- 1重磅推荐:很全的 Java 权限认证框架!
- 2【Python报错】已解决ImportError: cannot import name ‘mapping‘ from ‘collections‘_importerror: cannot import name 'mapping' from 'co
- 3Linux系统centOS7在虚拟机下的安装及XShell软件的配置
- 4【示例】postman基础使用教程_postman访问百度怎么配置
- 5GitHub帮助:创建SSH Keys_there are no ssh keys with access to your account.
- 6IDEA调优_-xxlogc
- 7如何在github上pull request?_github pull request
- 8STM32-OTA升级
- 9spark—连接hive、mysql_spark mysql与hive联查
- 10mac外接显示器 字体发虚解决方案_macbook外接显示器字体小
【OpenHarmony】Windows 平台搭建 DevEco Studio 开发环境 ① ( 安装 Node.js / ohpm | 安装配置 SDK | 环境变量配置 | 新建项目示例 )_deveco studio openharmony
赞
踩
文章目录

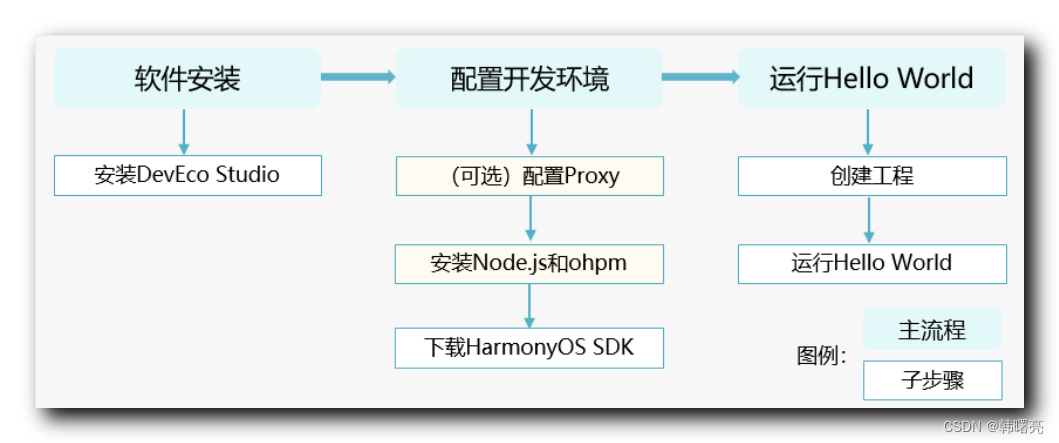
HUAWEI DevEco Studio 开发环境安装流程 :
- 首先 , 安装 DevEco Studio 软件本体 ;
- 然后 , 安装 Node.js 和 ohpm ;
- 最后 , 下载并配置 HarmonyOS SDK 和 OpenHarmony SDK ;
安装完毕后 , 就可以创建工程 , 运行 Hello World 了 ;
一、HUAWEI DevEco Studio 下载
1、HUAWEI DevEco Studio 开发环境简介
开发 OpenHarmony 或 HarmonyOS 系统 的 应用程序 , 需要使用 HUAWEI DevEco Studio 开发环境 , 主要 使用 ArkTs 和 C\C++ 语言 ;
HUAWEI DevEco Studio 是基于 IntelliJ IDEA Community 社区开源版本 进行 深度定制开发 的产品 , 与 Google 的 Android Studio 很像 ;
下载 HUAWEI DevEco Studio 开发环境 , 既可以从 HarmonyOS 官网下载 , 也可以从 OpenHarmony 官网下载 ;
OpenHarmony 开源系统 的 版本迭代 总是比 HarmonyOS 闭源系统 的 版本迭代 的要快 , 目前 OpenHarmony 的版本号是 4.1 对应 API 11 , 当前的 HarmonyOS 使用的是 3.1 版本 对应 API 9 ;
下载 DevEco Studio 开发工具 , 既可以到 HarmonyOS 官网下载 , 又可以到 OpenHarmony 官网中下载 ; OpenHarmony 是开源的生态 , HarmonyOS 是基于 OpenHarmony 增加了华为商业组件的闭源系统 , 二者的 API 基本相同 ;
2、HarmonyOS 官网中下载开发环境
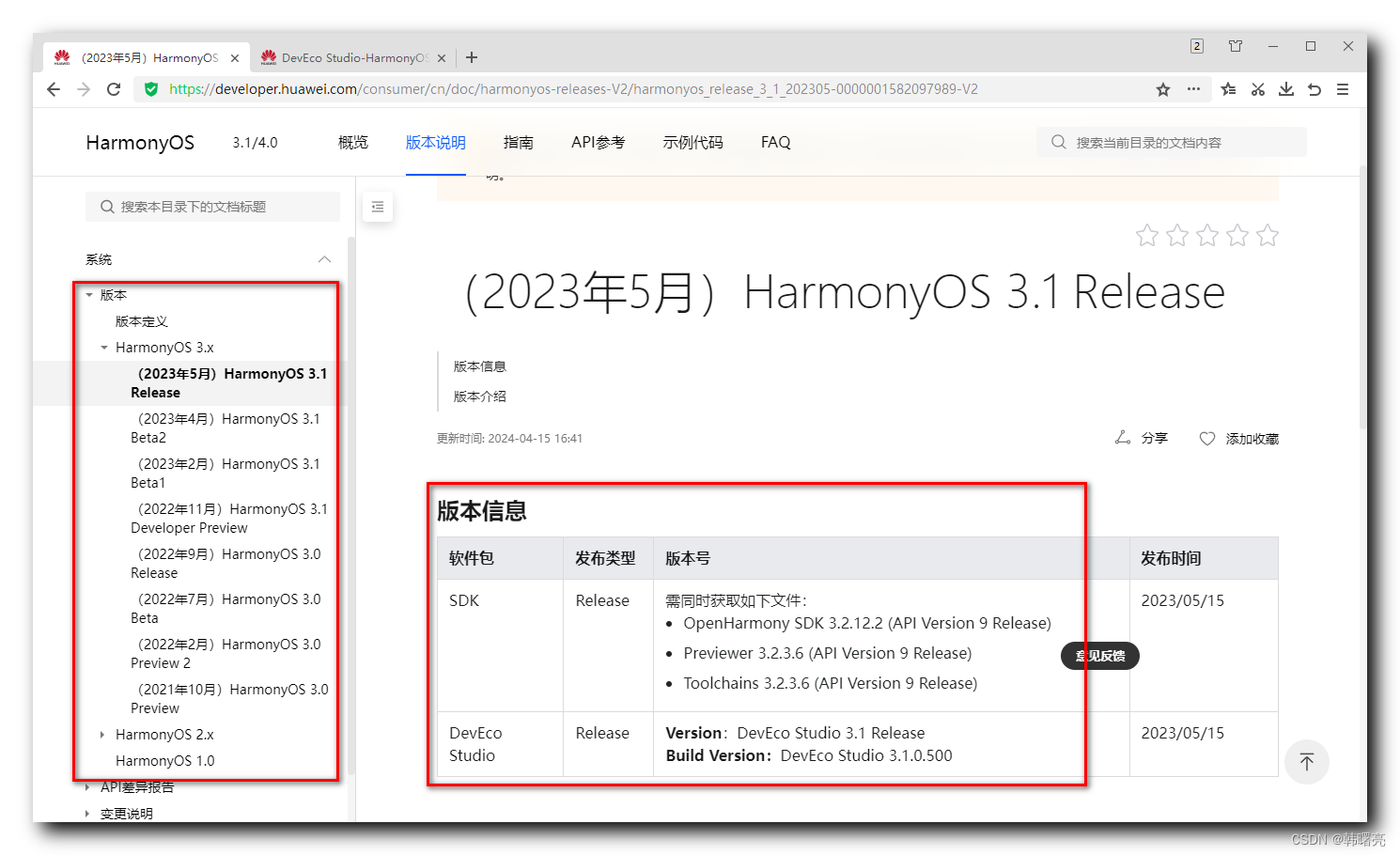
到 HarmonyOS 官网 的 https://developer.huawei.com/consumer/cn/doc/harmonyos-releases-V2/harmonyos_release_3_1_202305-0000001582097989-V2 页面 , 可以查看
- 当前的鸿蒙系统是 " HarmonyOS 3.1 Release " 版本 ,
- 对应 API 9 ,
- 使用的 SDK 版本是 " OpenHarmony SDK 3.2.12.2 (API Version 9 Release) " ,
- 使用的 开发工具版本是 " DevEco Studio 3.1 Release " ;
在下图页面中 , 点击左侧可以查看不同的 HarmonyOS 版本 , 右侧就会显示对应的 SDK 版本 , 工具链版本 , DevEco Studio 开发工具版本 ;

HUAWEI DevEco Studio 3.1 下载地址 : https://developer.huawei.com/consumer/cn/deveco-studio/
3、OpenHarmony 官网中下载开发环境
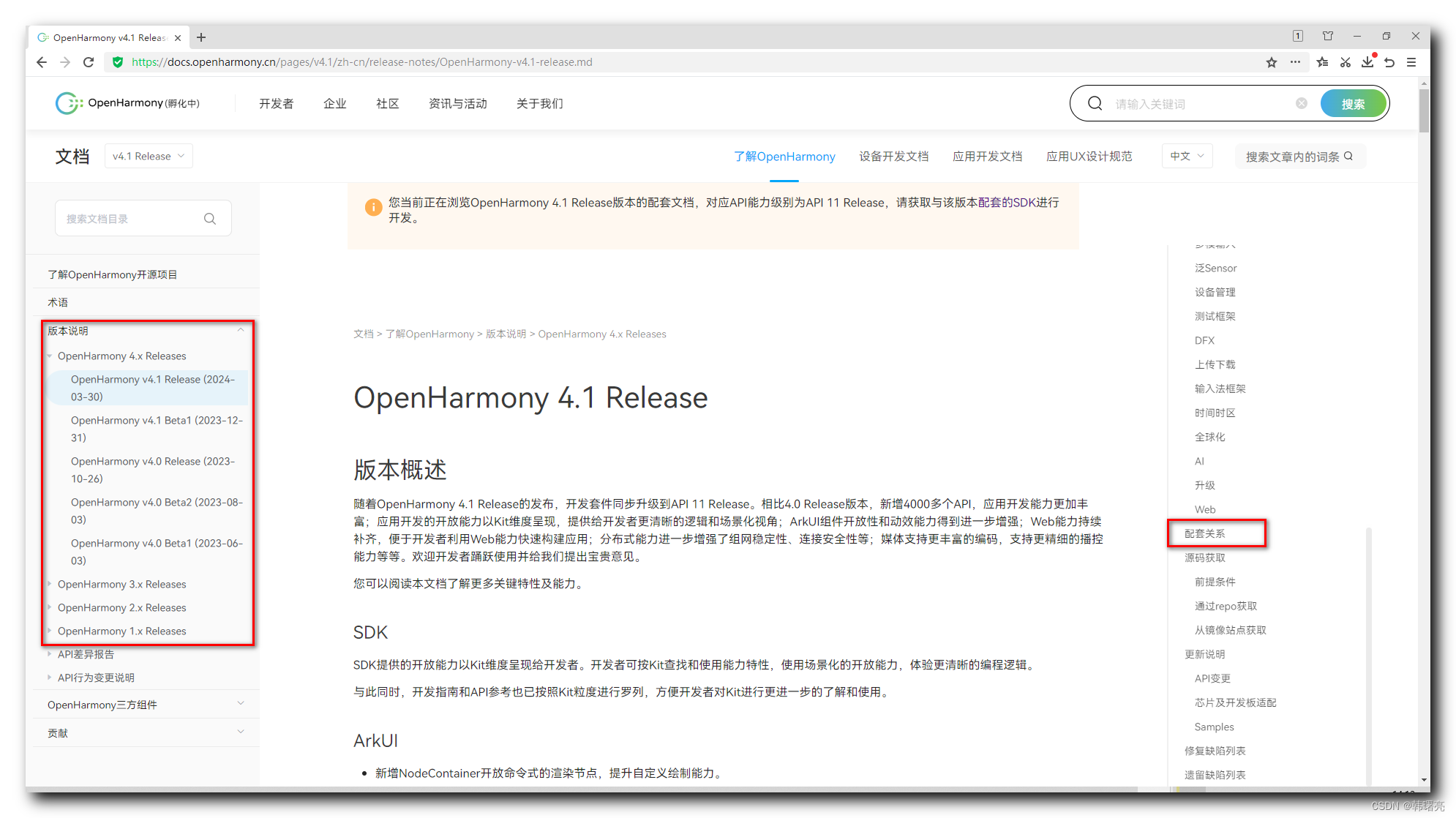
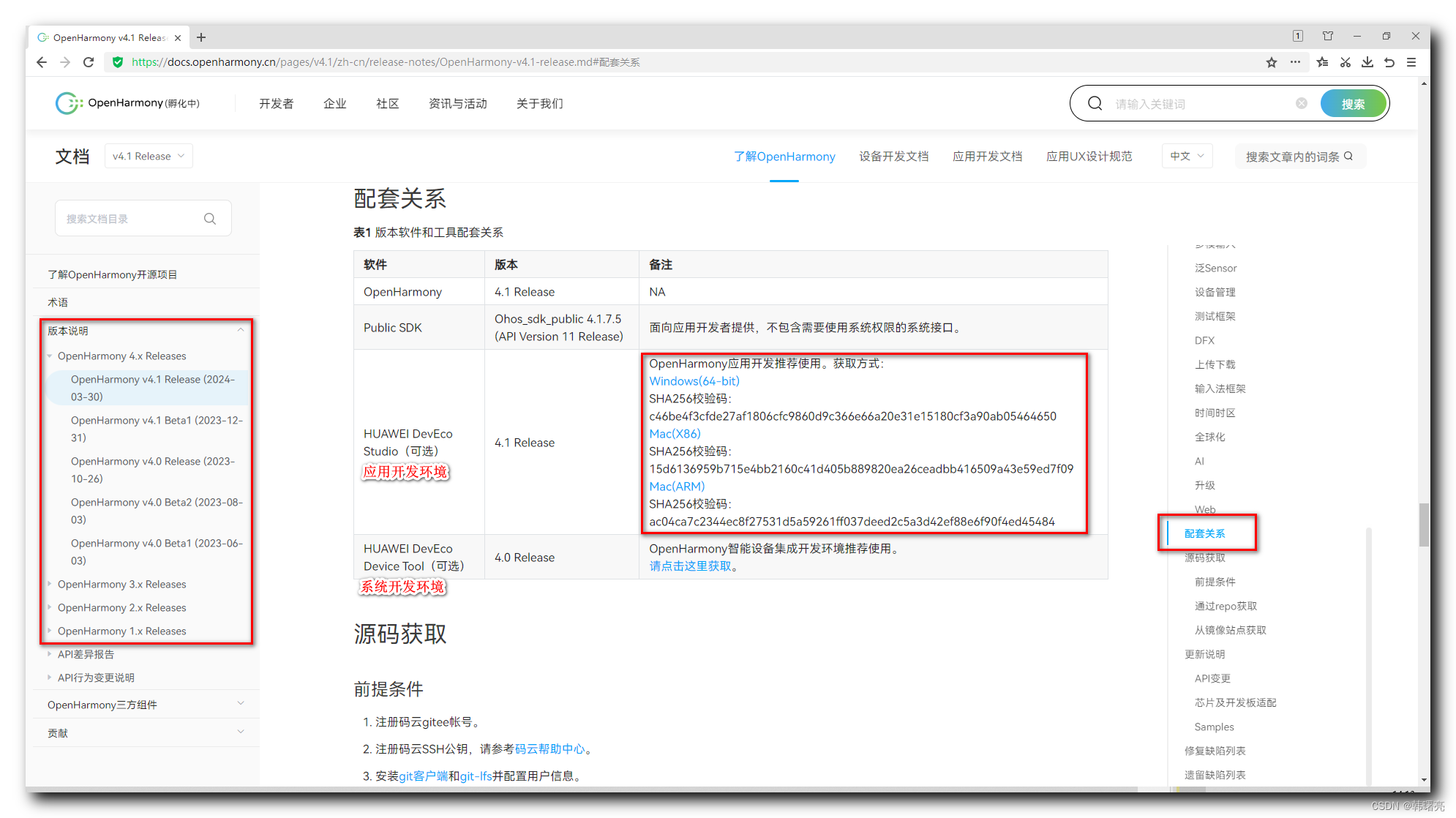
到 OpenHarmony 官网的 https://docs.openharmony.cn/pages/v4.1/zh-cn/release-notes/OpenHarmony-v4.1-release.md 页面 , 可以查看 OpenHarmony 系统对应的 开发工具版本 , 进入页面后 , 点击左侧选择要查看的版本 , 然后点击右侧目录列表中的 " 配套关系 " 章节 , 就可以看到该版本的 OpenHarmony 对应的 DevEco Studio 的版本 ;

在 配套关系 中 , 可以查看 OpenHarmony4.1 Release 版本的系统 , 需要使用 HUAWEI DevEco Studio 4.1 Release 进行开发 , 点击后面的备注中的链接可下载该开发工具 ,
下面还可以下载 开发 OpenHarmony 系统的 HUAWEI DevEco Device Tool 工具 , 这是基于 Visual Studio Code 的开发环境 ;

