- 1ROS2与gazebo联合仿真自定义机械臂(ros2_control)_ros2中gazebo仿真机械臂
- 2git rebase与git merge图文详解(一文看懂区别)_git rebase 和git merge的区别
- 3只需三步,开发文心一言应用帮你建立情感纽带!_文心一言的provider url是啥
- 4Kerberos安全认证-连载10-Hive Kerberos 安全配置及访问_idea连接 kerberos 认证的hiveserver2_hive kerberos认证
- 5区块链行业陷入困境,破局之路在何方?
- 6MySQL的执行计划详解(Explain)_mysql解释执行
- 7软件测试一天是如何过的:摸鱼六个钟,关机,一天工资到手_测试工程师清闲的时候干什么
- 8idea远程操作hdfs Hadoop、Caused by: java.net.ConnectException: Connection refused: no further informati_idea connection refused: no further information
- 9AI消除 bug ,彻底了实现了“bug-free"?_ai 如何降低系统bug 工单
- 10DAPP开发-共识的作用
pnpm 安装后 node_modules 是什么结构?为什么 webpack 不识别 pnpm 安装的包?_we have issues in lots of applications because web
赞
踩
本篇研究:使用 pnpm 安装依赖时,node_modules 下是什么结构
回顾
npm@3 之前:依赖树

缺点:
- frequently packages were creating too deep dependency trees, which caused long directory paths issue on Windows
- packages were copy pasted several times when they were required in different dependencies
npm@3 和 yarn:扁平化

缺点:
- modules can access packages they don’t depend on
- the algorithm of flattening a dependency tree is pretty complex
测试 pnpm 效果
yalc
为了方便看效果,我打算自己建几个 npm 包测试。
我并不想真的发布 npm 包,所以使用 yalc 模拟。折腾了一番,成功用yalc 发布、安装 lib 后,发现自己的行为很愚蠢。。。因为使用这个 lib 时,要用 yalc add xxx 来安装,安装的逻辑是 yalc 的逻辑,不是 pnpm 的。所以这种方法不能测试出 pnpm 安装包的效果!STUPID!!!
还是老实发布 lib 吧
publish library
参考《在 npm 上发布包 npm publish》,创建三个包 a b c并发布,依赖关系为:a依赖b,b依赖c,c无依赖
test-project
新建文件夹 test-project,npm init -y
安装 a pnpm i lilytest-lib-a:

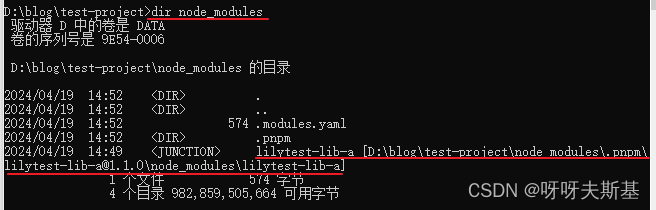
以 node_modules/lilytest-lib-a 为例说明。它是一个链接,真实路径为 .pnpm/lilytest-lib-a@1.1.0/node_modules/lilytest-lib-a。使用 dir 可以看到:

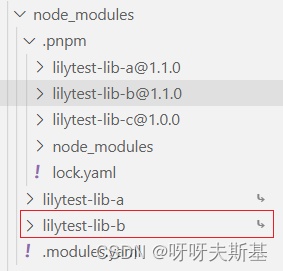
安装 a 和 b:

和之前相比,只多了 node_modules/lilytest-lib-b,链接到 .pnpm/lilytest-lib-b@1.1.0/node_modules/lilytest-lib-b
总结
结合官网说明,总结一下 pnpm 的安装流程:
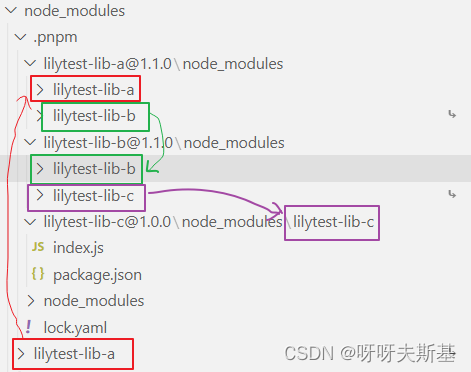
第一步:在 .pnpm 下安装真实依赖
在 .pnpm 下安装所有 package,无论直接、间接、间间接、间间间接、间间间…接的。放在.pnpm/<name>@<version>/node_modules/<name>中。这些是 node_modules 下唯一的“真实”文件
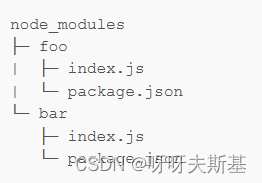
解释一下:为什么最后还要多套一层 node_modules?
- allow packages to import themselves.
fooshould be able torequire('foo/package.json')orimport * as package from "foo/package.json". - avoid circular symlinks. Dependencies of packages are placed in the same folder in which the dependent packages are. For Node.js it doesn’t make a difference whether dependencies are inside the package’s node_modules or in any other node_modules in the parent directories.
第二步:在 .pnpm 下链接依赖
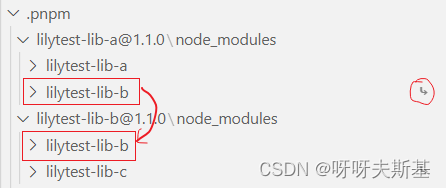
比如,将 .pnpm/a/node_modules 下的 b 链接到 .pnpm/b/node_modules/b:
将 .pnpm/b/node_modules 下的 c 链接到 .pnpm/c/node_modules/c:

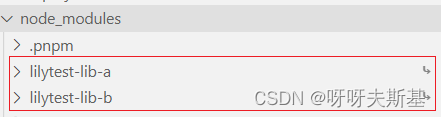
第三步:在 node_modules 下链接直接依赖
将 node_modules 下的 a 和 b 链接到 .pnpm 下对应位置

参考阅读:
old-school webpack
本篇文章的起因就是 webpack 不认 pnpm 的路径,终于说回这个问题了。
webpack Problems with pnpm and the way loaders are resolved
We have issues in lots of applications because webpack can’t resolve packages in the node_modules created by pnpm. I think it is because webpack doesn’t resolve dependencies the way Node does. Node resolves requires from the real path of a module. That is why the symlink approach pnpm uses works with all Node apps. However, it seems to confuse webpack and some other tools like browserify and eslint.


