- 1Python GUI编程:深入探索现代GUI库及其创新应用_python 现代gui
- 2git 轻松上手(四)git stash 的妙用_stash the changes
- 3Android Studio 翻译插件Translation的安装_android studio translation 怎么设置
- 4收集22种开源Vue模板和主题框架「干货」_vue 模板
- 5自然语言处理(NLP)技术的详细介绍_nlp技术
- 62024全网最全网络安全(自学)学习路线!整理了一个月!_网安学习路线
- 7表单自动生成器form-create介绍:可以通过 JSON 生成具有动态渲染、数据收集、验证和提交功能的表单生成器
- 8mac Typora源码修改_typora 源码
- 9零基础学会用Airtest-Selenium对Firefox进行自动化测试_selenium驱动firefox
- 10React-Webpack5-TypeScript打造工程化多页面应用_react多页面应用搭建
工具配置-如何在NextCloud私有云盘安装的olnyOffice插件中添加中文字体支持实践操作..._nextcloud office字体
赞
踩
关注「WeiyiGeek」公众号
设为「特别关注」每天带你玩转网络安全运维、应用开发、物联网IOT学习!

本章目录:NextCloud之olnyOffice添加中文字体实践
原文地址:https://blog.weiyigeek.top/2020/5-28-588.html
首发地址:
工具配置-如何在NextCloud私有云盘安装的olnyOffice插件中添加中文字体支持实践操作
1.NextCloud之olnyOffice添加中文字体实践
描述: 在NextCloud安装好olnyOffice插件后,打开示例word文档会发现其没有中文相关的字体,这对于处理企业内部共享办公文档使用中文字体来说是不行,所通过本章帮助遇到相同问题的朋友解决olnyoffice中没有中文字体的问题。
大致流程:
-
1、安装 Docker (在前面已经讲解, 参考地址: https://blog.weiyigeek.top/2019/5-3-455.html#0x01-Docker-安装实践 )
-
2、部署 Onlyoffice (NextCloud与Onlyoffice在前面已经讲解, 参考地址: https://blog.weiyigeek.top/2020/5-22-100.html#2-Docker安装-推荐)
-
3、删除 Onlyoffice 自带字体 (本节从此处开始实践)
-
4、将修改好的字体cp到容器 (或者直接映射到容器custom目录中)
-
5、在容器下执行/usr/bin/documentserver-generate-allfonts.sh
实践流程:
-
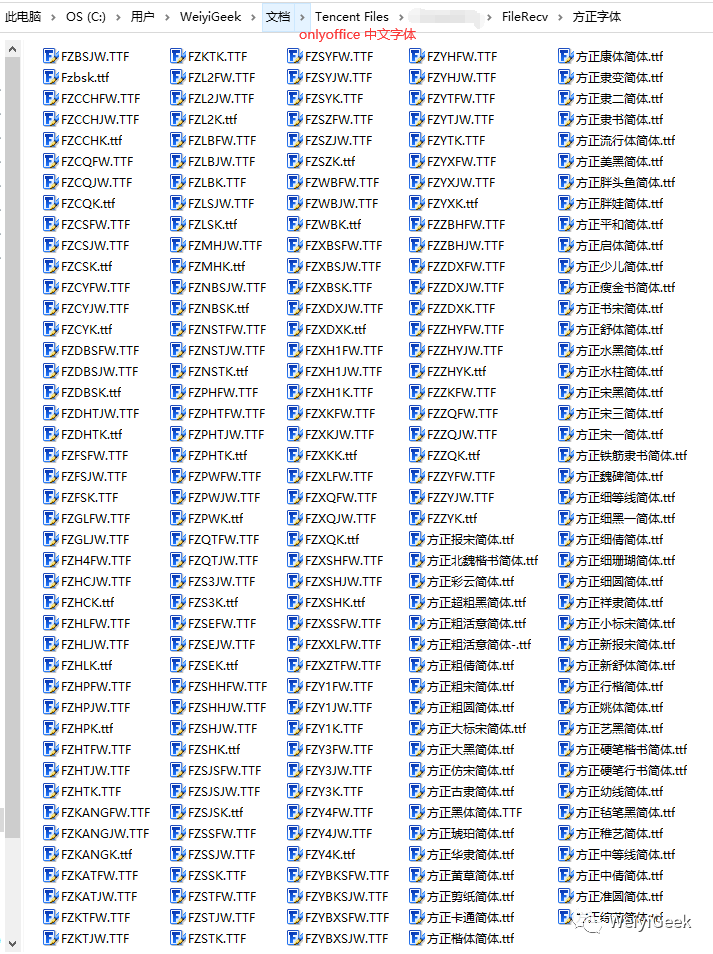
Step 1.准备文档需要用到的中文字体,此处我已经准备好了办公文档所需的中文方正字体,如需下载地址: https://share.weiyigeek.top/f/36158960-649385450-ac6168 (网盘密码回复【onlyoffice中文字体】即获得, 回复地址:https://weiyigeek.top/wechat.html?key=onlyoffice中文字体 )

-
Step 2.下载完成后上传到部署onlyoffice服务器中,此处我放置在
/app/onlyoffice/front/目录之中.
