- 1使用安装包安装飞桨寒武纪版本@启智(未通过)
- 2Java:ArrayList详解_arraylist类用数组实现了什么类和什么类接口
- 3C# NPOI Word操作_npoi操作word
- 4基于SpringBoot+Vue+协同过滤的就业推荐系统设计和实现(源码+LW+部署讲解)
- 5Spring Boot 整合 Spring AI 实现项目接入ChatGPT(OpenAl的调用,开发属于你自己Al,体验Al的乐趣)本文仅讲解聊天方式的实现,关于gpt的其他东西,参考接下来的文章_springboot 扩展springai
- 6Web 3超入门—踏上Web 3.0的征程:超入门探索指南【文末送书】_web3.0入门教程
- 7vue中后端做Excel导出功能返回数据流前端如何做处理_vue后端做excel导出功能返回数据流前端的处理操
- 8数据仓库重点_数据仓库dm层
- 9【自动化测试】Pytest框架 —— Pytest测试框架介绍_pytest框架详解(1)_关于pytest框架,以下说法正确的是
- 10常见的深度学习技术
微信小程序webview、渲染富文本_小程序webview可以渲染富文本吗
赞
踩
先说点题外话,本来是写在简书上面的文章,现在简书不支持发布了,只能在csdn上上传了....
WebView对于前端开发的小伙伴来讲肯定不陌生,功能是很轻大的,就是一个而普通的html界面。今天主要讲一下小程序使用webview的场景。
一、先说下需求背景,我们最近需要在微信小程序开发一个富文本的功能出来,如果是在传统的浏览器开发是很简单的,因为html提供了强大的渲染能力。我对小程序渲染富文本的方案也做了尝试,分别使用了rich-text、wxparse、mpvue-parse、html2wxml,后三个都是第三方的渲染库。
1.rich-text是微信提供的解析方案,渲染流畅但是效果很差劲,别说数学公式就是某些常用的html布局都渲染不出来,更糟糕的是渲染节点是text格式,导致我们不可以使用csstree对dom进行二次渲染和样式优化。
2.mpvue-parse是基于wxparse做的mpvue的扩展,官方说是很强大,扩展了图片预览之类的功能,并且支持图片尺寸设置,实际用下来还可以,渲染之后的效果也是dom结构,样式控制也比较简单。缺点:可能是需要本地动态解析**html导致复杂的dom结构会出现小程序界面卡死**,所以放弃了
3.html2wxml是一种服务器解析富文本的方案,这个是可以解决界面卡死的问题,他本质就是把html解析为wxml,这个框架针对**数学题目有些是渲染不完整的**,不过它是支持自己搭建渲染库的,不过还需要后台人员配合维护所以也放弃了。这个是项目介绍html2wxml 微信小程序富文本渲染组件 HTML / Markdown 富文本解析-小程序-QwqOffice软件工作室。可以加下作者联系方式,因为一些使用场景没有详细说到,比如最新的解析地址,还有老的地址解析text格式文本会导致小程序view不更新的情况。
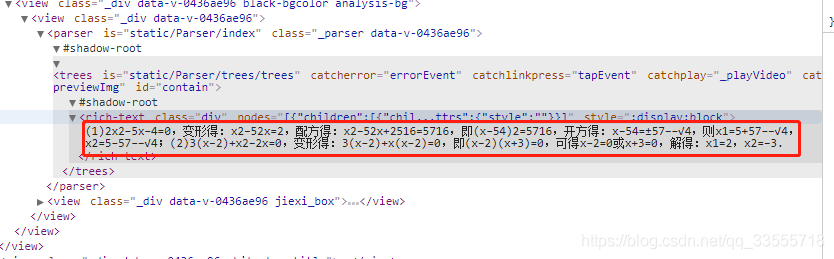
4.wxparse是对公式的渲染效果是这几个里面最好的 ,不会丢失内容,不过使用过程中发现解析效果并不会完全转换为dom结构,有些是直接转化为微信的rich-text,所以样式的控制就比较麻烦了。下面就是解析的一些rich-text的结构:

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
最终选择了WebView,这个效果就不用说了,唯一的缺点就是体验不好了,毕竟会脱离小程序的原生界面去载入一个html链接,不管是加载速度还是体验会有些割裂感,不过一些比较大的厂商的小程序也是这样处理的,比如拼多多的活动页面、腾讯文档的内容页面(也必须用webview去渲染)。下面是一些渲染结果:

二、下面讲一下微信小程序使用WebView的注意事项(只是目前发现的一些)
1.使用前提:管理平台需要配置webview域名,不然真机无法进入页面;webview请求数据接口地址如果没有加入域名访问在小程序里面是看不到错误提示的,这点要注意。
2.小程序打开调试并不能不获WebView 的打印的错误信息,导致出现问题不好调试,只能推消息通知给小程序:

3.没有配置的webview域名在ios真机上面打开调试会出现偶发性的白屏,这个推断应该是网络导致的,但是关闭掉调试之后就会好了。
4.代码兼容性问题,由于微信webview使用的内核特殊导致代码存在兼容性问题,比如:
*{
margin:0; padding:0;
-webkit-touch-callout:none;
/系统默认菜单被禁用/
-webkit-user-select:none; /webkit浏览器/
-khtml-user-select:none; /早期浏览器/
-moz-user-select:none;/火狐/ -ms-user-select:none; /IE10/
user-select:none;
}
以上是禁用浏览器复制文本的css属性,这个在小程序webview上面是没效果的,只能通过js去设置了:document.documentElement.style.webkitTouchCallout = “none”; //禁止弹出菜单
document.documentElement.style.webkitUserSelect = “none”;//禁止选中
5.某些标签点击在ios会出现点击状态我尝试了好多方案还是没有禁用掉,大家如果有好的方式可以留言…
6.webview无法自定义小程序的导航栏7.overflow的属性会导致ios上面活动滚动条不流畅,可以设置-webkit-overflow-scrolling:touch;去解决。
以上就是我使用小程序webview遇到的一些问题。。。


