热门标签
热门文章
- 1NLP:基于对文本数据利用LSTM算法(tensorflow框架/学习映射)算法作为标签器进行结构化序列标记实现将大量的文本数据转化为结构化数据应用案例实现代码_文本转换为数据 nlp
- 2SNP亮相2024 SAP装备制造/化工/零售/建筑与地产行业峰会_令狐荣茂
- 3springboot整合sharding-jdbc实现分库分表详解_springboot sharejdbc分库分表
- 4【小沐学NLP】在线AI绘画网站(网易云课堂:AI绘画工坊)_ai绘画工坊studio
- 5uniapp中使用swiper包裹video实现仿抖音刷视频_uniapp swiper video
- 6c++系列七 —— STL编程之模板template_c++ stl template
- 7机械学习—零基础学习日志(如何理解概率论3)
- 8【Docker 教程】Docker 容器使用_cat docker import
- 95分钟带你了解音视频开发_音视频开发是做什么的
- 10使用Jenkins CI/CD和Gitee webhooks发布前端自定义组件库到npm_jenkins webhook build npm i
当前位置: article > 正文
Vue3代码编辑器monaco-edirot使用以及常见问题_vue3 代码编辑器
作者:笔触狂放9 | 2024-08-19 01:19:15
赞
踩
vue3 代码编辑器
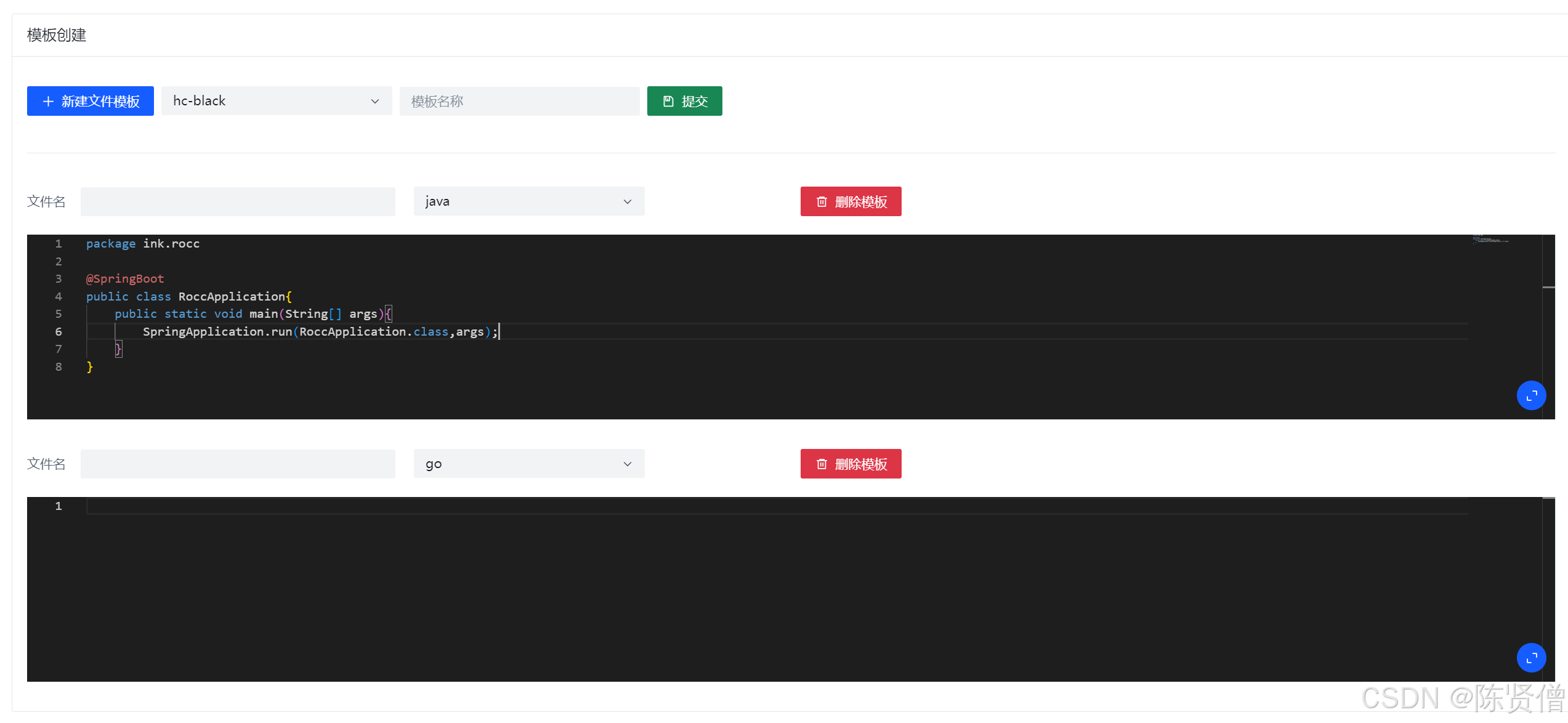
实现效果

- 可以动态添加多个编辑器
- 可以修改编辑器的语言
- 可以全屏编写
常见问题(写在前面)
- 如何全屏
const fullScreen = (id: number) => {
//template.editors[id].editorObj
//这个就是你使用 monaco.editor.create() 这个函数得出的对象
const element = template.editors[id].editorObj.getContainerDomNode()
//将元素全屏
element.requestFullscreen()
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 切换编辑器语言卡顿问题(看了许多大佬的博文,同样的方法我就是不行,但是由于我是多个编辑器的原因,而且变量是局部变量,可能被内存回收了;我的猜测)
//我的是多个编辑器所以我使用了数组,这里的Index是数组的下标 const initEditor = (index) => { //获取页面元素 const element = document.getElementById(`edit${index}`) //创建编辑器 const editor = monaco.editor.create(element, { value: template.form.files[index].content, language: 'go', theme: 'vs-dark', automaticLayout: true }) //将编辑器放入数组中管理 template.editors[index] = { language: 'go', editorObj: editor, //这个方法很重要我是通过这个方法来实现对语言的切换的 changeLanguage: () => monaco.editor.setModelLanguage(editor.getModel(), template.editors[index].language) } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