4、HUAWEI DevEco Studio 下载
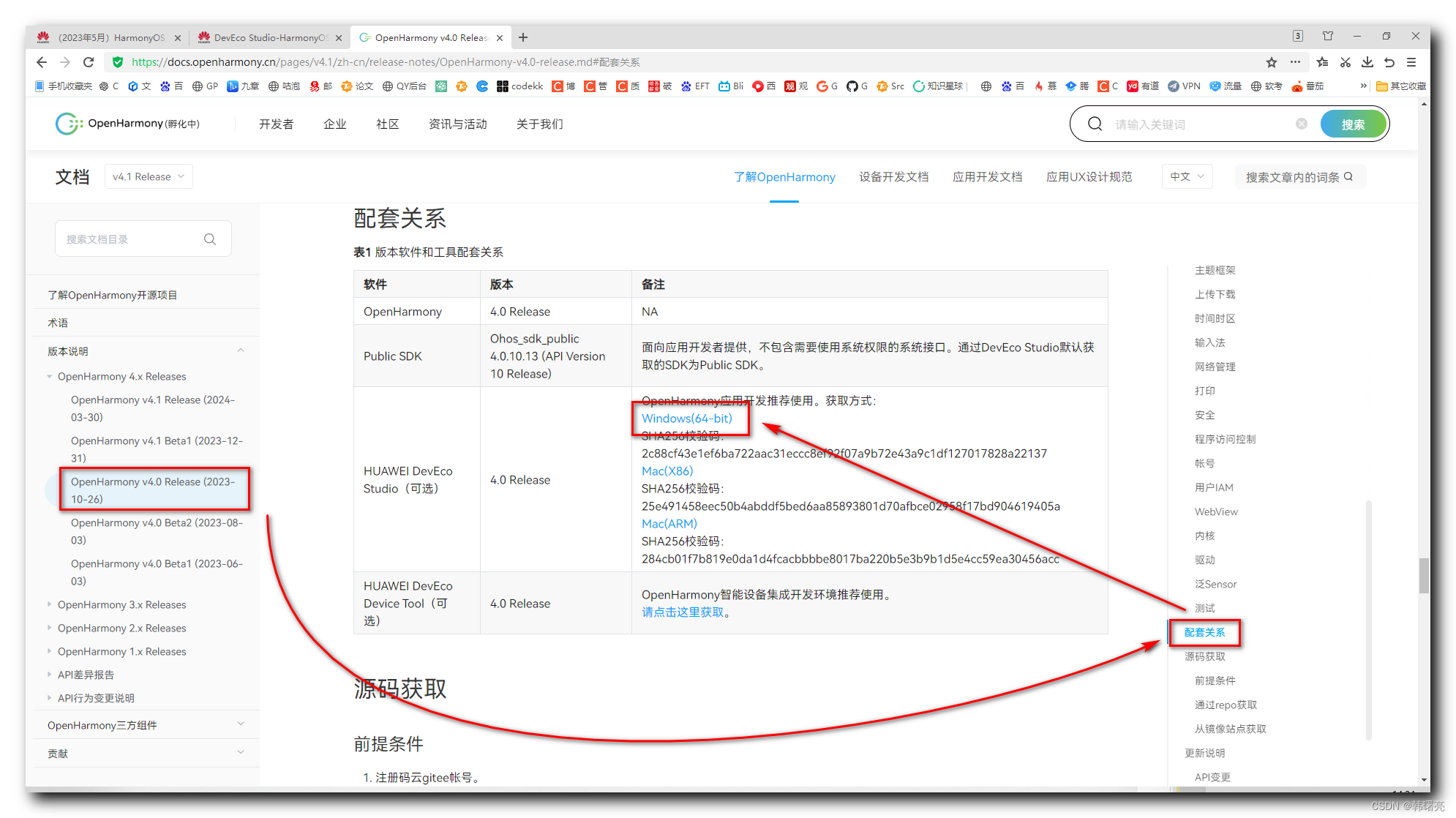
此处选择下载 OpenHarmony 官网提供的 HUAWEI DevEco Studio 4.0 版本的开发工具 , 下载地址如下 :
- HUAWEI DevEco Studio 4.0 下载地址 : HUAWEI DevEco Studio 4.0 Release
- 下载链接在 https://docs.openharmony.cn/pages/v4.1/zh-cn/release-notes/OpenHarmony-v4.0-release.md#配套关系 页面 ;

也可以选择下载 HarmonyOS 官网 或者 OpenHarmony 官网 提供的其它版本的开发环境 ;
华为官方只提供了 Windows 和 Mac 版本的开发工具 , Linux 平台暂不支持 , 建议开发者使用 Windows 平台进行开发 ;
下载后的 devecostudio-windows-4.0.0.600.zip 文件 , 大小为 907 MB ;

解压后 , 有一个使用指南 PDF 文档 , 和 安装文件 ;

下面开始按照 上述 " DevEco Studio 4.0.0.600 使用指南.pdf " 搭建 HarmonyOS 应用开发环境 ;
二、HUAWEI DevEco Studio 安装
1、安装 DevEco Studio 环境
运行 " deveco-studio-4.0.0.600.exe " 安装程序 ;
点击 " Next " 进行下一步安装 ,

设置安装目录 ,
注意 : 安装路径中不能有中文 ;

设置启动图标 和 环境变量 ,

设置开始菜单目录 ,

等待安装 ;

安装完成后 , 需要重启 , 这里选择马上 重启电脑 ;

2、启动 DevEco Studio
重启后 , 在开始菜单中找到 " DevEco Studio " 应用 , 启动该应用 ,

第一次启动 , 同意华为 用户协议条款 , 然后点击 Agree 按钮 ;

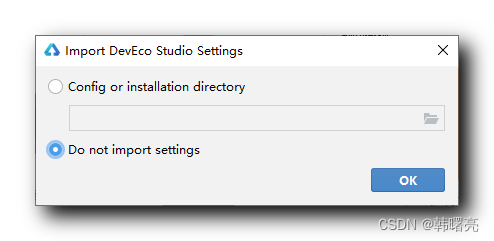
然后选择 " Do not import settings " 选项 , 不导入配置 ;

首次进入 , 等待一段时间 , 这个阶段会进行环境检测 , 需要安装一系列的 开发环境 ;

3、安装 Node.js / ohpm / SDK
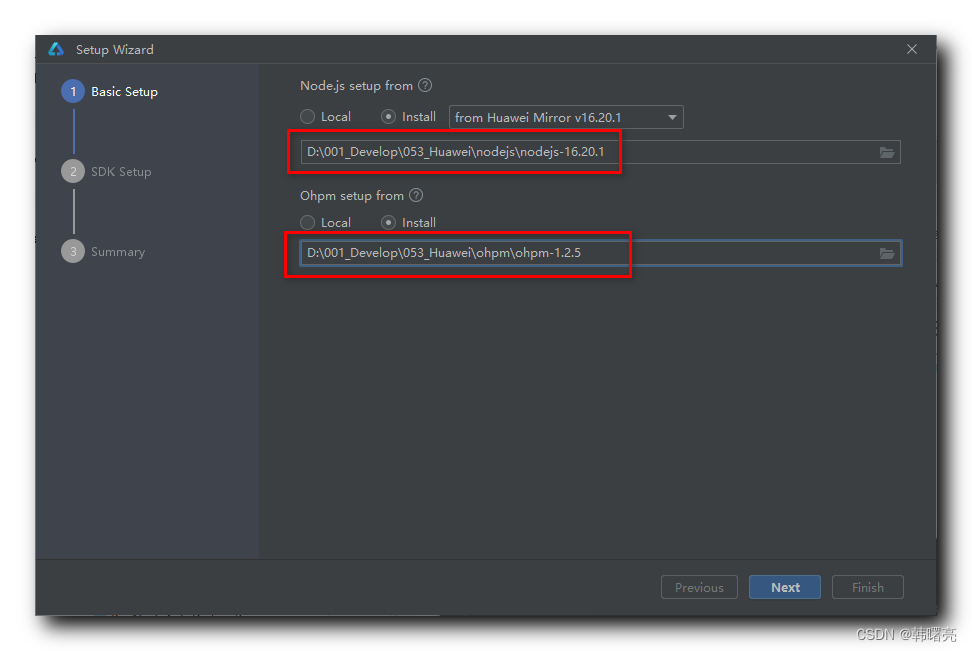
DevEco Studio 进行环境检测后 , 识别出没有安装 Node.js 和 ohpm , 修改下安装目录 , 别装 C 盘 ;

ohpm 是 华为提供的 鸿蒙生态 第三方库包管理工具 , 功能类似于 apt / npm / yum / homebrew , 用于安装 / 管理 / 卸载 软件包 ;
点击 " Next " 按钮 , 进行下载安装 ;
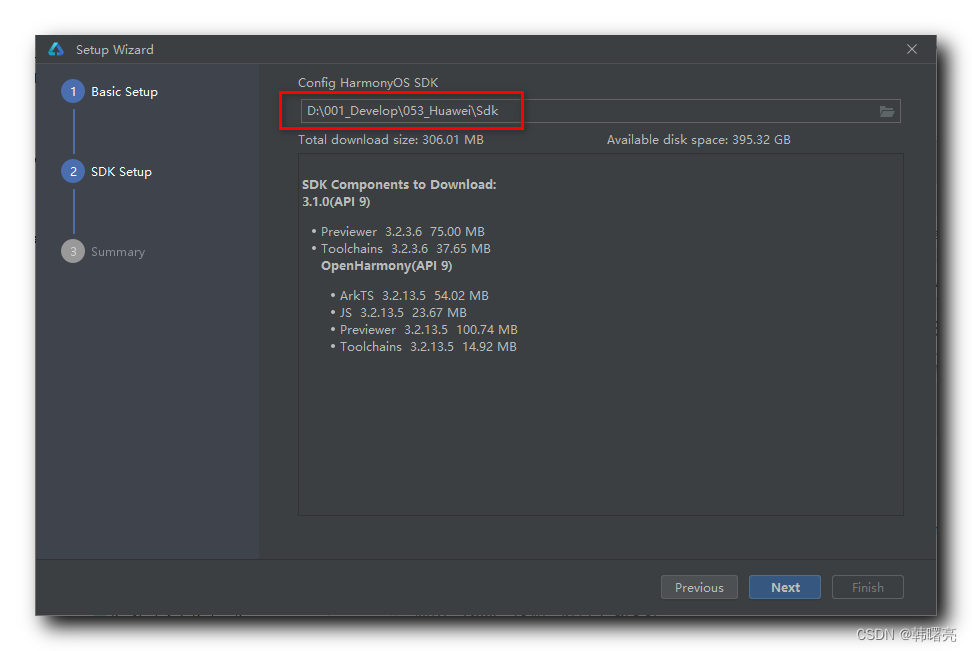
下面的对话框中 , 配置 SDK , 修改下 SDK 的安装位置 , 默认下载的 SDK 是 API 9 版本的 ;

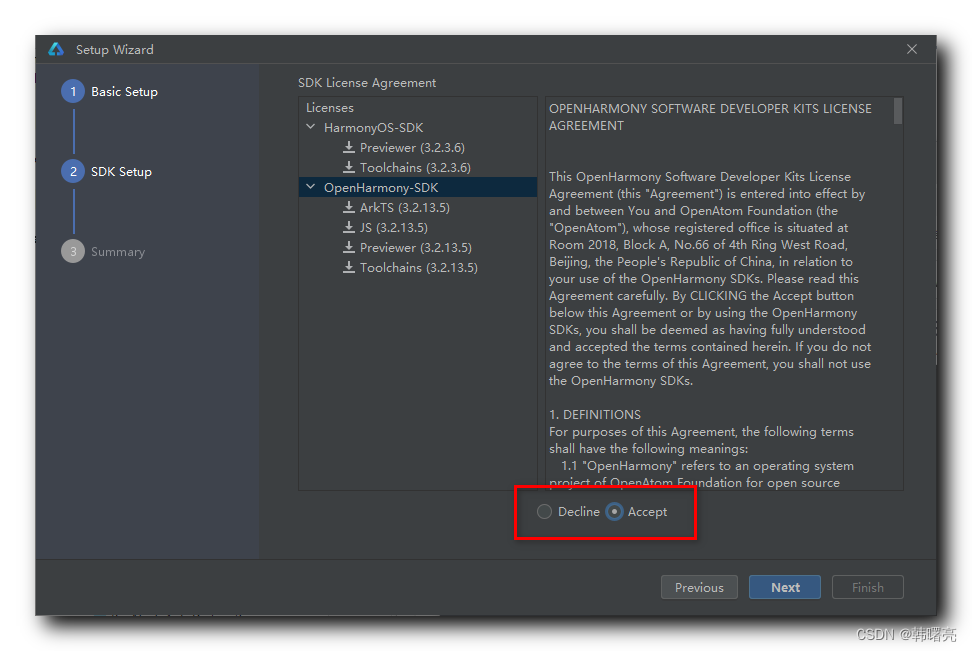
这里点击 2 次 Accept , 分别同意 HarmonyOS-SDK 和 OpenHarmony-SDK 的许可协议 , 点击 " Next " 继续后续安装 ;

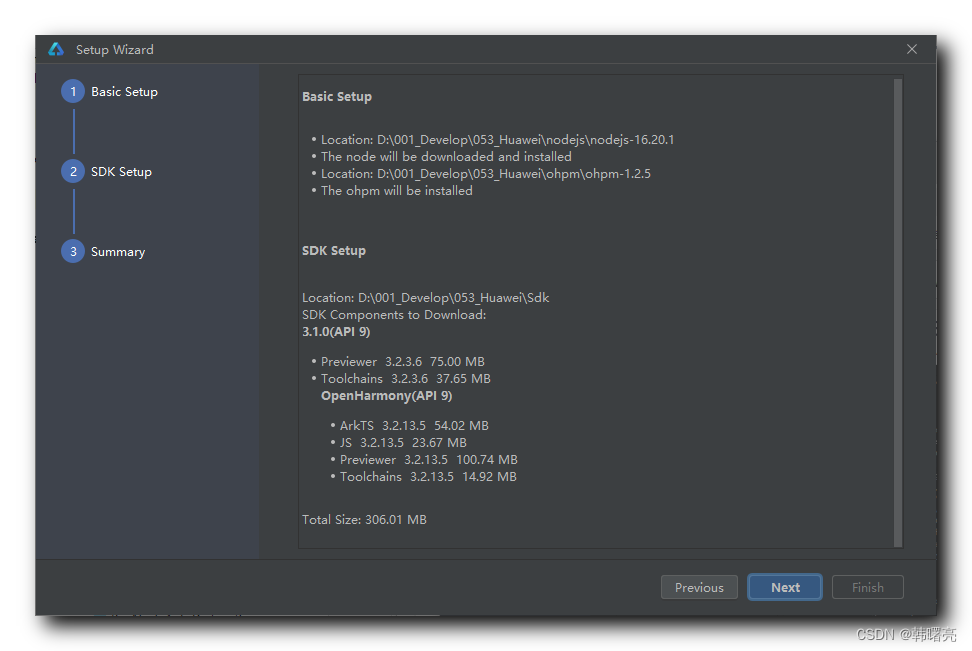
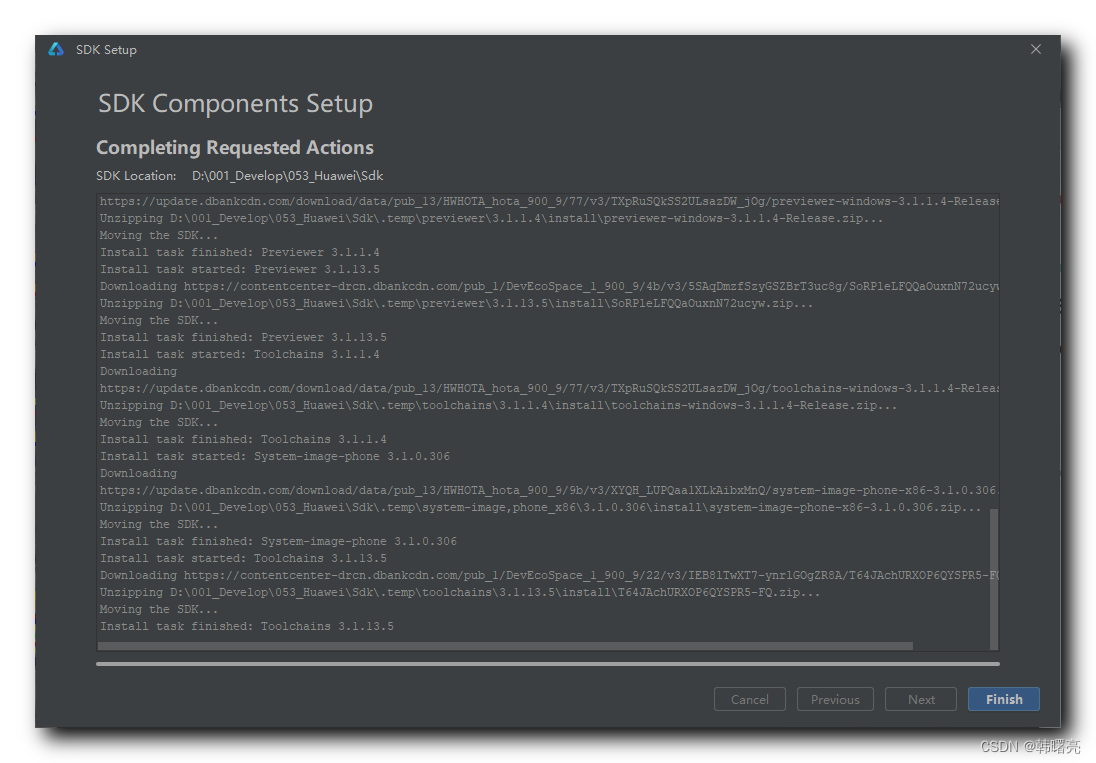
在该对话框中 显示 Node.js , ohpm , SDK 的 下载信息 , 点击 " Next " 继续安装 ;

