- 1yolo v5显示中文标签乱码解决_yolo检测标签乱码与只显示编号
- 2JAVA项目【仿牛客网面试总结】【分章节】_仿牛客网面试笔记
- 3使用Qt Creator进行代码分析_qt 代码分析
- 4Unknown host ‘dl.google.com‘. You may need to adjust the proxy settings in
- 5def __init__(self)和def __init__(self, 参数1,参数2,···,参数n)的用法详解
- 6vue中如何使用富文本详细讲解_vue 富文本
- 7高中毕业从汽修转行自学Python,月薪翻了三倍,我有一份转行秘籍分享给你_高中毕业自学python
- 8python类型转换方法_Numpy数据类型转换astype,dtype的方法
- 9Java关键字大冒险:深入浅出地理解Java的精髓
- 10啥移动硬盘格式能更好兼容Windows和Mac系统 NTFS格式苹果电脑不能修改 paragon ntfs for mac激活码_mac os 和windows系统都能用的硬盘格式
Git & GitHub纯新手入门教程
赞
踩
参考视频:
Github 新手够用指南 | 全程演示&个人找项目技巧放送_哔哩哔哩_bilibili
40 分钟学会 Git | 日常开发全程大放送&个搭配GitHub_哔哩哔哩_bilibili(重点!)
目录
Git和GitHub分别是什么
Git是一个运行在电脑上的版本控制软件(保存代码各个阶段历史记录的变更)
GitHub是基于 Git 这个版本控制软件打造的网站
Git的三个概念
- 提交 commit:把代码的变化以提交为单位记录下来,当代码修改出问题时,可以回滚到以前某一正确的状态
- 仓库 repository:即文件夹。仓库对应的文件夹里代码的变更会被git给控制、记录下来,每一次提交都是针对仓库进行的
- 分支 branch:根据不同的人和不同的需求,在当前的代码中开辟不同的分支,各写各的互不影响,最后再合起来,为不同开发者分工协作带来便利
(1)提交commit:
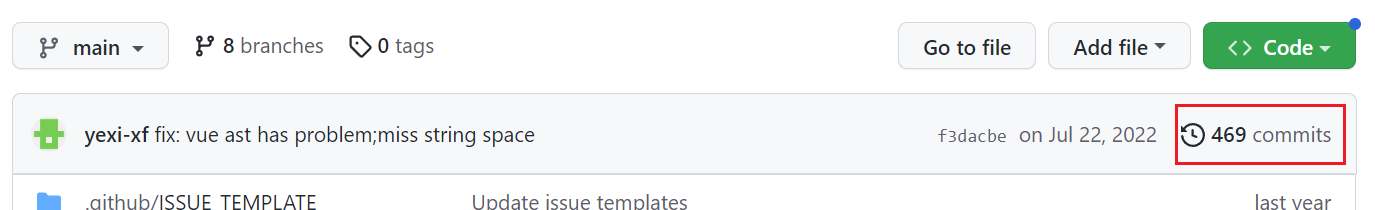
通过commits可以回溯项目的迭代过程:


