热门标签
热门文章
- 1迟到的2023总结+2024规划
- 2回忆大学这四年_跟随老师做项目的日子
- 3ESP32 web 对接华为云平台--MQTT协议
- 4Unity骚操作:解决【Unity打包Android】ArgumentNullException: Value cannot be null. Parameter name: path1_value cannot be null. (parameter 'path1')" sqlite
- 5pytorch安装详细步骤_安装pytorch2.1.2
- 6MyBatis 实现动态 SQL
- 7Unity Shader 实现卡通渲染效果_unityshader刷墙效果
- 8Android图片加载框架:ImageLoader,Volley,Picasso,Glide,Fresco_imageloader glide.with crossfade
- 9实例详解如何构建动态SQL语句
- 10基于Vue+ElementUI前端开发环境的搭建_如何搭建本地element-demo
当前位置: article > 正文
VUE3使用wavesurfer.js_vue3 wavesurfer.js
作者:笔触狂放9 | 2024-02-22 12:51:24
赞
踩
vue3 wavesurfer.js
1. wavesurfer.js官网地址:https://wavesurfer-js.org/
2.下载插件(注意:下载6版本,最新版本暂时不稳定)
npm install --save wavesurfer.js@6
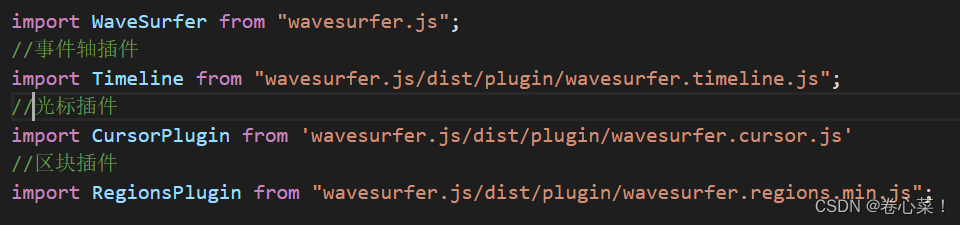
3.引入需要的插件 
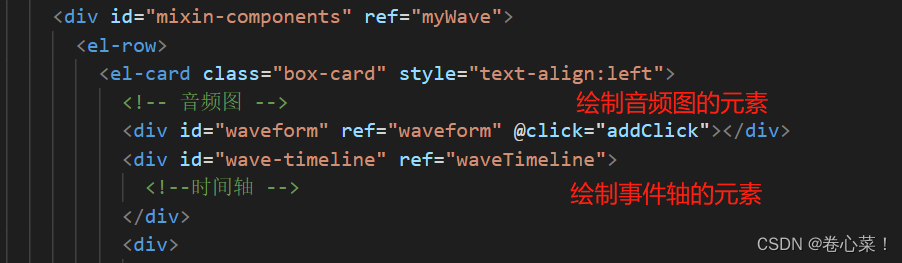
绘制图的元素(vue3ref获取元素)

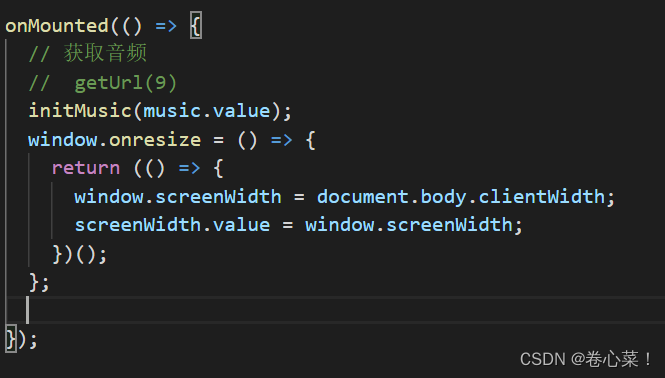
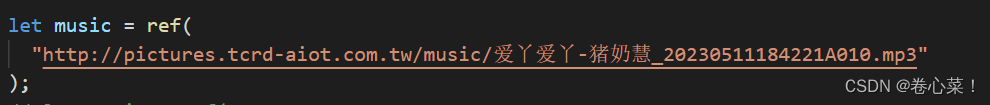
4.初始化音频


我这里直接引用的是线上地址(如果后端返回文件流就使用blob)

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/130181?site
推荐阅读
相关标签