等待下载完成 ;

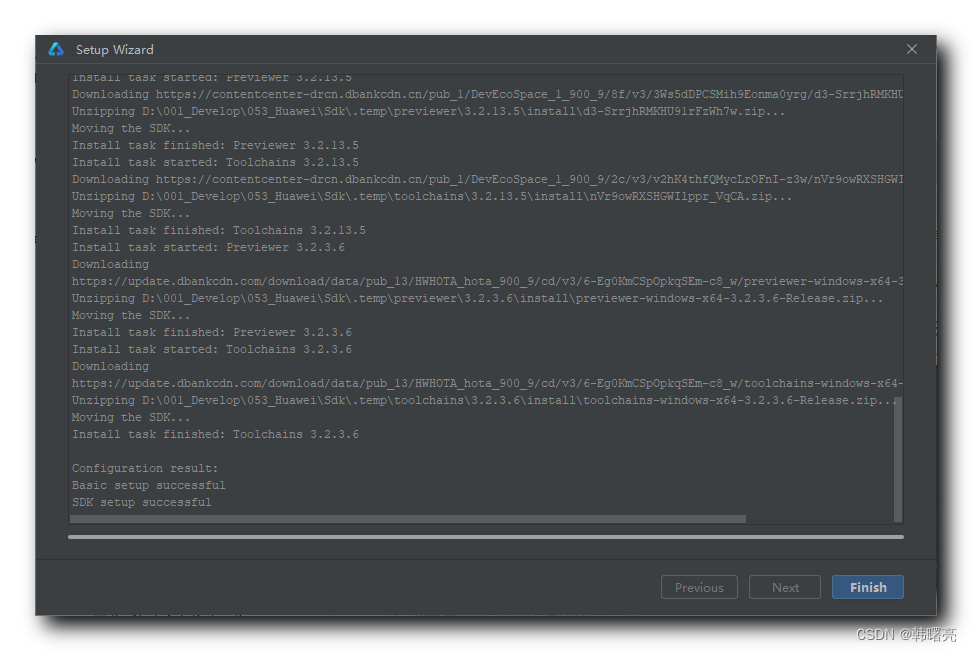
安装完成后 , 点击 " Finish " 按钮 ;

安装 Node.js / ohpm / SDK 完成后 , 正式进入 DevEco Studio 开发环境 ;

三、配置 HarmonyOS-SDK 和 OpenHarmony-SDK
在本步骤中 , 安装 OpenHarmony-SDK 的 API 8 / 9 / 10 版本 , 安装 HarmonyOS-SDK 的 API 8 / 9 版本 ;
1、切换 HarmonyOS-SDK 和 OpenHarmony-SDK
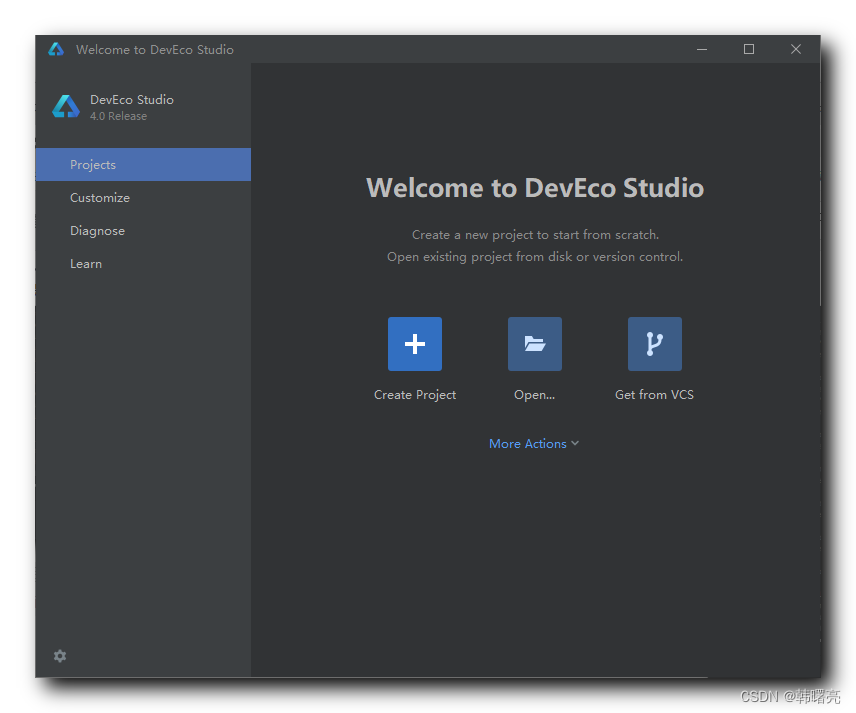
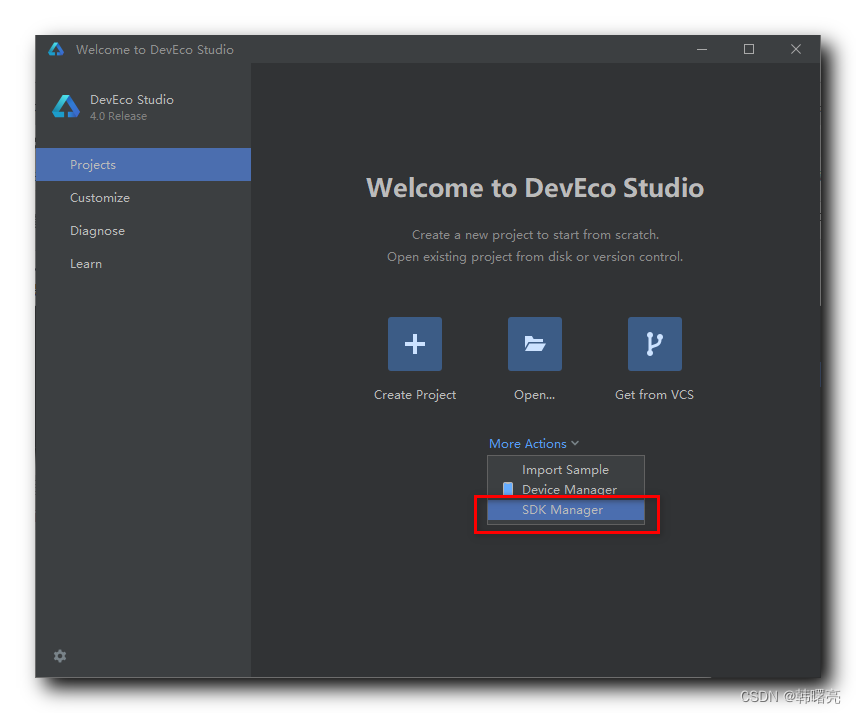
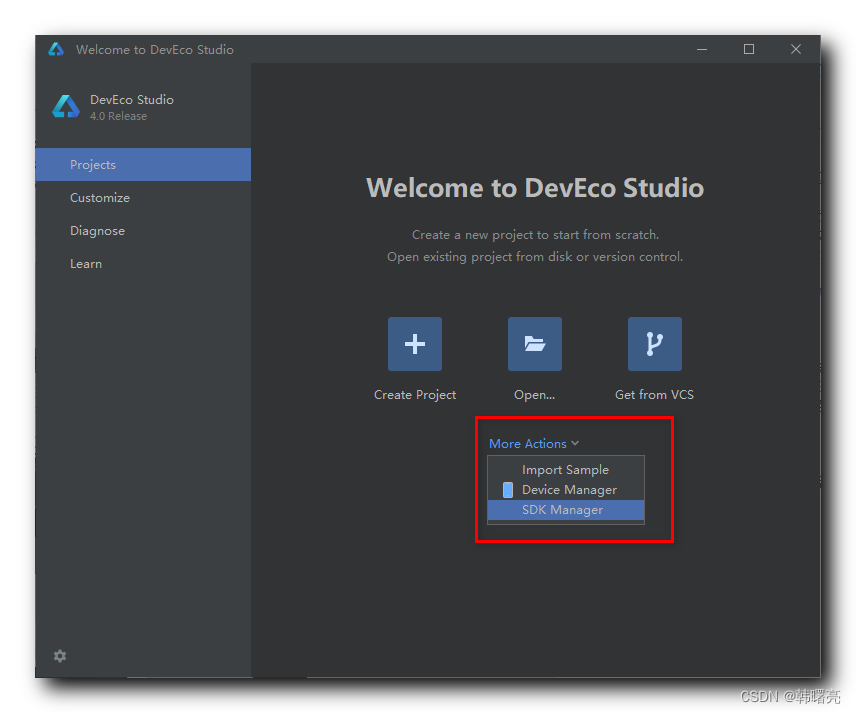
点击 " More Actions " 选项 , 在下拉菜单中 , 选择 SDK Manager 选项 ,

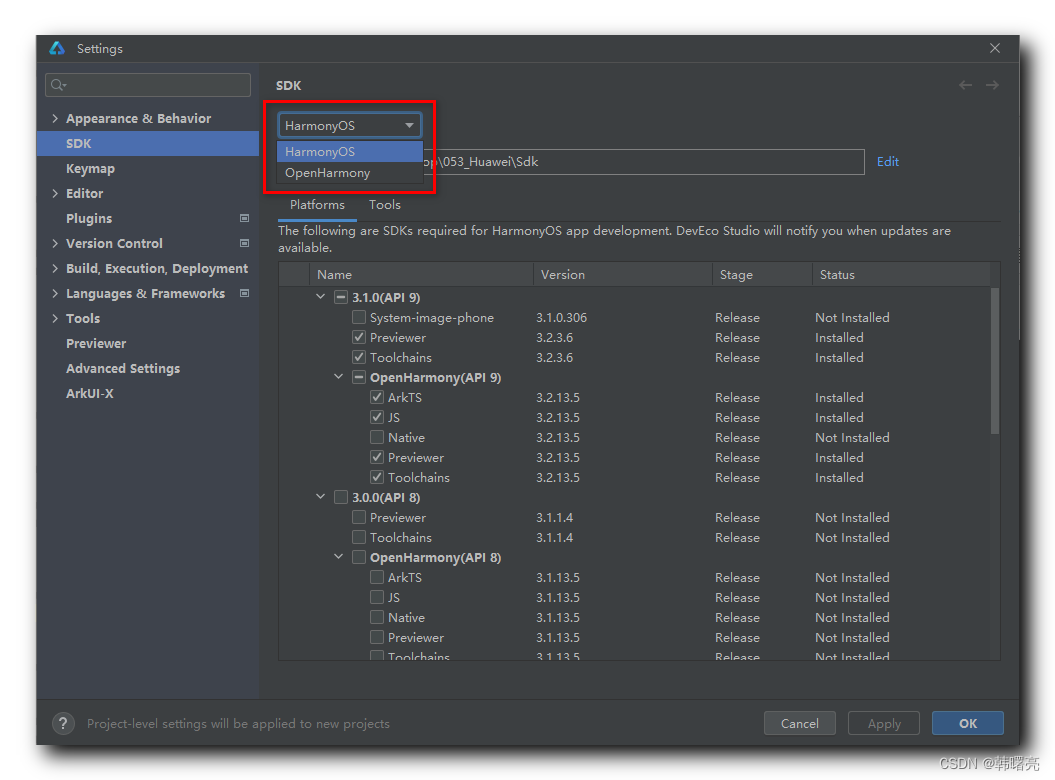
在 SDK 的配置的第一行 , 可以选择切换 HarmonyOS 和 OpenHarmony 的 SDK , 本界面中显示的是 HarmonyOS 的 SDK ;

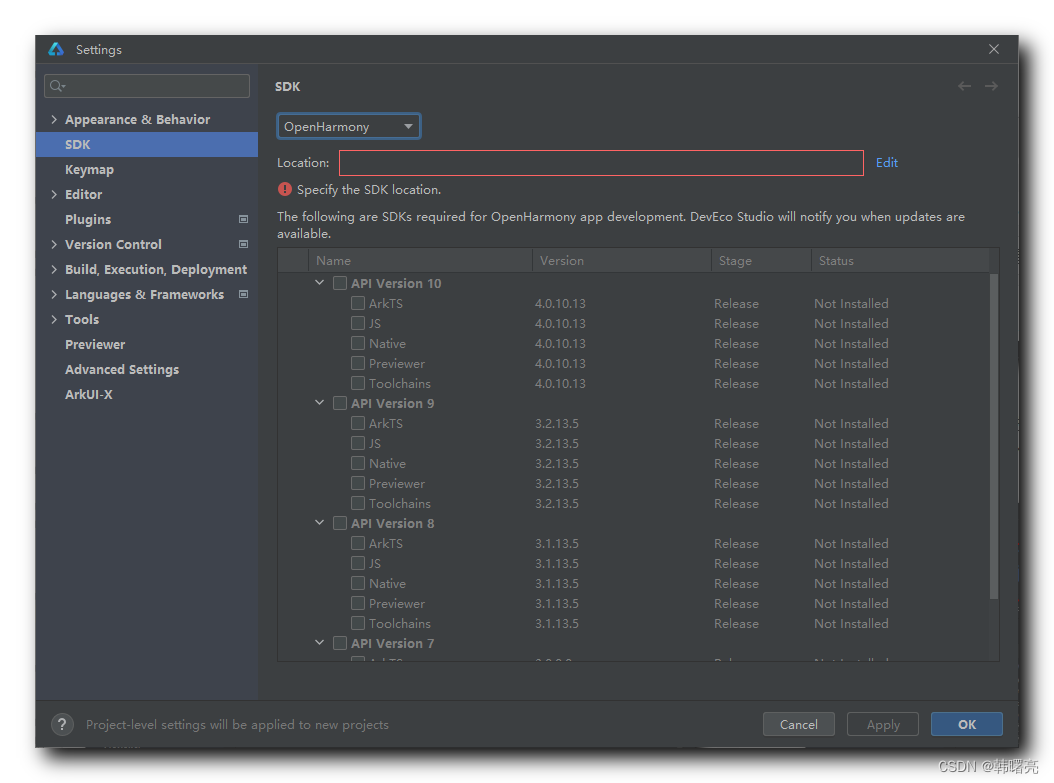
切换到 OpenHarmony 的 SDK 后 , 发现没有安装 OpenHarmony 的 SDK ;

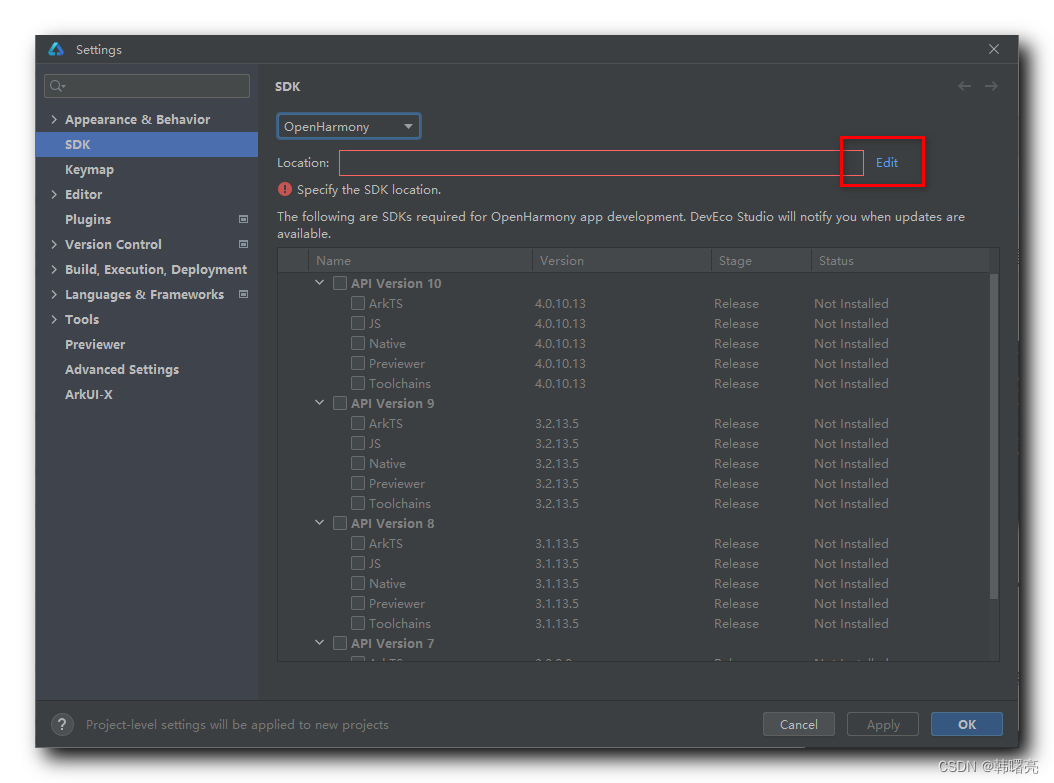
2、配置 OpenHarmony 的 SDK
在 OpenHarmony 的 SDK 的配置中 , 设置 SDK 的位置 , 点击下图中的 Edit 按钮 , 配置 SDK 的位置 ;

