热门标签
热门文章
- 1链表:顺序表、单链表、循环链表、双向链表_循环链表和单链表和顺序表的区别
- 2最好用的分组数据可视化工具--Seaborn调色盘_seaborn分组柱状图设置颜色
- 3哈夫曼编/译码器的设计与实现(结合文件)_哈夫曼编码译码器课程设计
- 42024年目标检测数据集大合集所有下载地址汇总_仓鼠数据集下载
- 5栈及其应用(1)_tyj-栈及其应用头歌
- 6抖音短视频seo矩阵系统源码开发技术分享(二)--SaaS开源_抖音seo
- 7Mac 安装mysql8_mac的mysql8授权远程登录
- 82024年非高危行业生产经营单位主要负责人及安全管理人员安全生产知识和管理能力证模拟考试题库及非高危行业生产经营单位主要负责人及安全管理人员安全生产知识和管理能力理论考试试题_在安全生产治本攻坚3年行动文件中要求非高危行业领域生产经营单位主要负责人
- 9大数据在医疗领域应用有哪些挑战?_大数据 医药行业 限制
- 10CVE,NVD,CNVD,CNNVD的区别_cve cnnvd cnvd nvd
当前位置: article > 正文
Git学习笔记(第8章):IEAD实现GitHub操作(VSCode)_vscode 登录github账号
作者:秋刀鱼在做梦 | 2024-07-10 07:43:32
赞
踩
vscode 登录github账号
目录
8.1 VSCode登录GitHub账号
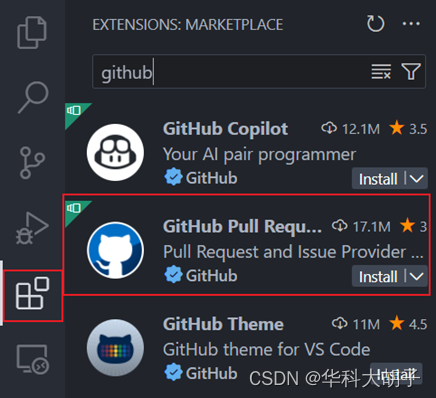
Step1:安装“GitHub Pull Requests and Issues”插件
