- 1codemirror6 制作markdown编辑器(源码模式)_codemirror markdown
- 2Python彩色图像卷积特征提取——边缘提取_python图像边缘提取
- 3Gap Statistic算法详解
- 4数据可视化分析大屏全屏系统地图应用之福建福州地图_福建可视化大屏
- 5grpc java helloworld 简单demo实现_grpc 没有hellojava类
- 6postgresql 日志参数相关配置解析_log_destination
- 7本地部署github上的stable diffuion,轻松玩转ai绘画(新手小白也能懂)_github ai绘画
- 8SQLServer无法打开用户默认数据库 登录失败错误4064的解决方法_sqlserver 4064
- 9TimeGPT:时间序列预测模型实例
- 10保存mongodb数据时出现_class字段,应该如何去掉
盘点 Material Design 3 最新设计规范 | 开发者说·DTalk
赞
踩

本文原作者: fundroid,原文发布于: AndroidPub

前言
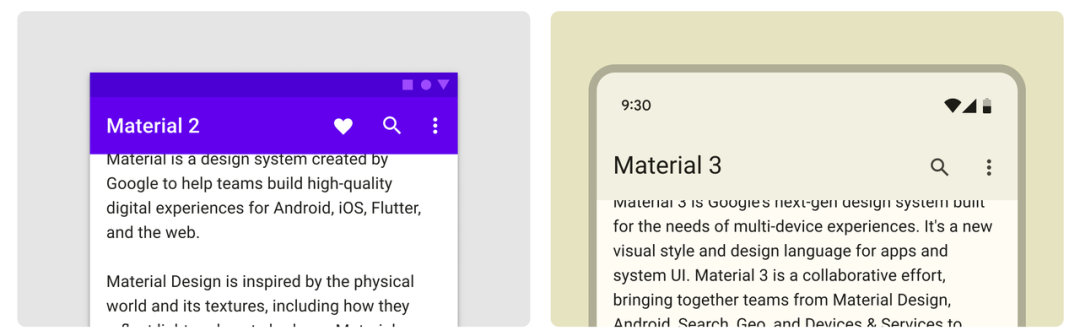
2014 年 Google 发布了 Material Design (简称 MD),成为了 Google 系产品统一的 UI 设计语言。时至今日 MD 已经有了两次大升级,2018 年发布的 Material Themin (Material Design 2,简称 M2),以及 2021 年新发布的 Material You (Material Design 3,简称 M3)。本文就带大家细数一下 M3 相对于 M2 的升级和变化。

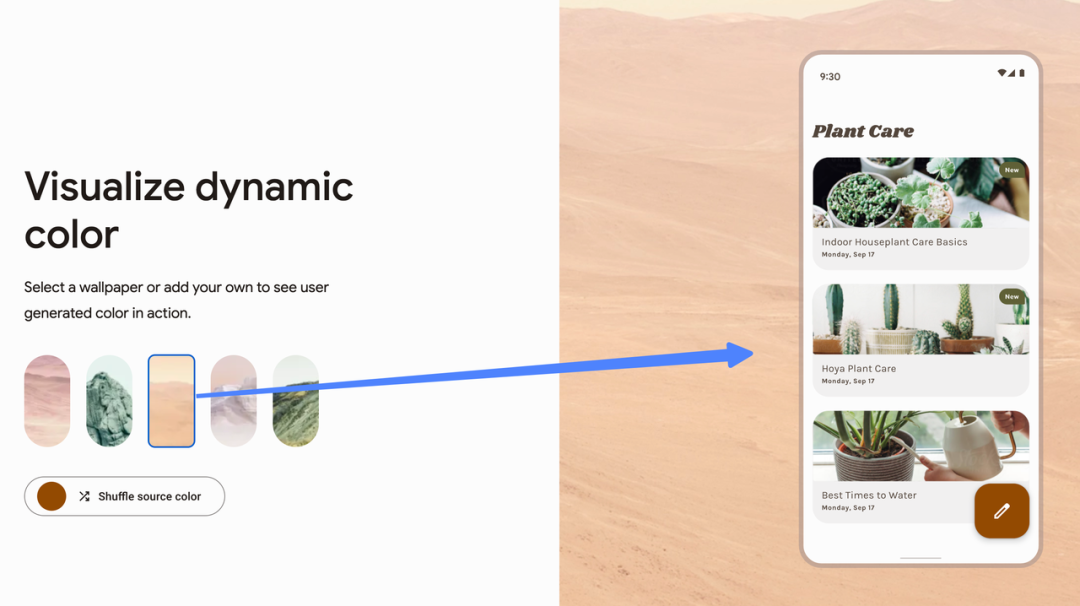
配色个性化
M3 最大特色在于对个性化的注重,就如同 "You" 的命名一样。一个集中体现就是动态配色 (Dynamic Color)。支持了 M3 的 (比如搭载 Android 12 的 Pixel 系列手机) 设备,可以根据壁纸颜色动态改变 App 或 Widget 的主题。
通过谷歌提供的工具可以体验基于壁纸的动态配色效果:
https://material-foundation.github.io/material-theme-builder/#/dynamic

动态配色是建立在 ColorScheme 基础上,系统通过算法从当前壁纸中提取并更新 ColorScheme。我们在应用中通过 duyamicColorScheme 可以观察到这种变化并自动应用。下面以 Compose-M3 代码为例:
- val dynamic = Build.VERSION.SOK_INT >= Build.VERSION_CODES.S
- val colorScheme = if (dynamic) {
- val context = LocalContext.current
- // 使用 dynamicLightColorScheme 函数创建具有浅色动态值的 ColorScheme 实例
- // 或使用 dynamicDarkColorScheme 创建具有深色动态值的实例
- // 传入 Context 以便从 Android 系统获取动态配色资源
- if (dark) dynamiclightColorScheme(context) else dynamicDarkColorScheme(context)
- } else {
- // 使用 lightColorScheme 或者 darkColorScheme
- }
什么是 ColorScheme 呢?在后面颜色系统的介绍中我们会看到它。

