热门标签
热门文章
- 1Shell常用脚本:hadoop集群启动、停止、重启、查看进程脚本
- 2Autodesk AutoCAD 2025 for Mac v2025.0.58.214 - cad设计绘图软件_auto cad 2025 mac
- 3Git与Gitlab_git和gitlab的关系
- 4【Docker】学习笔记_docker pull设置一直重连
- 5消息队列:Kafka吞吐量为什么比RocketMQ大
- 6飞睿智能会议室静止雷达人体检测传感器,实时监测使用状态,有人、无人智能感应节能减
- 7图像处理的多模态融合:结合不同类型的数据
- 8JWT( 原理+流程+实例 )_jwt认证
- 9论文笔记:联邦学习——Federated Learning: Challenges, Methods, and Future Directions
- 10STM32+FreeRtos 移植letter-shell工具_freertos shell
当前位置: article > 正文
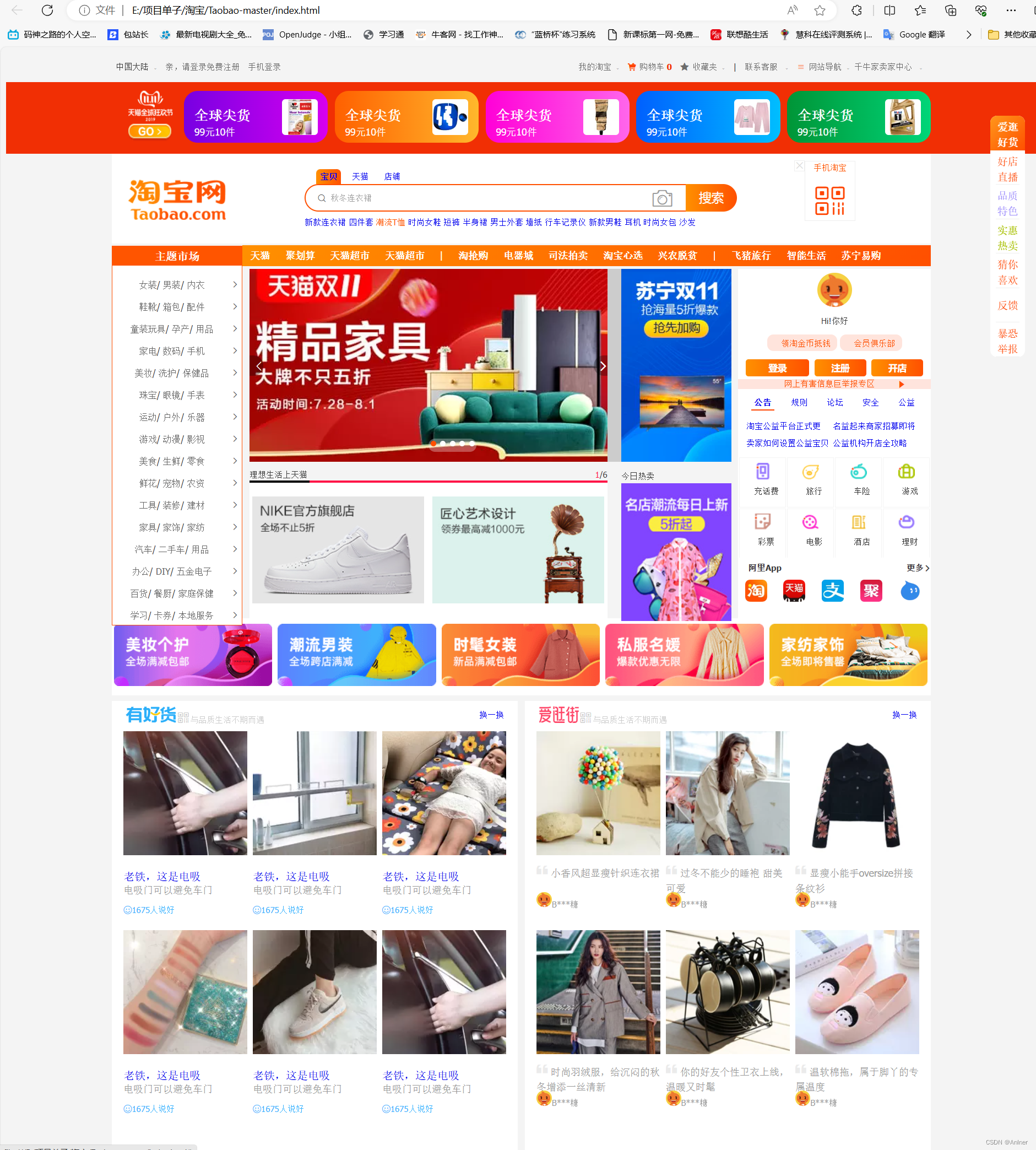
Web前端大作业:基于html+css+js的仿淘宝首页前端项目(内附源码)_web仿淘宝源码
作者:空白诗007 | 2024-08-18 07:57:54
赞
踩
web仿淘宝源码
一、项目介绍
这个项目是一个Web前端大作业,目的是让学生们通过实践仿设计淘宝官网的前端页面,来全面锻炼他们的HTML、CSS和JavaScript编程能力,以及产品需求分析、界面设计、交互设计等软实力。
淘宝作为国内最大的电商平台,其网站的设计和交互体验在行业中一直处于领先地位,值得学习和借鉴。随着电子商务行业的高速发展,掌握电商网站前端开发的实践经验已经成为即将进入就业市场的学生的一项宝贵技能。
二、项目展示

三、源码展示
页头
<head>
<meta charset="utf-8">
<title>淘宝网-淘!我喜欢</title>
<link rel="stylesheet" href="css/index.css">
<link rel="icon" href="tao.ico">
</head>
<body>
<div id="head_index" class="layer clearfix">
<ul class="fl">
<li>
<span>中国大陆</span>
<span class="iconfont arrow"></span>
</li>
<li class="login">
<a href="#">亲,请登录</a>
<a href="#">免费注册</a>
</li>
<li>
<a href="#">手机登录</a>
</li>
</ul>
<ul class="fr">
<li>
<a href="#">我的淘宝</a>
<span class="iconfont arrow" ></span>
</li>
<li>
<span class="iconfont mr5 c4">https://www.wpsshop.cn/w/空白诗007/article/detail/996687?site