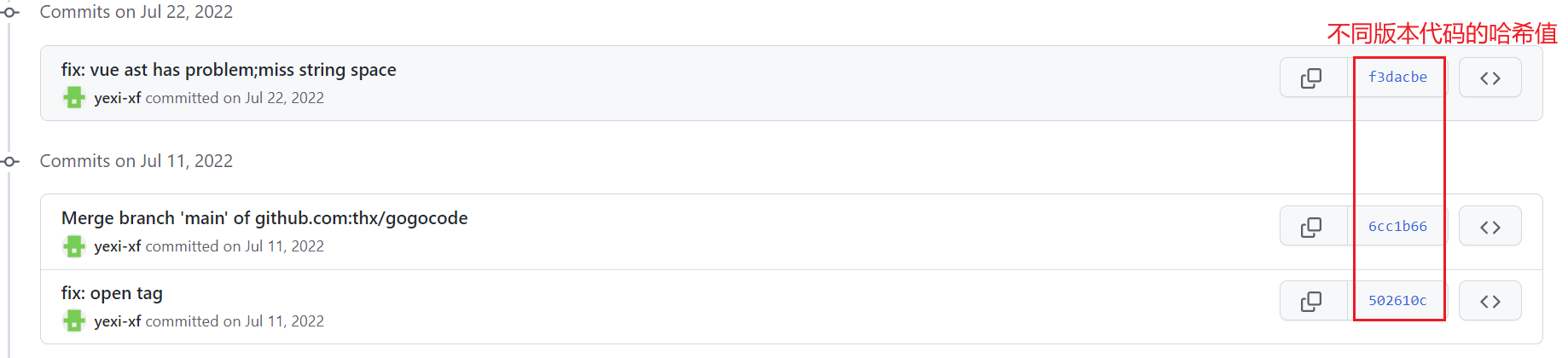
对应着不同代码的修改
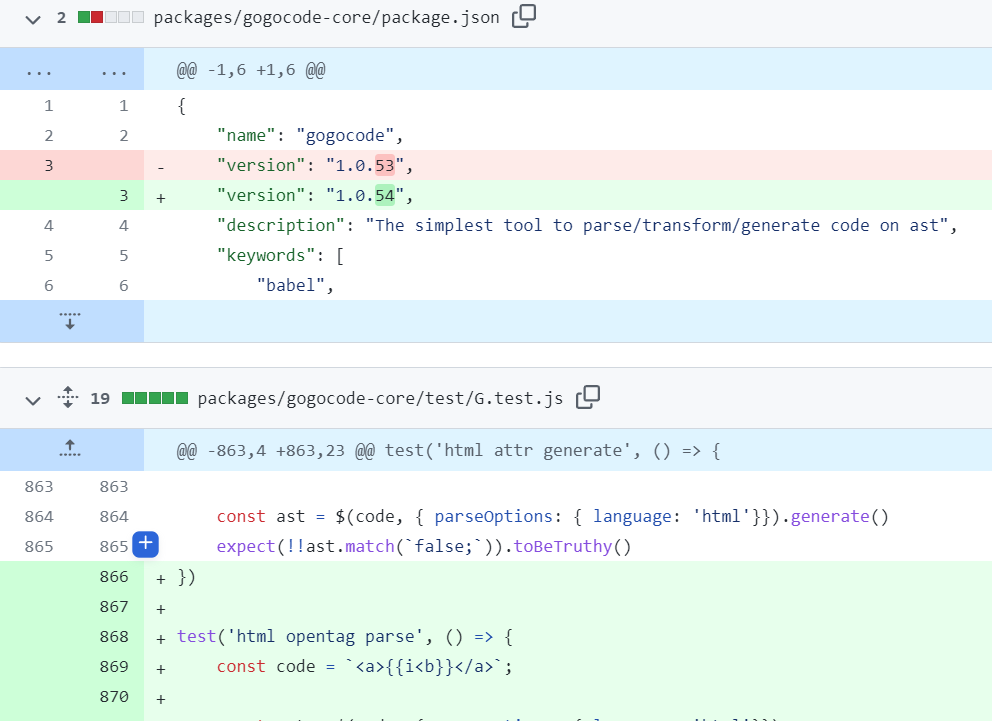
点击某一版本代码的哈希值:

红色代表删除的代码,绿色代表本次新改的代码,白色代表没有修改的代码
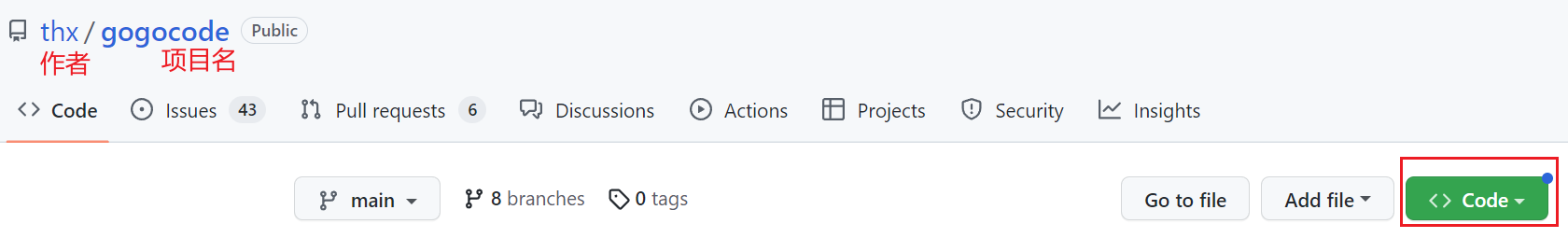
(2)仓库repository:
一个页面就代表一个仓库,readme.md就是该仓库的说明文档
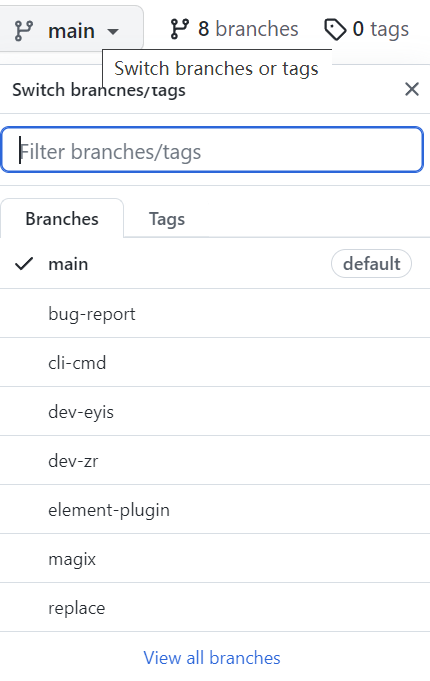
(3)分支branch:
主分支叫main/master。一般一个分支对应一个功能,最后都会合到主分支下