- cd /app/onlyoffice/front/ && ls
- FZBSJW.TTF FZDHTJW.TTF FZHTJW.TTF FZLSK.ttf FZS3JW.TTF FZSTK.TTF FZXH1K.TTF FZY3FW.TTF FZYXK.ttf 方正中等线简体.ttf 方正少儿简体.ttf 方正祥隶简体.ttf 方正艺黑简体.ttf
- Fzbsk.ttf FZDHTK.ttf FZHTK.TTF FZMHJW.TTF FZS3K.ttf FZSYFW.TTF FZXKFW.TTF FZY3JW.TTF FZZBHFW.TTF 方正书宋简体.ttf 方正平和简体.ttf 方正稚艺简体.ttf 方正行楷简体.ttf
- FZCCHFW.TTF FZFSFW.TTF FZKANGFW.TTF FZMHK.ttf FZSEFW.TTF FZSYJW.TTF FZXKJW.TTF FZY3K.TTF FZZBHJW.TTF 方正仿宋简体.ttf 方正幼线简体.ttf 方正粗倩简体.ttf 方正超粗黑简体.ttf
- FZCCHJW.TTF FZFSJW.TTF FZKANGJW.TTF FZNBSJW.TTF FZSEJW.TTF FZSYK.TTF FZXKK.ttf FZY4FW.TTF FZZDXFW.TTF 方正准圆简体.ttf 方正康体简体.ttf 方正粗圆简体.ttf 方正铁筋隶书简体.ttf
- FZCCHK.ttf FZFSK.TTF FZKANGK.ttf FZNBSK.ttf FZSEK.ttf FZSZFW.TTF FZXLFW.TTF FZY4JW.TTF FZZDXJW.TTF 方正剪纸简体.ttf 方正彩云简体.ttf 方正粗宋简体.ttf 方正隶书简体.ttf
- FZCQFW.TTF FZGLFW.TTF FZKATFW.TTF FZNSTFW.TTF FZSHHFW.TTF FZSZJW.TTF FZXQFW.TTF FZY4K.ttf FZZDXK.TTF 方正北魏楷书简体.ttf 方正报宋简体.ttf 方正粗活意简体-.ttf 方正隶二简体.ttf
- FZCQJW.TTF FZGLJW.TTF FZKATJW.TTF FZNSTJW.TTF FZSHHJW.TTF FZSZK.ttf FZXQJW.TTF FZYBKSFW.TTF FZZHYFW.TTF 方正华隶简体.ttf 方正新报宋简体.ttf 方正粗活意简体.ttf 方正隶变简体.ttf
- FZCQK.ttf FZH4FW.TTF FZKTFW.TTF FZNSTK.ttf FZSHJW.TTF FZWBFW.TTF FZXQK.ttf FZYBKSJW.TTF FZZHYJW.TTF 方正卡通简体.ttf 方正新舒体简体.ttf 方正细倩简体.ttf 方正魏碑简体.ttf
- FZCSFW.TTF FZHCJW.TTF FZKTJW.TTF FZPHFW.TTF FZSHK.ttf FZWBJW.TTF FZXSHFW.TTF FZYBXSFW.TTF FZZHYK.ttf 方正古隶简体.ttf 方正楷体简体.ttf 方正细圆简体.ttf 方正黄草简体.ttf
- FZCSJW.TTF FZHCK.ttf FZKTK.TTF FZPHTFW.TTF FZSJSFW.TTF FZWBK.ttf FZXSHJW.TTF FZYBXSJW.TTF FZZKFW.TTF 方正启体简体.ttf 方正毡笔黑简体.ttf 方正细珊瑚简体.ttf 方正黑体简体.TTF
- FZCSK.ttf FZHLFW.TTF FZL2FW.TTF FZPHTJW.TTF FZSJSJW.TTF FZXBSFW.TTF FZXSHK.ttf FZYHFW.TTF FZZQFW.TTF 方正大标宋简体.ttf 方正水柱简体.ttf 方正细等线简体.ttf
- FZCYFW.TTF FZHLJW.TTF FZL2JW.TTF FZPHTK.ttf FZSJSK.ttf FZXBSJW.TTF FZXSSFW.TTF FZYHJW.TTF FZZQJW.TTF 方正大黑简体.ttf 方正水黑简体.ttf 方正细黑一简体.ttf
