://pan.baidu.com/s/1HhW0VV4rU60eiab0UsnYYw?pwd=1689
提取码:1689
案例教学参教视频:
【跟师兄做一个注册登录功能~~前端部分-哔哩哔哩】 https://b23.tv/CNHvTeT
【跟师兄做一个注册登录功能~~后端部分-哔哩哔哩】 https://b23.tv/CYgKSDf
总结
该案例结合了前端+后端+数据库来实现的用户登录和注册功能,利用的是PHP集成包工具来搭建环境,在此环境之下实现。也可以利用 JavaWeb 来实现该功能,当然这比本博客介绍的实现方法偏难,大家可以去尝试一下,今后我也会去学到
我在搭建 PHP 环境的时候出现了很多的错误,一开始尝试不用 phpMyAdmin 来管理数据库,尝试用数据库可视化工具—— navicat 来建立数据库,然后在 PHPstudy 中建立数据库,编写php来连接数据库,但是后面遇到了各种各样的错误,什么数据库密码不正确,数据库不存在,还有无法连接数据库(1045-access denied ...)、服务名无效等;甚至后面我重装了mysql服务,后面还是觉得用 phpMyAmind 更香,大家遇到什么问题的话多去搜搜,只有去搜了才能解决问题(没解决更焦虑)
最后,每篇一言:世上无难事,只怕有心人。