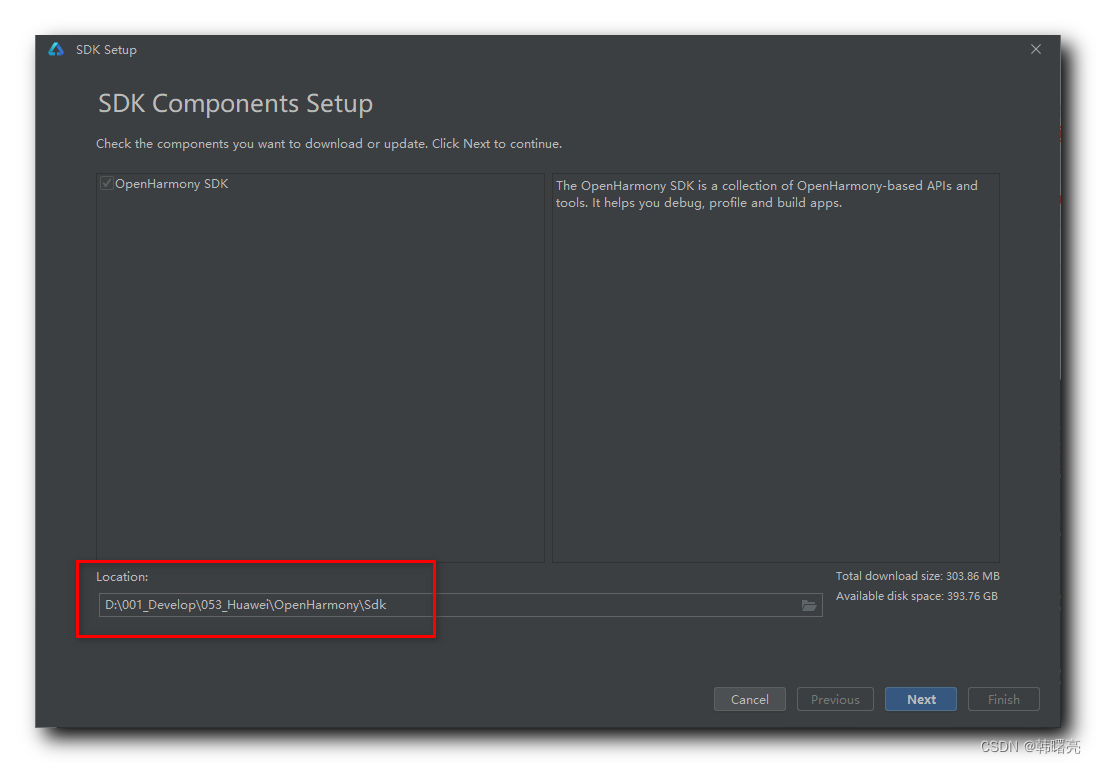
位 OpenHarmony 的 SDK 设置单独的 路径 , 这个路径与 HarmonyOS 的 SDK 路径不同 , 点击 Next 按钮后开始安装 ;

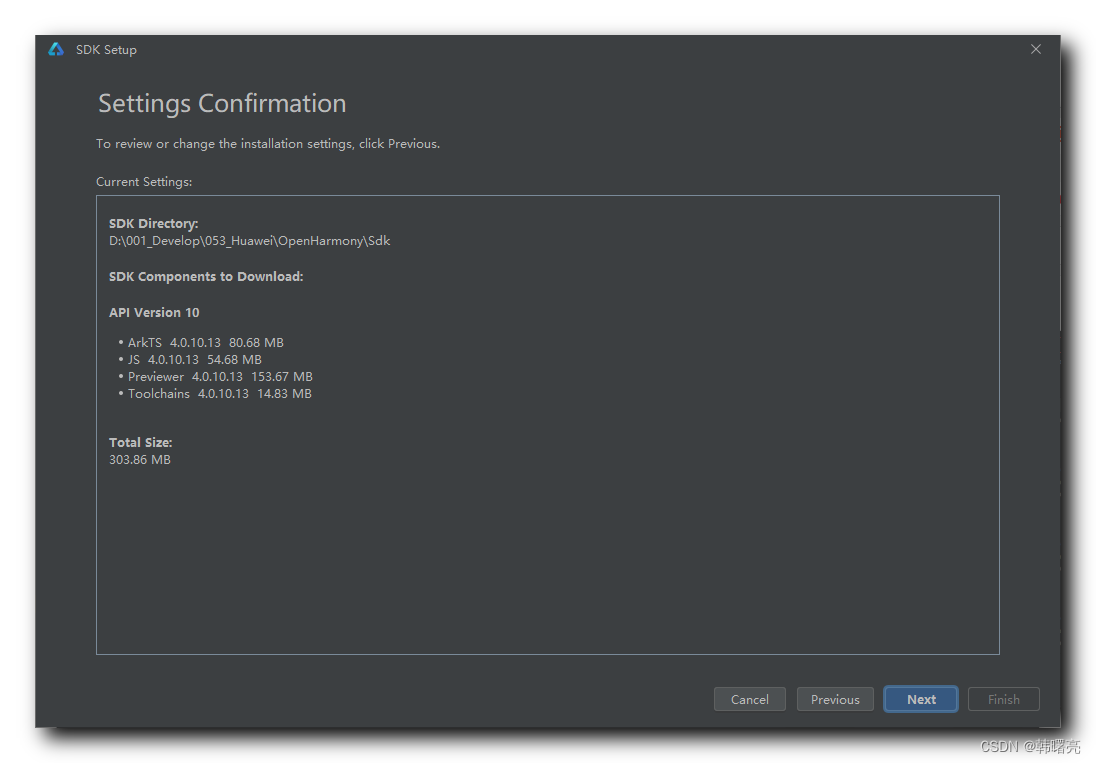
确认 安装 API 10 的 SDK ;

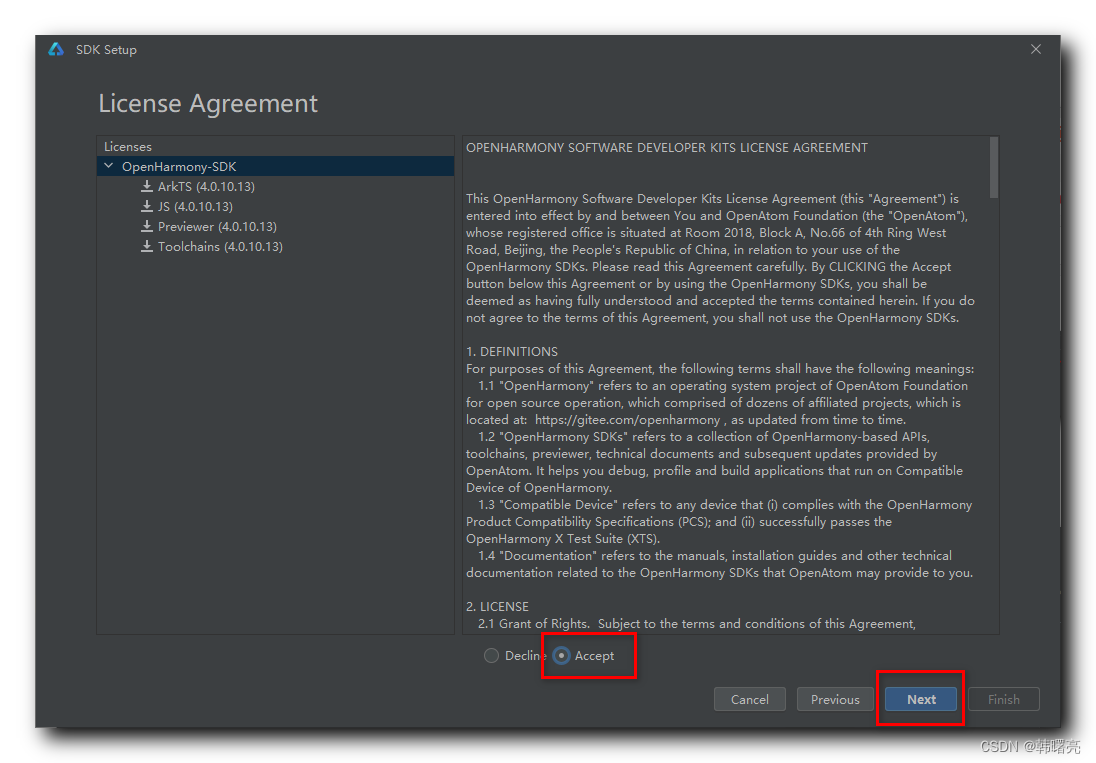
选择同意用户协议 , 然后点击 " Next " 继续安装 ;

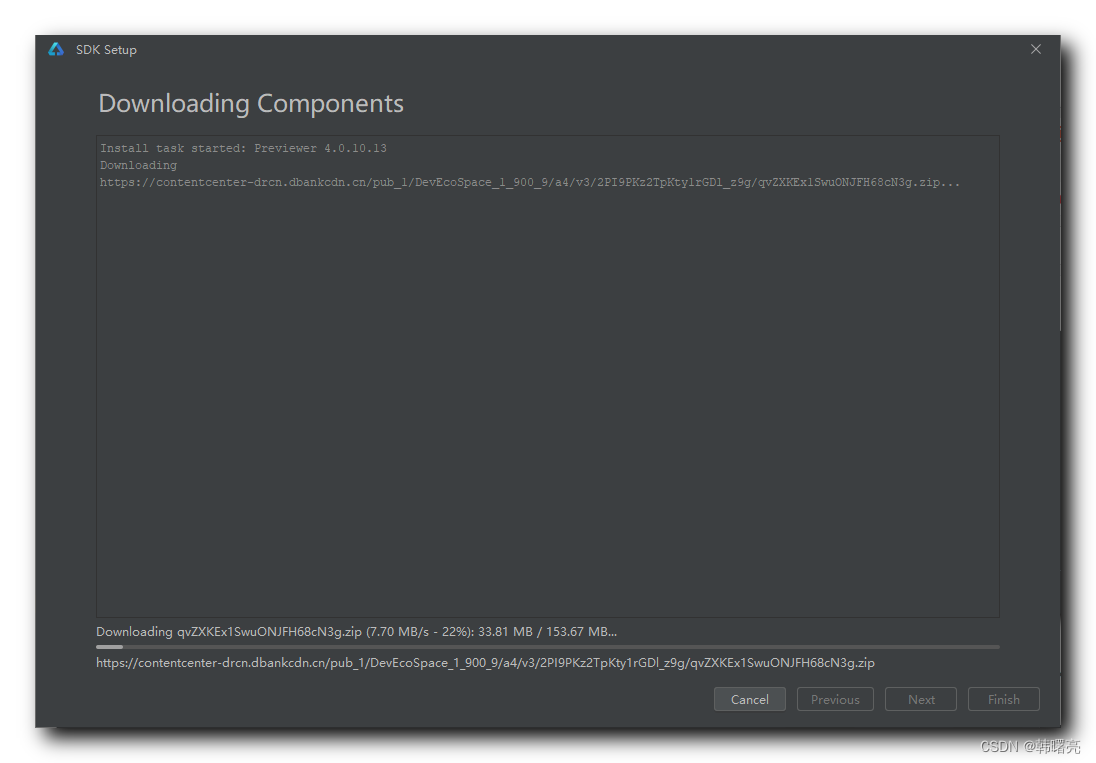
等待安装完成 ;

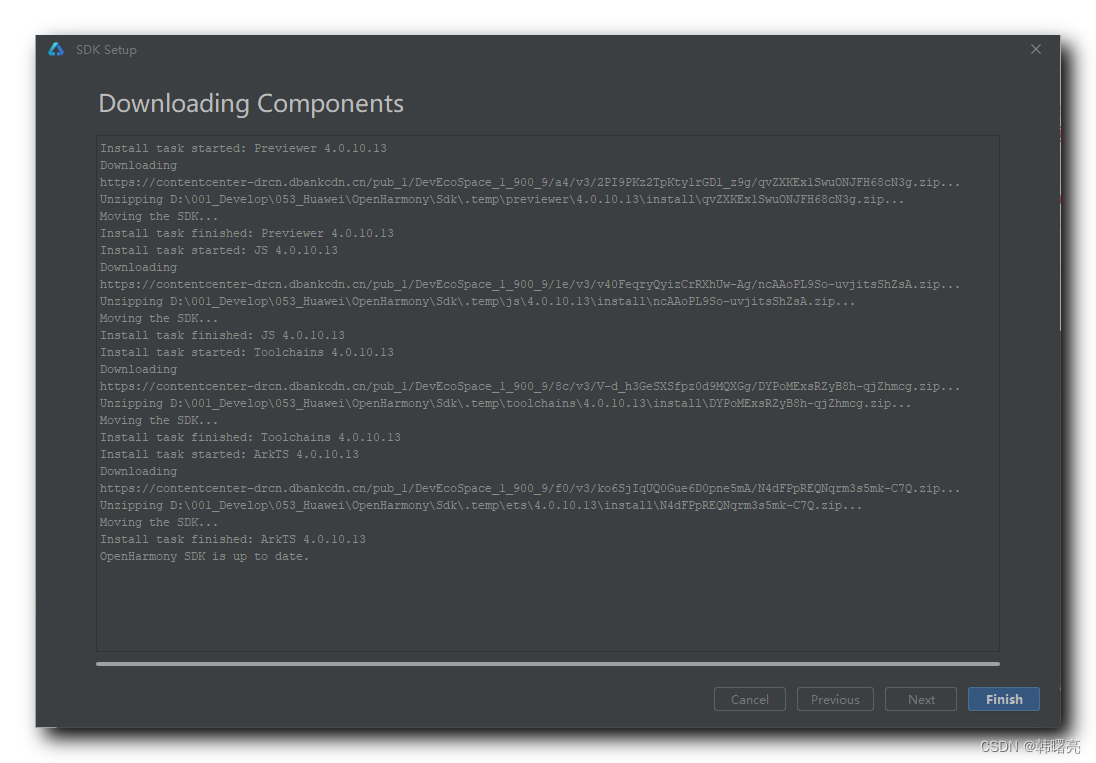
安装完成后 , 点击 Finish 即可 ;

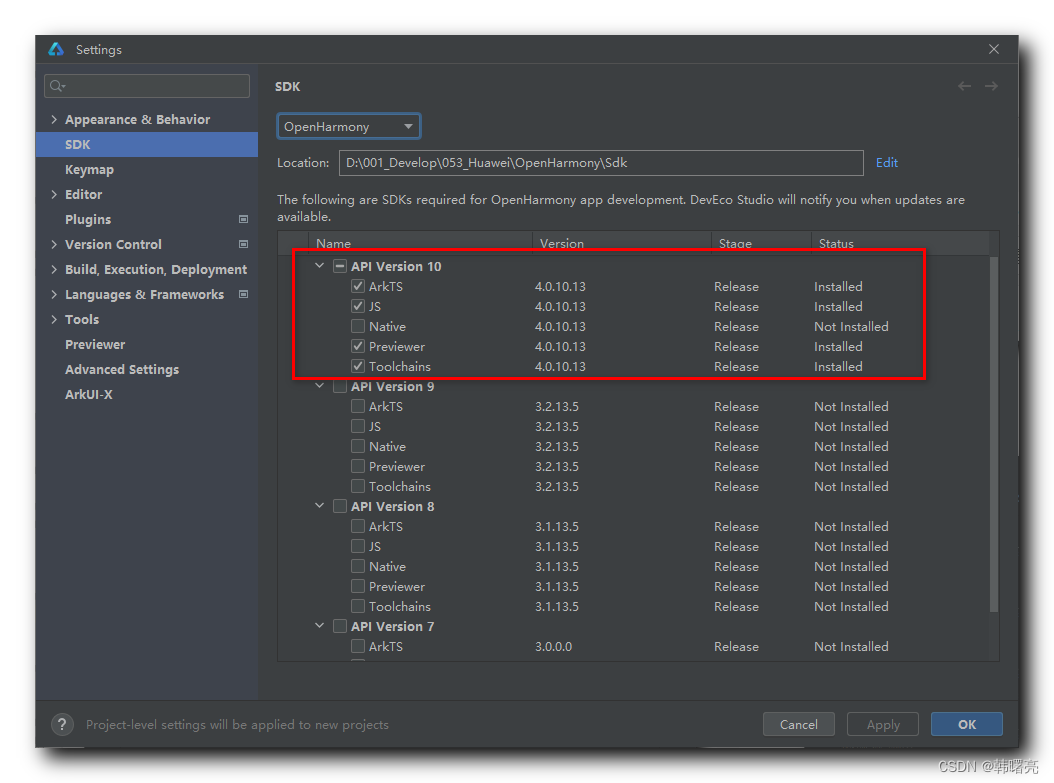
此时可以看到 API 10 版本的 OpenHarmony SDK 安装完成 ;