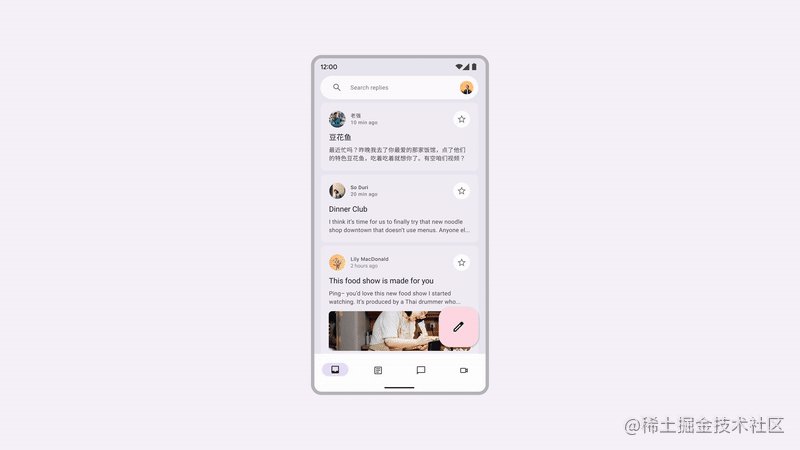
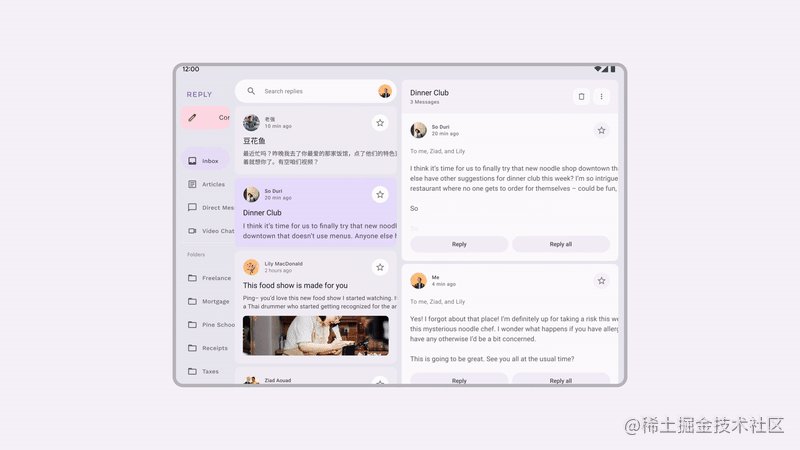
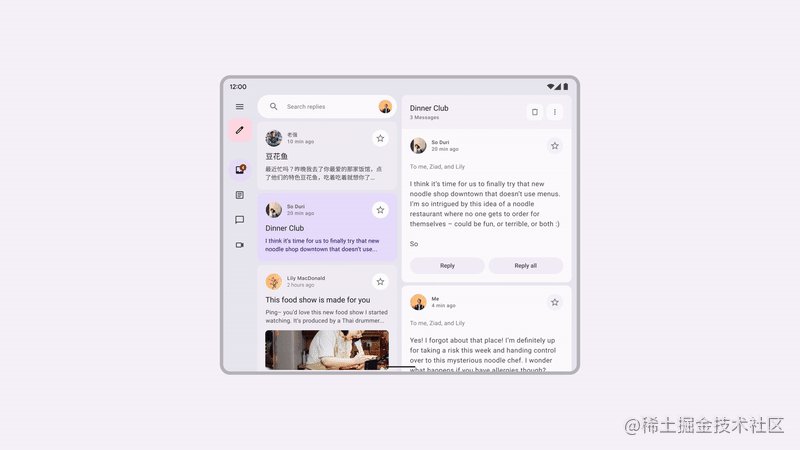
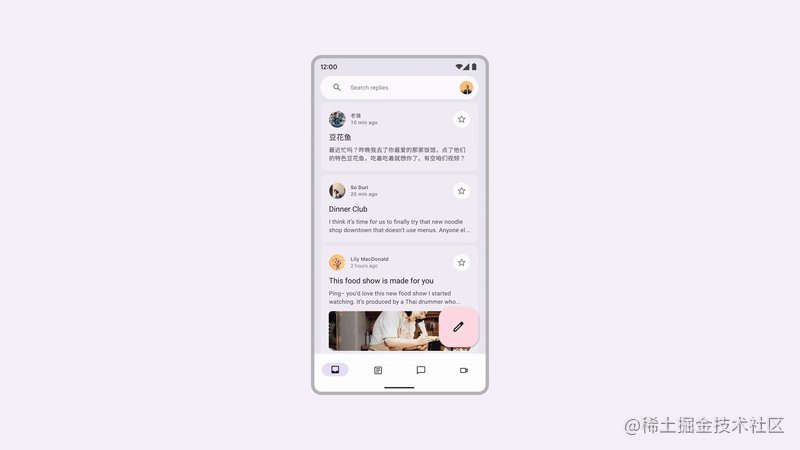
多屏幕尺寸适配
随着各种平板、折叠屏设备的增多,越来越多的应用需要考虑多种屏幕尺寸下运行的效果,而且能够动态响应屏幕的尺寸的变化。