GitHub
-
git的仓库一般是在本地初始化的
-
GitHub是托管仓库的一个网站,可以共享代码
看别人的GitHub项目
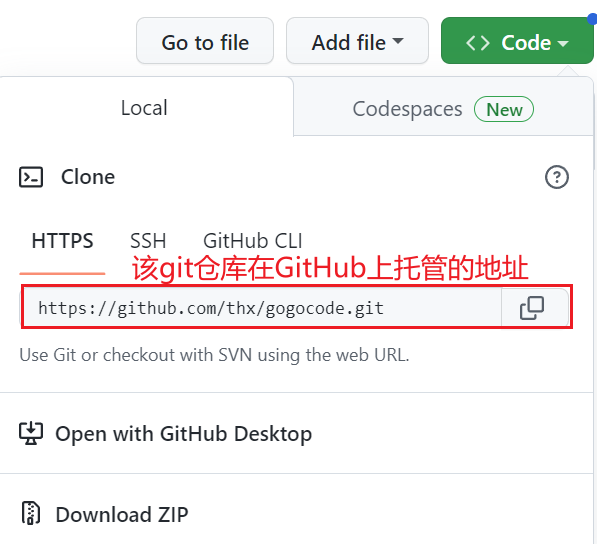
(1)git clone:把代码拉到本机


通过该地址可以远程拉取到这个仓库,步骤:新建一个文件夹(想要保存这个项目的文件夹),在该文件夹内右键 - Git Bash Here,输入以下命令:
-
- git clone xxx.git(即复制的地址)
拉取到本地后,进入clone到本地的项目文件夹 - 右键 - 通过VSCode打开,即可浏览该项目
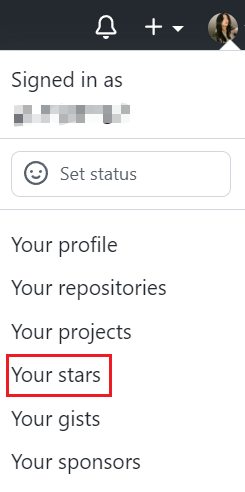
(2)Star:类似于本地的收藏夹

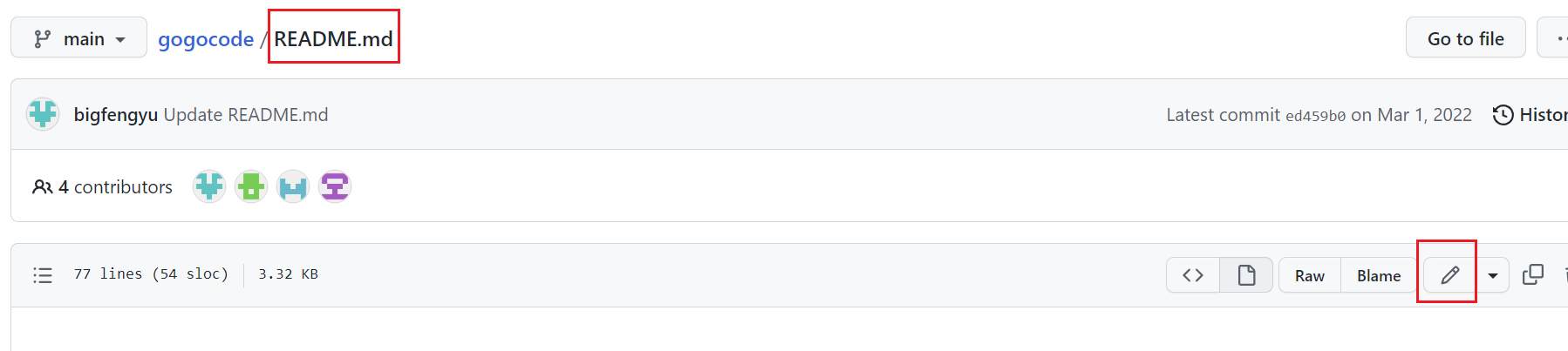
(3)readme.md:编辑 readme.md(Markdown语法)

(4)LICENSE:若是MIT License,只要保留原作者的一些版权信息在源码里,就可以无限制使用,不用付费
(5)issues:相当于项目的论坛,可以提问题(new issues,支持Markdown的语法)。问题有两种状态:open(还没回复)/ closed(已解决)
找开源项目(推荐网站)
(1)掘金社区:https://juejin.cn/
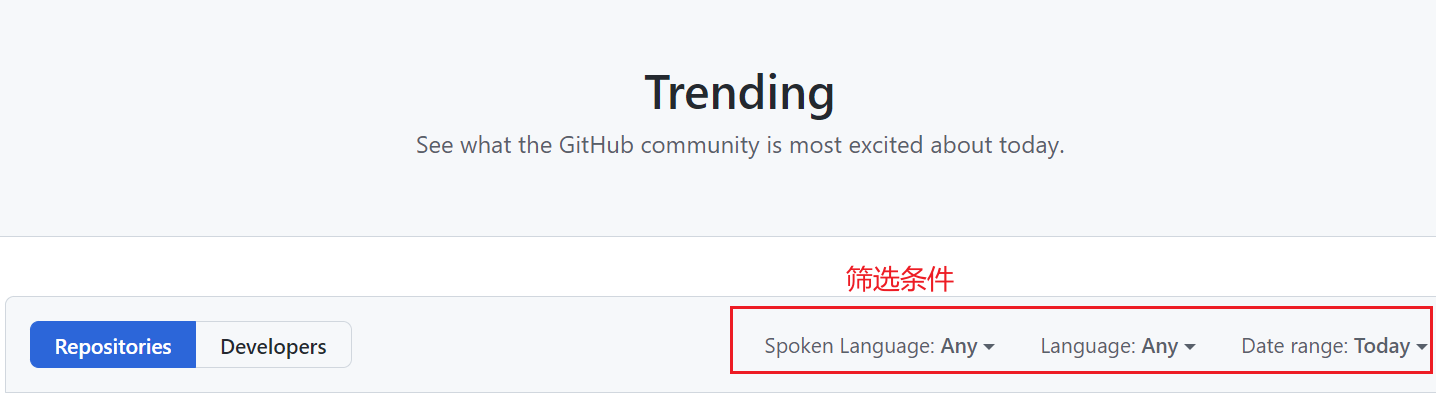
(2)Trending repositories on GitHub today · GitHub