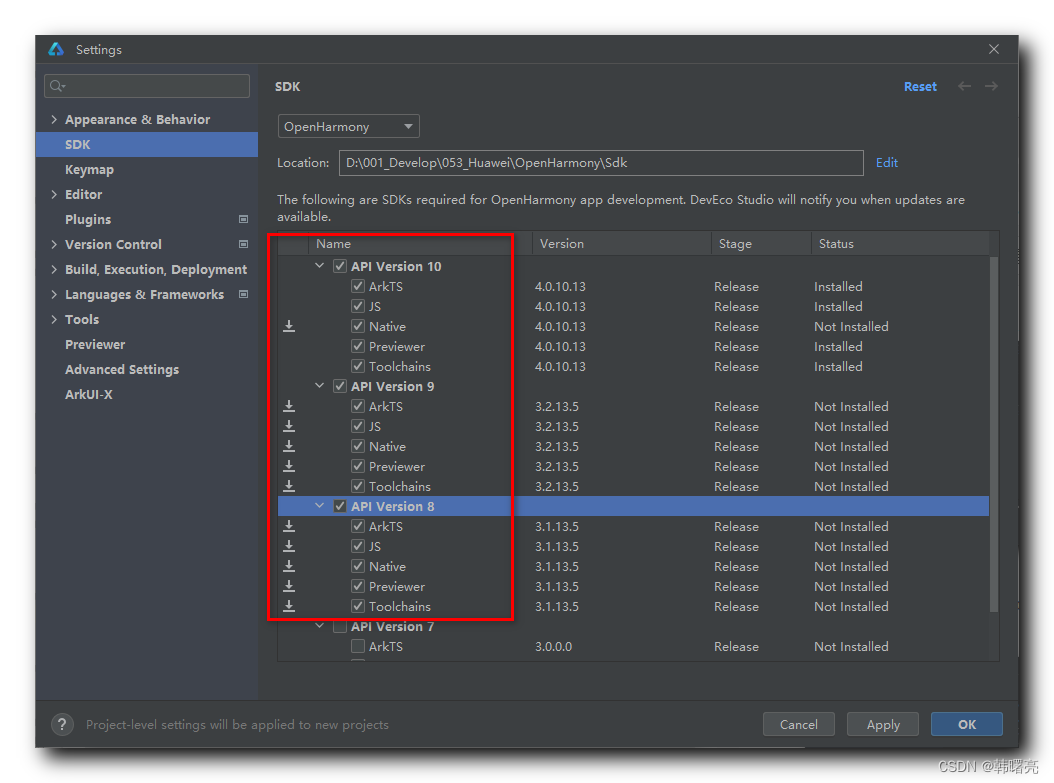
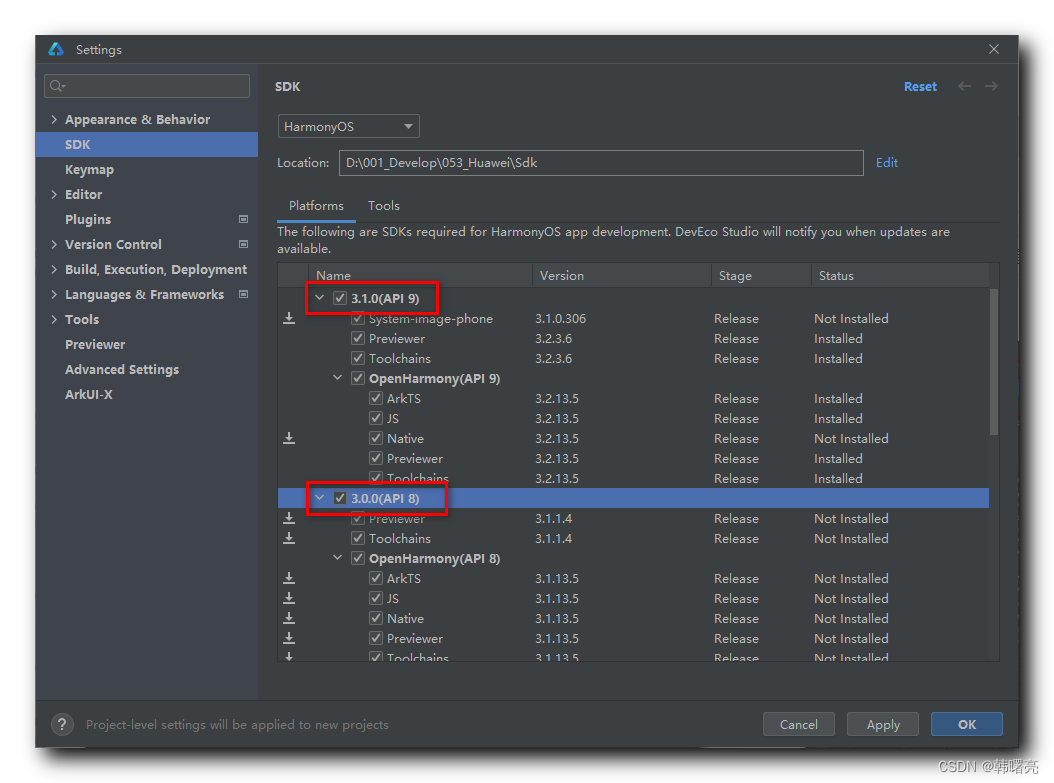
然后同时选中 OpenHarmony 的 10 / 9 / 8 三个版本的 SDK , 同时安装 ;

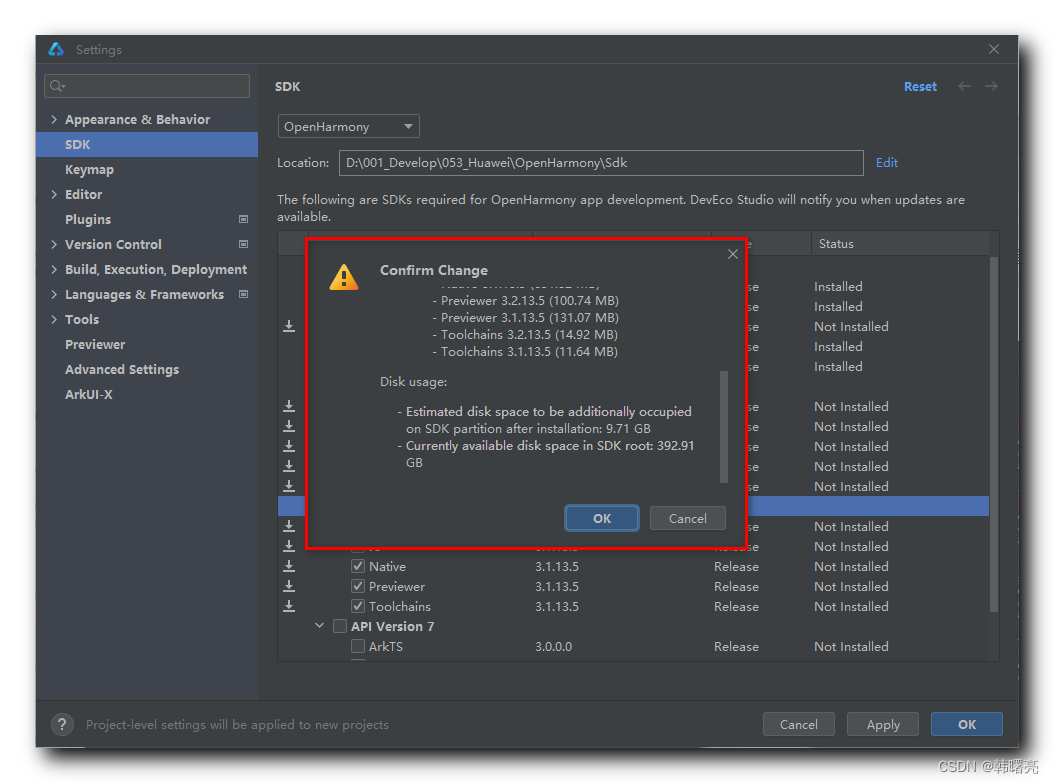
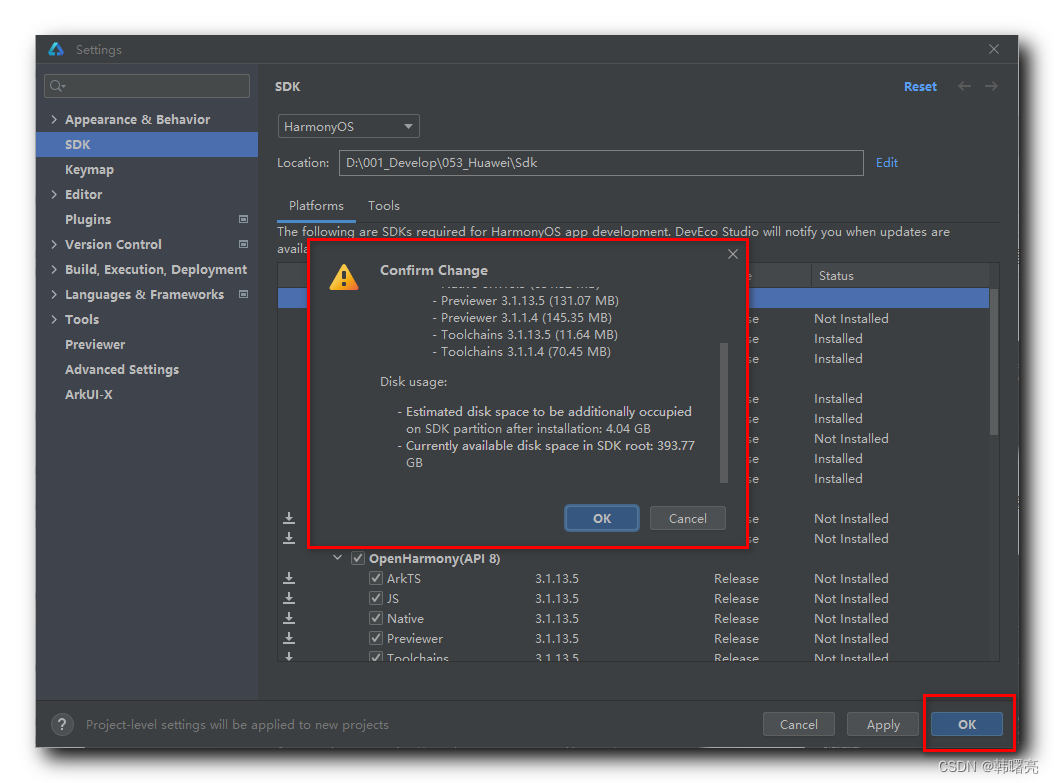
点击 OK 按钮 , 弹出如下 确认 对话框 , 点击对话框中的 OK 继续 ;

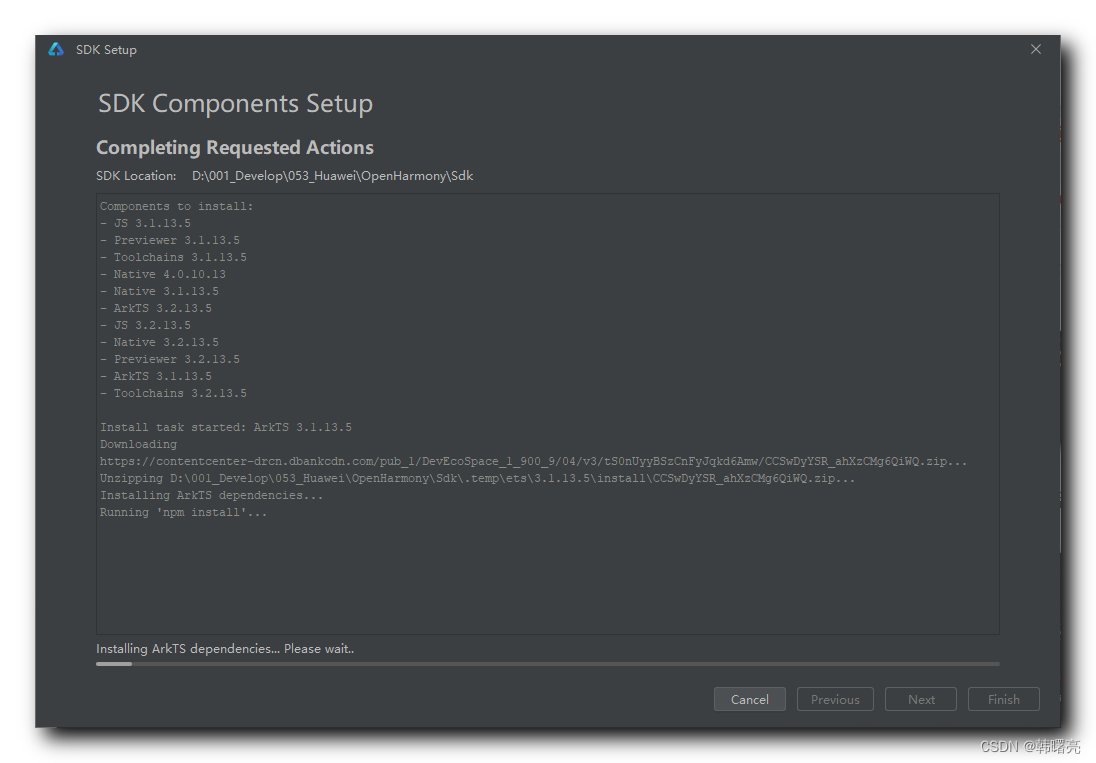
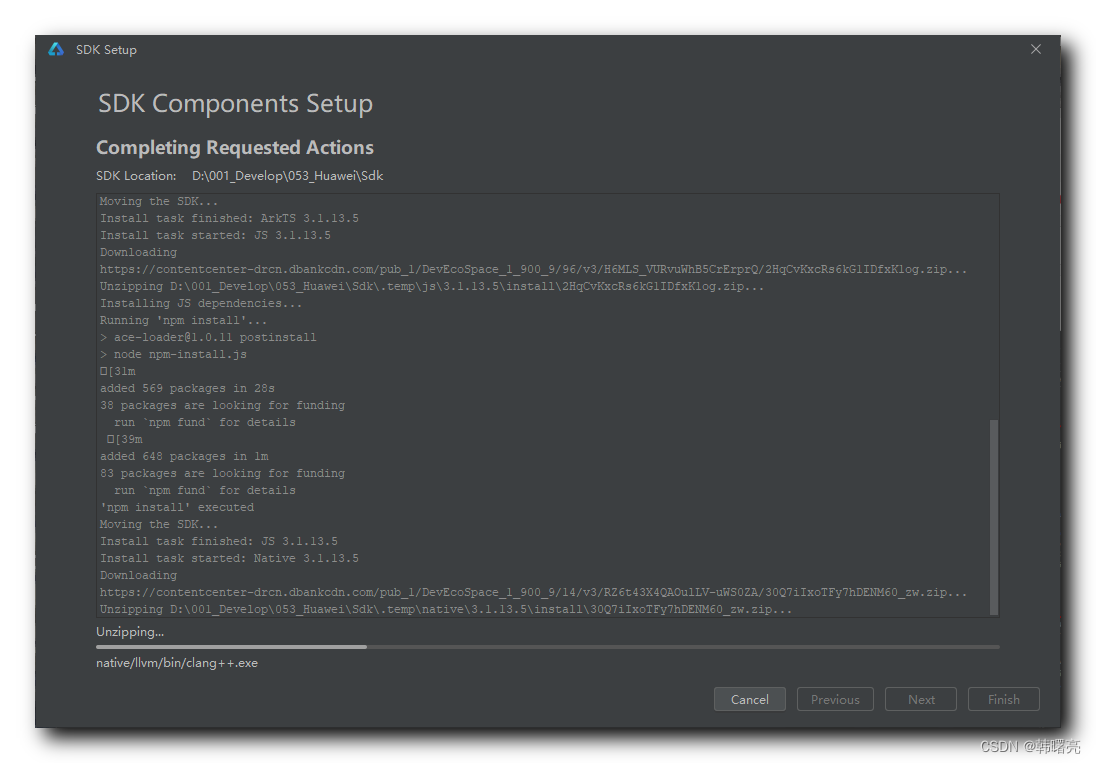
再次等待下载完成 ;