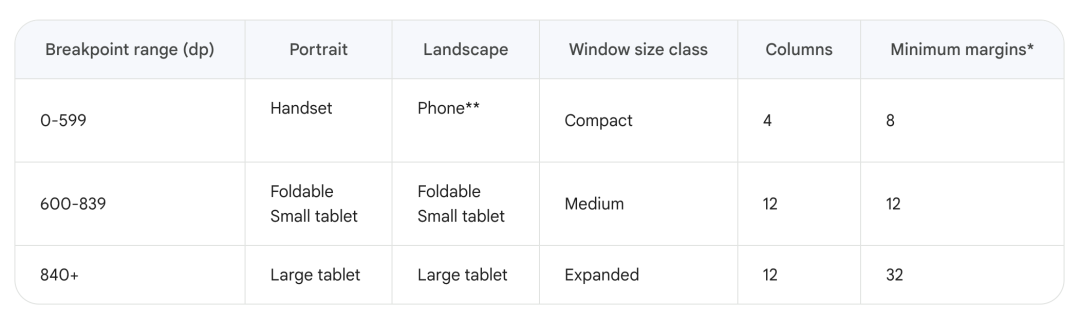
M3 的一个重要设计原则是 UI 的适应不同屏幕尺寸,给出更合理的布局方式。M3 给了很多跨屏幕设计的细则,例如菜单栏如何摆放,Detail-List 如何同屏显示,甚至布局切换的过渡动画等,但是所有这一切的基础是给出了一套屏幕类型的标准,任何屏幕尺寸都可以分为 Compact/Medium/Expanded。

这样所有的规范都被归类为这三种类型,无需根据不同的屏幕具体尺寸单独定义。以 Compose-M3 的代码为例,当屏幕尺寸发生变化时触发布局重组,重组中获取最新的 windowSizeClass 针对性地做出布局:
- enum class WindowSizeClass { Compact, Medium, Expanded }
-
-
- @Composable
- fun MyApp(windowSizeClass: WindowSizeClass) {
- // Select a navigation element based on window size.
- when (windowSizeClass) {
- WindowSizeClass.Compact -> { /* Bottom bar */ }
- WindowSizeClass.Medium -> { /* Rail */ }
- WindowSizeClass.Expanded -> { /* Persistent drawer */ }
- }
- }
MD 有三大规范,颜色 (Color)、形状 (Shape) 和字体 (Typography),这些规范落地到代码中就是 MateriaTheme 中定义的对应常量,供我们在项目中引用。接下来从这三方面看一下 M3 的变化。

颜色 Color
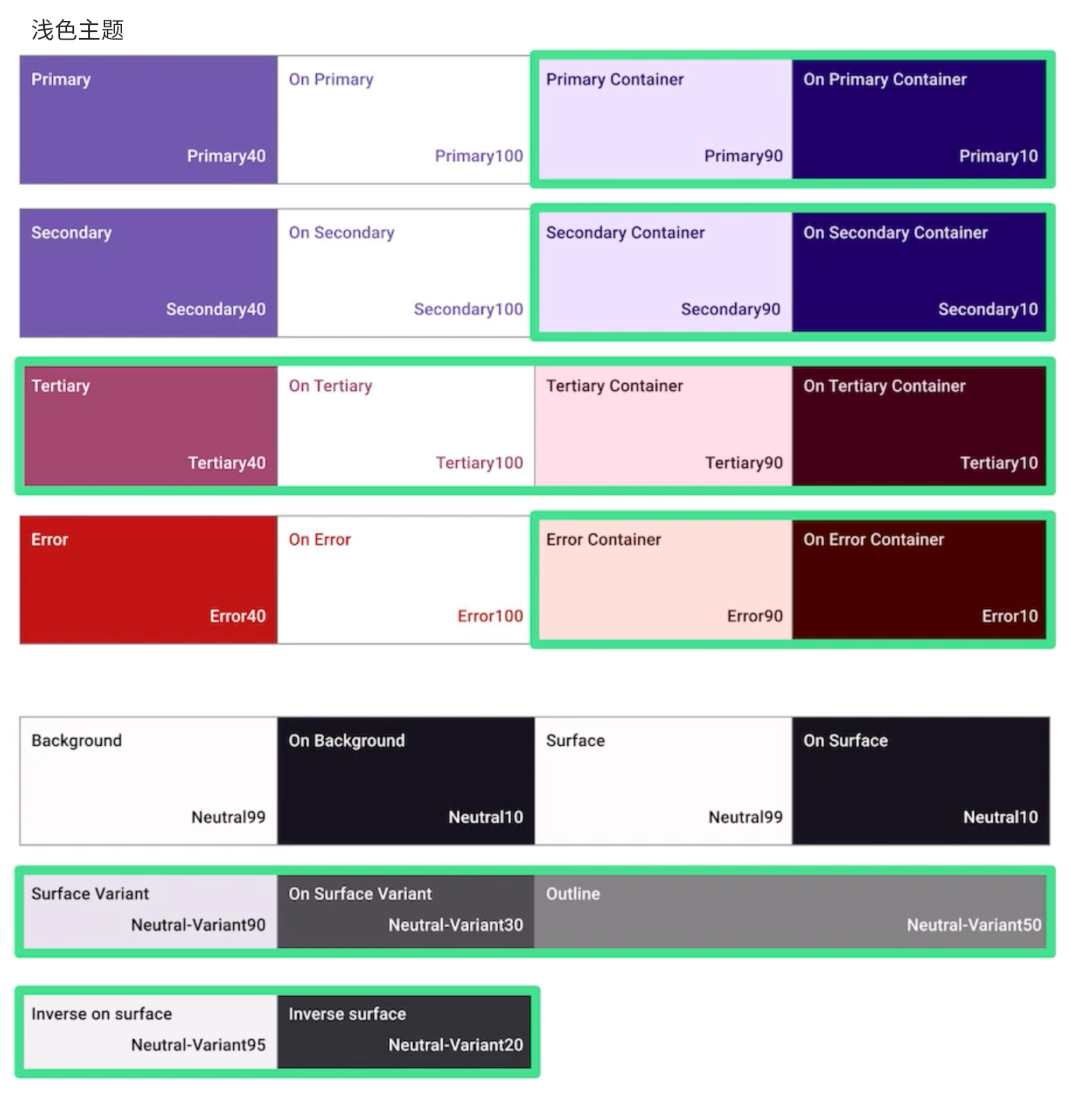
M3 的颜色系统与 M2 整体思想上保持一致,都使用颜色槽 (ColorRule) 对应用中的颜色场景进行归类,但是在颜色槽定义上有所调整和追加。M3 中定义了 25 个颜色槽,如下表所示。不少颜色槽继承自 M2,绿框部分是 M3 新追加的内容。