Step2:登录GitHub账号
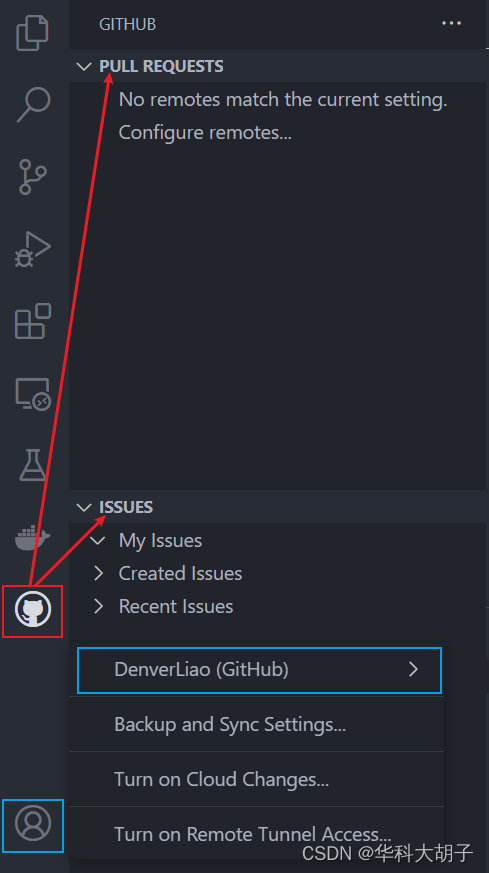
- Step2.1:点击左侧的 "活动栏"(Activity Bar)中的 "GitHub" 图标
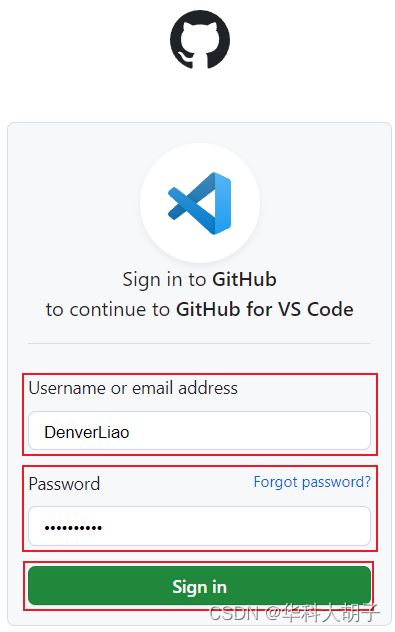
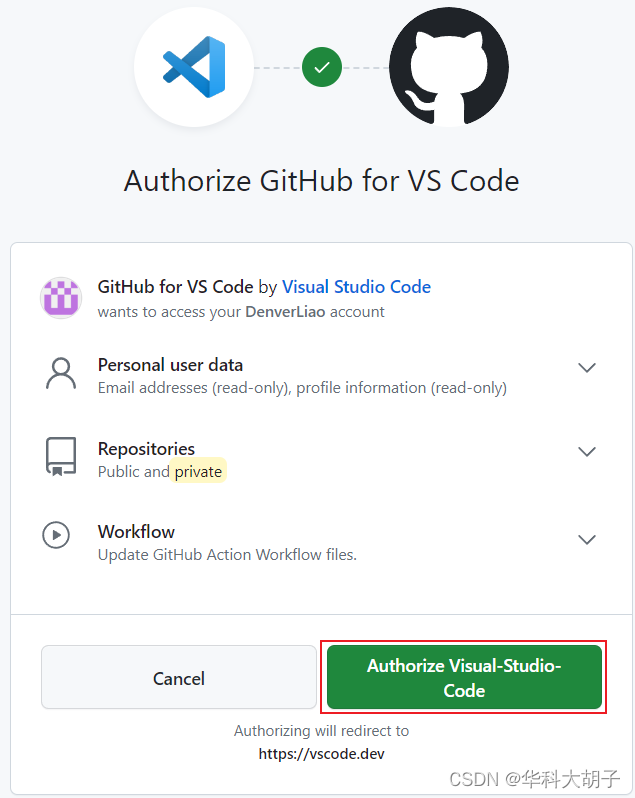
- Step2.2:点击 "Sign in ",在弹出的窗口中输入你的 GitHub 用户名和密码。
Step3:查看登录状态
- 登录成功后,你就可以在VSCode中使用GitHub相关功能了,比如拉取和推送代码、提交Pull Requests和Issues等
8.2 创建远程库
操作同“6.1.1 创建远程库”
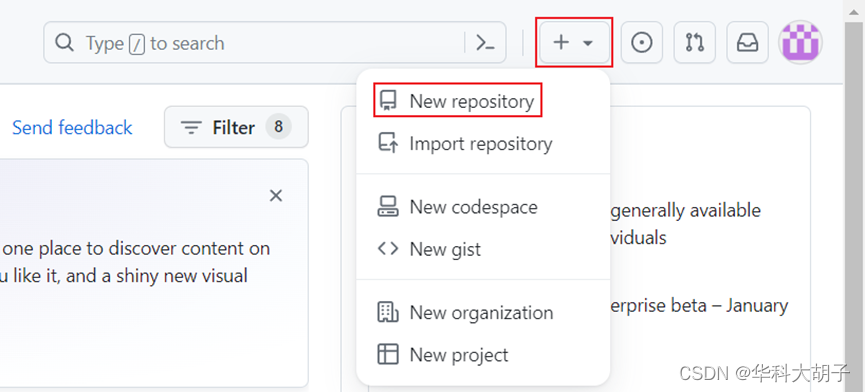
Step1:点击右上角的“+” → New repository
Step2:输入远程仓库名 → 选择远程仓库的类型 → 点击“Create Repository”
- 注1:远程仓库名一般与本地仓库名保持一致。
- 注2:由于不同用户的账号具有唯一性,因此不必担心远程仓库名与别人的远程仓库名冲突(即便相同也没有关系)。
- 注3:远程仓库的类型
- Public公共库:所有用户都具有“读取”的权限(开源精神)
- Private私有库:私有库的成员数量存在一定限制,超出人数限制将会收取一定费用。因此,如果需要搭建公司内部的代码托管中心,最好选择GitLab。