(3)

(4)

(5)(前端领域)

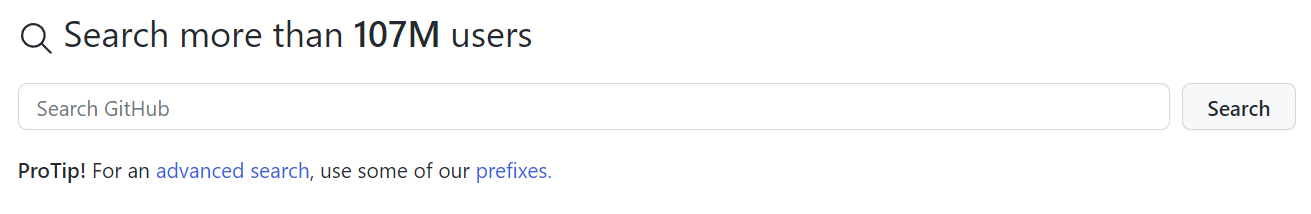
特殊的查找资源小技巧
https://github.com/search?q=&type=

高级命令
常用前缀后缀:
-
找百科大全 awesome xxx(想了解的技术的名字)
-
找某技术的例子/项目 xxx sample
-
找空项目架子(环境配置好的) xxx starter / xxx boilerplate
-
找教程 xxx tutorial
回顾Git的三大概念
-
提交commit:git可以把一个人乃至多个人代码的变更以提交的形式做一个存储,可以方便进行无限的后悔,找回历史的记录。提交是针对git仓库进行的
-
仓库repository:项目的文件夹
-
分支branch:可以根据不同的人或不同的需求在代码中开辟不同的分支,为不同项目或不同开发者并行时做了一个隔离
先安装VSCode,再安装Git
git的基本操作:
-
如何建立仓库
-
如何提交
-
如何进行分支的处理和合并
如何初始化仓库
(1)git clone下载和download zip下载的区别?
前者下载下来会多一个隐藏的文件夹.git