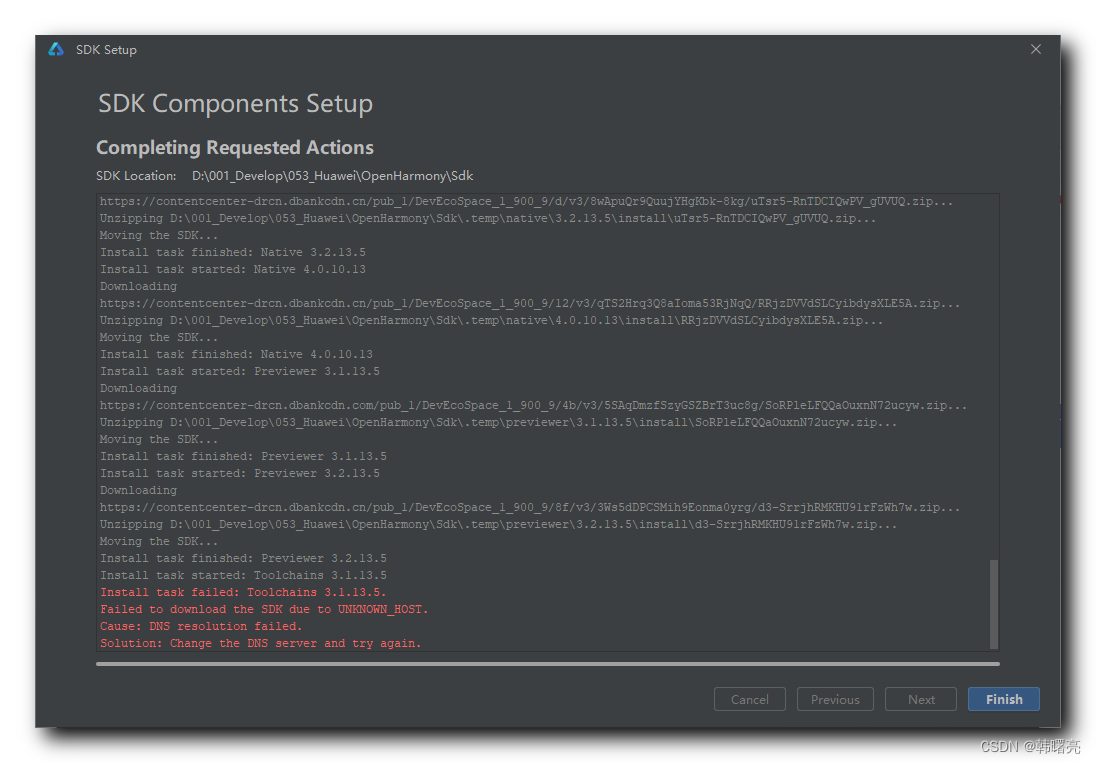
API 8 / 9 的 工具链安装失败 , 下面再安装一次 ,

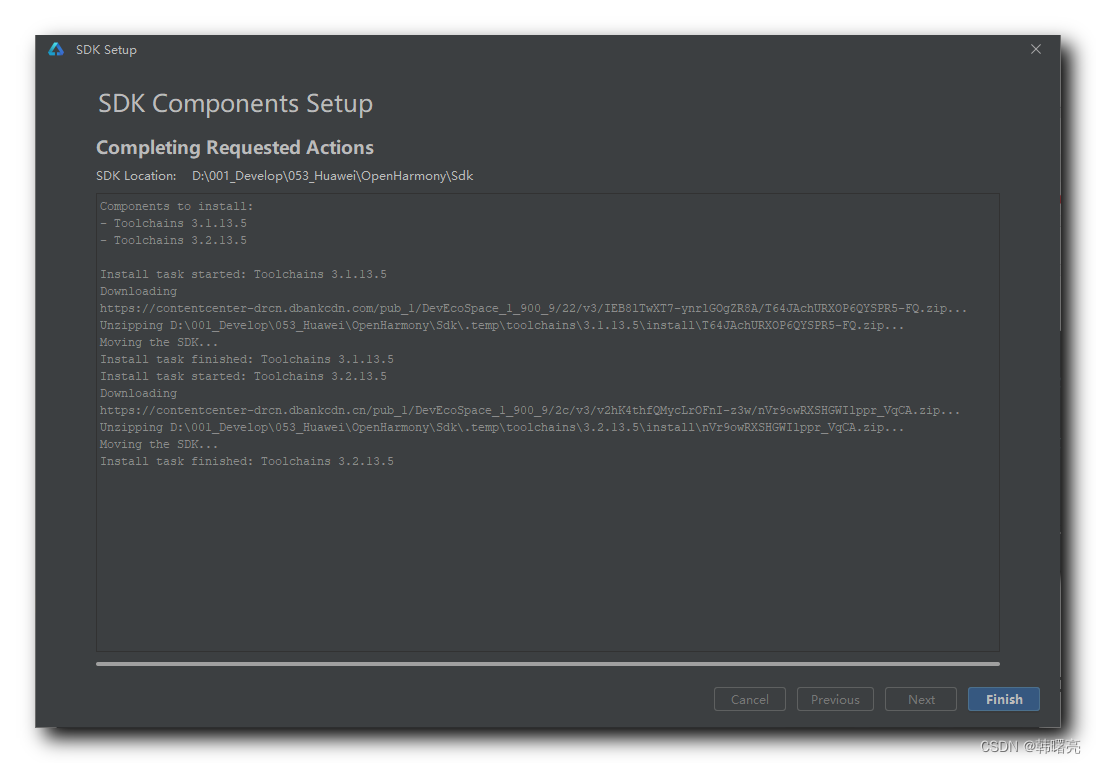
再次安装 , 安装完成 ;

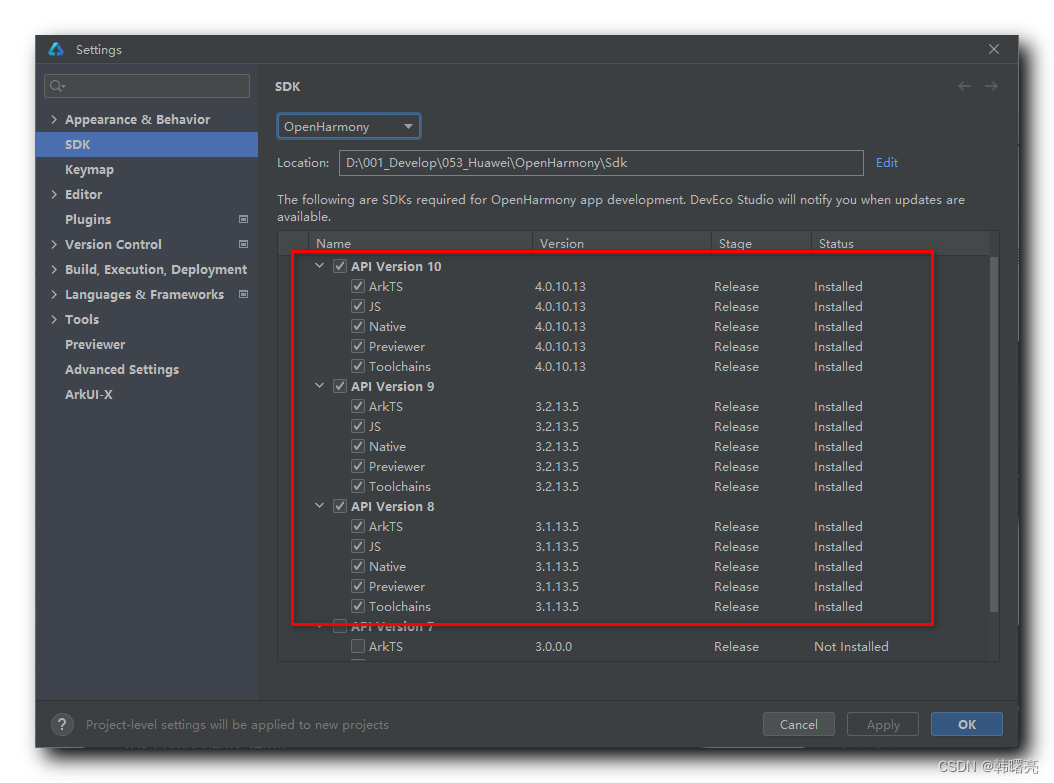
OpenHarmony 的 SDK 中的 API 8 / 9 / 10 都安装完毕 ;

3、配置 HarmonyOS 的 SDK
在 HarmonyOS 的 SDK 中 , 直接选择将 API 8 和 API 9 进行完整安装 ,

点击 OK 后 , 开始进行安装 ;

等待 下载 安装 完毕 ;

安装完成后 , 点击 " Finish " ;

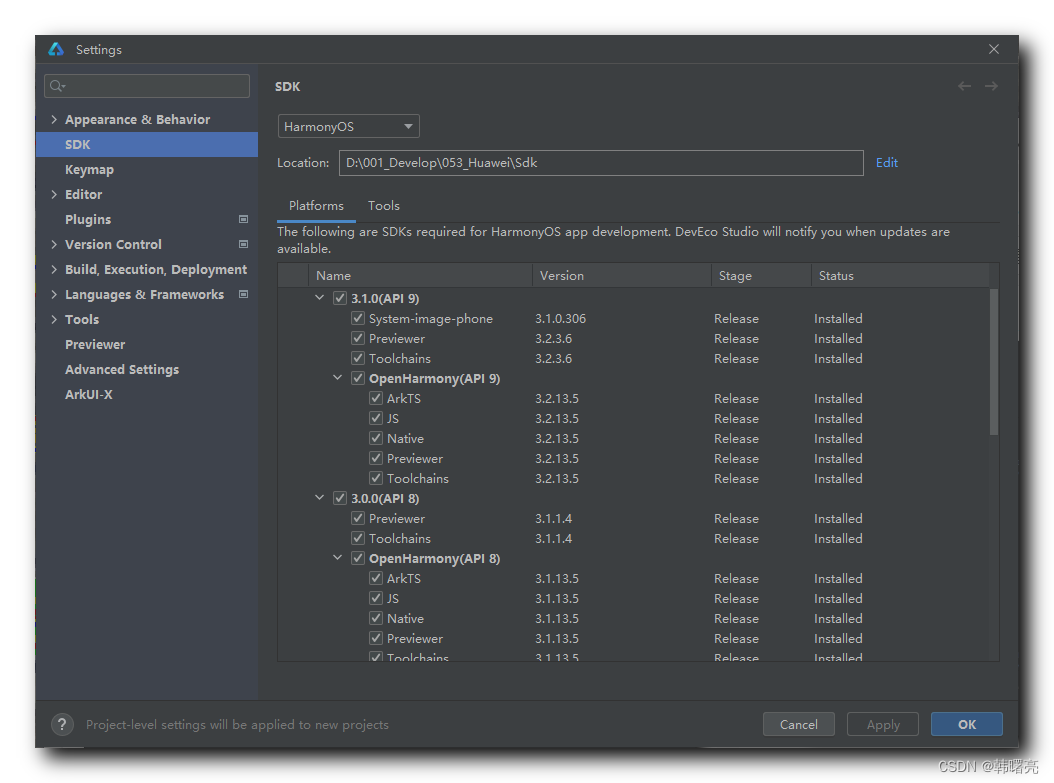
完整的 HarmonyOS SDK 如下 :

四、诊断开发环境
在 HarmonyOS SDK 和 OpenHarmony SDK 安装完成后 ,
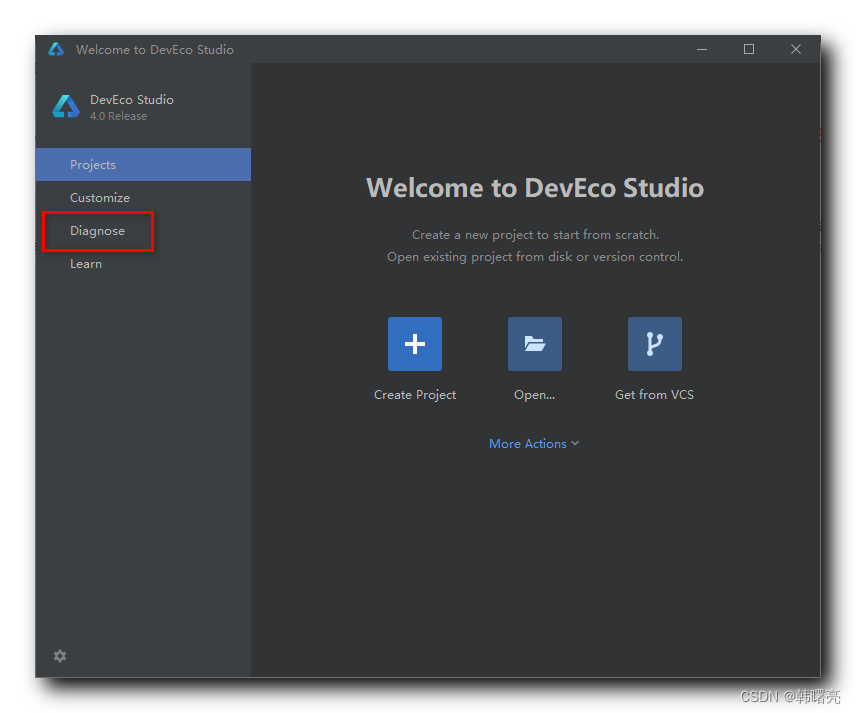
在 DevEco Studio 欢迎界面中 , 点击左侧的 " Diagnose " 诊断按钮 , 开始诊断 整个 开发环境 ;

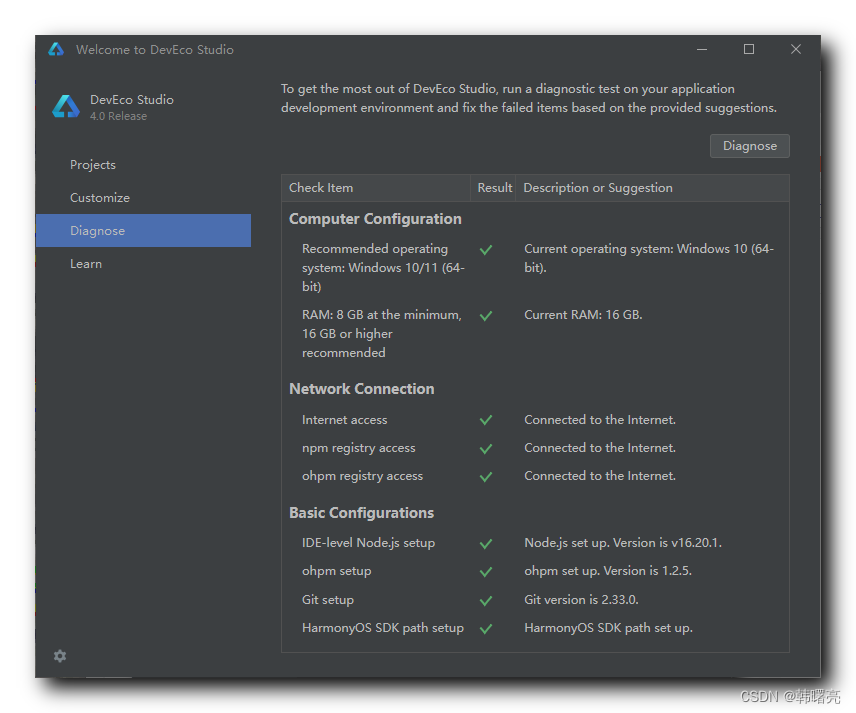
9 项诊断都已经通过 , 开发环境符合要求 ;

Git 工具是之前安装的 ;
五、配置 HDC 环境变量
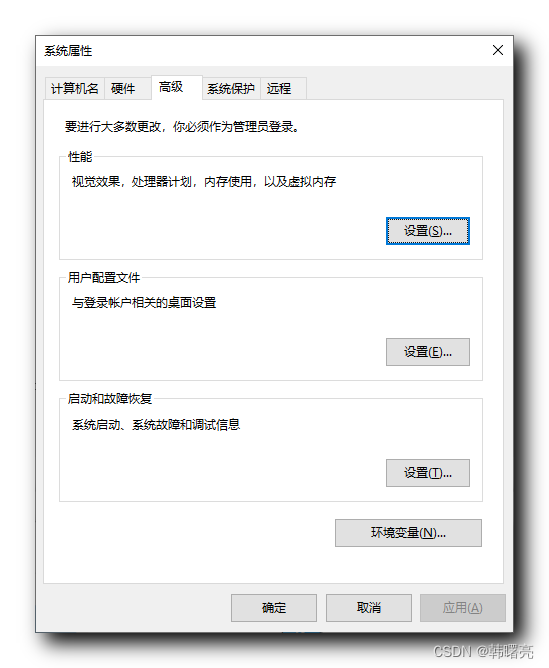
在 开始菜单 右侧的 搜索栏 中 , 搜索 环境变量 , 打开 控制面板 中的 " 编辑系统环境变量 " ,

弹出如下 对话框 :

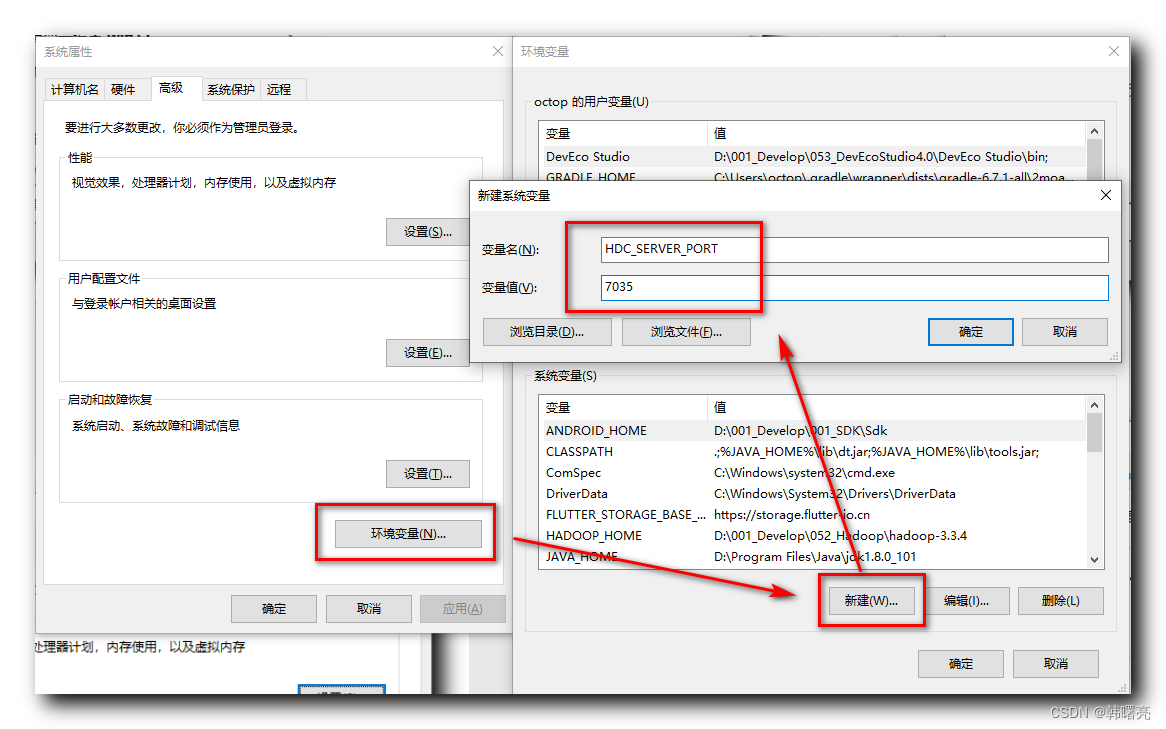
点击 " 环境变量 " 按钮 , 弹出下面 " 环境变量 " 对话框 , 在 下面的 系统变量 下 , 点击 " 新建(W) " 按钮 , 设置 “HDC_SERVER_PORT” 变量名称 , 变量值设置为 “7035” , 这个变量值可以是任意一个端口号 ;