颜色槽表格中,纵向按照使用场景以及重要度进行分类,就像一场表演中有主角和配角,主次分明的作品才更加好看。按照场景可以归为三类:
AccentColor (强调色): 包括 Primar,Secondary,Tertiary,这些是舞台上的演员,依次是主演、二号和三号演员。我们可以按照 UI 组件的重要度分配这些颜色,Primary 用在那些功能最重要或者面积最大的组件上;
NeutralColor (中性色): 包括 Background 和 Surface ,它们是舞台中的环境和布景,可以用于组件的背景色以衬托主演的演出;
AdditonalColor (补充色): 它们是一些专用道具,只在特别场景出现,例如 Error 等。
颜色槽表格在横向上,每一组颜色都由四个色调组成,它们可以在组件内部搭配使用。

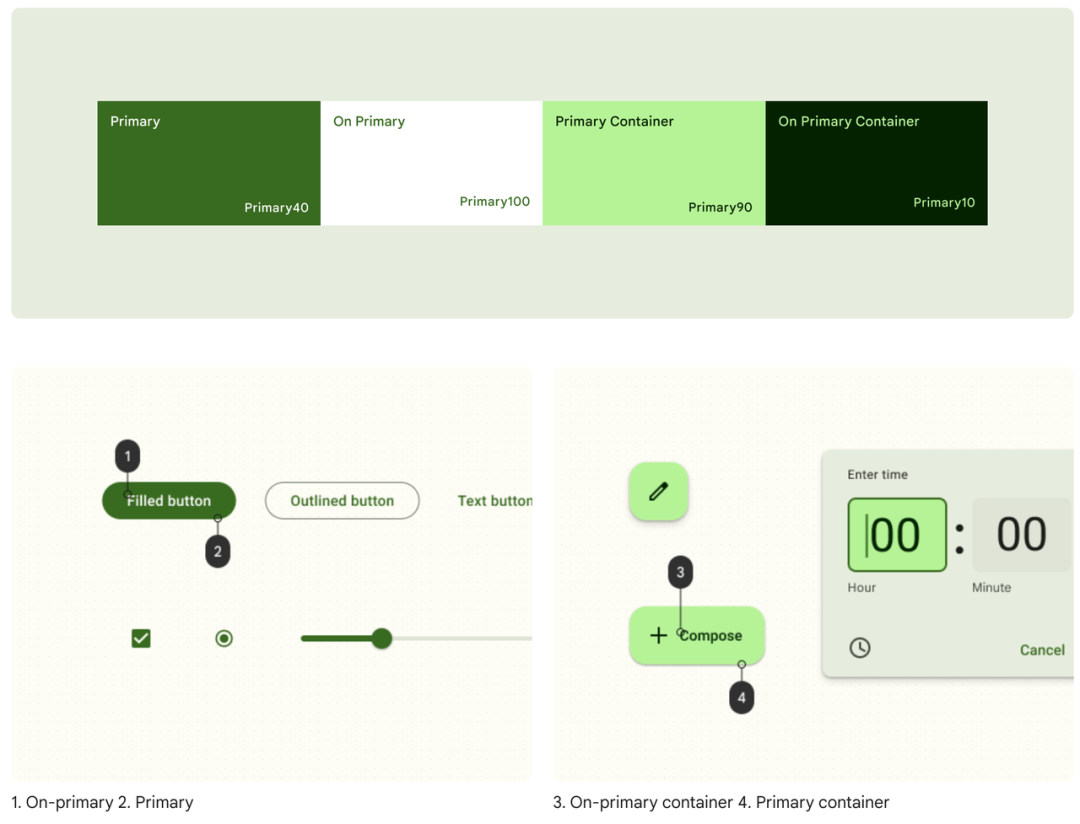
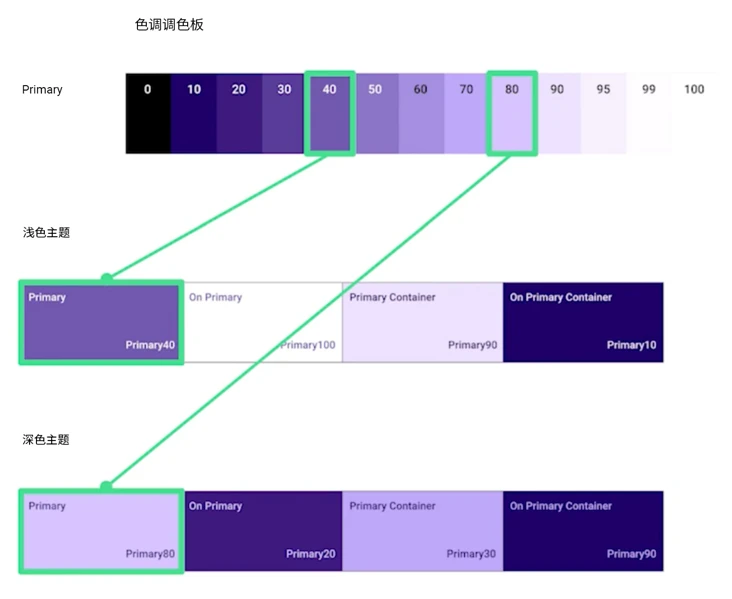
以 Primary 色槽为例:
Primary & OnPrimary: 继承自 M2。Primary 是本组颜色的基准色,OnPrimary 用于 Primary 之上的内容显示与之形成对比。如上图的 1 和 2;
PrimaryContainer & OnPrimaryContainer: M3 新增的定义,它们的颜色更浅,从用途上可以用在比 Primary&OnPrimary 重要度更低的组件上,如上图 3 和 4。看起来与 Secondary 的用途类似,都是依据组件的重要度来选择,区别在于它们和 Primary 是同一色系,适合与 Primary 组成更大的组件,更加协调。
同一组的不同色调取自颜色调色板,如下是 Primary 的调色板,调色板由 13 个颜色组成,数字越大颜色越浅,反之颜色越深。浅色/深色主题也是从调色板中选取的。