download zip后下载解压得到的是【文件夹】,而git clone下来的是【仓库】,【文件夹】要通过git初始化后才能变成【仓库】
(2)如何将文件夹初始化为仓库?
在download zip并解压后的文件夹里:右键 - git bash here,输入
-
- git init
初始化后就变成一个仓库了,此时才能以提交为概念进行后悔
.git文件保存了仓库所有的历史记录,谨慎删
提交
第一次提交
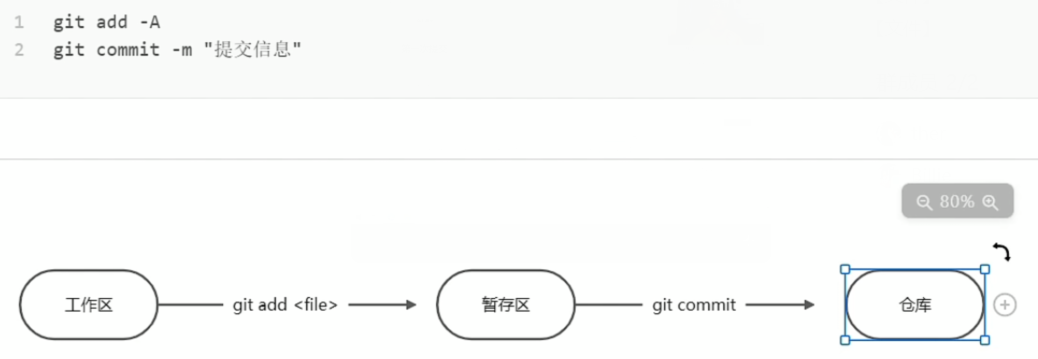
提交到仓库需要:工作区 —> 暂存区 —> 仓库
现在已有的代码文件都在工作区(对应着文件夹里的代码),想要这些文件被git记录到,需要全部提交到仓库,再增加/删除/改动时,git才能进行对比或回滚
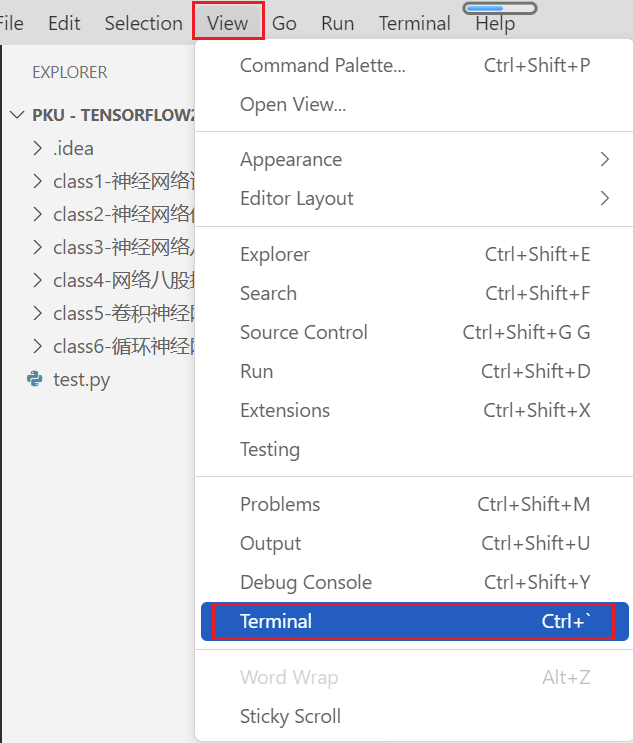
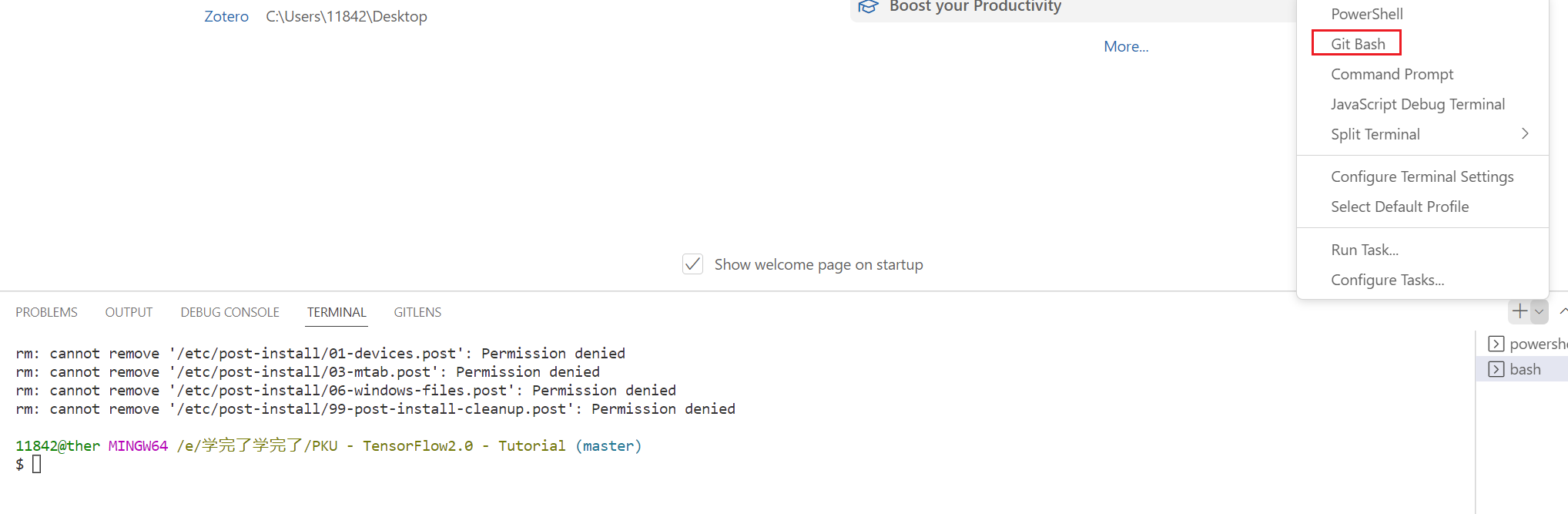
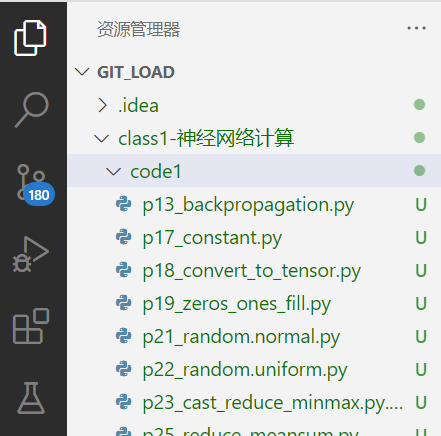
在刚刚初始化好的(git init命令)git仓库(文件夹)里 - 右键 - 用VSCode打开,同时打开git bash here的终端,如图:



