热门标签
热门文章
- 1Linux下如何设置系统定时任务_linux 怎么定时任务每30秒
- 2linux中的ip命令_linux ip link
- 3基于cpolar的macOS的内网穿透_cpolar 内网穿透原理
- 4SLAM---初识SLAM_slam技术
- 5新手微商如何快速成为引流高手?
- 6Linux中NFS的配置和使用_linux nfs
- 7九州未来十二周年丨聚力同行,奔赴智能新未来
- 8【数据结构】—— 二叉树(C)_二叉树模型c是什么意思啊
- 97月,一个新方向爆了,70k很稳......
- 10Spring MVC学习笔记之Spring MVC组件HandlerAdapter_handlerfunctionadapter类是做什么
当前位置: article > 正文
前端VUE【实战】—— antd tree树形控件进行增删改查父子节点_前端 树状图可增删改
作者:神奇cpp | 2024-07-30 10:43:27
赞
踩
前端 树状图可增删改
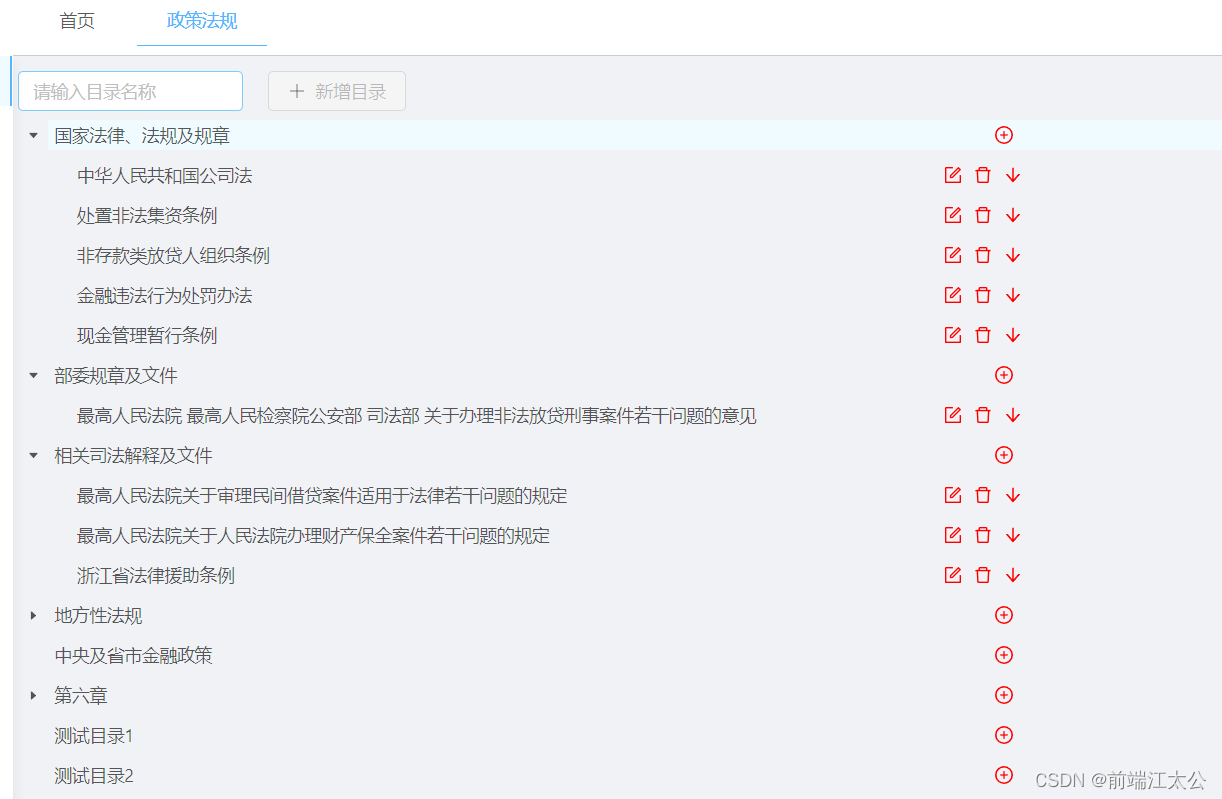
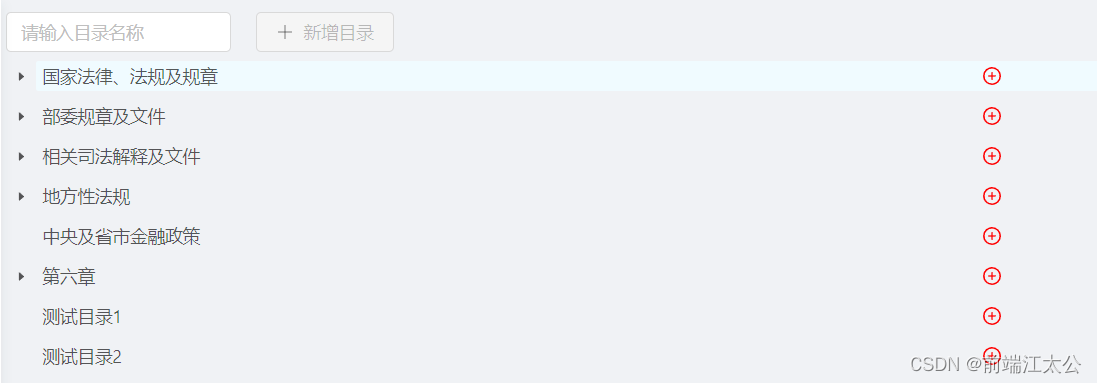
具体的效果图如下:


直接上代码
vue组件
<a-input placeholder=“请输入目录名称” v-model=“addValue” @change=“inChange()” />
<a-button
type=“primary”
style=“margin-left:20px”
icon=“plus”
@click=“onAdd”
:disabled=“disabled”
新增目录
{ { item.name }}
方法
data() {
return {
policie
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/神奇cpp/article/detail/903355
推荐阅读
相关标签