至此,远程仓库创建完毕(此时远程仓库还未有代码)。一旦创建了远程仓库,就会看到2种不同协议的连接,均可指代远程仓库的位置:
8.3 本地库推送到远程库(push)
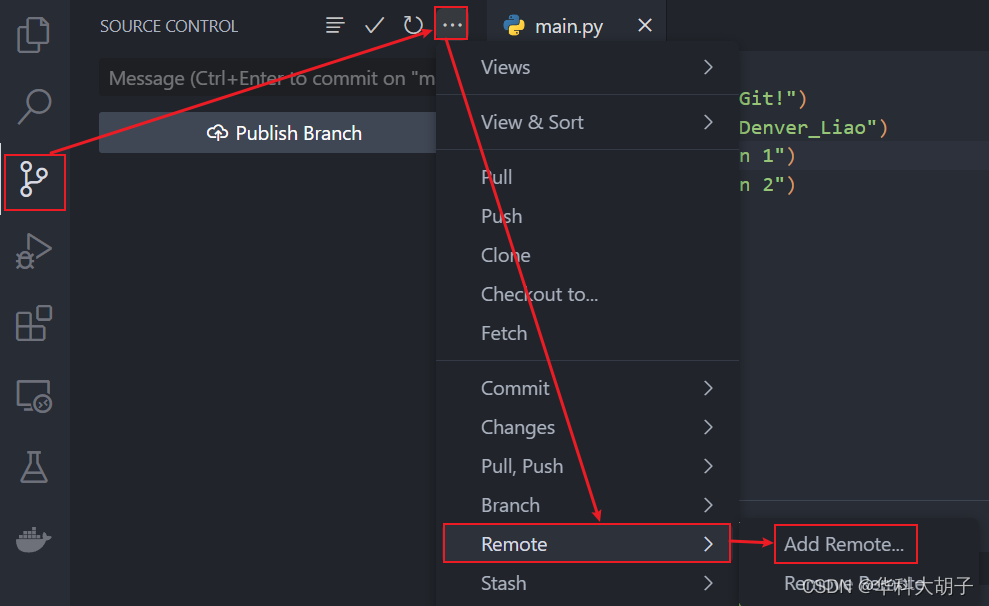
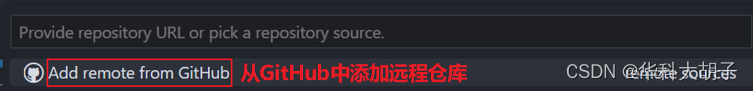
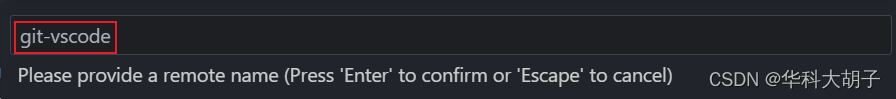
Step1:添加远程仓库(即本地仓库需要关联哪一个远程仓库)
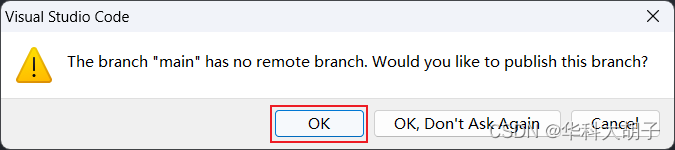
Step2:本地库推送到远程库(由于网络原因,可能需要尝试多次)
Step3:GitHub查看效果
8.4 远程库拉取到本地库(pull)
Step1:修改远程仓库代码,并提交远程仓库
- 默认提交到远程库的master分支(Commit directly to the master branch)
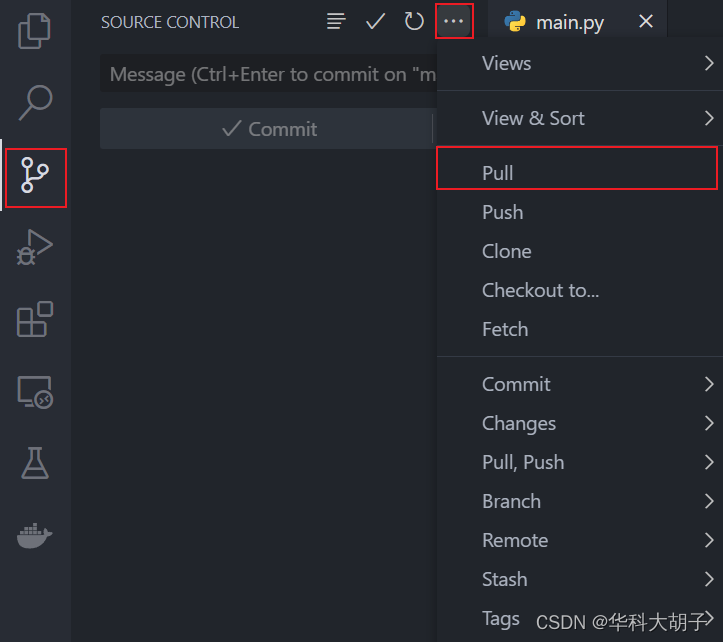
Step2:远程库拉取到本地库
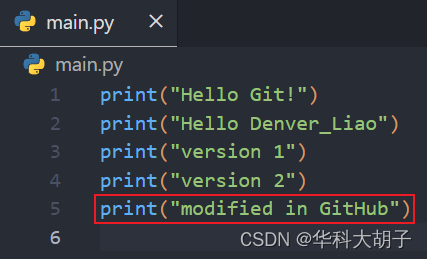
Step3:VSCode查看效果
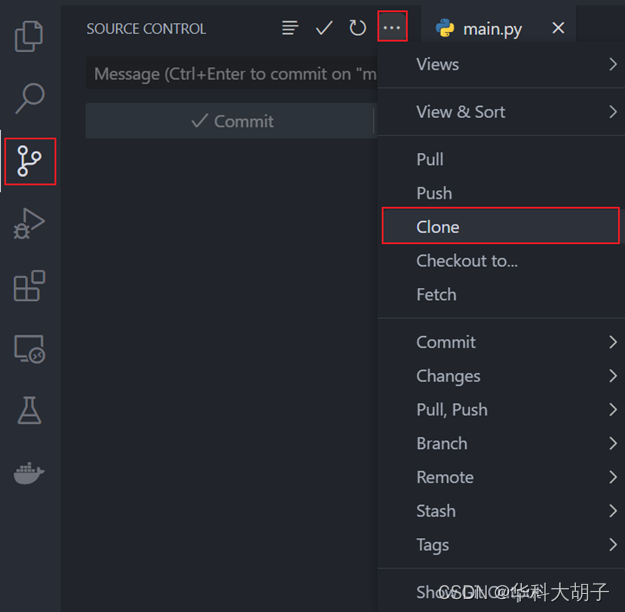
8.5 远程库克隆到本地库(clone)
此操作较为简单,不再演示。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/秋刀鱼在做梦/article/detail/805287?site
推荐阅读
相关标签