文件都变绿是因为VSCode发现这是一个仓库,而这些文件都没有被提交到仓库,还在工作区
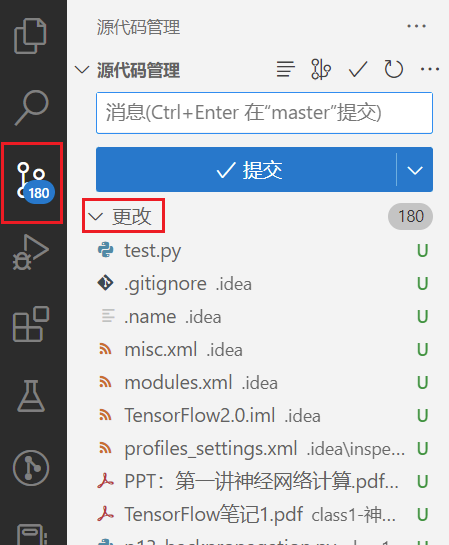
打开源代码管理,可以看到以上文件都在更改下面:

U的意思是:会和Git已有的东西进行比较,把本次的变化标注出来,如果是U代表是完全新增的文件。由于之前是个空仓库,所以这里所有的文件后都有U
方法一:命令

-
- git add -A # 要把所有的文件都加入暂存区

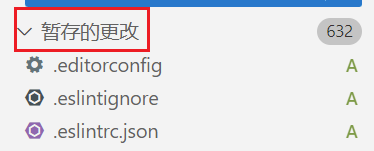
执行后,发现所有文件都从 更改 —> 暂存的更改(文件进入暂存区)
再执行以下命令,文件从暂存区 —> 仓库(按照提示输入邮箱和用户名)
-
- git commit -m "first commit" # 对本次提交命名
-
- # 若提示认证问题,先输入下面两句,再commit
- git config --global user.email "xxx"
- git config --global user.name "xxx"
-
- git commit -m "first commit" # 对本次提交命名
方法二:图形化界面
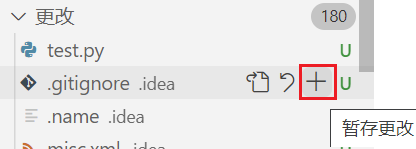
点“+”即可把文件从工作区 —>暂存区:

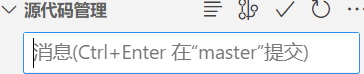
在以下框里输入本次提交的名字,Ctrl+回车,即可从暂存区 —>仓库:

总结:
-
更改 对应 工作区
-
暂存的更改 对应 暂存区
-
仓库
查看提交的历史
-
- git log --stat
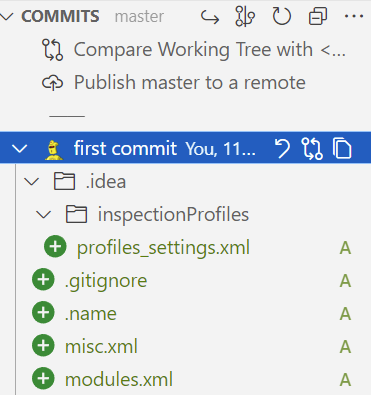
每次commit都有一个哈希值(唯一对应),或在图形化界面查看:

维护项目的日常
M表示文件被修改过
如何在提交前/后分别回滚代码?
-
- 工作区打回去:
- git checkout <filename>
- 或点击撤回的那个符号
-
- 若已提交到仓库再打回去:
- git reset HEAD^(这里HEAD指最新一次提交,默认为HEAD^1,即返回到最新提交的上一次提交)
- 再从工作区打回去
- 或右键-Undo Commit,到了暂存区,点击-,回到工作区,再点撤回的符号
若过了很久之后,想找回之前的某一版项目代码:

找到以前的代码,手动复制变更
分支
为代码创建分支的目的,是为了让不同人或不同需求的开发过程之间能相互隔离,在开发后又能非常好地汇聚在一起
每个仓库在初始化后都会自动地有个主分支master/main(是一切代码分支的起点和终点)。主分支默认是代码的完成态,不要把开发一半的代码放在主分支
如何创建/切换/合并/放弃合并分支
-
- 以当前分支为基础新建分支
- git checkout -b <branchname> # 在哪个节点下运行这句话,分支就从哪个节点产生
-
- 列举所有的分支
- git branch
-
- 单纯地切换到某个分支
- git checkout <branchname>
-
- 删掉特定的分支
- git branch -D <branchname>
-
- 把分支的变化合并到master
- git merge <branchname> # 要在master底下运行这句话
-
- 放弃合并
- git merge --abort

