热门标签
热门文章
- 1【STM32】配置中断-实例&思路_按键中断的设置流程
- 2Linux - 进程的概念、状态、僵尸进程、孤儿进程及进程优先级
- 3Python实现对MsSqlServer数据库定时自动备份、压缩、上传到minio_python如何自动备份数据库bak文件
- 4DGCNN (Dynamic Graph CNN for Learning on Point Clouds,动态图卷积网络)
- 5SpringBoot之拦截器的配置_拦截器只拦截 restcontroller
- 6机器学习训练算法十二(模型训练算法-Python实验)_python 算法练习
- 7昇思基础课程打卡(SPONGE课前学习)1.快速入门
- 8如何外网访问登录员工管理系统平台_hr 网络安全 应用
- 9【并发编程篇】读锁readLock()和写锁writeLock()
- 10OpenHarmony开发记录-Websocket封装_openharmony websocket
当前位置: article > 正文
7.系统工具——黑马程序员Java最新AI+若依框架项目_若依框架表单构建
作者:秋刀鱼在做梦 | 2024-07-31 16:34:35
赞
踩
若依框架表单构建
前言
提示:本篇讲解若依框架 系统工具
一、表单构建
功能:完成前端页面表单设计
任务:设计添加课程表单
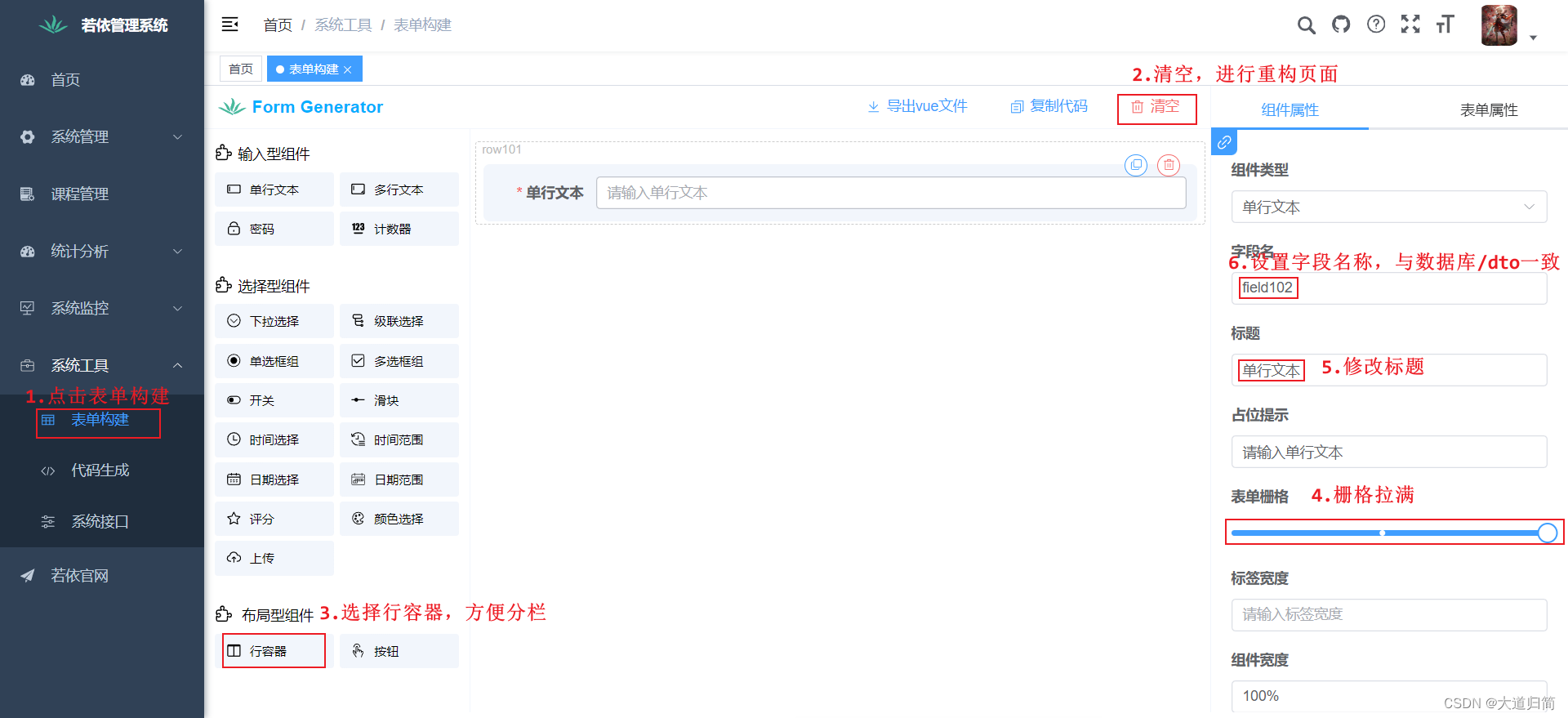
- 点击左侧表单构建,熟悉构建模块

-
设计表单
-
下载vue文件并导入到前端:

-
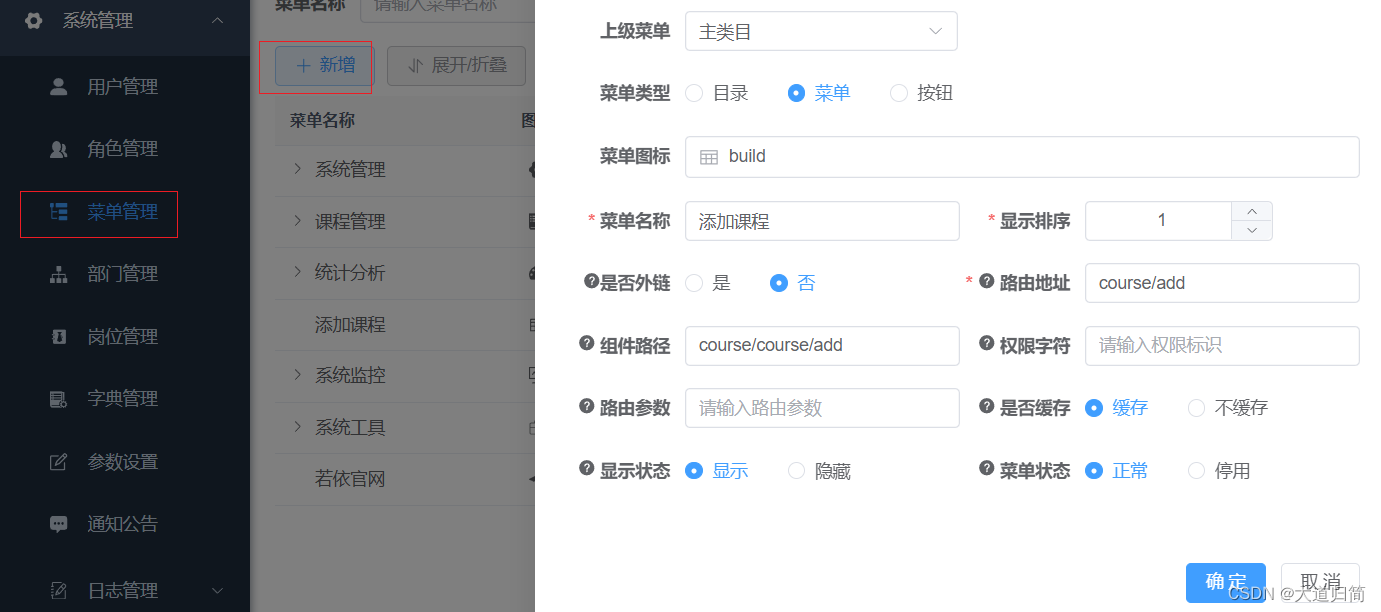