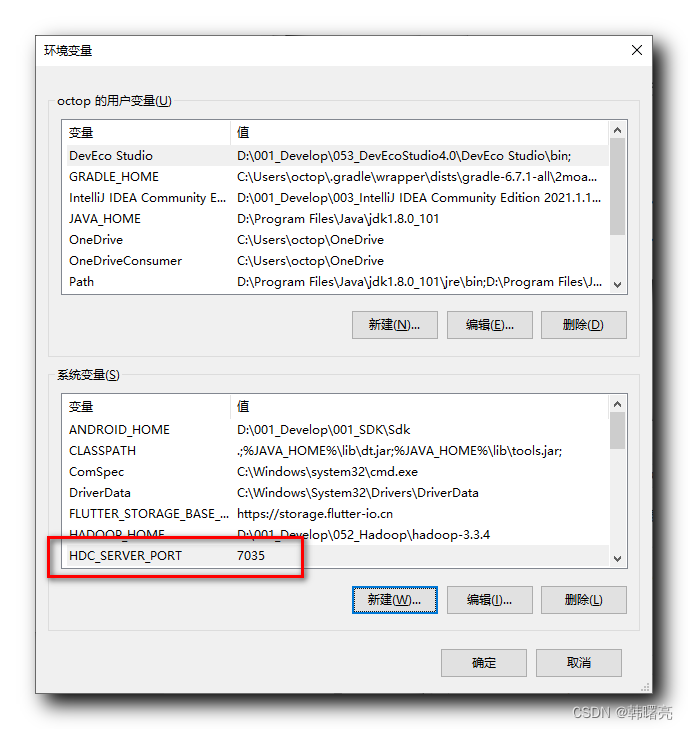
设置完毕后的环境变量 ;

六、启用中文插件
DevEco Studio 安装了中文插件 , 但是 默认 是不启用的 , 估计是为了让老外更容易上手 ;
在 欢迎界面 中 , 打开 SDK Manager , 目的是为了进入 设置对话框 ,

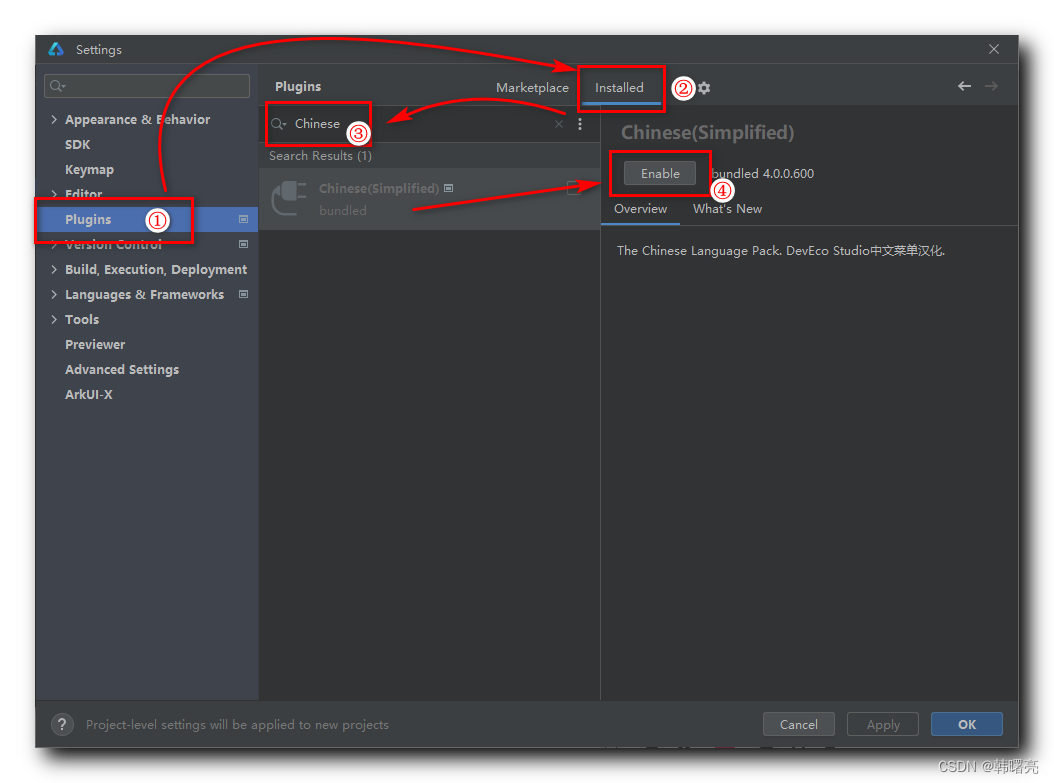
进入 Settings 设置界面后 , 直接点击 左侧 Plugins 插件选项 , 然后点击 Installed 选项 , 默认中文插件就是安装好的 , 不需要从市场中下载 , 在右侧点击 " Enable " 按钮 , 启用该插件即可 ;

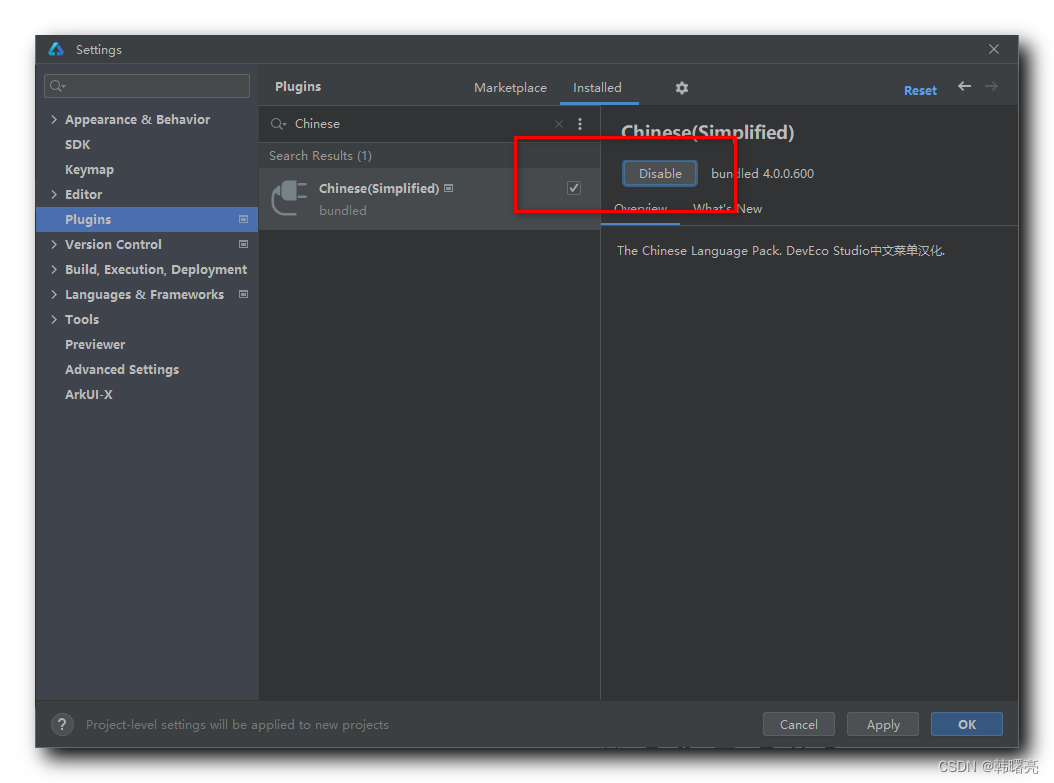
启用后的效果 , 退出 DevEco Studio , 再次重新进入 ;

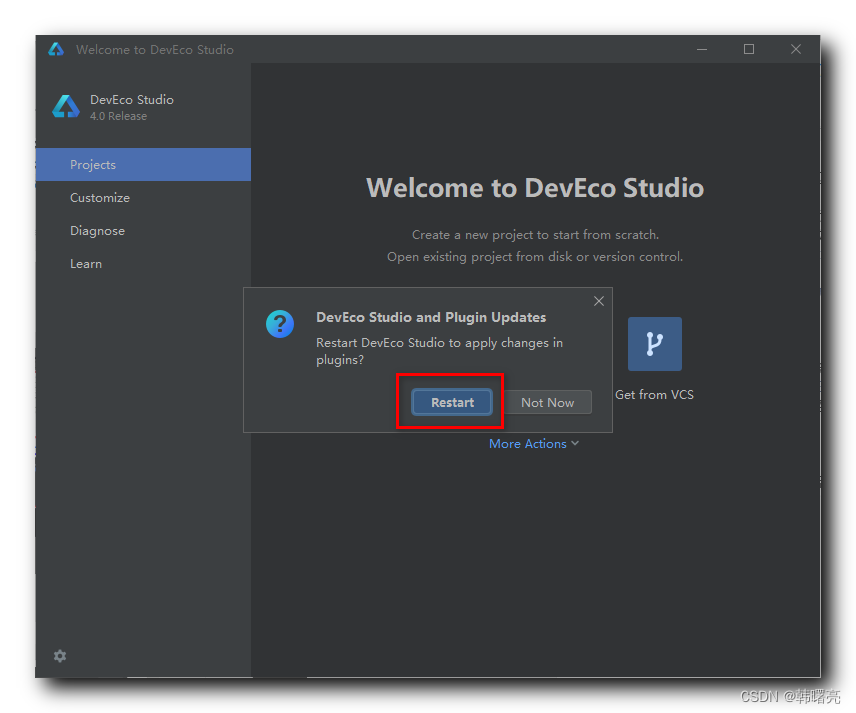
关闭 Settings 设置对话框中 , 自动提示 重启 DevEco Studio 开发环境 , 点击 " Restart " 按钮 ,

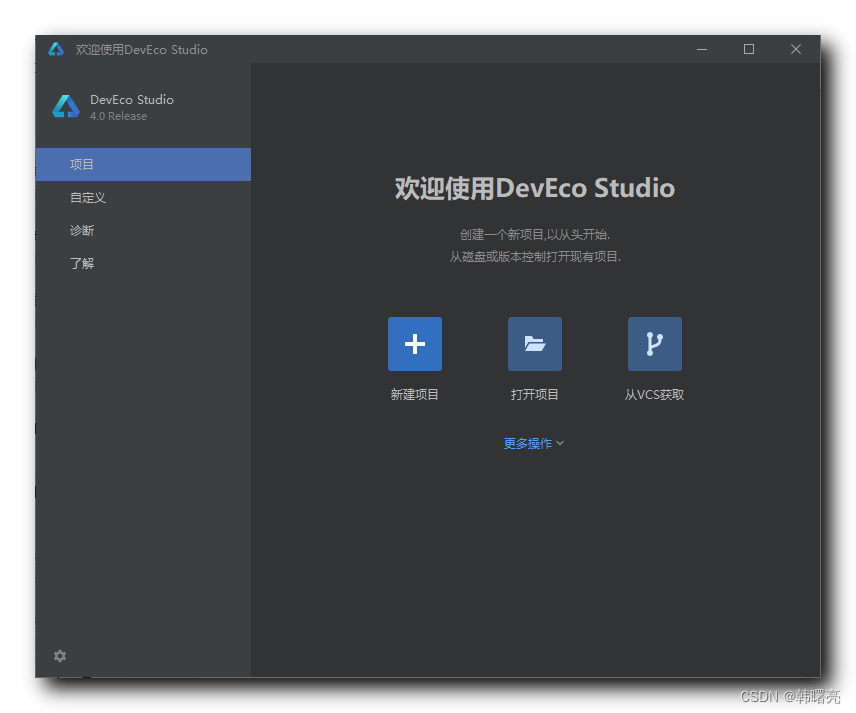
再次启动 , 就是 中文的 ;

七、新建 HelloWorld 项目运行
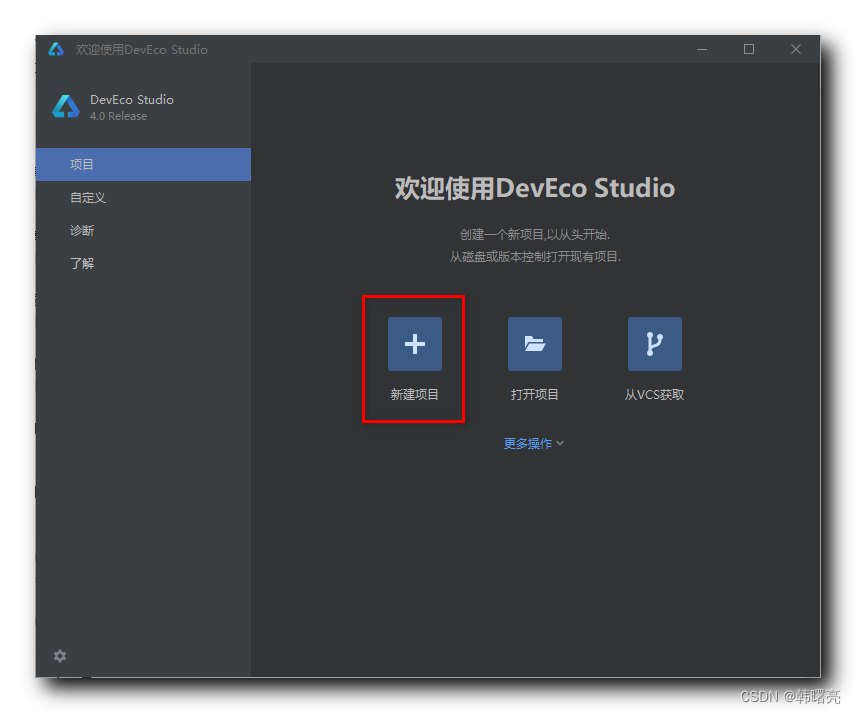
在 DevEco Studio 欢迎界面 , 点击 " 新建项目 " 按钮 ,

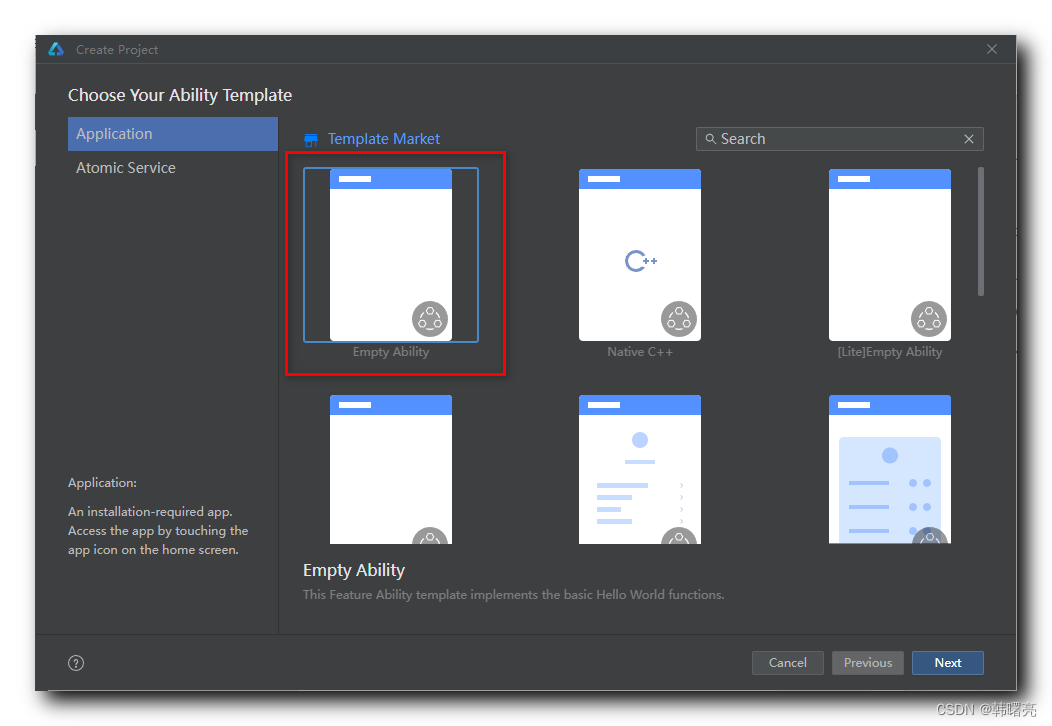
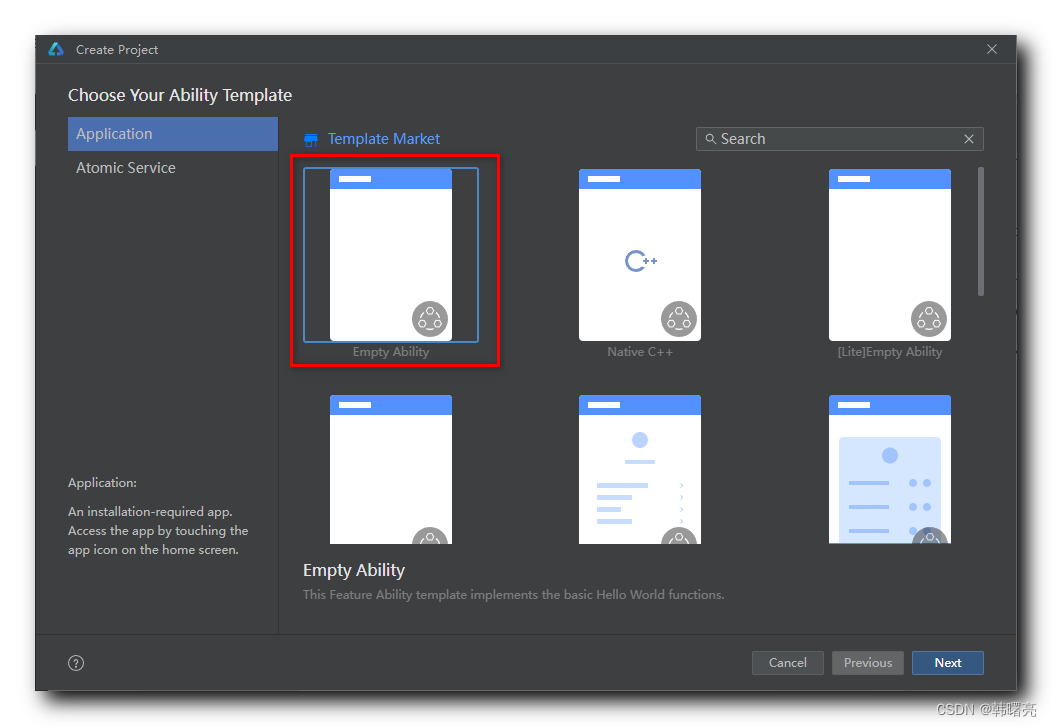
这里注意 , 选择不同类型的 项目 , 使用的 SDK 是不同的 ,
- 选择第一个 Empty Ability , 使用的是 HarmonyOS 的 SDK 进行开发 ;