M3 中使用 ColorScheme 定义一组颜色槽方案,以 Compos-M3 代码为例:
- class ColorScheme(
- primary: Color,
- onPrimary: Color,
- /*..省略..*/
-
- )
在 Theme 中通过设置 ColorScheme 来设置主题颜色:
- import androidx.compose.material3.MaterialTheme
-
- @Composablefun MaterialTheme (
- colorScheme: ColorScheme,
- typography: Typography,
- // 更新 Shape 的功能即将到来
- content: @Composable () -> Unit
- )

形状 Shape
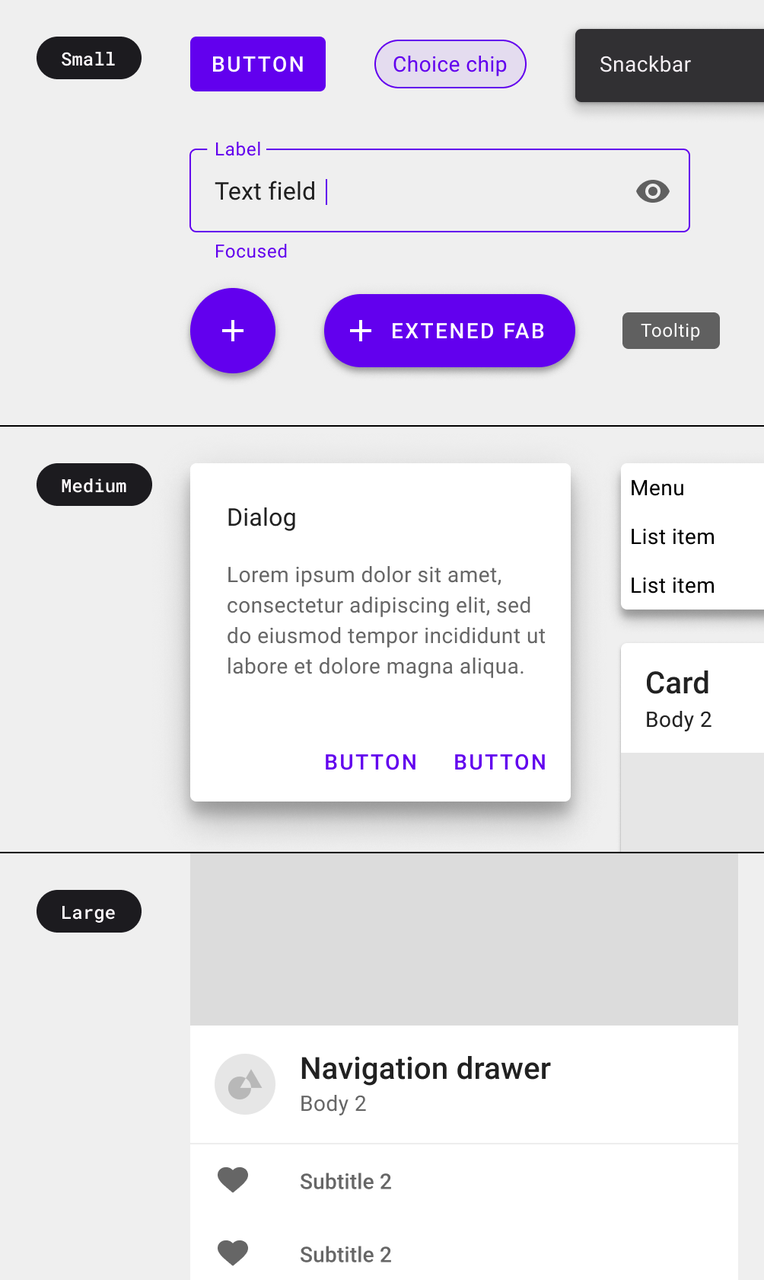
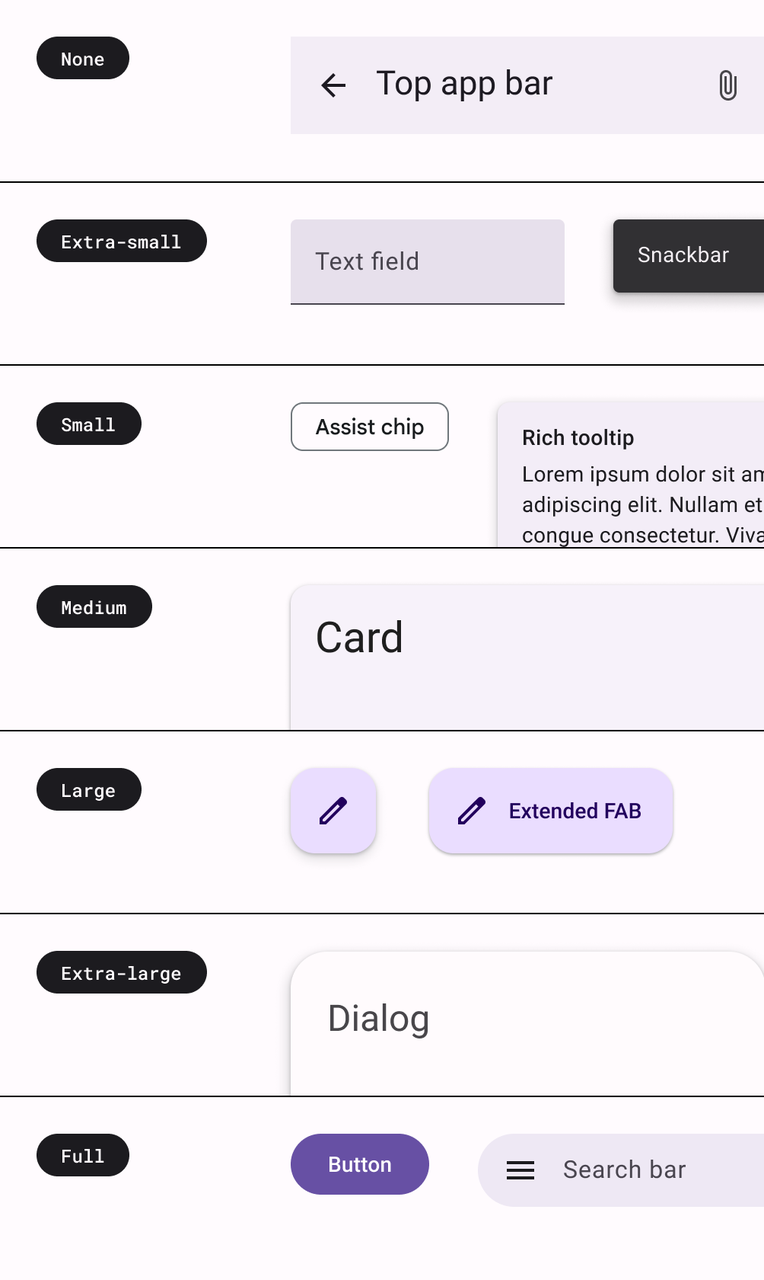
形状方面,首先形状的分类方式上 M3 与 M2 发生了变化:
| M2 | M3 |
|---|---|
 |  |
M2 按照组件本身的尺寸进行分类: Small/Medium/Large,而 M3 是针对组件的圆角的弧度进行分为七类: 从 None 到 Full,每一种组件都具备更多的表达方式,使得 UI 更具表现力。