增加添加课程菜单页面:
组件路径为菜单页面在前端项目中的路径
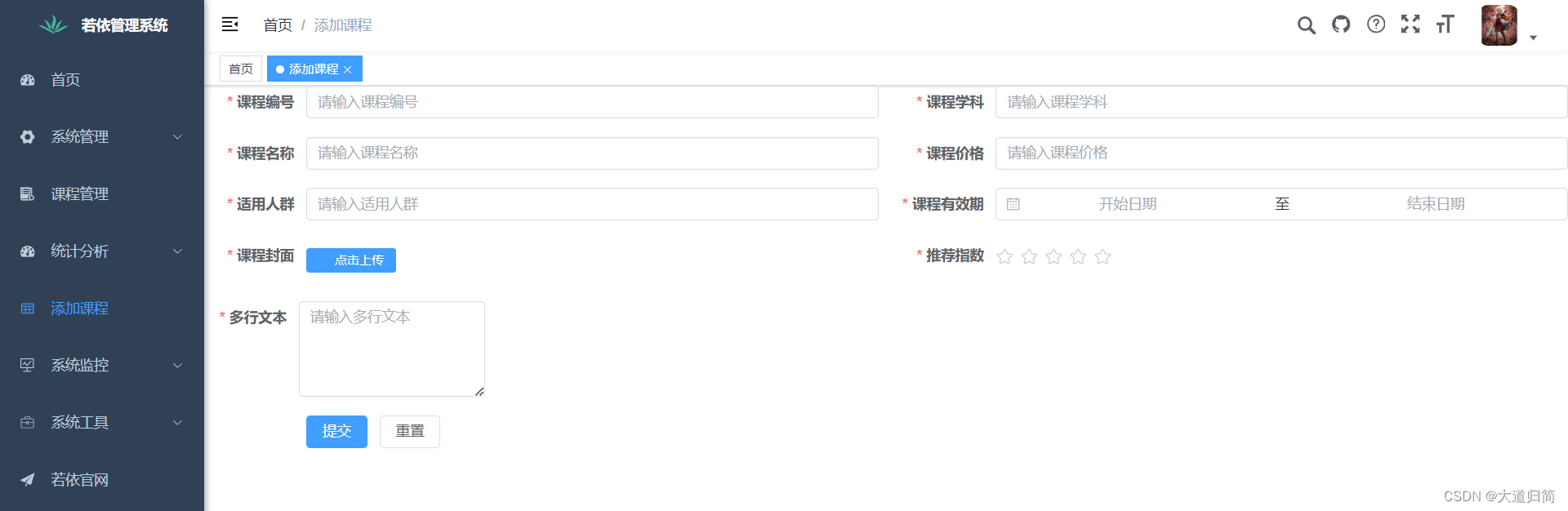
- 最终效果

二、 代码生成
功能:根据表格生成前端菜单,后端业务(controller+service+dao三层);
1.任务:将部门表在页面端显示改为树形结构
- 点击代码生成,选择导入按钮,导入sys_dept表
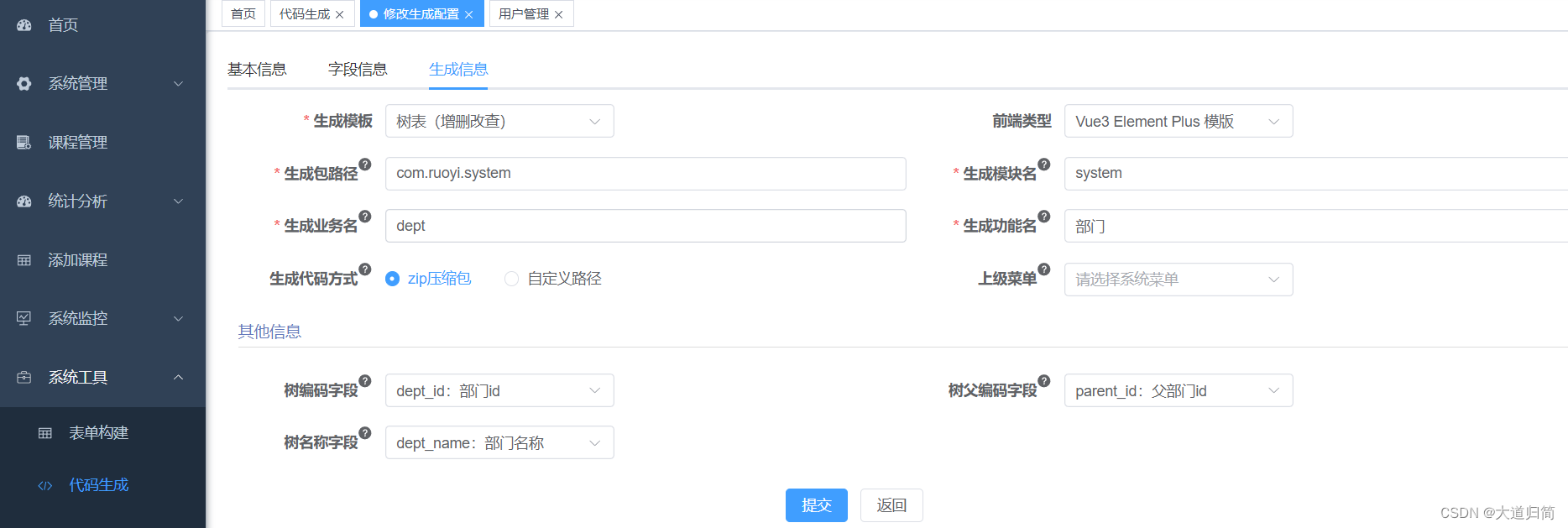
