- 1构建云原生湖仓:Apache Iceberg与Amoro的结合实践_浙江电信基于 amoro + apache iceberg 构建实时湖仓实践
- 2基于JavaWeb+MySQL的图书管理系统_javaweb图书管理系统
- 3seata2.0 下载安装部署,使用nacos为配置中心、注册中心_seata 2.0
- 4Springboot项目Github Action生成Docker镜像_在页面提交代码打包成镜像的项目
- 5量化交易:开发传统趋势策略之---双均线策略_algoplus接口双均线策略
- 6微信群机器人(仿真企业微信群机器人)
- 7区块链项目构建指南(二)_入门区块链项目
- 8【Python--XML文件读写】XML文件读写详解_python读写xml文件
- 9在linux服务器上离线安装mysql_linux离线安装mysql
- 10使用MySQL进行图像数据存储与处理的实践经验_mysql 保存图片 优化查询
QML控件类型:ToolTip、TabBar_tooltip控件
赞
踩
ToolTip
ToolTip 继承自 Popup,可以为任何控件提供工具提示。工具提示是通知用户控件功能的一小段文本。它通常放置在父控件的上方或下方。 提示文本可以是任何富文本格式的字符串。

1.1、附加工具提示
为控件设置工具提示的最直接方法是通过附加属性指定文本和可见性。
- Button {
- text: qsTr("Save")
-
- ToolTip.visible: down
- ToolTip.text: qsTr("Save the active project")
- }

1.2、延迟和超时
工具提示通常由于某个外部事件或用户交互而显示的,并且它们通常在某个超时后隐藏。
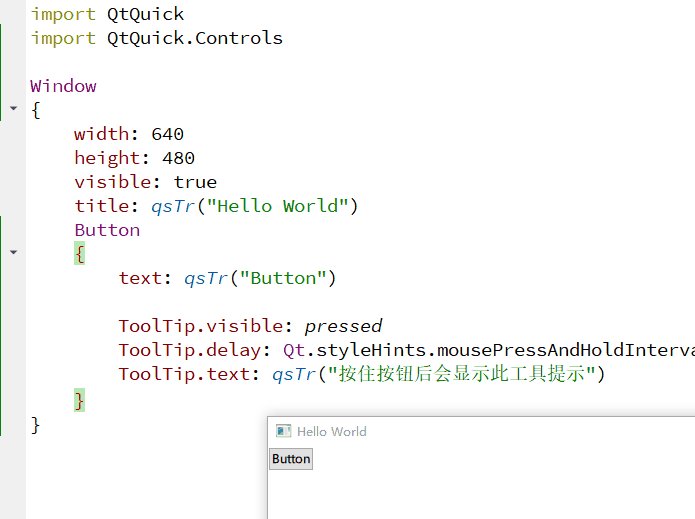
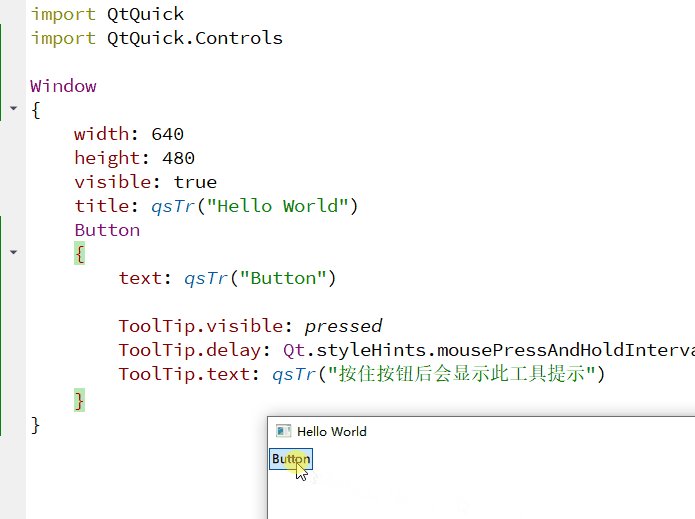
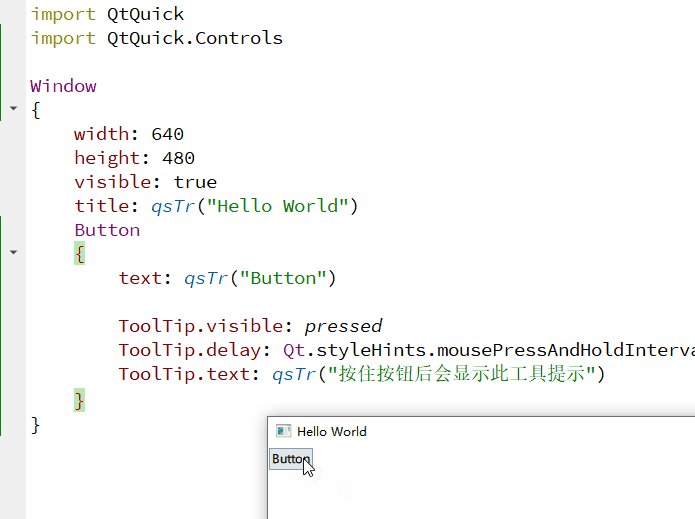
以下示例演示了如何延迟显示工具提示,且一旦松开按钮,工具提示就会隐藏:
- Button {
- text: qsTr("Button")
-
- ToolTip.visible: pressed
- ToolTip.delay: Qt.styleHints.mousePressAndHoldInterval
- ToolTip.text: qsTr("This tool tip is shown after pressing and holding the button down.")
- }