- FZCYJW.TTF FZHLK.ttf FZL2K.ttf FZPWFW.TTF FZSSFW.TTF FZXBSK.TTF FZXXLFW.TTF FZYTFW.TTF FZZQK.ttf 方正姚体简体.ttf 方正流行体简体.ttf 方正综艺简体.ttf
- FZCYK.ttf FZHPFW.TTF FZLBFW.TTF FZPWJW.TTF FZSSJW.TTF FZXDXJW.TTF FZXZTFW.TTF FZYTJW.TTF FZZYFW.TTF 方正宋一简体.ttf 方正琥珀简体.ttf 方正美黑简体.ttf
- FZDBSFW.TTF FZHPJW.TTF FZLBJW.TTF FZPWK.ttf FZSSK.TTF FZXDXK.ttf FZY1FW.TTF FZYTK.TTF FZZYJW.TTF 方正宋三简体.ttf 方正瘦金书简体.ttf 方正胖头鱼简体.ttf
- FZDBSJW.TTF FZHPK.ttf FZLBK.TTF FZQTFW.TTF FZSTFW.TTF FZXH1FW.TTF FZY1JW.TTF FZYXFW.TTF FZZYK.ttf 方正宋黑简体.ttf 方正硬笔楷书简体.ttf 方正胖娃简体.ttf
- FZDBSK.ttf FZHTFW.TTF FZLSJW.TTF FZQTJW.TTF FZSTJW.TTF FZXH1JW.TTF FZY1K.TTF FZYXJW.TTF 方正中倩简体.ttf 方正小标宋简体.ttf 方正硬笔行书简体.ttf 方正舒体简体.ttf
-
Step 3.此处onlyoffice是采用docker部署的所以我们需要进入到容器内部shell中,删除自带的一些没有字体,为中文字体腾出位置。
- $ docker ps | grep "onlyoffice"
- 45a356ff9fce onlyoffice/documentserver "/app/ds/run-documen…" 2 months ago Up 2 months 0.0.0.0:9000->80/tcp, :::9000->80/tcp, 0.0.0.0:9001->443/tcp, :::9001->443/tcp onlyoffice
-
-
- $ docker exec -it 45a356ff9fce bash
-
-
- # 容器内部Shell终端
- $ rm -rf /var/www/onlyoffice/documentserver/core-fonts/*
- $ cd /usr/share/fonts/truetype && ls
- custom msttcorefonts liberation dejavu
- $ rm -rf liberation/ dejavu/
-
Step 4.复制我准备的中文字体到onlyoffice容器的
/usr/share/fonts/truetype/custom目录。
- cd /app/onlyoffice/front
- docker cp 方正黑体简体.TTF onlyoffice:/usr/share/fonts/truetype/custom
- docker cp 方正楷体简体.ttf onlyoffice:/usr/share/fonts/truetype/custom
- docker cp 方正仿宋简体.ttf onlyoffice:/usr/share/fonts/truetype/custom
- docker cp 方正小标宋简体.ttf onlyoffice:/usr/share/fonts/truetype/custom
- docker cp 方正大标宋简体.ttf onlyoffice:/usr/share/fonts/truetype/custom
- docker cp FZKANGFW.TTF onlyoffice:/usr/share/fonts/truetype/custom
- docker cp FZLSJW.TTF onlyoffice:/usr/share/fonts/truetype/custom
- docker cp FZPWJW.TTF onlyoffice:/usr/share/fonts/truetype/custom
- docker cp FZXQJW.TTF onlyoffice:/usr/share/fonts/truetype/custom
