- 1新魔百和M301H_关于CW代工_JL(南传)代工_zn及sm代工区分及鸿蒙架构全网通卡刷包刷机教程_m301h刷机
- 2ajax请求报parsererror错误_ajax parsererror是什么错误
- 3云端技术驾驭DAY15——ClusterIP服务、Ingress服务、Dashboard插件、k8s角色的认证与授权
- 4kubeCon2020重磅演讲:基于k8s构建新一代私有云和容器云_captain k8s
- 5HTML+CSS:3D轮播卡片
- 6Python+医学院校二手书管理 毕业设计-附源码201704_基于python的校园二手交易平台论文开题报告
- 7python函数递归求和详解_Python函数中多类型传值和冗余参数及函数的递归调用
- 8【毕业设计】ASP.NET 网上选课系统的设计与实现(源代码+论文)_aspnet毕业设计含代码
- 9Stable Diffusion提示词总结_stable diffusion 提示词详解
- 10玩转k8s:Pod详解_k8s pod配置文件查看
UE4-(蓝图)第五十课UI(术语、设置控件是否为变量、Canvas Panel)_蓝图控件优先级
赞
踩
一、几个术语
1.UMG:Unreal Motion Graphics UI Designer(现在的UE4版本使用)
2.HUD:Head-Up Display(之前的UE4版本使用)
3.Slate UI
Slate UI:是UE4提供的、用于制作工具和应用的UI框架,比如虚幻编辑器。但是Slate UI 本身是没有编辑器的,只能用C++来写。
二、设置控件是否为变量
1.在文件夹空白处右键选择User Interface选择 创建控件蓝图。
2.将节目切换到设计师面板。

3.在左侧控制板下有所有的能创建的控件。可以选择Button拖拽到编辑器白色线框以内区域并放置

4.拖入控件后在层级面板会显示拖入的控件名称。上图左下角。
5.选中刚拖入的Button,在右上角设置是否为变量,如果选择是,在图层界面中可以调用此控件,设置控件信息。

6.勾选后,切换到图标界面,会有该控件的变量。

三、Canvas Panel中元素的定位
1.锚点:定位的参考点(与Unity锚点使用方法相似),也就是控件是以锚点作为参考点,来定义自身的位置。
如:靠上居中,程序运行后,会跟随屏幕左右拉伸,控件位置会发生改变始终在屏幕靠上居中位置,向上拉伸,锚点跟随上升。(设置控件位置 可以手动拖动锚点到达指定位置)

也可以设置Anchors的样式设置锚点位置

四、Canvas Panel 中元素的对齐

1.位置XY:相对于锚点的位置,锚点所在位置的不同,会导致在同一Panel下,看着是同一位置的控件,XY的值是不同的。
SizeXY:控件的缩放大小
Alignment:中心点坐标,该值默认为(0,0)点为控件的左上角(1,1)为控件的右下角,如下图
 中心点设置为(0,0)
中心点设置为(0,0)
 中心点设置为(1.1)
中心点设置为(1.1)
根据不同情况设置不同的控件中心点实现不同的效果,如上图中设置中心点,控制更改SizeX,会看到控件放大缩小会沿着一边进行缩放,如果设置为(0.5,0.5),缩放时是双向的。可以自己尝试。
SizeToContent :自适应,Text控件中常用
ZOrder:控制控件的渲染优先级,相同位置的控件,都在显示,控制该值,可以调整控件显示的先后顺序
 Zorder 为-1 在下面 被值为0的控件遮挡
Zorder 为-1 在下面 被值为0的控件遮挡
 Zorder 为1 在上面遮挡值为0的控件
Zorder 为1 在上面遮挡值为0的控件
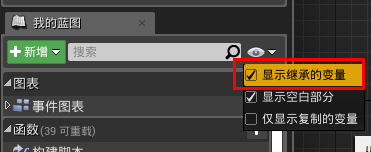
五、设置显示父类中继承的变量
在蓝图中的我的蓝图中操作,即可查看到被继承的变量。