以下示例展示了如何在将按钮悬停一秒后显示工具提示,并在超时五秒后将其隐藏:
- import QtQuick
- import QtQuick.Controls
-
- Window
- {
- width: 640
- height: 480
- visible: true
- title: qsTr("Hello World")
- Button
- {
- text: qsTr("Button")
-
- hoverEnabled: true
-
- ToolTip.delay: 1000
- ToolTip.timeout: 5000
- ToolTip.visible: hovered
- ToolTip.text: qsTr("将按钮悬停一秒钟后会显示此工具提示")
- }
- }


1.3、自定义工具提示
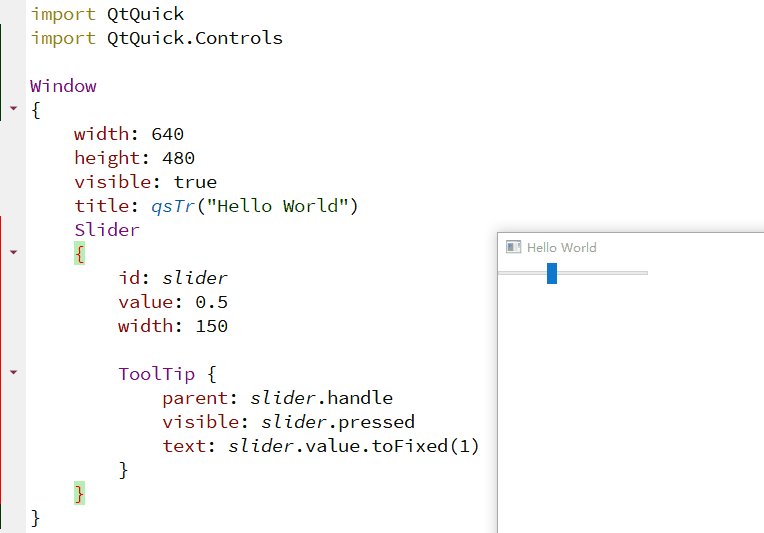
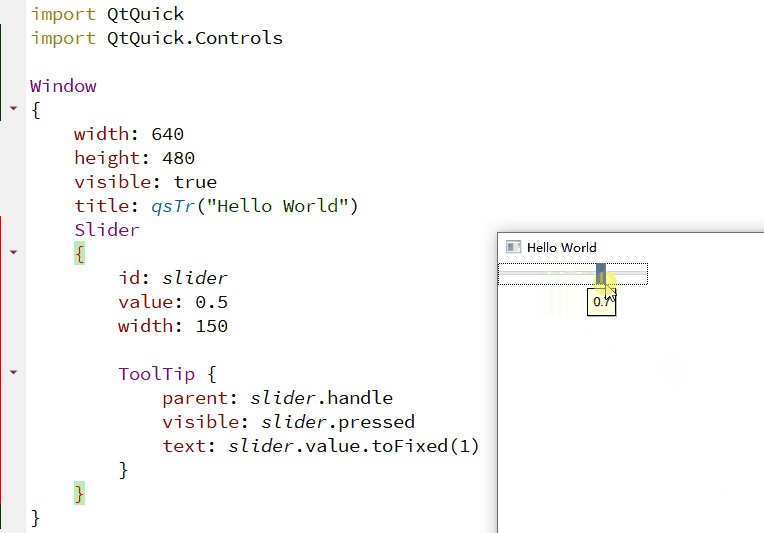
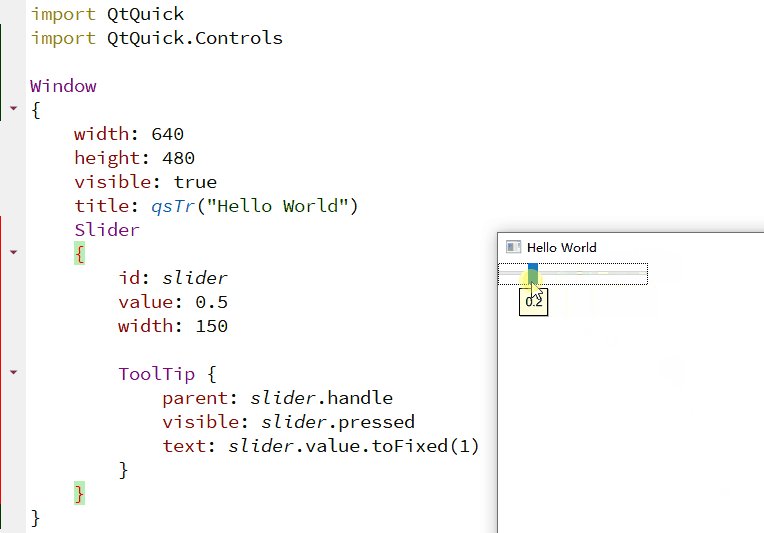
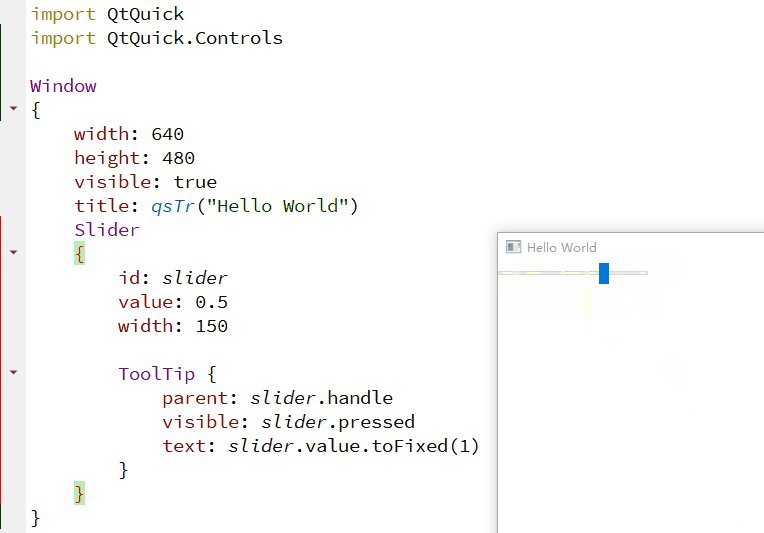
以下示例提供了一个工具提示,该工具提示在拖动手柄时显示滑块的值:
- Slider
- {
- id: slider
- value: 0.5
- width: 150
-
- ToolTip {
- parent: slider.handle
- visible: slider.pressed
- text: slider.value.toFixed(1)
- }
- }
自定义ToolTip示例
- import QtQuick
- import QtQuick.Controls
-
- Window
- {
- width: 640
- height: 480
- visible: true
- title: qsTr("Hello World")
- Button
- {
- id:btn
- text: qsTr("Button")
- hoverEnabled: true
-
- ToolTip {
- id: control
- text: qsTr("A descriptive tool tip of what the button does")
- delay: 1000
- timeout: 5000
- visible: btn.hovered
-
- contentItem: Text {
- text: control.text
- font: control.font
- color: "#21be2b"
- }
-
- background: Rectangle {
- border.color: "#129bf1"
- }
- }
- }
- }