假如同时在master分支下创建了a、b两个分支,它们之间是互相隔离的,即在b分支下提交的改动,a分支和master下都不会有这个改动(除非合并到master)
master改动了,a和b也不会连带着改动,而是保留之前的初始状态
合并冲突的处理
场景:a和b修改了同一个地方,但改的不一样,b先提交了,a再提交时就会报错,有两种选择:
-
Accept Current Change:保留b的修改,a本次修改作废
-
Accept Incoming Change:保留a的修改
若文件有多个冲突,可以不用一一处理,在合并更改下,右击文件,选择 “全部采用当前内容” 或 “全部采用传入版本”
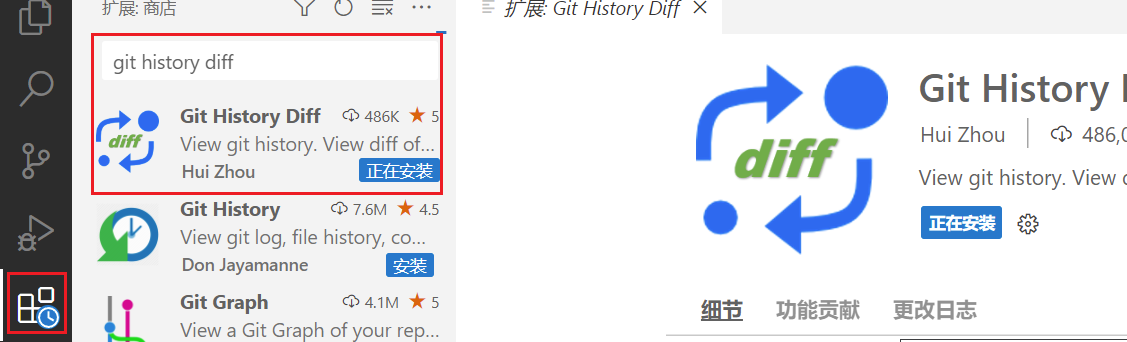
查看不同版本修改内容的插件(不同修改对应不同颜色):

Git和GitHub远程仓库
在GitHub - New Repository,在GitHub远端已经有了一个空白的仓库,需要把本地的仓库提交上去
创建新仓库
-
- echo "# PKU-TensorFlow2-tutorial" >> README.md # 将文本追加到文件末尾
- git init
- git add README.md
- git commit -m "first commit"
- git branch -M main
- git remote add origin https://github.com/yqqCheergo/PKU-TensorFlow2-tutorial.git
- git push -u origin main
把已有仓库提交上去
-
- # 把项目当做一个远端的仓库添加到git中
- git remote add origin https://github.com/yqqCheergo/PKU-TensorFlow2-tutorial.git
-
- # 把本地的master改为main
- git branch -M main
-
- git push -u origin main
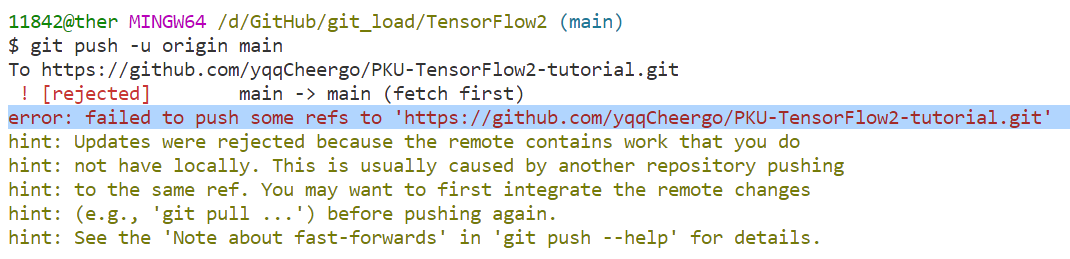
运行后发现报错如下:

参考:
解决办法:git错误 error: failed to push some refs to ‘https://github.com/...
(已解决)git错误 error: failed to push some refs to ‘https://github.com/...
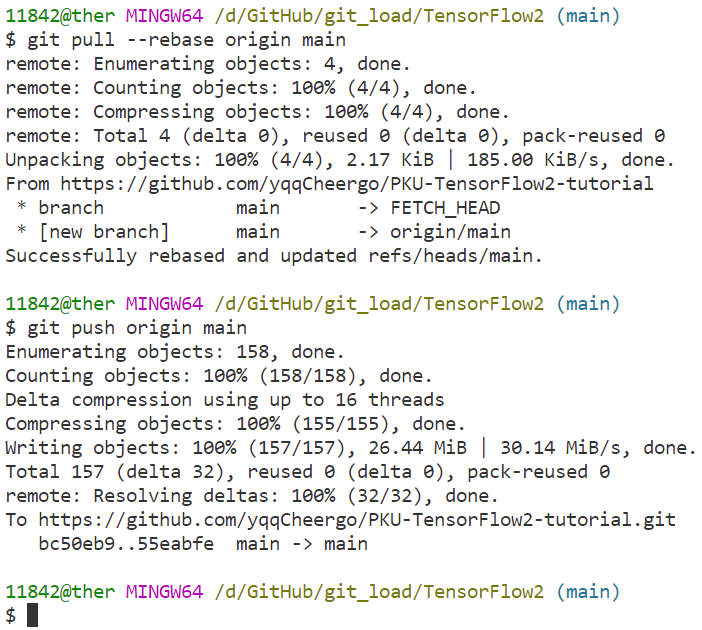
我输入的命令是:
-
- git pull --rebase origin main
- git push origin main

