热门标签
热门文章
- 1简单聊聊react和vue它们的diff算法_diff算法的理解vue和react
- 2YOLOv7报错UnicodeDecodeError: ‘gbk‘ codec can‘t decode byte 0x80 in position 234: illegal multibyte se_yolov7 'gbk' codec can't decode byte 0x80 in posit
- 3【Pygame 学习笔记】2.绘制图形_pygame画图
- 4【猛地学】vxe-table(支持大数据量的可编辑vue表格插件)
- 5校园代取快递系统(源码+开题报告)
- 6颜色值_印地安红是什么颜色
- 7python湖南长沙旅游景点数据可视化大屏全屏系统设计与实现(django框架)_基于python的旅游数据与可视化系统设计与实现开题报告
- 8kafka如何保证消息不丢失?半分钟的答案和半个小时的答案有点不一样。
- 9整理对应_JSP第二版课后习题答案【侵权联系我删除】_已知一个web项目中有两个jsp文件:1.jsp和2.jsp,它们在同一文件夹下。若想从1.jsp
- 10基于Conv-LSTM网络的地铁乘客拥堵延误预测深度学习模型
当前位置: article > 正文
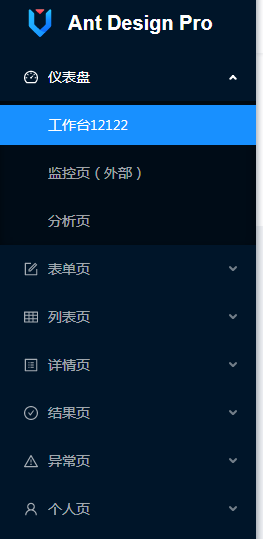
Ant design Pro of vue 实战一_ant design pro of vue 模板关闭menu上logo点击事件
作者:笔触狂放9 | 2024-02-19 06:33:51
赞
踩
ant design pro of vue 模板关闭menu上logo点击事件
一、进首页最右边的设置去掉

src\layouts\BasicLayout.vue

把这三个地方去掉,就没有设置了
二、改主题色

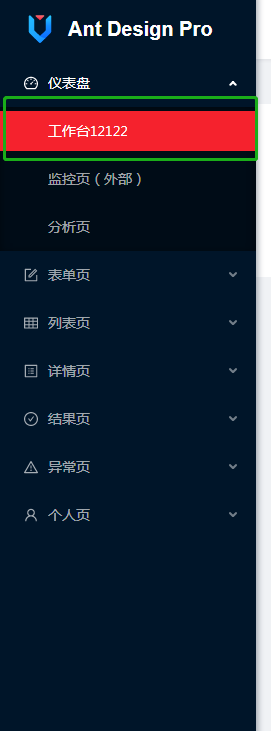
菜单选中的背景色
src\config\defaultSettings.js

改成需要的色值就行了
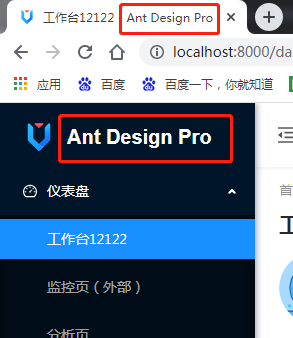
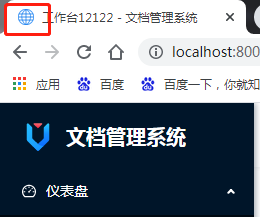
三、窗口title名称和logo

src\config\defaultSettings.js

下面的这个title也会变

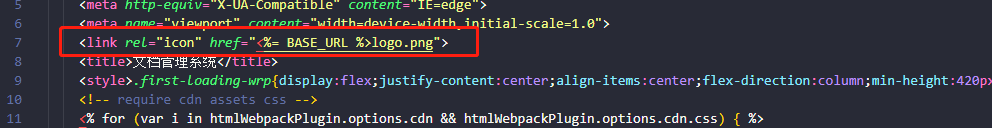
窗口logo

public\index.html

四、菜单路由页和logo

先配置上静态的
src\mock\services\user.js

自己试的时候 可以改改 确认一下
logo:

src\layouts\BasicLayout.vue

这个logo.svg就是那个logo了
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/113138
推荐阅读
相关标签