- 点击编辑,点击生成信息
- 将生成模板类型改为树表,并填写其他信息;
字段含义:
树编码字段:指树表中ID;
树父编码字段:指数表中的父ID字段;
树名称字段:指数表中的部门名称;

. - 下载代码并导入到对应路径中(项目中以实现,无需再导入,这里仅仅为了是介绍树表)
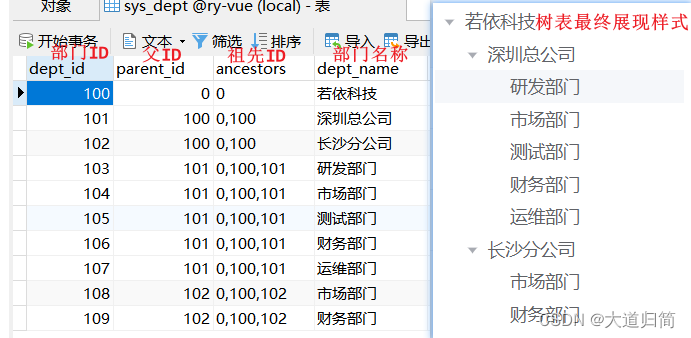
- 最终展示效果如下图右半部分

三、系统接口
功能:接入了swagger,方便进行接口测试
任务:使用sagger进行接口测试
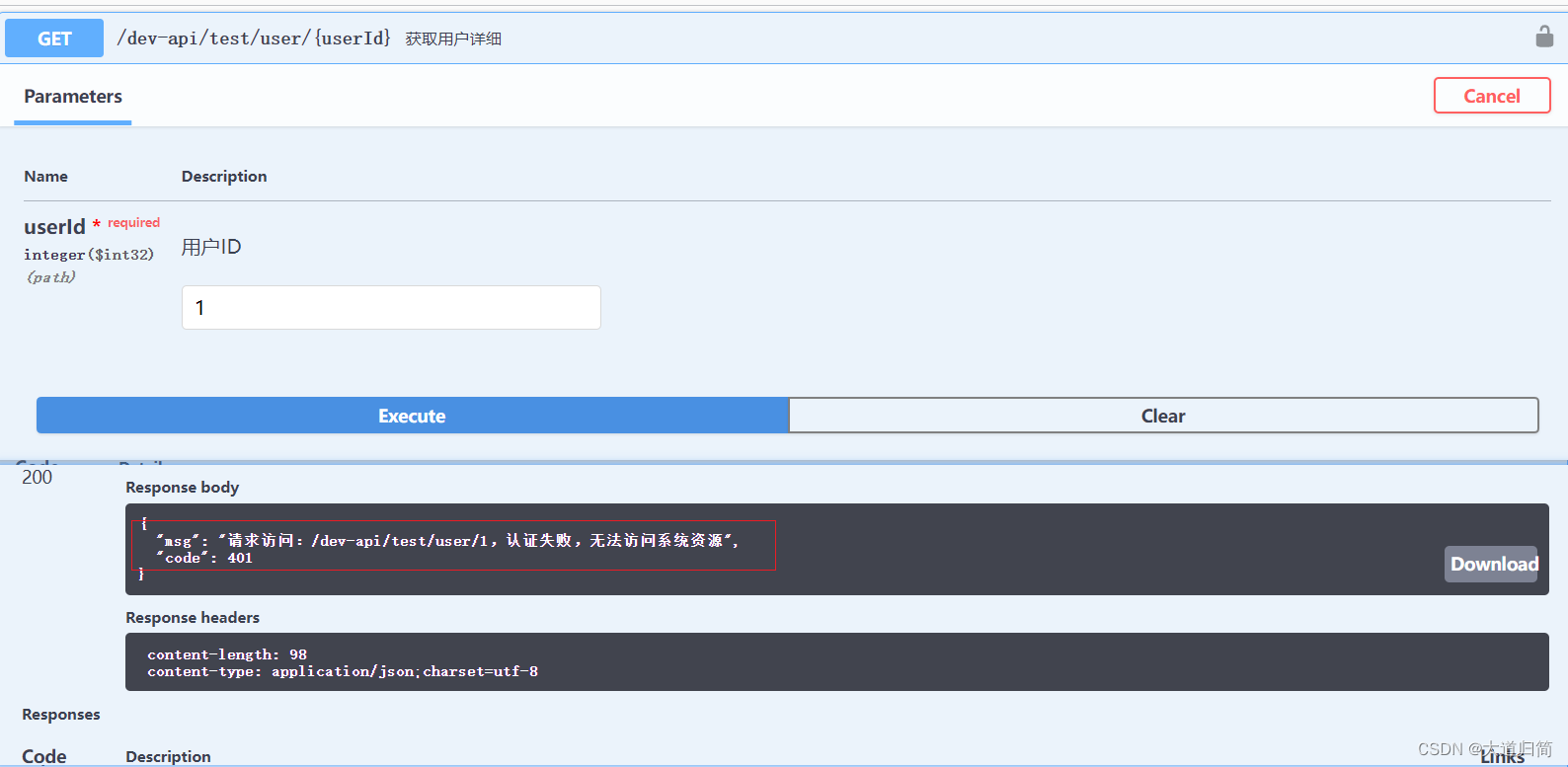
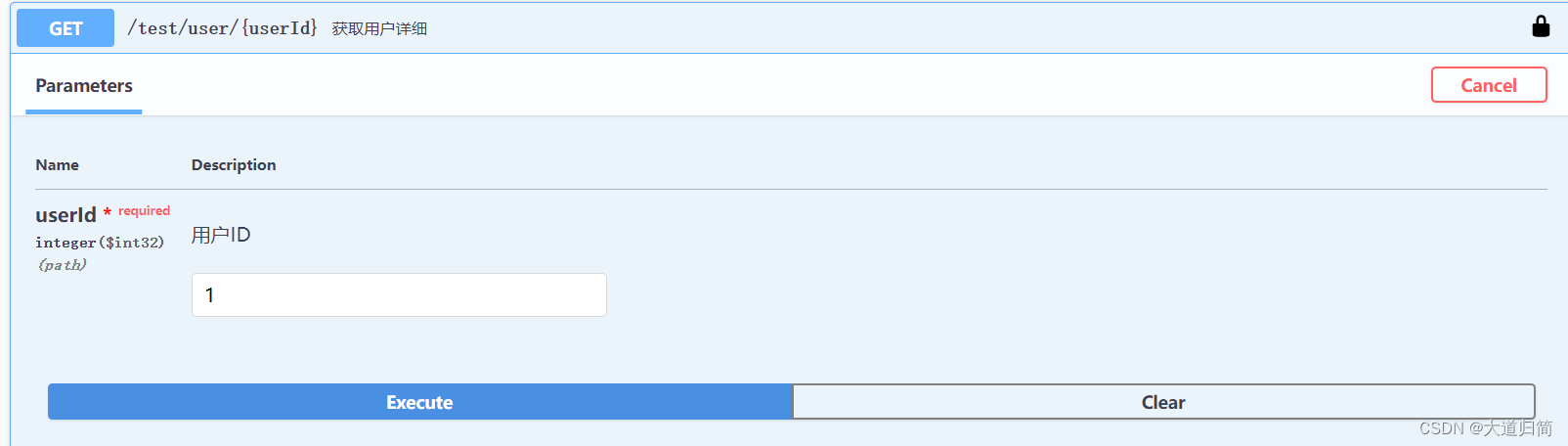
- 点击test-controller,点击get测试
- 点击try out it
- 输入用户ID,出现报错

- 401是资源不能访问,也就是没有进行授权
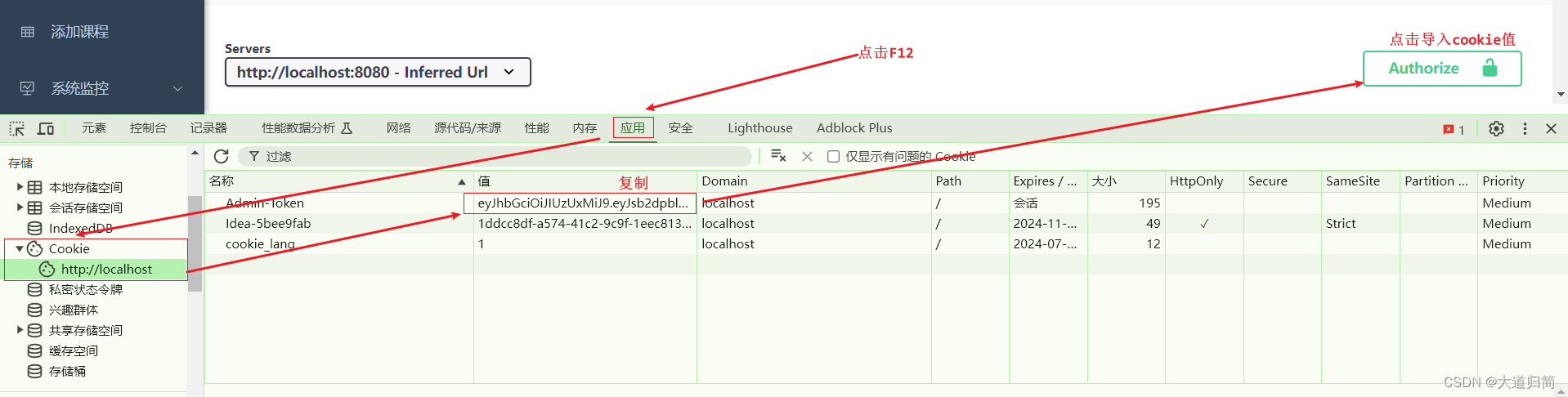
- 进行授权