本文福利,莬费领取Qt开发学习资料包、技术视频,内容包括(C++语言基础,Qt编程入门,QT信号与槽机制,QT界面开发-图像绘制,QT网络,QT数据库编程,QT项目实战,QT嵌入式开发,Quick模块等等)↓↓↓↓↓↓见下面↓↓文章底部点击莬费领取↓↓
属性成员
1、delay : int
显示工具提示的延迟(毫秒)。默认值为 0。设置小于0也为0。
2、text : string
工具提示上显示的文本。
3、timeout : int
工具提示隐藏后的超时时间(毫秒)。负数则工具提示不会自动隐藏。默认值为 -1。
附加属性成员
1、ToolTip.delay : int、ToolTip.text : string、ToolTip.timeout : int
同属性成员。
2、ToolTip.toolTip : ToolTip
共享工具提示实例。此属性可以附加到任何项目。
3、ToolTip.visible : bool
共享工具提示是否可见。此属性可以附加到任何项目。
成员函数
1、void hide()
隐藏工具提示。
2、void show(string text, int timeout)
显示为工具提示,超时时间为 timeout 毫秒。
附加成员函数
1、void hide()
隐藏了共享的工具提示。此方法可以附加到任何项目。
2、void show(string text, int timeout = -1)
显示带有文本和超时时间 timeout 毫秒的共享工具提示。此方法可以附加到任何项目。
TabBar
TabBar 继承自 Container。提供了一个基于标签的导航模型。允许用户在不同的视图或子任务之间切换。