文字 Typography
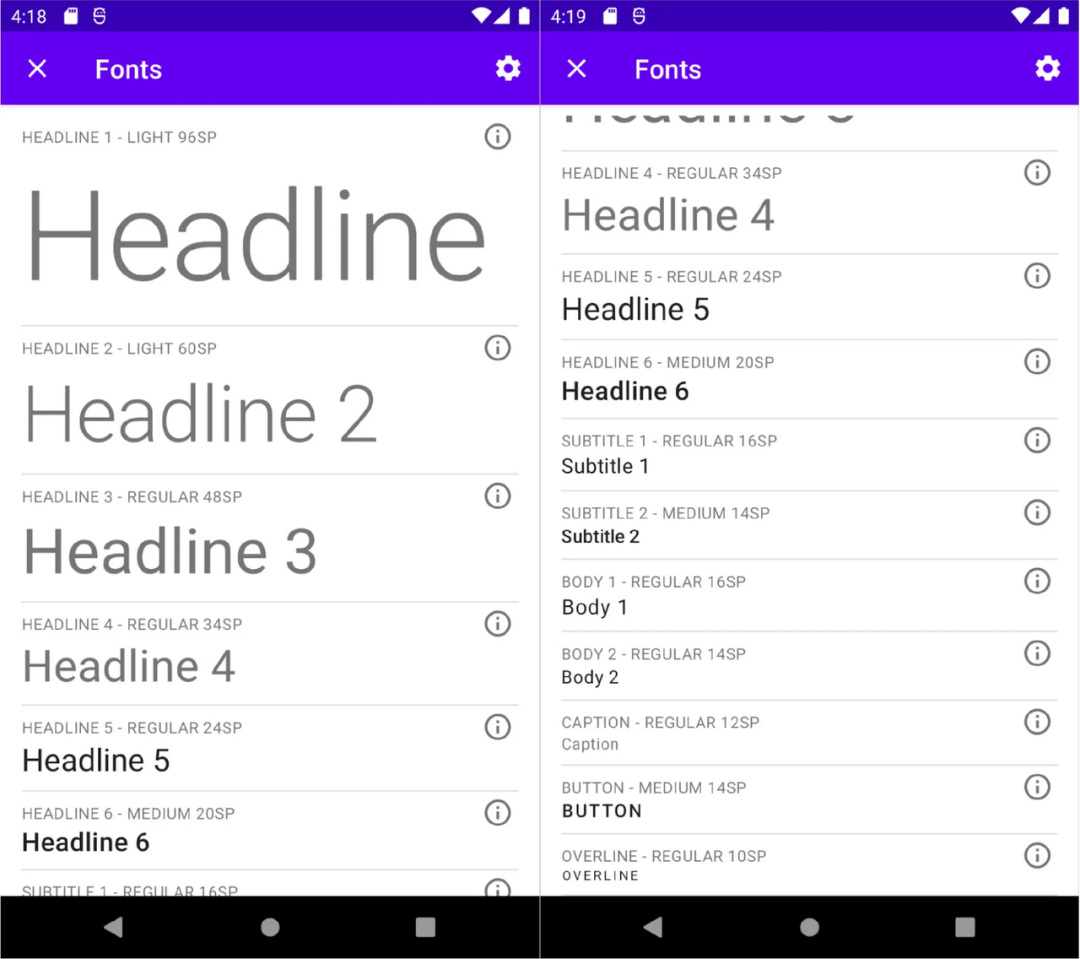
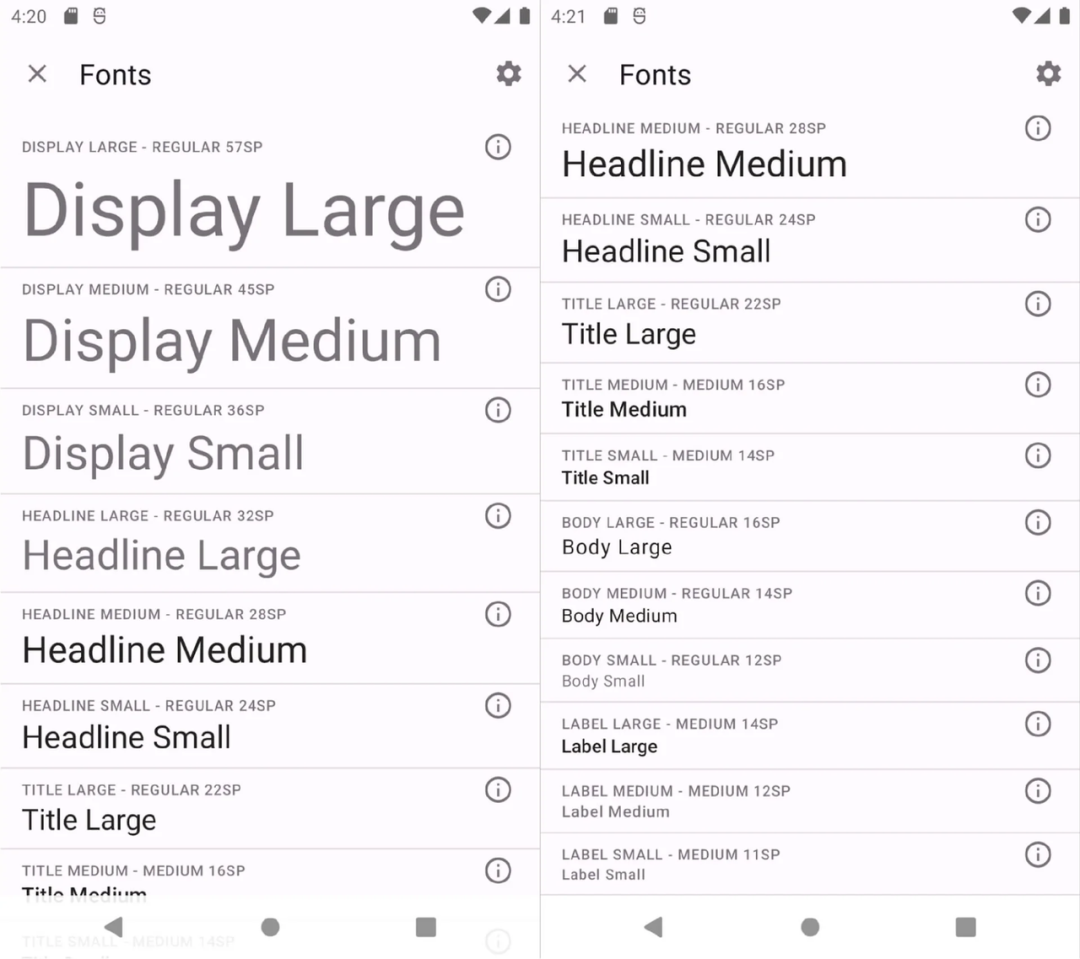
除了颜色,文字也是 MD 的规范之一。字体定义上,M2 有 6 种标题 (Headline 1~6),2 种副标题 (Subtitle 1~2),2 种正文标题 (Body 1~2) 以及按钮、上划线等样式字体。M3 相对起来分类更有规则,不再使用数字分类,而是按照 Small/Medium/Large 分类:
| M2 | M3 |
|---|---|
 |  |
以上,颜色、形状、文字是 MD 的三大基本规范,系统默认组件通过应用这些规范,形成特有的视觉风格。M3 的 UI 组件视觉上整体呈现两大特点,一是更加圆润,二是面积更大,在当下大屏盛行的设备中使得点击区域更加明显。接下来盘点一下各种基础组件的设计上的具体变化。