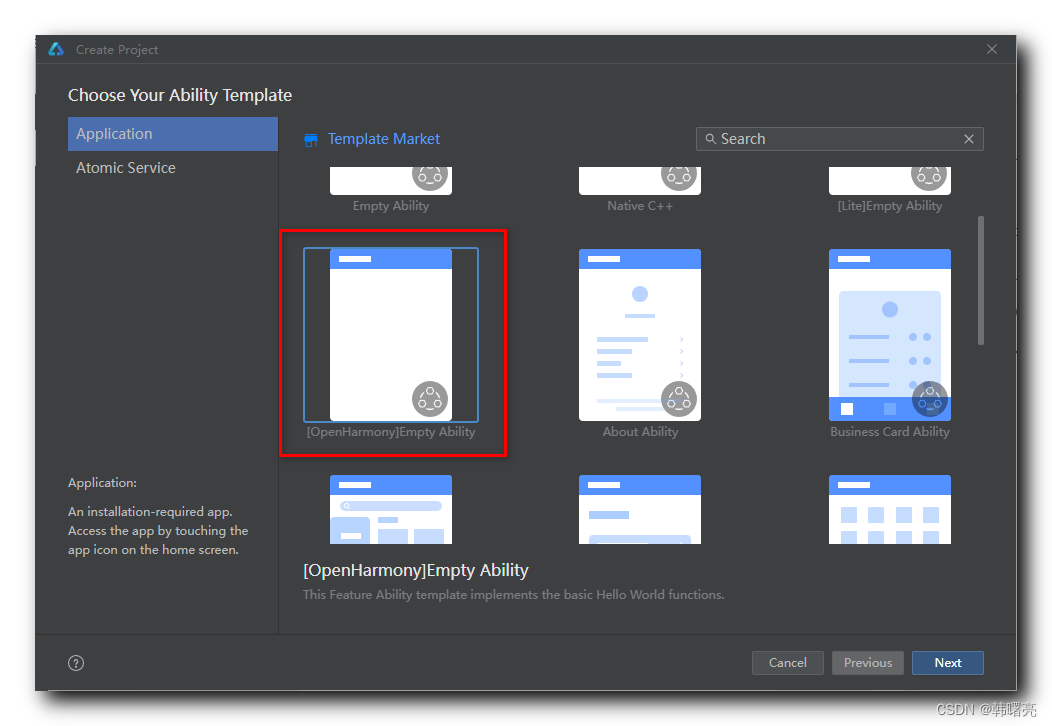
- 翻到第 2 行 , 选择 [OpenHarmony]Empty Ability 类型的项目 , 使用的是 OpenHarmony 进行开发 ;

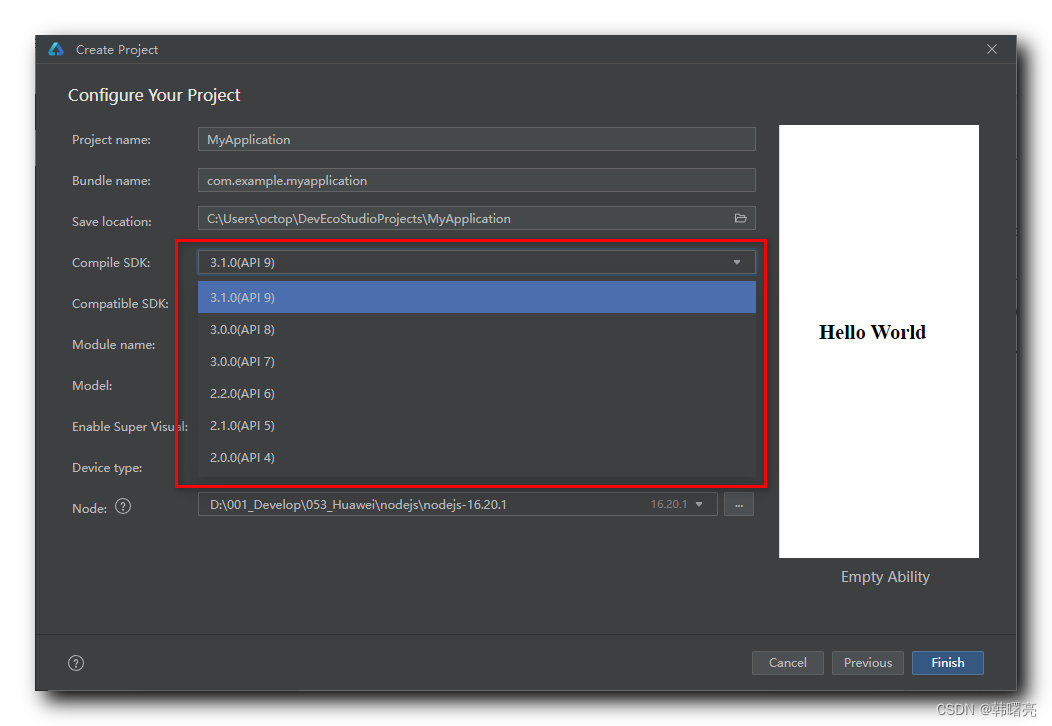
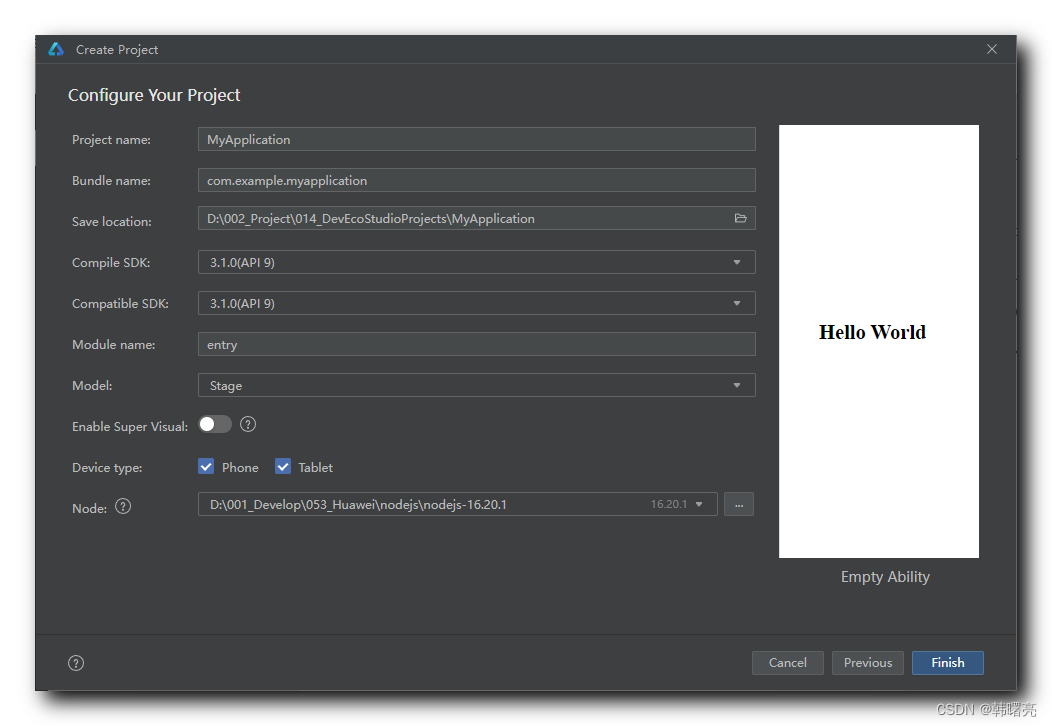
新建项目时 , 选择 Empty Ability , 使用的是 HarmonyOS 的 SDK 进行开发 ,

使用 HarmonyOS 的 SDK 进行开发 , 最高只能选择 API 9 进行开发 ;

设置一下项目路径 , 点击 " Finish " 生成 ,

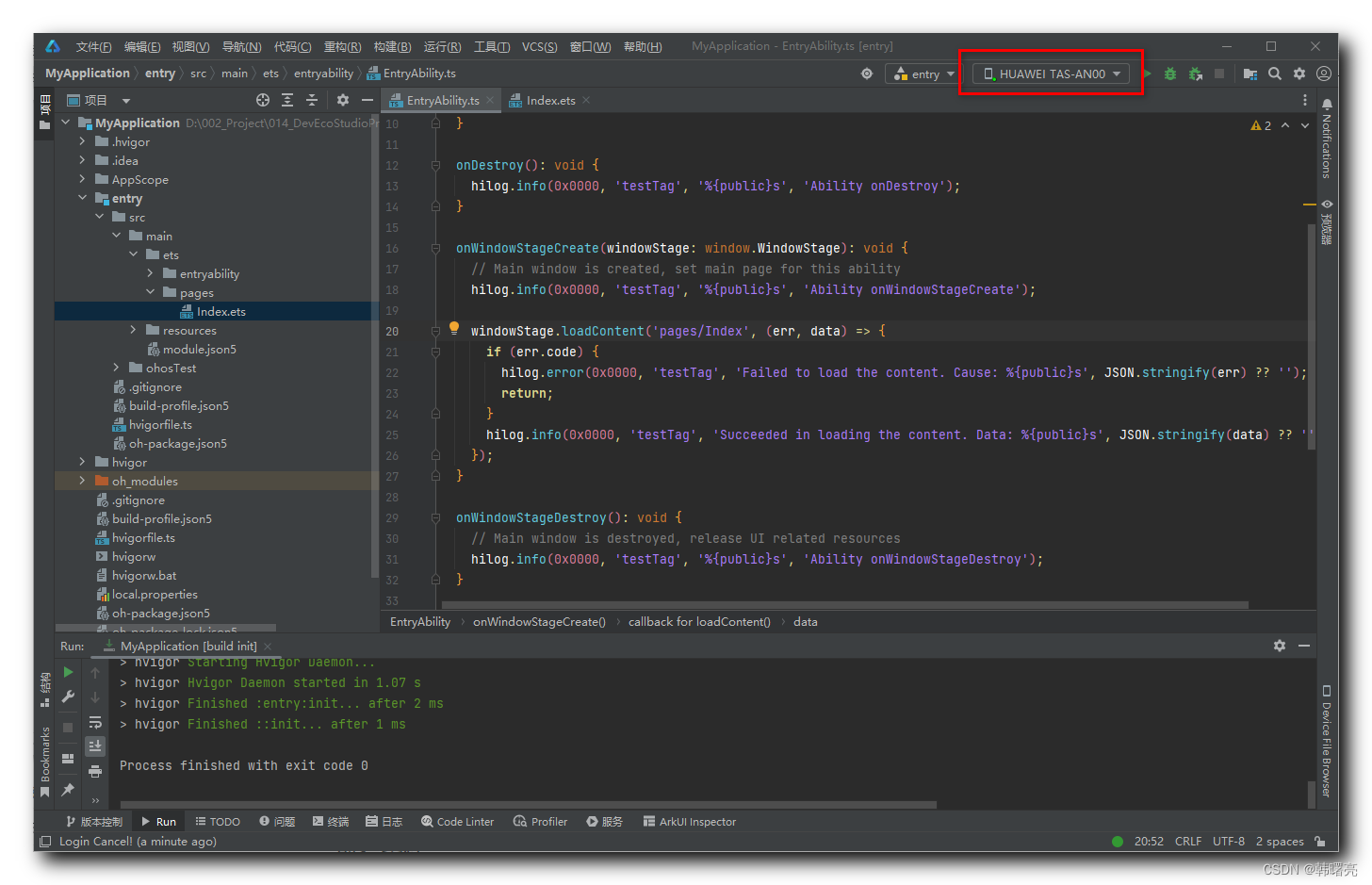
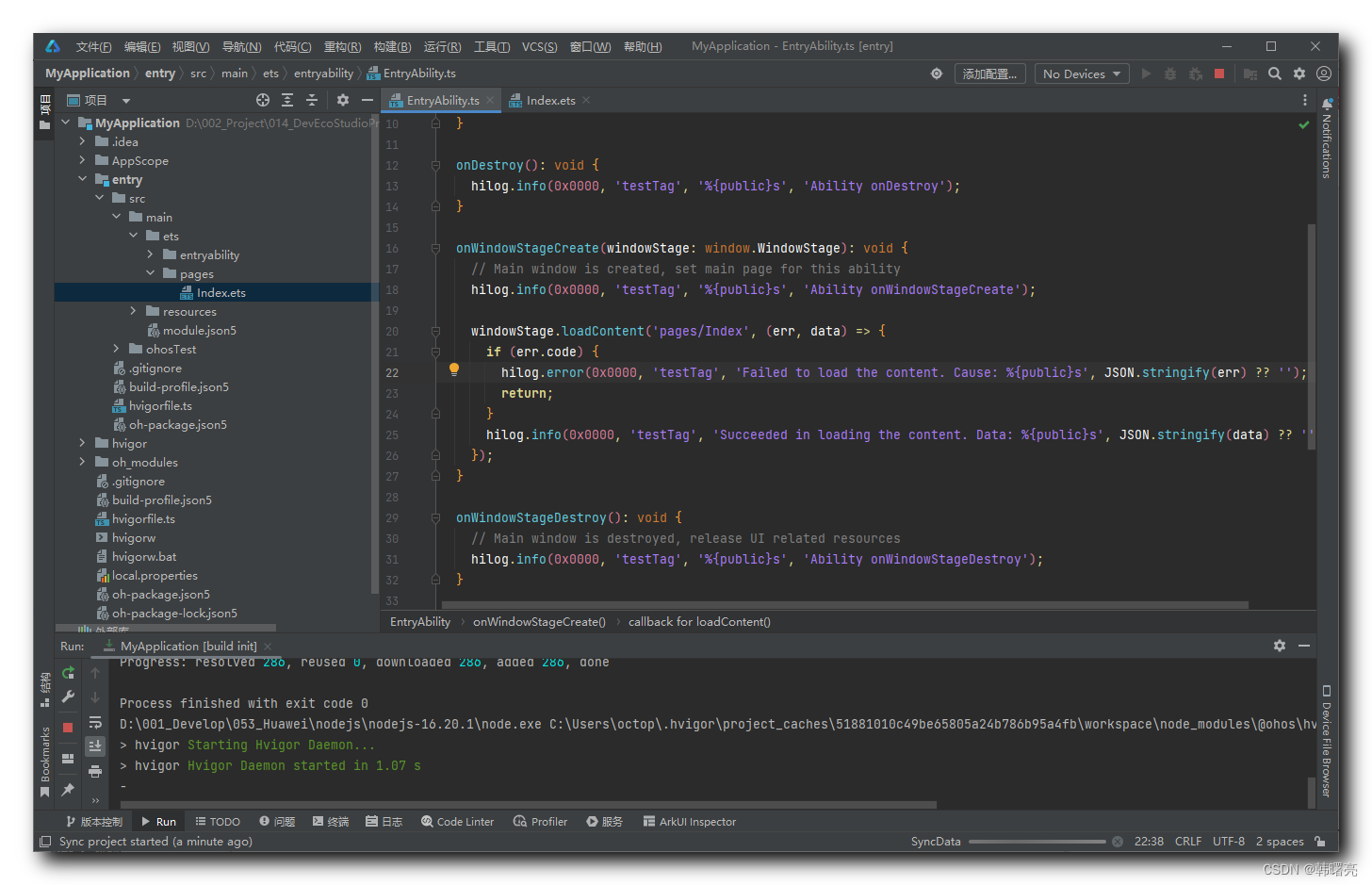
创建的项目代码如下 :

直接插上 华为手机 , 打开开发者模式 , 就可以识别出 真机设备 , 点击 运行按钮 , 即可运行该应用 ;