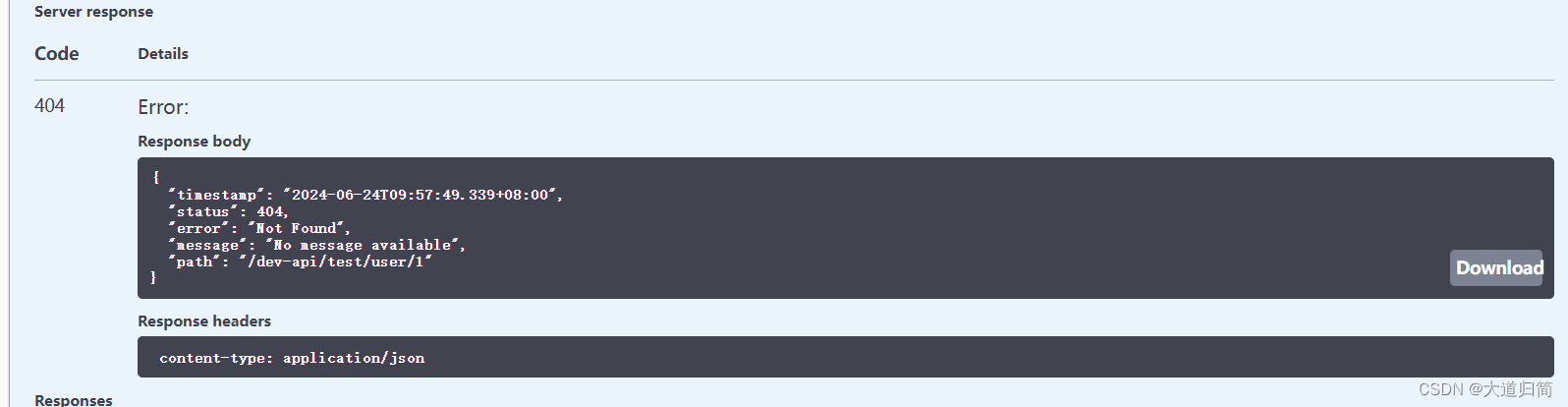
- 继续进行测试,报错404,资源不能访问

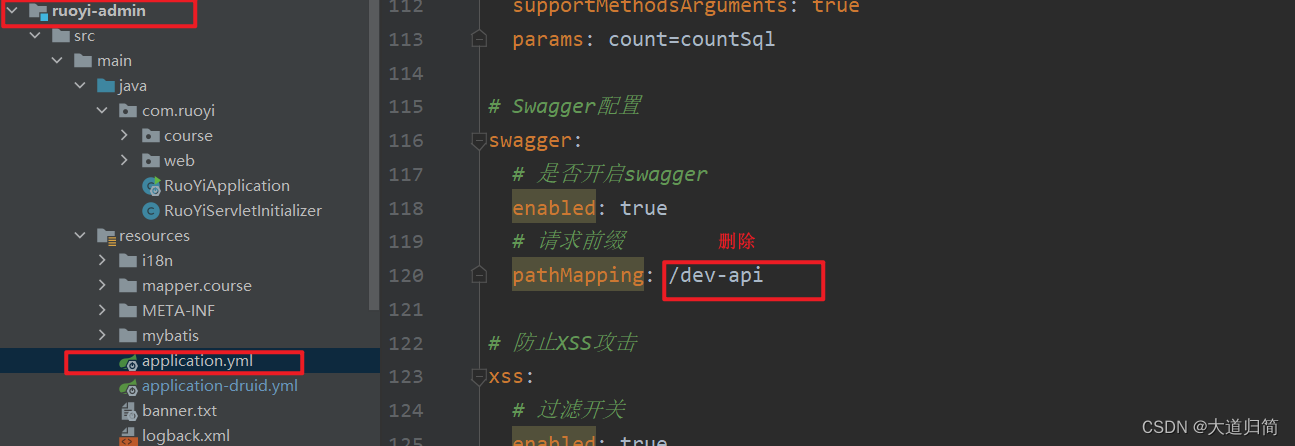
- 404表示资源不能访问,检查发现是swagger路径不对

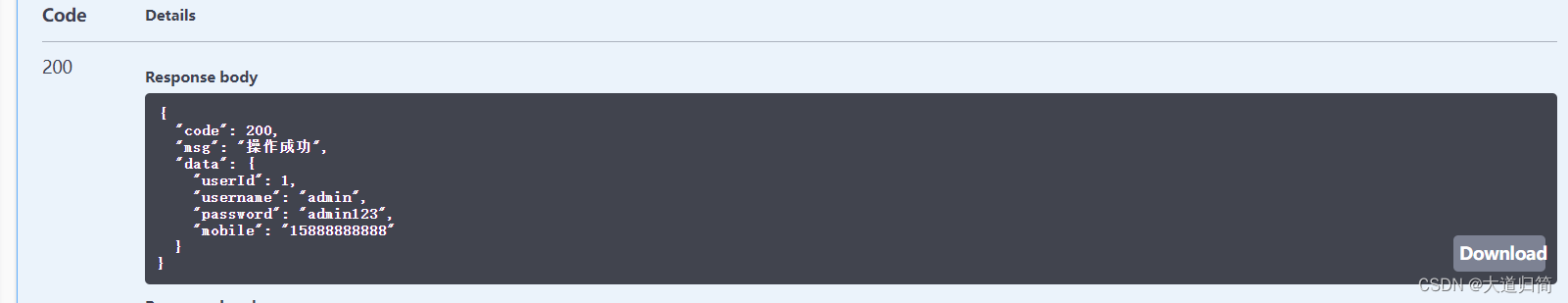
8.重启后端再次进行测试


声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