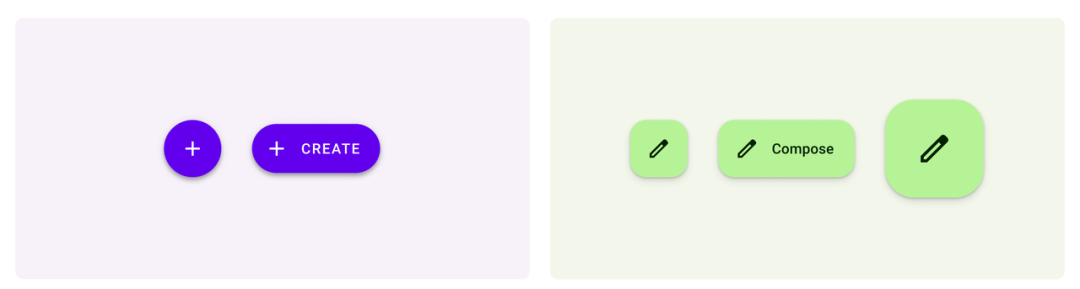
FAB 悬浮按钮

形状从圆形变为圆角矩形;
新增了一种 Large(96dp) 的大尺寸 FAB,M2 默认只有 Default(56dp) 和 Mini(40dp) 两种尺寸;
默认背景色由 Primary 变为 Primary Container;
Extended Fab 的高度与 Fab 进行了对齐,视觉更统一,M2 中两者高度稍有不同。