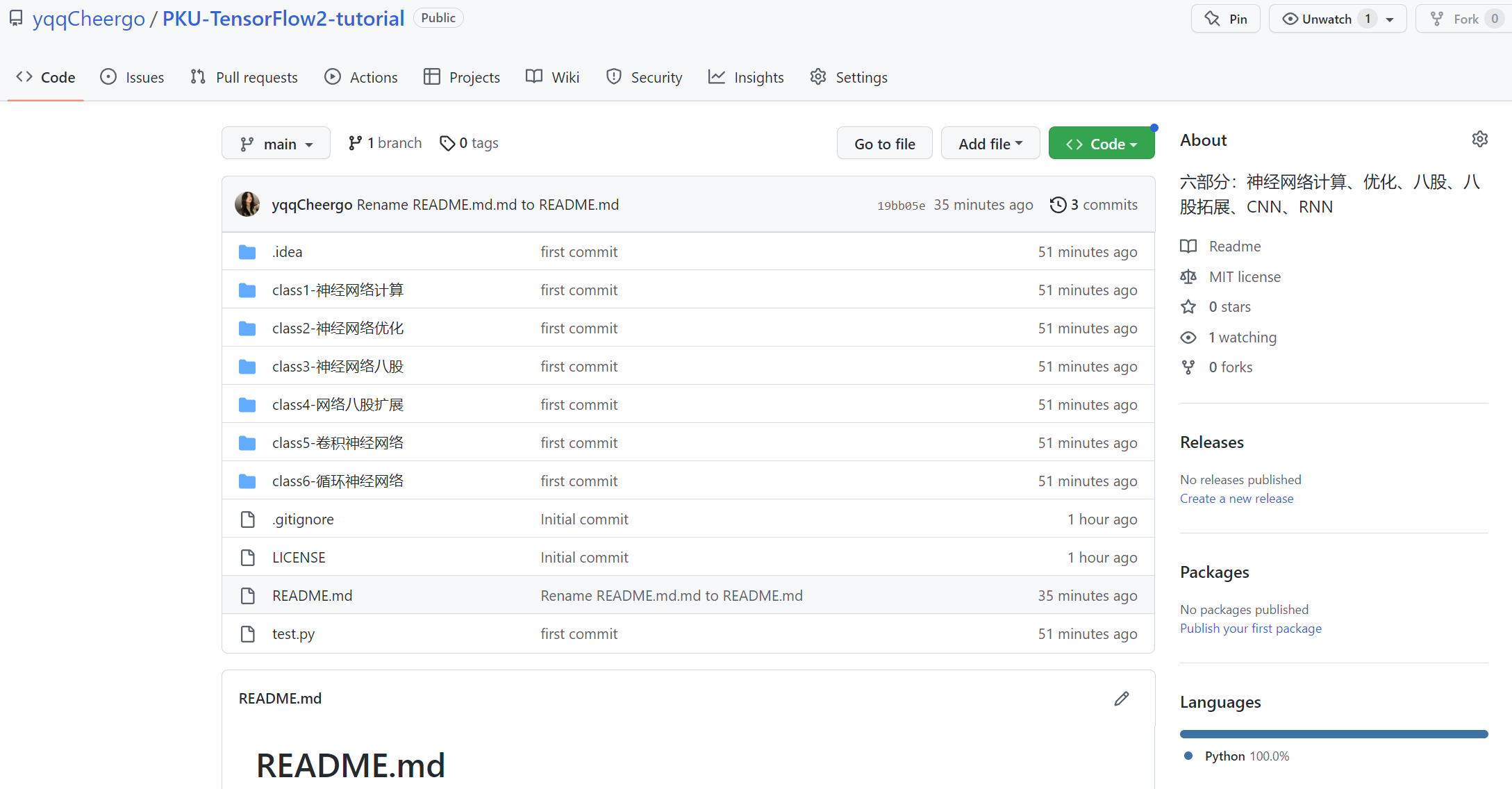
再刷新GitHub页面,发现项目已成功上传:

总结:
-
- 推送当前分支最新的提交到远程
- git push
-
- 拉取远程分支最新的提交到本地
- git pull
push到GitHub之前,Git会做一个比较:现在提交的水平是否领先于GitHub,若领先,则可以push;若发现远程已经有了新的更新,而本地还没有,且本地做出了其他的更新,需要先pull(把远程领先于本地的集成进来,是一个和远程分支进行合并的过程)才能push
基于VSCode上传项目到GitHub步骤

总结一下上面的内容,主要步骤如下:
(1)先在本地创建一个仓库,命令如下:
-
- git init # 生成.git文件,将普通文件夹标记为仓库
-
- git add -A # 将内容从工作区(更改)—>暂存区(暂存的更改)
-
- git commit -m "first commit" # 将内容从暂存区(暂存的更改)—>仓库(本地仓库)
(2)再在远程,也就是GitHub页面上创建一个仓库,就是New Repository,按照页面提示填下来即可
(3)最后一步是将两者建立一个连接,命令如下:
-
- git remote add origin https://github.com/yqqCheergo/PKU-TensorFlow2-tutorial.git
-
- git branch -M main
-
- git push -u origin main
这步若报以下错:
-
- error: failed to push some refs to 'https://github.com/yqqCheergo/PKU-TensorFlow2-tutorial.git'
- hint: Updates were rejected because the remote contains work that you do
- hint: not have locally. This is usually caused by another repository pushing
- hint: to the same ref. You may want to first integrate the remote changes
- hint: (e.g., 'git pull ...') before pushing again.
- hint: See the 'Note about fast-forwards' in 'git push --help' for details.
输入以下命令即可解决:
-
- git pull --rebase origin main
- git push origin main