- docker cp FZZHYK.ttf onlyoffice:/usr/share/fonts/truetype/custom
-
Step 5.当复制完成后我们又要重新进入onlyoffice容器中,执行
/usr/bin/documentserver-generate-allfonts.sh命令生成onlyoffice可用字体。
- $ /usr/bin/documentserver-generate-allfonts.sh
- Generating AllFonts.js, please wait...Done
- Generating presentation themes, please wait...Done
- ds:docservice: stopped
- ds:docservice: started
- ds:converter: stopped
- ds:converter: started
-
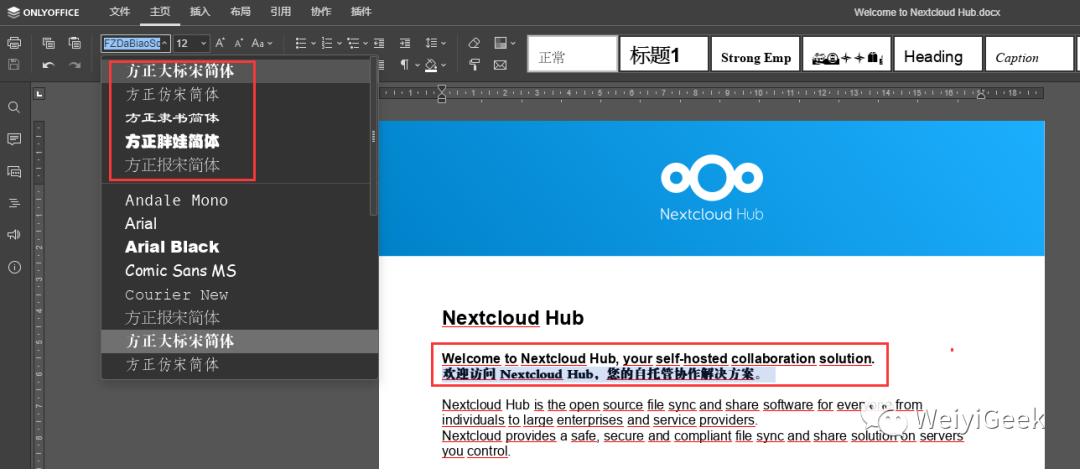
Step 6.之后我们便可访问nextcloud网页端进行验证是否支持我们导入的中文字体,例如:

至此完毕!
本文至此完毕,更多技术文章,尽情期待下一章节!
原文地址: https://blog.weiyigeek.top/2020/5-28-588.html
 往期相关文章
往期相关文章
如何在 Kubernetes 中进行 ingress-nginx 配置优化以及HTTP请求速率限制
如何配置Kubernetes仪表板dashboard支持http方式并使用ingress-nginx代理访问实践
Kubernetes中Ingress-nginx如何获取真实客户端IP?防止X-Forwarded-For伪造
企业运维实践-Nginx使用geoip2模块并利用MaxMind的GeoIP2数据库实现处理不同国家或城市的访问最佳实践指南
运维实践-最新Nginx二进制构建编译lua-nginx-module动态链接Lua脚本访问Redis数据库读取静态资源隐式展现
工作效率-十五分钟让你快速入门学习Markdown语法到精通排版实践(备忘录)
运维实践-使用WebP Server Go无缝转换图片为Google的webp格式让你网站访问加载速度飞起来
企业运维实践-如何在K8S集群环境Gitlab+Jenkins+Jmeter+Grafana技术中实现自动化分布压力测试数据展示
如何使用Grafana+Loki+Promtail日志聚合系统针对Kubernetes集群中Pods应用日志采集搜索展示
还不会部署高可用的kubernetes集群?企业DevOps实践之使用kubeadm方式安装高可用k8s集群v1.23.7

欢迎各位志同道合的朋友一起学习交流,如文章有误请在下方留下您宝贵的经验知识,个人邮箱地址【master#weiyigeek.top】或者个人公众号【WeiyiGeek】联系我。
更多文章来源于【WeiyiGeek Blog 个人博客 - 为了能到远方,脚下的每一步都不能少 】
个人主页: 【 https://weiyigeek.top】
博客地址: 【 https://blog.weiyigeek.top 】

专栏书写不易,如果您觉得这个专栏还不错的,请给这篇专栏 【点个赞、投个币、收个藏、关个注,转个发,留个言】(人间六大情),这将对我的肯定,谢谢!。
-
echo "【点个赞】,动动你那粗壮的拇指或者芊芊玉手,亲!"
-
printf("%s", "【投个币】,万水千山总是情,投个硬币行不行,亲!")
-
fmt.Printf("【收个藏】,阅后即焚不吃灰,亲!")
-
console.info("【转个发】,让更多的志同道合的朋友一起学习交流,亲!")
-
System.out.println("【关个注】,后续浏览查看不迷路哟,亲!")
-
cout << "【留个言】,文章写得好不好、有没有错误,一定要留言哟,亲! " << endl;

更多网络安全、系统运维、应用开发、物联网实战、全栈文章,尽在【个人博客 - https://blog.weiyigeek.top】站点,谢谢支持!
帅哥、美女、大佬们点个【赞+在看】吧!
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