快速上手 Monaco-Editor
- 安装
npm install monaco-editor- 1
- 使用
import * as monaco from 'monaco-editor'- 1
- 创建编辑器
<template> <div id="editor" style="width:100%;height:100%"></div> </template>- 1
- 2
- 3
monaco.editor.create(document.getElemeentById('editor'),{ value: '', //编辑器内容 language: '', //语言 theme: 'vs-dark',//主题 automaticLayout: true,//自动适应大小 })- 1
- 2
- 3
- 4
- 5
- 6
参数介绍
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| value | 编辑器的初始值 | string | - | - |
| theme | 编辑器的主题样式,除了提供的可选值外,也可以通过monaco.editor.defineTheme自定义主题 | string | ‘vs’ | ‘vs’,‘vs-dark’,‘hc-black’ |
| language | 编辑器的初始语言,例如可以设置为javascript, json等 | string | - | 可使用 monaco.languages.getLanguages() 查看其他可选值 |
| model | 和编辑器关联的初始模型 | ITextModel | - | - |
| lineNumbers | 控制行数的渲染,如果是function,那么会使用return的内容作为行数展示 | string/Function | ‘on’ | ‘on’,‘off’,‘relative’, ‘interval’, ‘(lineNumber: number) => string’ |
| readOnly | 控制编辑器是否只读 | boolean | false | - |
| autoClosingBrackets | 自动闭合括号 | string | ‘languageDefined’ | ‘always’/‘languageDefined’/‘beforeWhitespace’/‘never’ |
| autoClosingOvertype | 自动闭合括号或引号 | string | - | ‘always’/‘auto’/‘never’ |
| autoClosingQuotes | 自动闭合引号 | string | ‘languageDefined’ | ‘always’/‘languageDefined’/‘beforeWhitespace’/‘never’ |
| autoIndent | 自动缩进 | string | ‘advanced’ | ‘none’/‘keep’/‘brackets’/‘advanced’/‘full’ |
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/1000091
推荐阅读
相关标签