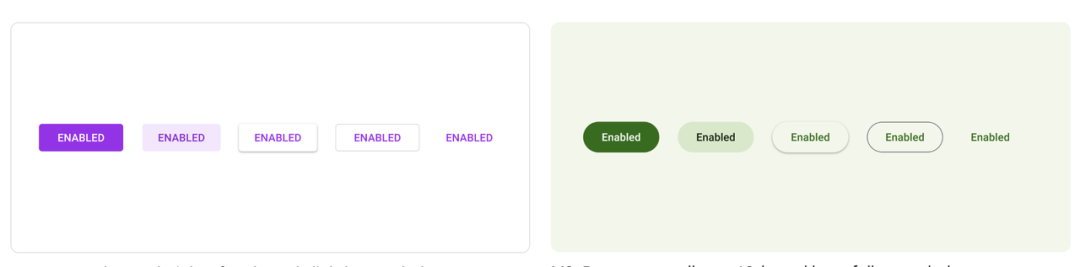
Button 按钮

基本形状从圆角矩形变为半圆;
文字按钮不再全大写,而是大小写敏感;
增加高度 (36dp > 45dp)。

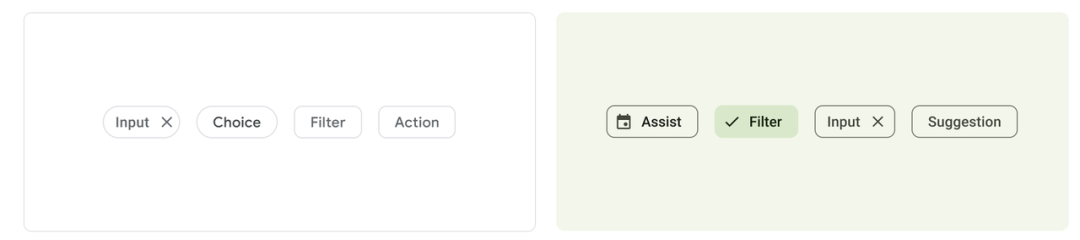
Chip 标签

半圆变为圆角矩形 (好似 M3 和 M2 在组件形状上进行了圆形<>圆角的互换...);
功能种类的调整,Actioin 类 Chip 被拆分为 Assist 和 Suggestion 类型;
默认没有留阴影 (elevation = 0),M3 的组件通过加深边框的颜色对比度,取消了不少阴影元素,整体上弱化了拟物风格。

TopAppBar 标题栏

默认取消阴影,当滚动后会增加阴影 (Elevation = 2);
高度增加,字体变大;
M3 中删除了 M2 中 Primary Variant 的定义,这原本是用在 StatusBar 中的颜色比 Primay 更深,M2 StatusBar 也是 Primary,打造沉浸化标题栏。

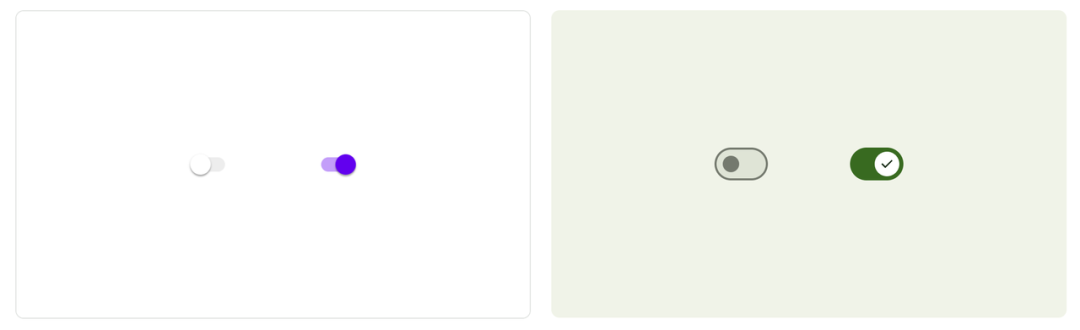
Switch 开关

面积更大,高度增加;
取消阴影,拟物转为扁平;
增加对勾等可识别图形,对色盲认识更友好。

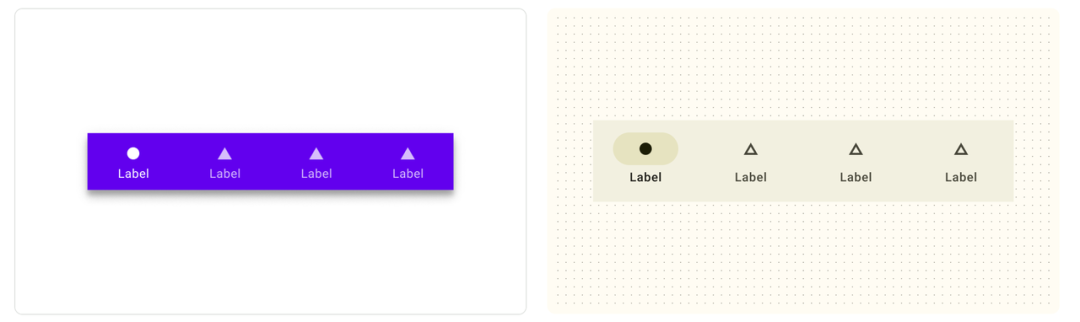
NavigationBar 导航栏

首先名称发生变化,M2 称为 Bottom Navigation,M3 统一称呼 NavigationBar;
取消了阴影,增加了高度;
M2 通过颜色的透明度表示选中状态,M3 则是添加了 Outline。

Dialog 对话框

增大了 Title 的字体;
增大了 Padding;
圆角弧度更大。
除了上述组件,其他组件的样式变化不大,大多是取消阴影,增大面积之类,不再赘述。

最后
通过本文介绍,相信大家对 M3 的风格有了深入的了解,虽说国内 Android 应用为了兼顾与 iOS 端风格的统一,很少会遵循 MD 的设计规范,但如果您是一个个人开发者,MD 将有助于您开发出更加专业、美观的产品。
长按右侧二维码
查看更多开发者精彩分享

"开发者说·DTalk" 面向 中国开发者们征集 Google 移动应用 (apps & games) 相关的产品/技术内容。欢迎大家前来分享您对移动应用的行业洞察或见解、移动开发过程中的心得或新发现、以及应用出海的实战经验总结和相关产品的使用反馈等。我们由衷地希望可以给这些出众的中国开发者们提供更好展现自己、充分发挥自己特长的平台。我们将通过大家的技术内容着重选出优秀案例进行谷歌开发技术专家 (GDE) 的推荐。
中国开发者们征集 Google 移动应用 (apps & games) 相关的产品/技术内容。欢迎大家前来分享您对移动应用的行业洞察或见解、移动开发过程中的心得或新发现、以及应用出海的实战经验总结和相关产品的使用反馈等。我们由衷地希望可以给这些出众的中国开发者们提供更好展现自己、充分发挥自己特长的平台。我们将通过大家的技术内容着重选出优秀案例进行谷歌开发技术专家 (GDE) 的推荐。
 点击屏末 | 阅读原文 | 即刻报名参与 "开发者说·DTalk"
点击屏末 | 阅读原文 | 即刻报名参与 "开发者说·DTalk"



