热门标签
热门文章
- 1力扣416. 分割等和子集(java 动态规划)_分割等和子集java
- 2《机器学习实战》读书笔记2:K-近邻(kNN)算法 & 源码分析_k近邻算法源码
- 3AI大模型应用入门实战与进阶:AI大模型在自然语言处理中的应用_ai大模型 文本摘要
- 4Flink学习之旅:(二)构建Flink demo工程并提交到集群执行
- 5通过ROS控制真实机械臂(3)---Gazebo配合Rviz 仿真机械臂_ros机械臂案例
- 6图数据库neo4j-community-3.5.35创建多个数据库_neo4j创建多个数据库实例
- 7[Web安全]文件上传漏洞及绕过基础详解+实操-转载_文件上传漏洞绕过
- 8def __init__(self)和def __init__(self, 参数1,参数2,···,参数n)的用法详解
- 9spark提交任务命令_spark-submit
- 10itms-services协议,不通过AppStore,直接安装IOS应用程序_不通过appstore itms-services 更新
当前位置: article > 正文
微信小程序开发 json配置文件详解导航栏设置 tabbar设置,主题颜色设置_在index.json中如何设置导航条
作者:秋刀鱼在做梦 | 2024-06-24 01:34:55
赞
踩
在index.json中如何设置导航条
微信小程序开发
.json文件
微信小程序中一个重要的文件就是 ** json** 文件。 分别为全局配置文件app.json和pages页面下的json文件。
app.json
app.json文件主要配置的是整个小程序的导航栏,tabbar,主题等,并且pages中的每一个界面也要在app.json中声明,不声明则页面无效。
主要代码如下:
{ "pages": [ "pages/index/index", "pages/category/category", "pages/goods_list/goods_list", "pages/goods_detail/goods_detail", "pages/cart/cart" ], "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#1cb329", "navigationBarTitleText": "微信小程序", "navigationBarTextStyle": "white" }, "style": "v2", "tabBar": { "color": "#999", "selectedColor": "#ff2d4a", "backgroundColor": "#fafafa", "position": "bottom", "borderStyle": "black", "list": [ { "pagePath": "pages/index/index", "text": "首页", "iconPath": "icons/home.png", "selectedIconPath": "icons/home-o.png" }, { "pagePath": "pages/category/category", "text": "分类", "iconPath": "icons/category.png", "selectedIconPath": "icons/category-o.png" }, { "pagePath": "pages/forum/forum", "text": "论坛", "iconPath": "icons/luntan_uc.png", "selectedIconPath": "icons/luntan_c.png" }, { "pagePath": "pages/cart/cart", "text": "购物车", "iconPath": "icons/cart.png", "selectedIconPath": "icons/Cart-o.png" }, { "pagePath": "pages/user/user", "text": "我的", "iconPath": "icons/my.png", "selectedIconPath": "icons/my-o.png" } ] }, "sitemapLocation": "sitemap.json" }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
代码分段解释
"pages": [
"pages/index/index",
"pages/category/category",
"pages/goods_list/goods_list",
"pages/goods_detail/goods_detail",
"pages/cart/cart"
],
- 1
- 2
- 3
- 4
- 5
- 6
- 7
pages 中意思很明显,声明pages中的界面。在新建一个界面时可直接在开放工具的app.json的pages中写目录,保存后自动生成界面的四个基本文件。
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#1cb329",
"navigationBarTitleText": "微信小程序",
"navigationBarTextStyle": "white"
}
- 1
- 2
- 3
- 4
- 5
- 6
window中的内容设置的导航栏的属性,风格,导航栏背景色,文字,文字颜色等。
"tabBar": {
"color": "#999",
"selectedColor": "#ff2d4a",
"backgroundColor": "#fafafa",
"position": "bottom",
"borderStyle": "black",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "icons/home.png",
"selectedIconPath": "icons/home-o.png"
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
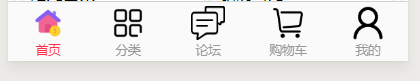
tabBar 设置的就是底部导航栏的属性。如图:

直接看代码应该能看懂。
pages目录下文件的json文件
pages目录下json文件配置的功能基本相同。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/秋刀鱼在做梦/article/detail/751272
推荐阅读
相关标签