TabBar 填充了 TabButton 控件,可以与任何提供 currentIndex 属性的布局或容器控件一起使用,例如 StackLayout 或 SwipeView。
- import QtQuick
- import QtQuick.Controls
- import QtQuick.Layouts
-
- Window {
- width: 640
- height: 480
- visible: true
- title: qsTr("Hello World")
- TabBar {
- id: bar
- width: parent.width
- TabButton {
- text: qsTr("Home")
- }
- TabButton {
- text: qsTr("Discover")
- }
- TabButton {
- text: qsTr("Activity")
- }
- }
-
- StackLayout {
- width: parent.width
- currentIndex: bar.currentIndex
- Item {
- id: homeTab
- }
- Item {
- id: discoverTab
- }
- Item {
- id: activityTab
- }
- }
- }


TabBar 通常填充有一组静态选项卡按钮,这些按钮被内联定义为 TabBar 的子项。
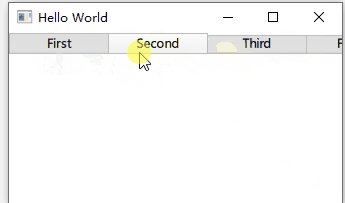
1.1、调整标签大小
默认情况下,TabBar 会调整其按钮的大小以适应控件的宽度,可用空间平均分配给每个按钮。可以通过为按钮设置显式宽度来覆盖默认的调整大小行为。
以下示例说明了如何将每个选项卡按钮保持在其隐式大小,而不是调整大小以适应选项卡栏:
- import QtQuick
- import QtQuick.Controls
- import QtQuick.Layouts
-
- Window {
- width: 640
- height: 480
- visible: true
- title: qsTr("Hello World")
- TabBar {
- id: bar
- width: parent.width
- TabButton {
- text: "First"
- width: implicitWidth
- }
- TabButton {
- text: "Second"
- width: implicitWidth
- }
- TabButton {
- text: "Third"
- width: implicitWidth
- }
- }
-
- StackLayout {
- width: parent.width
- currentIndex: bar.currentIndex
- Item {
- id: homeTab
- }
- Item {
- id: discoverTab
- }
- Item {
- id: activityTab
- }
- }
- }


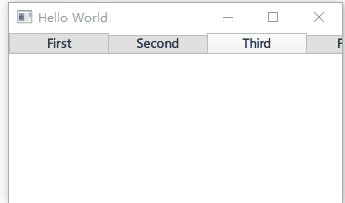
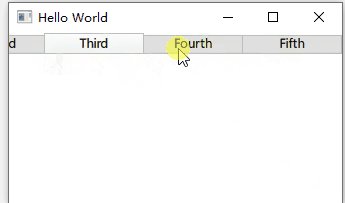
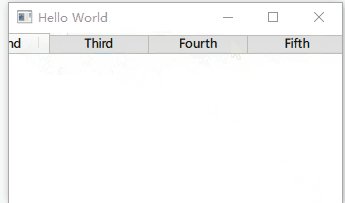
1.2、轻弹标签
如果按钮的总宽度超过标签栏的可用宽度,它会自动变为可轻弹的。
- import QtQuick
- import QtQuick.Controls
- import QtQuick.Layouts
-
- Window {
- width: 640
- height: 480
- visible: true
- title: qsTr("Hello World")
- TabBar {
- id: bar
- width: parent.width
-
- Repeater {
- model: ["First", "Second", "Third", "Fourth", "Fifth"]
-
- TabButton {
- text: modelData
- width: Math.max(100, bar.width / 5)
- }
- }
- }
-
- StackLayout {
- width: parent.width
- currentIndex: bar.currentIndex
- Item {
- id: homeTab
- }
- Item {
- id: discoverTab
- }
- Item {
- id: activityTab
- }
- }
- }

属性成员
1、contentHeight : real / contentWidth : real
内容高度 / 宽度。用于计算 TabBar 的总隐式高度 / 宽度。
2、position : enumeration
- TabBar 的位置。默认值是特定于样式的。
- TabBar.Header:顶部,作为窗口或页面标题。
- TabBar.Footer:底部,作为窗口或页面页脚。
如果 TabBar 被指定为 ApplicationWindow 或 Page 的页眉或页脚,则会自动设置适当的位置。
附加属性成员
1、【只读】TabBar.index : int
TabBar 中每个 TabButton 的索引。它附加到 TabBar 的每个 TabButton。
2、【只读】TabBar.position : enumeration
TabBar 的位置。它附加到 TabBar 的每个 TabButton。
3、【只读】TabBar.tabBar : TabBar
管理此 TabButton 的 TabBar 。它附加到 TabBar 的每个 TabButton。
本文福利,莬费领取Qt开发学习资料包、技术视频,内容包括(C++语言基础,Qt编程入门,QT信号与槽机制,QT界面开发-图像绘制,QT网络,QT数据库编程,QT项目实战,QT嵌入式开发,Quick模块等等)↓↓↓↓↓↓见下面↓↓文章底部点击莬费领取↓↓