- 1Python爬虫——去哪儿网评论_爬虫爬取去哪旅行用户评论
- 2数据库系统安全_数据库主机安全
- 3Ai绘画工具,Stable Diffusion插件使用攻略_sd-dynamic-thresholding
- 4为什么都想进互联网大厂?可能就是同期入职,月入5k和月入5w的区别吧……(1)_为啥双非也想进大厂
- 5C++ 漫谈哈夫曼树_c++哈夫曼树
- 6大量从IT培训班出来的程序员们最后都怎样了?_程序员培训班出来的会怎么样
- 7Stable Diffusion最会画脸的插件来了!可能将来还会画手!_adetailer插件
- 8CNN RNN 与transformer简介_transformer cnn
- 9花了钱的ChatGPT4.0在绘画方面的能力如何?Sora也能work吗_chatgpt4.0可以ai绘画吗
- 10从算法到产品:人员睡岗检测AI算法在安防等多领域的应用
react -ui (antd)_react-ui
赞
踩


https://ant.design/index-cn https://mobile.ant.design/index-cn
基于 React Native 的 iOS / Android / Web 多平台支持,组件丰富、能全面覆盖各类场景 (antd-mobile-rn)
-
适合于中大型产品应用
-
适合于基于 react / preact / react-native 的多终端应用
-
适合不同 UI 风格的高度定制需求的应用
-

-
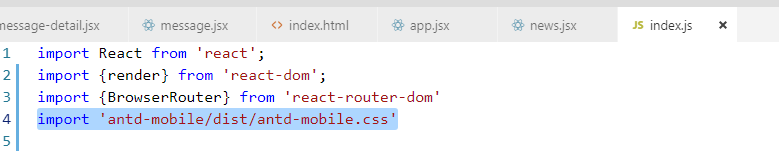
在index.html中引入
-
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no" />
-
<script src="https://as.alipayobjects.com/g/component/fastclick/1.0.6/fastclick.js"></script> -- 解决点击加载300毫秒延迟
-
<script> if ('addEventListener' in document) { document.addEventListener('DOMContentLoaded', function() { FastClick.attach(document.body); }, false); } if(!window.Promise) { document.writeln('<script src="https://as.alipayobjects.com/g/component/es6-promise/3.2.2/es6-promise.min.js"'+'>'+'<'+'/'+'script>'); } </script>
-

-

按需打包 -组件,而不是全部引入,只加载用到的组件
1. 引入 react-app-rewired 并修改 package.json 里的启动配置:
$ npm install react-app-rewired --save-dev
用npm安装 :![]()
// "scripts": {
// "start": "react-scripts start",
// "build": "react-scripts build",
// "test": "react-scripts test",
// "eject": "react-scripts eject"
// }, 把这个替换成上面的
在package.json 中可以看到

然后对比着改一下package.json
还有一个配置文件 ,在文件夹下添加这个文件



